올해 초,우리는 iOS 용 React Native 를 소개했습니다. 반응하는 기본 제공자 하는 개발자가 사용하는에 반응에 웹 선언 self-contained UI 구성 요소 및 빠른 개발 주기—모바일 플랫폼을 유지하면서 속도,피델리티,그리고 느낌의 기본 응용 프로그램. 오늘,우리는 안드로이드에 대한 반응 네이티브를 출시 드리겠습니다.
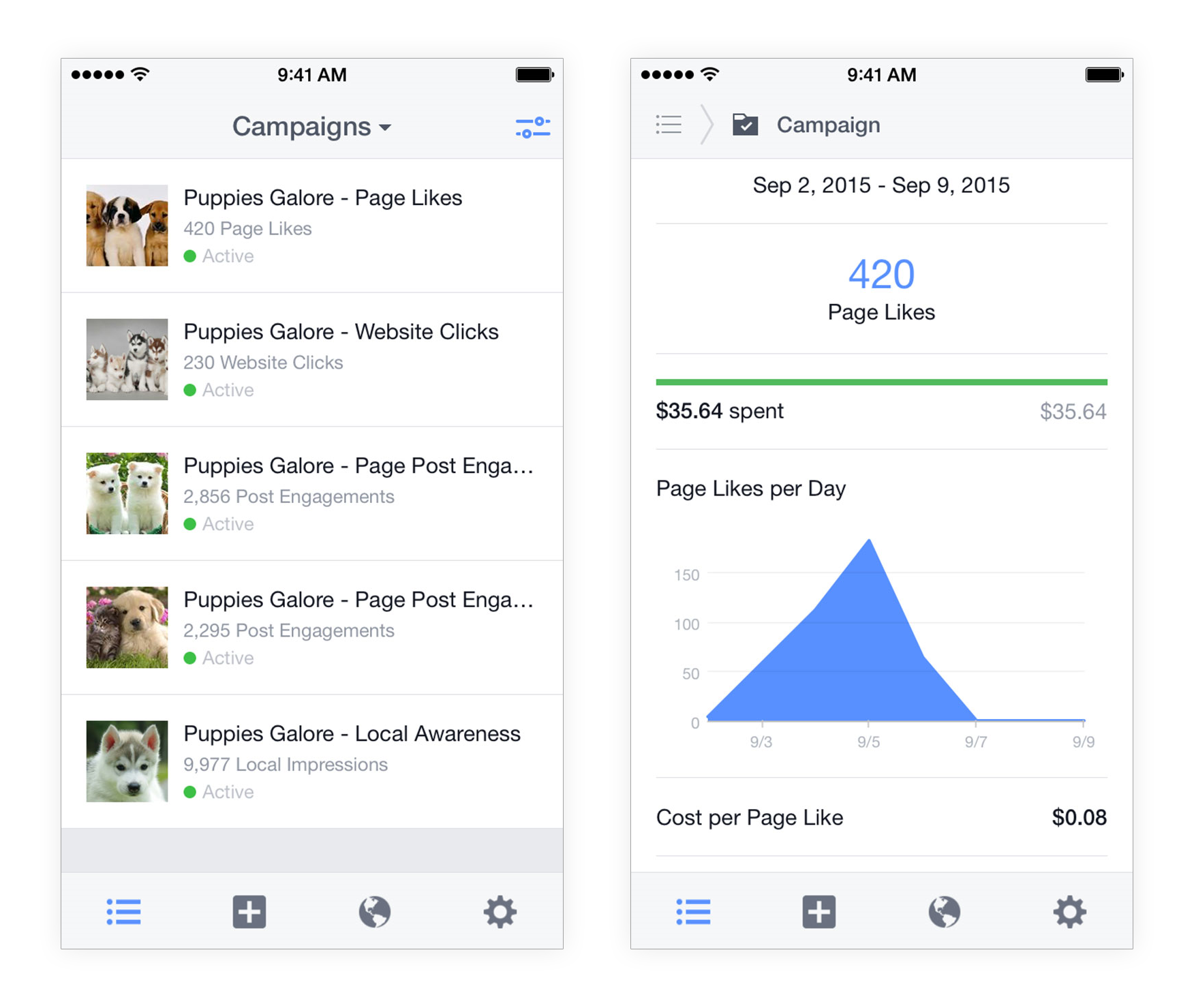
Facebook 에서 우리는 이제 1 년 넘게 프로덕션에서 React Native 를 사용해 왔습니다. 거의 정확히 1 년 전,우리 팀은 광고 관리자 앱을 개발하기 위해 착수했습니다. 우리의 목표는 새로운 앱을 생성하도록 수백만의 사람들이 광고에서 Facebook 자신의 계정을 관리하고 새로 만들기에 대한 경고를 설정합니다. 그것은 Facebook 의 첫 번째 완전 반응 네이티브 앱뿐만 아니라 최초의 크로스 플랫폼 앱이기도했습니다. 이 게시물에,우리는 우리와 함께 공유하고 싶은 당신이 우리가 어떻게 건축이 어떻게 반응하는 기본정을 빠르게 이동하고,우리가 교훈을 배웠습니다.
