Jasmine 은 단위 테스트 웹 앱에서 가장 많이 사용되는 JS 라이브러리입니다. 초보자를 위해 설계된이 튜토리얼에서는 재스민으로 테스트하는 빠르고 완벽한 가이드를 제시합니다.
자바 스크립트에 대한 인기있는 동작 중심 테스트 프레임 워크 인 Jasmine 에 소개됩니다. 우리가 볼 수 있는 간단한 실제적인 예를 작성하는 방법에 대한 단위 테스트 자스민과 당신을 도울 수 있는 쉽게 확인 버그에서 당신의 코드입니다.
에서 간단히 말해서,우리는 볼 수 있습니다 어떻게 작성 테스트 사양과 기대하는 방법과 적용 내장 재스민 매칭 또는 자신을 구축 사용자 지정 매칭
우리는 또한 볼 수 있는 방법 그룹 스위트의 이익을 위해 조직 테스트를 위해 더 복잡한 코드를 기지.
소개 Jasmine
쟈스민은 매우 인기있는 자바스크립트 동작 중심의 개발(BDD,당신은 테스트를 작성하기 전에 쓰기에 실제 코드)프레임워크에 대한 단위 테스트 JavaScript 응용 프로그램. 동기 및 비동기 코드 모두에 대해 자동화 된 테스트를 실행하는 데 사용할 수있는 유틸리티를 제공합니다.
자스민과 같은 많은 기능을 가지고 있습니다:
- 그것은 빠른 속도와 낮은 오버헤드 없이 외부 종속성입니다.
- 배터리 포함 라이브러리이며 코드 테스트에 필요한 모든 것을 제공합니다.
- 노드와 브라우저 모두에서 사용할 수 있습니다.
- Python 및 Ruby 와 같은 다른 언어와 함께 사용할 수 있습니다.
- 그것은 DOM 을 필요로하지 않습니다.
- 그것은 깨끗하고 이해하기 쉬운 구문과 풍부하고 간단한 API 를 제공합니다.
- 우리는 자연어를 사용하여 테스트와 예상 결과를 설명 할 수 있습니다.
재스민은 허용 MIT 라이센스에 따라 사용할 수있는 오픈 소스 도구입니다. 이 글을 쓰는 최신 버전은 자스민 3.0 제공하는 새로운 기능과 몇 가지 주요 변경합니다. 이 2.99 릴리스 자스민의 제공할 것입니다 다른 사용 중단에 대한 경고 스위트에는에서 다른 동작 버전 3.0 는 것이 쉽게 개발자를 위한 마이그레이션하여 새로운 버전입니다.
이 문서의 새로운 기능 및 변경 사항에 대해 읽을 수 있습니다.
재스민을 사용하여
당신은 많은 다른 방법으로 재스민을 사용할 수 있습니다:
- 에서 기존의 방법에 의해 모두 포함하여 자스민 핵심하고 테스트를 사용하여 파일을
<script>태그 - 로 CLI 도구를 사용하여 노드입니다.js,
- 노드의 라이브러리로.js,
- Gulp 와 같은 빌드 시스템의 일부로.js 또는 꿀꿀 거리는 소리.js 을 통해 grunt-contrib-자스민과 꿀꺽-자스민 브라우저
사용할 수도 있습니다 자스민 테스트를 위한 Python 코드 재스민-py 에서 설치할 수 있 PyPI 를 사용하는pip install jasmine명령입니다. 이 패키지에는 프로젝트에 Jasmine suite 를 제공하고 실행하는 웹 서버와 테스트 및 연속 통합을 실행하기위한 CLI 스크립트가 모두 포함되어 있습니다.
Jasmine 은 Gemfile 에gem 'jasmine'bundle install를 실행하여 설치할 수있는 jasmine-gem 을 통해 Ruby 프로젝트에도 사용할 수 있습니다. 여기에는 테스트를 제공하고 실행하기위한 서버,CLI 스크립트 및 Ruby on Rails 프로젝트 용 생성기가 포함됩니다.
이제 JavaScript 와 함께 Jasmine 을 사용하는 방법에 초점을 맞추겠습니다:
독립형 재스민 사용
릴리스 페이지에서 재스민의 최신 버전을 다운로드하여 시작하십시오.

단순히 zip 파일을 추출,바람직하게는 폴더 안에 프로젝트에서 테스트하고 싶다.
