Ten rozdział zawiera wprowadzenie do kątomierza, gdzie dowiesz się o pochodzeniu tego testu Framework i dlaczego musisz wybrać to, działanie i ograniczenia tego narzędzia.
co to jest kątomierz?
kątomierz jest open source end-to-end testowanie framework dla Angular i AngularJS aplikacji. Został zbudowany przez Google na górze Webdrivera. Służy również jako zamiennik istniejącej ramy testowej AngularJS E2E o nazwie „Angular scenario Runner”.
działa również jako integrator rozwiązań, który łączy w sobie potężne technologie, takie jak NodeJS, Selenium, Jasmine, WebDriver, Cucumber, Mocha itp. Wraz z testowaniem aplikacji AngularJS, pisze również automatyczne testy regresji dla normalnych aplikacji internetowych. To pozwala nam przetestować naszą aplikację tak jak prawdziwy użytkownik, ponieważ uruchamia test za pomocą rzeczywistej przeglądarki.
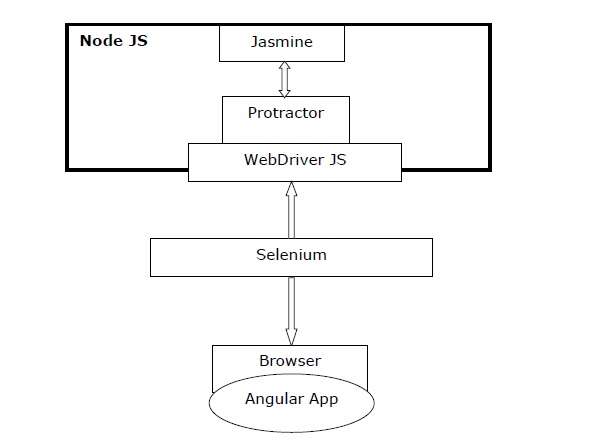
poniższy diagram daje krótki przegląd kątomierza −

zauważ, że na powyższym diagramie mamy −
-
kątomierz − jak omówiono wcześniej, jest to wrapper na WebDriver JS specjalnie zaprojektowany dla aplikacji kątowych.
-
jaśmin − jest to w zasadzie Framework programistyczny do testowania kodu JavaScript. Możemy łatwo napisać testy z Jasmine.
-
WebDriver JS − jest to implementacja wiązań Node JS dla selenium 2.0 / WebDriver.
-
Selenium − po prostu automatyzuje przeglądarkę.
Origin
Jak wspomniano wcześniej, kątomierz jest zamiennikiem istniejącej ramy testowej AngularJS E2E o nazwie „Angular scenario Runner”. Zasadniczo pochodzenie kątomierza zaczyna się od końca scenariusza Runner. Pojawia się pytanie, dlaczego musimy zbudować kątomierz? Aby to zrozumieć, najpierw musimy sprawdzić jego poprzednik – scenario Runner.
początek kątomierza
Julie Ralph, główny współtwórca rozwoju kątomierza, miała następujące doświadczenia z Angular Scenario Runner w innym projekcie w Google. To dodatkowo stało się motywacją do zbudowania kątomierza, specjalnie po to, aby wypełnić luki −
„próbowaliśmy użyć scenario Runner i okazało się, że naprawdę nie może zrobić rzeczy, które musieliśmy przetestować. Musieliśmy przetestować takie rzeczy jak logowanie. Twoja strona logowania nie jest stroną kanciastą, a biegacz scenariuszy nie mógł sobie z tym poradzić. I nie mógł poradzić sobie z takimi rzeczami jak wyskakujące okienka i wiele okienek, nawigowanie po historii przeglądarki itp.”
największą zaletą kątomierza była dojrzałość projektu Selenium i jego metody, dzięki czemu można go łatwo wykorzystać do projektów kątowych. Konstrukcja kątomierza jest zbudowana w taki sposób, że testuje wszystkie warstwy, takie jak interfejs WWW, usługi zaplecza, warstwa trwałości i tak dalej aplikacji.
dlaczego kątomierz?
jak wiemy, prawie wszystkie aplikacje używają JavaScript do tworzenia. Zadanie testerów staje się trudne, gdy JavaScript zwiększa rozmiar i staje się skomplikowane dla aplikacji ze względu na rosnącą liczbę samych aplikacji. W większości przypadków przechwytywanie elementów internetowych w aplikacjach AngularJS staje się bardzo trudne, używa rozszerzonej składni HTML do wyrażania komponentów aplikacji internetowych, za pomocą JUnit lub Selenium WebDriver.
pytanie brzmi, dlaczego Selenium Web Driver nie jest w stanie znaleźć elementów internetowych AngularJS? Powodem jest to, że aplikacje AngularJS mają pewne rozszerzone atrybuty HTML, takie jak ng-repeater, ng-controller I ng-model itp. które nie są zawarte w lokalizatorach selenu.
tutaj znaczenie kątomierza pojawia się, ponieważ kątomierz na górze Selenium może obsługiwać i kontrolować te rozszerzone elementy HTML w aplikacjach internetowych AngularJS. Dlatego możemy powiedzieć, że większość frameworków koncentruje się na przeprowadzaniu testów jednostkowych dla aplikacji AngularJS, kątomierza używanego do testowania rzeczywistej funkcjonalności aplikacji.
praca kątomierza
, ramy testowe, współpracują z Selenium, aby zapewnić zautomatyzowaną infrastrukturę testową do symulacji interakcji użytkownika z aplikacją AngularJS, która działa w przeglądarce lub urządzeniu mobilnym.
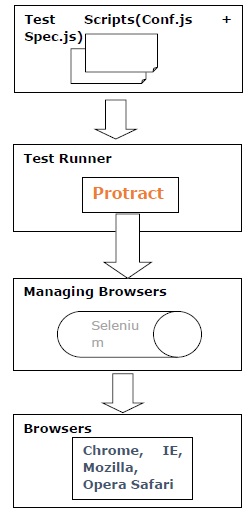
działanie kątomierza można zrozumieć za pomocą następujących kroków −
-
Krok 1 − w pierwszym kroku musimy napisać testy. Można to zrobić za pomocą jaśminu lub Mokki lub ogórka.
-
Krok 2 − Teraz musimy uruchomić test, który można zrobić za pomocą kątomierza. Nazywany jest również biegaczem testowym.
-
Krok 3 − w tym kroku Selenium server pomoże zarządzać przeglądarkami.
-
Krok 4 − W końcu API przeglądarki są wywoływane za pomocą Selenium WebDriver.

zalety
ten otwarty system testowania end-to-end oferuje następujące zalety −
-
narzędzie open source, kątomierz jest bardzo łatwy w instalacji i konfiguracji.
-
działa dobrze z Jasmine framework do tworzenia testu.
-
obsługuje test driven development (TDD).
-
zawiera automatyczne waits, co oznacza, że nie musimy jawnie dodawać waits i sleeps do naszego testu.
-
oferuje wszystkie zalety Selenium WebDriver.
-
obsługuje równoległe testowanie przez wiele przeglądarek.
-
zapewnia korzyści z automatycznej synchronizacji.
-
ma doskonałą szybkość testowania.
ograniczenia
Ten open source end-to-end testing framework posiada następujące ograniczenia −
-
nie odkrywa żadnych pionów w automatyzacji przeglądarki, ponieważ jest opakowaniem dla WebDriver JS.
-
znajomość JavaScript jest niezbędna dla użytkownika, ponieważ jest dostępna tylko dla JavaScript.
-
zapewnia tylko testowanie front-end, ponieważ jest to narzędzie do testowania oparte na interfejsie użytkownika.