React Native 선택
얼마 전 React Native 는 여전히 생산에서 입증되지 않은 새로운 기술이었습니다. 이 기술을 기반으로 한 새로운 앱을 개발하는 것은 약간의 위험을 안고 있지만 잠재적 인 상승세보다 중요했습니다.
첫째,3 명의 제품 엔지니어로 구성된 초기 팀은 이미 React 에 익숙했습니다. 두 번째,응용 프로그램를 포함하는 데 필요한 많은 복잡한 업무 로직을 정확하게 처리하는 차이점에서 광고 형식,시간 영역의 날짜 형식,통화,통화 규칙,니다. 이 중 많은 부분이 이미 자바 스크립트로 작성되었습니다. Objective-C 에서 그 모든 코드를 나중에 앱의 Android 버전 용 Java 로 작성하기 위해서만 작성하는 전망은 매력적이지 않았습니다. 셋째,기본 반응하여 그것은 쉬운 것을 구현하는 대부분의 UI 면 우리를 구축하고 싶었을 표시—많은 양의 데이터에서는 목록의 형태로,테이블,또는 그래프. 제품 엔지니어는 React 를 알고있는 한 이러한 견해를 구현하는 데 즉시 생산성을 발휘할 수 있습니다.
의 물론,일부 기능이 제공에 대한 도전을 이 새로운 플랫폼—예를 들어,이미지 편집기,수있는 확대하고 광고주는 사진과 지도 볼 수 있는 광고주는 사람들을 대상 내의 특정 반경의 위치에 있습니다. 또 다른 예는 광고주가 계정에서 광고의 계층 구조를 시각화하는 데 도움이되는 이동 경로 탐색입니다. 이것들은 우리가 플랫폼을 더 밀어 낼 수있는 기회를 제공했습니다.


건물에 대한 광고 관리자 iOS 첫번째
우리의 팀을 개발하기로 결정했 iOS 버전의 먼저 응용 프로그램,정렬 아주 잘 반응하는 기본도 개발되고 처음이 있습니다. 우리는 다음 달 동안 3 명에서 8 명의 엔지니어로 팀을 성장 시켰습니다. 신입사원들지 않은 익숙한 반응하고 그들 중 일부지 않은 익숙한 자바 스크립트—그러나 그들은 열망을 구축하는 위대한 모바일 환경에 대한 우리의 광고주,그리고 그들은 늘렸다.
경험 iOS 엔지니어들에 반응하는 네이티브 팀은 우리를 도와 브리지 기능을 하지 않아 아직에서 사용 가능 기본 반응하여,같은 액세스를 제공하는 휴대폰의 카메라 굴립니다. 그들은 또한 우리에게 도움이 뭉치와 응용 프로그램의 일부 Facebook 의 기존 iOS 라이브러리는 이미 사용 중에 다른 Facebook 앱 인증을 수행하기 위해,분석,보고,네트워킹,그리고 푸시 알림이 없습니다. 즉,우리 팀은 단지 제품을 구축에 집중하자.위에서 언급했듯이 기존의 자바 스크립트 라이브러리를 많이 재사용 할 수있었습니다. 그러한 라이브러리 중 하나는 Graphql 을 통해 react 응용 프로그램에 데이터를 제공하기위한 Facebook 의 프레임 워크 인 Relay 입니다. 국제화 및 현지화를 다루는 또 다른 도서관 세트는 시간대와 통화가 관련되어있을 때 까다로울 수 있습니다. 일반적으로 이러한 라이브러리는 웹 사이트의 JSON 엔드 포인트에서 올바른 구성을로드합니다. 우리가 쓴 스크립트를 수출 JSON 파일이 지원되는 모든 입 포함된 파일을 사용하여 응용 프로그램 iOS 의 지역화된 번들,그리고 다음 노출 JSON 데이터 자바스크립트와 함께 몇 줄의 코드입니다. 이로 인해 우리 도서관은 거의 변경되지 않고 작동 할 수있었습니다.