폴더를 포함됩니다리의 기본값은 파일과 폴더
/src:소스가 포함할 파일을 테스트합니다. 이미 프로젝트의 폴더 설정이있는 경우 삭제되거나 소스 코드를 호스팅하는 데 적합한 경우에도 사용할 수 있습니다.
/lib:코어 재스민 파일을 포함합니다.
/spec:작성하려는 테스트가 포함되어 있습니다.
SpecRunner.html:이 파일은 테스트 러너로 사용됩니다. 당신은 단순히이 파일을 실행하여 사양을 실행합니다.
이것은 컨텐츠의 기본SpecRunner.html파일:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Jasmine Spec Runner v3.2.1</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine-3.2.1/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine-3.2.1/jasmine.css"> <script src="lib/jasmine-3.2.1/jasmine.js"></script> <script src="lib/jasmine-3.2.1/jasmine-html.js"></script> <script src="lib/jasmine-3.2.1/boot.js"></script> <!-- include source files here... --> <script src="src/Player.js"></script> <script src="src/Song.js"></script> <!-- include spec files here... --> <script src="spec/SpecHelper.js"></script> <script src="spec/PlayerSpec.js"></script></head><body></body></html>기억을 변경할 필요가 포함된 파일에서/src/spec폴더를 포함한 실제 소스와 테스트 파일입니다.
재스민을 라이브러리로 사용하기
재스민을 프로젝트에서 라이브러리로 사용할 수도 있습니다. 예를 들어 다음과 같은 코드를 수입하고 실행하는 Jasmine:
var Jasmine = require('jasmine');var jasmine = new Jasmine();jasmine.loadConfigFile('spec/support/jasmine.json');jasmine.execute();첫 번째 요리/가져오기 자스민과 우리가 사용하는loadConfigFile()드 config 파일에서 사용할 수 있는spec/support/jasmine.json경로 그런 다음 마지막으로 우리는 실행 저녁 식사가 가능합니다.
사용을 통해 재스민 CLI
사용할 수도 있습니다 자스민 CLI 에서는를 쉽게 실행할 수 있 재스민을 테스트하고 기본적으로 결과를 출력에서 터미널도 있습니다.
우리는 이 방법을 실행하는 우리의 예 테스트는 이 안내서에서는 그래서 먼저 가서 다음 명령을 실행하여 설치하는 재스민 전 세계적으로.
npm install -g jasmine실행해야 할 수도 있습니다 sudo 설치를 위한 npm 전 세계적으로 패키지에 따라 귀하의 고궁 구성이 있습니다.
이제,만들기 위한 폴더의 프로젝트로 이동합 그 안에
$ mkdir jasmine-project $ cd jasmine-project다음,다음 명령을 실행하면 초기화하기 위해 프로젝트 재스민
이것은 단순히 명령을 만듭니다 spec 폴더 JSON 구성 파일입니다. 이것은 출력의dir명령:
.└── spec └── support └── jasmine.json2 directories, 1 file이것은 컨텐츠의 기본jasmine.json파일:
{ "spec_dir": "spec", "spec_files": pec.js" ], "helpers": , "stopSpecOnExpectationFailure": false, "random": true}-
spec_dir: 치를 지정합 재스민을 보인 테스트 파일입니다. -
spec_files:기본적으로 Spec 또는 spec 문자열로 끝나는 모든 JS 파일 인 테스트 파일의 패턴을 지정합니다. -
helpers:Jasmine 이 도우미 파일을 찾는 위치를 지정합니다. 도우미 파일은 사양 전에 실행되며 사용자 정의 매처를 정의하는 데 사용할 수 있습니다. -
stopSpecOnExpectationFailure:true 로 설정하면 즉시 중지하는 사양에 첫 번째 실패의 기대(로 사용할 수 있습 CLI 옵션을 통해--stop-on-failure). -
random:true 로 설정하면 자스민이 의사 무작위로 실행하 테스트 사례(로 사용할 수 있습 CLI 옵션을 통해--random).
spec_fileshelpersls *.js).
를 사용하지 않는 경우에는 기본 위치는jasmine.jsonconfiguration file,당신은 단순히 지정할 필요가 사용자 정의 위치를 통해jasmine --config옵션을 선택합니다.
공식 문서에서 더 많은 CLI 옵션을 찾을 수 있습니다.
이해 재스민
이 섹션에 대해 알아보도록 하겠습니다 기본 요소에 대해 재스민의 테스트와 같이 스위트,사양,기대,매칭기,등등.