우리가 직면 한 더 큰 도전 중 하나는 탐색 흐름이었습니다. 광고주의 기존 광고 및 캠페인을 탐색하기 위해 이동 경로 탐색 모음을 원했습니다. 광고 제작 흐름을 위해 마법사 스타일의 탐색 모음이 필요했습니다. 그 꼭대기에,그것은 또한 매우 중요를 얻을 전환 애니메이션을 동 권리,그렇지 않으면 응용 프로그램이 느꼈을 것입니다 더 영광 모바일 웹사이트 이 기본 응용 프로그램입니다.
우리의 솔루션은 Customcomponents 디렉토리에서 React Native 와 함께 사용할 수있게 된 Navigator 구성 요소였습니다. 본질적으로 스택에서 다른 React 구성 요소 집합을 추적하는 React 구성 요소입니다. 그 중 하나를 표시할 수 있습니다 이러한 부품 및 애니메이션 사이에 따라 그들을 버튼을 누르거나입니다. 그것은 또한 플러그 navigation bar 구성 요소는 우리를 구현 iOS 같은 탐색 막대를 위한 가장 일반적인 전망,이동 경로 탐색하기 위한 광고 캠페인 마법사과 같은 댄서 작성을 위한 흐름입니다. 탐색 모음 구성 요소는 애니메이션 진행 상황을 알리고 일치시키기 위해 필요한 애니메이션 증분을 수행 할 수 있습니다. 즉,뷰와 탐색 모음에 대한 모든 애니메이션은 JavaScript 로 계산되지만 테스트는 여전히 60fps 에서 수행 할 수 있음을 보여주었습니다.
탐색 애니메이션이 더듬을 수있는 방법은 단 하나 뿐이며 큰 작업 중에 JavaScript 스레드가 차단 된 경우입니다. 이 시나리오를 접했을 때 거의 독점적으로 많은 양의 새로 가져온 데이터를 처리했기 때문입니다. 물론 새로운보기로 탐색 할 때 더 많은 데이터를로드하고 처리해야한다는 것이 합리적입니다. 충분히 빠른 네트워크에서 해당 프로세스는 여전히 진행중인 탐색 애니메이션을 쉽게 방해 할 수 있습니다. 우리의 솔루션을 명시적으로 지연 데이터 처리까지 애니메이션 완료되었는지,사용하 InteractionManager 구성 요소 또한,선박의 일부분으로 대응합니다. 우리는 처음 애니메이션 보기에 포함된 자리하고 그 릴레이 데이터 처리 자동으로 발생한 필요한 반응성을 다시 렌더링합니다.
Android 버전 배송
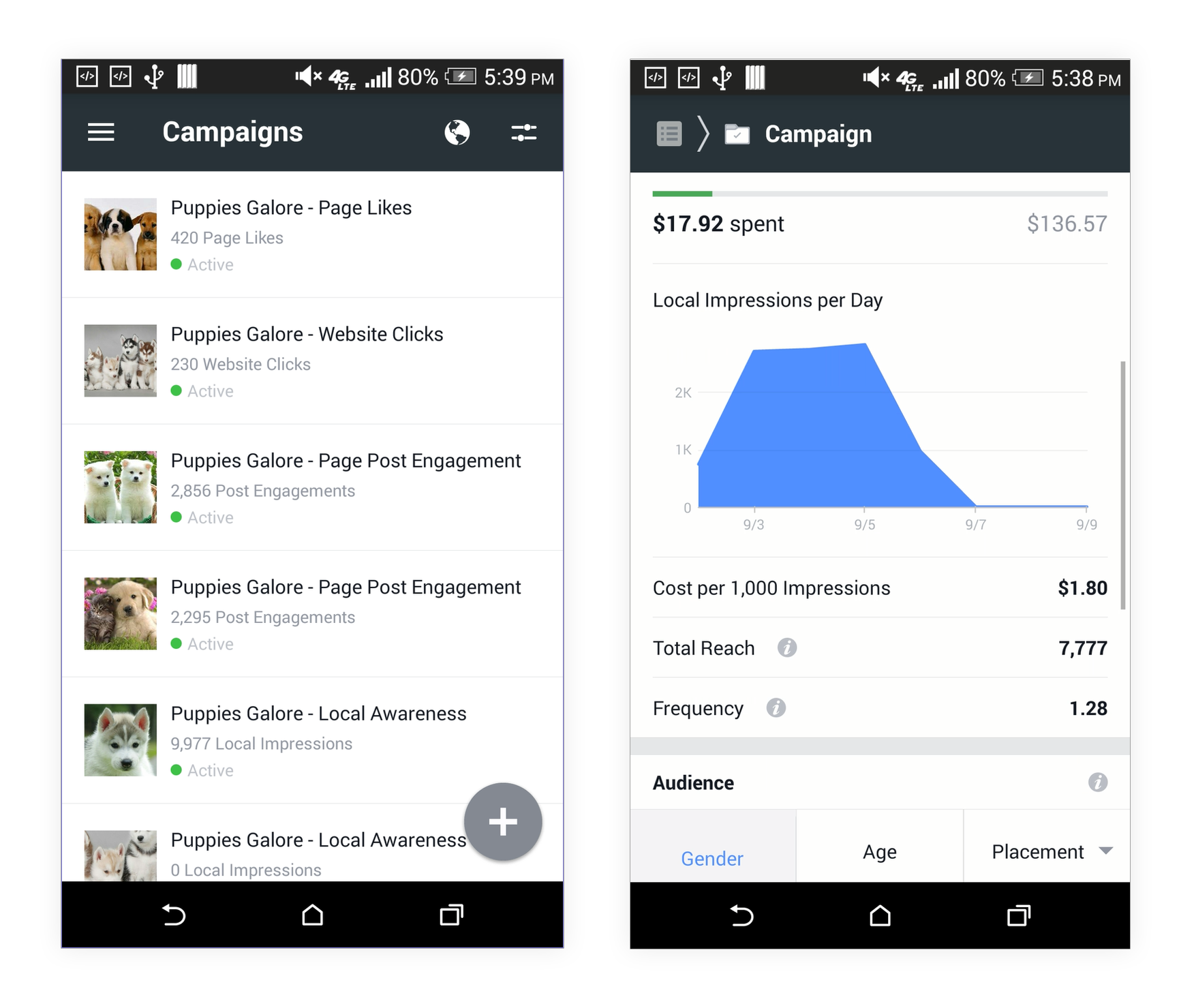
iOS 용 Ads Manager 가 배송에 가까워지면 동일한 앱의 Android 버전 구축을 살펴보기 시작했습니다. 안드로이드에 대한 반응 네이티브 포트는 그 일을 만드는 가장 좋은 방법처럼 보였다. 다행히도 React Native 팀은 이미 그 일을 만드는 데 어려움을 겪었습니다. 당연히 가능한 한 많은 앱 코드를 재사용하고 싶었습니다. 비즈니스 논리뿐만 아니라 UI 코드도 대부분보기가 대부분 동일했기 때문에 일부 스타일링을 위해 저장하십시오. 물론 있었는 곳이 안드로이드 버전하는 데 필요한 모양과 느낌에서 다른 아이폰 os 버전,예를 들의 관점에서,탐색 또는 네이티브를 사용하 UI 요소에 대한 날짜 선택,스위치,등등.
다행히도,반응하는 네이티브 패키지의 블록 목록 기능과 반응의 추상화 메커니즘 우리에게 도움이 많이 가진 코드 재사용을 최대화에서 두 개의 플랫폼에 대한 필요성을 최소화시킨 명시적인 플랫폼을 확인합니다. IOS 에서 우리는 포장업자에게 끝나는 모든 파일을 무시하라고 말했습니다.안드로이드.js 입니다. 안드로이드 개발을 위해 끝나는 모든 파일을 무시했습니다.이오스.js 입니다. 이제 우리는 Android 용으로 한 번,iOS 용으로 한 번 동일한 구성 요소를 구현할 수 있었지만 소모 코드는 플랫폼을 망각 할 수 있습니다. 따라서 플랫폼에 대한 명시 적 if/else 검사를 도입하는 대신 UI 의 플랫폼 별 부분을 Android 및 iOS 구현이 가능한 별도의 구성 요소로 리팩토링하려고했습니다. 안드로이드에 대한 광고 관리자를 출하시,그 접근 방식은 앱 코드의 약 85%의 재사용을 산출했다.