에서 귀하의 프로젝트의 폴더에 다음 명령을 실행하면 초기화는 새로운 노드 모듈:
이것은 만들기package.json파일의 기본 정보:
{ "name": "jasmine-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": , "author": "", "license": "ISC"}다음을 만든index.js파일을 다음 코드를 추가합니다:
function fibonacci(n){ if (n === 1) { return ; } else { var s = fibonacci(n - 1); s.push(s + s); return s; }}function isPrime(num){ for (let i = 2; i < num; i++) if (num % i === 0) return false; return num !== 1 && num !== 0;}function isEven(n) { return n % 2 == 0;}function isOdd(n) { return Math.abs(n % 2) == 1;}function toLowerCase(str){ return str.toLowerCase();}function toUpperCase(str){ return str.toUpperCase();}function contains(str, substring, fromIndex){ return str.indexOf(substring, fromIndex) !== -1;}function repeat(str, n){ return (new Array(n + 1)).join(str);}module.exports = { fibonacci: fibonacci, isPrime: isPrime, isEven: isEven, isOdd: isOdd, toLowerCase: toLowerCase, toUpperCase: toUpperCase, contains: contains, repeat: repeat};Suites
스위트 그룹의 집합이 사양의 테스트 사례. 그것은 일반적으로 객체/클래스 또는 함수에 의해 캡슐화 된 자바 스크립트 코드의 특정 동작을 테스트하는 데 사용됩니다. 그것은 사용하여 만든 재스민 글로벌 기능describe()specMyJSUtilitiesSpec.js파일을 추가합니다:
describe("MyJSUtilities", function() { /* ... */ });MyJSUtilities 의 이름이 최고 수준의 테스트 제품군입니다.
그룹화하는 방법과 둥지 Suites
에 대한 더 나은 조직하고 정확하게 설명하의 테스트는 우리의 둥지 스위트 내부에 최고 수준의습니다. 예를 들어,두 개의 스위트를 MyJSUtilities 스위트:
describe("String Utils", function() { /*...*/});describe("Math Utils", function() { /*...*/});안에 수학 Utils 스위트,의 또한 추가 두 개의 중첩된 스위트룸
describe("Basic Math Utils", function() { /* ... */ }); describe("Advanced Math Utils", function() { /* ... */ });우리는 그룹화 관련 테스트로 테스트를 위한 문자열 Utils,기본적인 수학 Utils 및 고급 수학 Utils 고 중첩 안에 그들을 최고 수준의 테스트 MyJSUtilities. 이것은 당신의 스펙을 폴더의 구조와 비슷한 트리로 구성 할 것입니다.
중첩 구조가 보고서에 표시되어 실패한 테스트를 쉽게 찾을 수 있습니다.
스위트 제외 방법
xdescribe()describe()x하는 기능입니다.
xdescribe()함수 내의 스펙은 보류 중으로 표시되고 보고서에서 실행되지 않습니다.
스펙
스펙은 테스트 스위트에 속하는 테스트 케이스를 선언합니다. 이를 통해 재스민 글로벌 기능it()는 두 개의 매개 변수는 제목의 스펙(을 설명하는 논리는 우리가 원하는 테스트)및 기능을 구현하는 실제 시험을 경우입니다.
사양에는 하나 이상의 기대치가 포함될 수 있습니다. 각 기대하는 단순히 주장을 반환할 수 있는 하나truefalsetrue그렇지 않으면 사양은 실패합니다.
안에 우리의 문자열 Utils 스위트,추가 이러한 사양:
describe("String Utils", function() { it("should be able to lower case a string",function() { /*...*/ }); it("should be able to upper case a string",function() { /*...*/ }); it("should be able to confirm if a string contains a substring",function() { /*...*/ }); it("should be able repeat a string multiple times",function() { /*...*/ });});안에 우리의 기본적인 수학 Utils suite 추가 할 일부 specs:
describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { /*...*/ }); it("should be able to tell if a number is odd",function() { /*...*/ }); });에 대한 고급 수학 Utils,자의 추가 사양:
describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { /*...*/ }); it("should be able to calculate the fibonacci of a number",function() { /*...*/ }); });는 방법을 제외 Specs
처럼 스위트,제외할 수도 있습니다 개인 사양이 사용하는xit()it()사양 및 마크 사양으로 계류 중이다.
기
기대가 사용하여 만든expect()함수는 값이라는 실제(이 될 수 있습 값을 표현식,변수,함수 또는 물체 등입니다.). 기대치를 구성하는 사양 및와 함께 사용 매칭 기능(통해 체인)무엇을 정의하는 개발자에 기대에서 특정 단위 코드를 수행할 수 있습니다.
A matcher 기능 비교하여 사는 실제 가치(에 전달되expect()함수의 연결과)및 예상되는 가치(직접 전달된 매개 변수로 matcher)반환한 참 또는 거짓는 중에 전달하거나 실패 spec.
여러 매처로expect()함수를 체인으로 연결할 수 있습니다. Matcher 의 부울 결과를 부정/반전하려면 matcher 를 호출하기 전에not키워드를 사용할 수 있습니다.
예제의 사양을 구현해 보겠습니다. 지금 우리는 우리가 사용하는expect()nothing()matcher 는 부분에 내장된 매칭하는 우리는 조금 나중에. 우리는이 시점에서 아무 것도 기대하지 않기 때문에 모든 사양을 통과 할 것입니다.
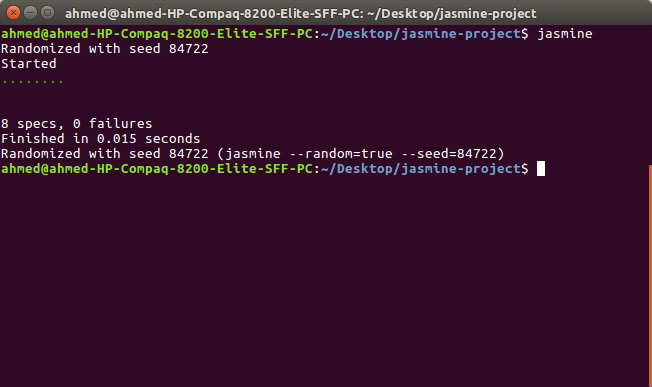
describe("MyJSUtilities", function() {describe(">String Utils", function() { it("should be able to lower case a string",function() { expect().nothing(); }); it("should be able to upper case a string",function() { expect().nothing(); }); it("should be able to confirm if a string contains a substring",function() { expect().nothing(); }); it("should be able repeat a string multiple times",function() { expect().nothing(); }); });describe("Math Utils", function() { describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { expect().nothing(); }); it("should be able to tell if a number is odd",function() { expect().nothing(); }); }); describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { expect().nothing(); }); it("should be able to calculate the fibonacci of a number",function() { expect().nothing(); }); }); });});이 시점에서 결과의 스크린 샷입니다:

우리는 팔 전달되는 사양과로 실패입니다.
내장 매처를 사용하거나 특정 요구에 맞게 사용자 정의 매처를 만들 수도 있습니다.
내장 매처
재스민은 내장 매처의 풍부한 세트를 제공합니다. 중요한 것들 중 일부를 보자:
-
toBe()에 대한 테스트를 위한 신원 -
toBeNull()null, -
toBeUndefined()/toBeDefined()undefinedundefined, -
toBeNaN()에 대한 테스트를 위한 NaN(수) -
toEqual()에 대한 테스트를 위한 평등, -
toBeFalsy()/toBeTruthy()에 대한 테스트에 대한 불성실/실성 등등.
문서에서 matchers 의 전체 목록을 찾을 수 있습니다.
이제 적절한 경우 이러한 매처 중 일부를 사용하여 사양을 구현해 보겠습니다. 첫번째 가져오는 기능을 우리가 테스트에 우리의MyJSUtilitiesSpec.js파일:
const utils = require("../index.js");음,문자열로 시작하 Utils suite 변화expect().nothing()적절한 기대합니다.
예를 들어 위의 첫 번째 스펙,우리가 기대하는toLowerCase()방법이 될 첫 번째 정의하고 둘째로 돌아가 낮은 경우 문자열 i.e
it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); });이 코드 스위트:
describe(">String Utils", function() { it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); }); it("should be able to upper case a string",function() { expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); }); it("should be able to confirm if a string contains a substring",function() { expect(utils.contains).toBeDefined(); expect(utils.contains("hello world","hello",0)).toBeTruthy(); }); it("should be able repeat a string multiple times",function() { expect(utils.repeat).toBeDefined(); expect(utils.repeat("hello", 3)).toEqual("hellohellohello"); }); });사용자 지정 매칭
Jasmine 를 작성하는 기능을 제공합 사용자 지정 매칭을 구현하기 위한 주장에 적용되지 않는 내장된 매칭하거나 만들기 위해서 더 많은 테스트를 설명하고 읽을 수 있습니다.
예를 들어,다음과 같은 spec:
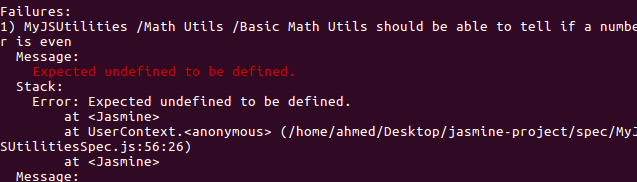
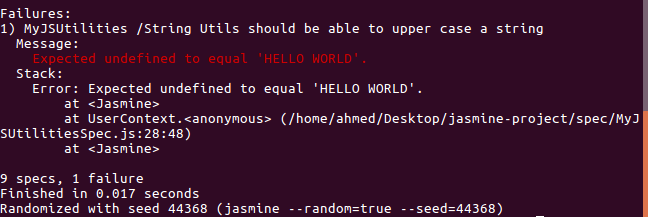
it("should be able to tell if a number is even",function() { expect(utils.isEven).toBeDefined(); expect(utils.isEven(2)).toBeTruthy(); expect(utils.isEven(1)).toBeFalsy(); });고 있다고 가정해 봅시다isEven()방법은 구현되지 않았습니다. 테스트를 실행하면 다음 스크린 샷과 같은 메시지가 나타납니다:

이 오류 메시지 우리가 얻을 말한 예상 정의되지 않은을 정의는 우리에게 전혀 무엇이 일어나고 있습니다. 그래서 그들에게 이 메시지를 더욱 의미있는 상황에서 우리의 코드의 도메인(이 될 것입니다 더 유용한 복잡한 코드를 기초). 이 문제에 대해 사용자 정의 매처를 만들어 보겠습니다.
우리가 만드는 사용자 지정 매칭을 사용하는addMatchers()utilmatchersUtil.jscustomEqualityTestersutil.equalscompare기능을 하는 것이라고 확인하 기대합니다.
beforeEach()메소드를 사용하여 각 스펙을 실행하기 전에 사용자 정의 매처를 등록해야합니다:
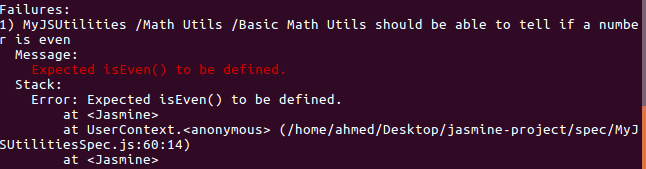
describe("/Basic Math Utils", function () {beforeEach(function () {jasmine.addMatchers({hasEvenMethod: function (util, customEqualityTesters) {return {compare: function (actual, expected) {var result = { pass: utils.isEven !== undefined };if (result.pass) {result.message = "Expected isEven() to be not defined."}else {result.message = "Expected isEven() to be defined."}return result;}}}});});/*...*/});우리는 다음을 사용하여 사용자 지정 정규 대신expect(utils.isEven).toBeDefined()
expect().hasEvenMethod();이것은 우리에게 더 나은 오류 메시지:

를 사용하여 beforeEach()및 afterEach()
를 위한 초기화와 청소는 당신의 사양,재스민을 제공하는 두 가지 글로벌 기능을beforeEach()afterEach():
-
beforeEach함수가 호출하기 전에 한 번 각 spec 스위트룸에서는 라고 합니다. -
afterEach함수는 호출되는 스위트의 각 사양 다음에 한 번 호출됩니다.
예를 들어,를 사용해야 하는 경우 모든 변수에서 테스트할 수 있습니다 단순히 선언하에서의 시작describe()beforeEach()afterEach()기능을 리셋한 후에는 변수는 각 사양할 수 있도록 순수한 단위 테스트가 필요없이 반복하는 초기화과 정리한 코드에 대한 각 spec.
beforeEach()기능은 또한 완벽하게 결합으로 많은 자스민 Api 같은addMatchers()done()기능을 기다리는 비동기기 전에 작업을 계속 테스트합니다.
실패 시험
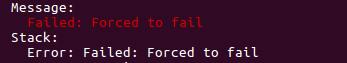
할 수 있는 테스트를 사용하여 실패하는 글로벌fail()사용할 수 있는 방법에서는 저녁 식사가 가능합니다. 예:
it("should explicitly fail", function () { fail('Forced to fail'); });다음과 같은 오류가 발생해야합니다:

테스트에 대한 예외
할 때는 단위의 테스트-귀하의 코드,오류와 예외를 어쩌면 던진,그래서 필요할 수 있는 테스트는 이러한 시나리오를 고려합니다. 재스민을 제공하는toThrow()toThrowError()매칭 테스트를 위한 경우 예외가 발생하거나 테스트를 위한 특정 예외,각각합니다.
예를 들어TypeError예외를 던지는 함수가있는 경우:
function throwsError() { throw new TypeError("A type error"); }작성할 수 있습니다 spec 는 것을 테스트하는 경우 예외가 발생합니다:
it('it should throw an exception', function () { expect(throwsError).toThrow(); });또는 당신도 사용할 수 있는 테스트를 위한 특정TypeError제외:
it('it should throw a TypeError', function () { expect(throwsError).toThrowError(TypeError); });이해 스
더 자주하지 않고,방법에 따라 달라는 다른 방법이 있습니다. 즉,메소드를 테스트 할 때 종속성 테스트를 끝낼 수도 있습니다. 즉,테스트에서는 메서드를 분리하고 입력 세트가 주어지면 어떻게 동작하는지 확인하여 순수 함수를 테스트해야합니다.
Jasmine 스파이 제공하는 데 사용할 수 있는 감/을 듣고 메소드 호출에 개체고 보고하는 경우에는 방법이라고와 함께하는 컨텍스트와 인수입니다.
Jasmine 제공하는 두 가지 방법으로 감시에 대한 메소드를 호출:를 사용하는spyOn()createSpy()방법이 있습니다.
사용할 수 있는spyOn()jasmine.createSpy()반환하는 새로운 기능.
기본적으로 스파이는 스파이 기능을 통해 호출하지 않고 호출 한 경우에만보고합니다(나는.전자 기능 수행을 멈추고)하지만,변경할 수 있습니다 기본 동작을 사용하여 이러한 방법:
-
and.callThrough():통화를 통해 본래의 기능, -
and.returnValue(value):반환을 지정한 값 -
and.callFake(fn): 전화 가짜는 기능을 대신 원래 하나, -
and.throwError(err):던져 오류가 -
and.stub()정:기본 설명을 추가하는 동작입니다.
사용할 수 있습니다 스파이 수집하는 실행 시간 통계에 감시 기능을 알고 싶다면 얼마나 많은 시간의 함수가 호출됩니다.
말을 우리가 원하는지 확인 우리의toUpperCase()String.toUpperCase()String.toUpperCase()사용:
it("should be able to upper case a string", function () { var spytoUpperCase = spyOn(String.prototype, 'toUpperCase') expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); expect(String.prototype.toUpperCase).toHaveBeenCalled(); expect(spytoUpperCase.calls.count()).toEqual(1); });
테스트 실패로 인해 두 번째로 기대하기 때문에utils.toUpperCase("hello world")toUpperCase()callThrough():
a
spy함수는 spied 함수를 기본적으로 스텁으로 대체합니다. 대신 원래 함수를 호출해야하는 경우.and.callThrough()spy
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callThrough();이제 모든 기대가지나갑니다.
사용할 수도 있습니다and.callFake()and.returnValue()가짜 중 하나에 감시 기능 또는 값을 반환하지 않는 경우 전화를 통해 실제 기능:
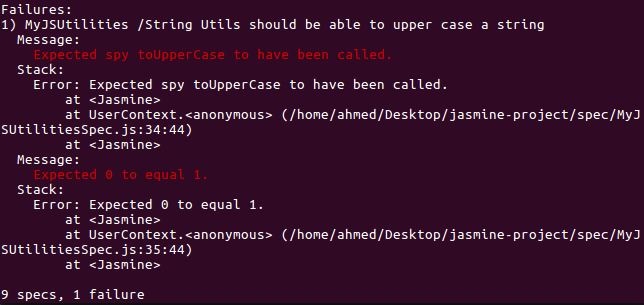
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.returnValue("HELLO WORLD"); var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callFake(function(){ return "HELLO WORLD"; });경우,지금 우리가 끝까지 사용하지 않에 내장String.toUpperCase()utils.toUpperCase()구현,우리는 이러한 오류:

두 개의 기대를expect(String.prototype.toUpperCase).toHaveBeenCalled()expect(spytoUpperCase.calls.count()).toEqual(1)가지 못했습니다.
을 처리하는 방법 Asynchronicity 에서 자스민
경우에는 코드를 테스트 포함되어 비동기업에,당신은 방법이 필요하자스민을 알면 비동기 작업이 완료됩니다.
기본적으로,자스민 대한 모든 비동기 작업에 의해 정의 콜백,약속 또는asyncbeforeEachafterEachbeforeAllafterAll,andit기다릴 것이 비동기를 수행하기 전에 다음 작업입니다.나는 이것이 내가 할 수있는 유일한 방법이라고 생각한다..
setTimeout()simulateAsyncOp()예제를 살펴 보겠습니다. 실제 시나리오에서 이용할 수 있습 Ajax 요청 또는 어떤 것과 유사하는 비동기적으로 발생하기:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 2000); }이 함수를 테스트하기 위해 우리가 사용할 수 있는beforeEach()done()done()를 호출하여 재스민에게 비동기 작업이 완료되었음을 알려야합니다:
describe("/Async Op", function () {var asyncOpCompleted = false;beforeEach(function (done) {utils.simulateAsyncOp(function(){ asyncOpCompleted = true; done();});});it("should be able to tell if the async call has completed", function () { expect(asyncOpCompleted).toEqual(true);});});우리는 신속하게 통지의 단점은 이 방법,그래서 우리는 우리를 작성해야 우리의 코드를 받아done()done()simulateAsyncOp(fn)done().
를 사용하여 약속을
원하지 않는 경우에는 코드를 만들는 방법에 따라 달라집을 작성 테스트를 사용할 수 있습니다 약속을 대신 및 통화done()Promise,재스민이 기다릴 것이 해결 될 때까지 또는 거부를 실행하기 전에 다음 코드입니다.
async/await 사용
Jasmine2.7+는 사양에서asyncawait.then().catch()block.
it("should work with async/await", async () => { let completed = false; completed = await utils.simulateAsyncOp(); expect(completed).toEqual(true); });이 구현의simulateAsyncOp:
function simulateAsyncOp() { return new Promise(resolve => { setTimeout(() => { resolve(true); }, 1000); }); }를 사용하여 자스민시계
자스민 시계를 테스트하는데 사용하는 비동기 코드에 따라 달라 시간과 같은 기능을setTimeout()에서 같은 방법으로 우리는 동기 테스트 코드를 조롱하는 시간을 기반의 Api 를 가진 주문 방법이 있습니다. 이러한 방식으로 시계를 제어하거나 수동으로 전진시켜 테스트 된 기능을 동 기적으로 실행할 수 있습니다.
사양 또는 제품군에서jasmine.clock().install기능을 호출하여 재스민 시계를 설치할 수 있습니다.
시계를 사용한 후에는 원래 기능을 복원하려면 제거해야합니다.
자스민과 시계,제어할 수 있습니다 JavaScriptsetTimeoutsetIntervaljasmine.clock().tick함수는 밀리초 단위로 이동할 수 있습니다.
재스민 시계를 사용하여 현재 날짜를 조롱 할 수도 있습니다.
beforeEach(function () {jasmine.clock().install();});afterEach(function() {jasmine.clock().uninstall();});it("should call the asynchronous operation synchronously", function() {var completed = false;utils.simulateAsyncOp(function(){completed = true;});expect(completed).toEqual(false);jasmine.clock().tick(1001);expect(completed).toEqual(true);});이것은simulateAsyncOp함수입니다:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 1000); }
mockDate
처리에 오류가
경우 비동기 코드 실패로 인해 일부 오류가,당신은 당신의 사양을 실습니다. 재스민 2.6+로 시작하여 처리되지 않은 오류는 현재 실행 된 사양으로 전송됩니다.
Jasmine 은 또한 사양을 명시 적으로 실패해야하는 경우 사용할 수있는 방법을 제공합니다:
- 사용하는
done()beforeEach()done.fail(err)방법 - 단순히 전달하는 오류를
done(err)콜백(Jasmine3+), - 화
reject()Promise.
결론
이 책에서 우리는이 도입되었고 본 사용하기 시작하는 방법을 자스민을 테스트하는 JavaScript 코드입니다. 읽어 주셔서 감사합니다!
이 기사는 원래 techiediaries 에 게시되었습니다.