우리가 직면 한 더 큰 도전은 소스 코드를 관리하는 방법이었습니다. Android 및 iOS 코드베이스는 Facebook 의 두 개의 서로 다른 저장소에서 관리되었습니다. IOS 용 Ads Manager 의 소스 코드는 물론 iOS 저장소에 살았지만 Android 버전의 코드는 여러 가지 이유로 Android 저장소에 거주해야합니다. 예를 들어,같은 많은 iOS 버전을,우리를 만들고 싶었 몇 가지를 사용하 Facebook 의 안드로이드 라이브러리에 살고 있는 안드로이드합니다. 또한,빌드 도구,자동화 및 지속적인 통합을 위한 안드로이드 애플 리케이션을 엮은 안드로이드합니다. 는 안드로이드 포트가 필요한 응용 프로그램의 refactoring 기존 iOS 코드를 추상적인 플랫폼-특정 구성요소로 자신의 파일에,우리는 것이 본질적으로 지속적으로 포크 및 병합하는 두 가지 버전의 동일한 코드 베이스입니다. 그것은 우리에게 받아 들일 수없는 상황처럼 보였습니다.
,결국 우리가 결정하여 지정 iOS 저장소로는 소스의 진실,대부분이기 때문에 그것은 이미 있와 iOS 버전의 사용 가장 성숙합니다. 우리는 하루에 여러 번 iOS 에서 Android 저장소로 모든 JavaScript 코드를 동기화 한 cronjob 을 설정했습니다. Android 저장소에 JavaScript 를 커밋하는 것은 낙담했으며 iOS 저장소에 첨부 된 커밋을 후속 한 경우에만 허용되었습니다. 동기화 스크립트가 불일치를 감지하면 추가 조사를 위해 작업을 제기했습니다.
또한 JavaScript packager 서버가 iOS 저장소에서 Android 코드를 실행할 수있게했습니다. 는 방법으로,우리의 제품 개발자들이 감동을 주로 자바스크립트 및 기본 코드,개발 할 수 있고 그들과에서 변경 iOS 와 안드로이드 모두에서 직접 iOS 장합니다. 하지만 여전히 필요 그들이 내장되어 있어 부분에서 안드로이드 애플 리케이션은 안드로이드 저장소에 대해 동일 iOS 앱—거대한 세금을 테스트할 때 변화에서 두 개의 플랫폼입니다. 속 흐름에 대한 자바 스크립트만발 우리는 또한 건설하는 스크립트를 다운로드는 적절한 기본 이진에서의 지속적인 통합 서버입니다. 이것은 불필요하고 유지의 복제 안드로이드 저장소에 대한 대부분의 개발자—그들이 할 수있는 모든 자바스크립트에서 원본의 진리에서 저장소 및 반복으로 빠르게 또는 더 빨리 이외에 Facebook 의 웹 스택입니다.
우리가 배운 것
React Native 팀은 앱과 함께 플랫폼을 개발하여이를 수행하는 데 필요한 기본 구성 요소와 Api 를 노출했습니다. 이러한 구성 요소는 향후 앱을 구축하는 모든 사람에게 도움이됩니다. 는 경우에도 우리를 구축하는 몇 가지 구성요소,자신을 사용하여 기본 반작용을 통해 순수 원어민이 아직 한 가치가 있었습니다. 우리는 어쨌든 그 구성 요소를 작성해야했을 것이고,다른 팀이 길 아래로 재사용 할 수 없었을 것입니다.
우리가 배운 한 가지 교훈은 많은 도구와 자동화로도 별도의 iOS 및 Android 코드 리포지토리에서 작업하는 것이 어렵다는 것입니다. 우리가 앱을 구축 할 때 Facebook 은이 모델을 사용했으며 모든 빌드 자동화 및 개발자 프로세스가 주변에 설정되었습니다. 그러나 대부분의 경우 단일 공유 자바 스크립트 코드베이스가있는 제품에서는 잘 작동하지 않습니다. 다행히도,Facebook 은 이동하는 통합 된 저장소에 대한 두 플랫폼—단 하나의 복사의 일반적인 JavaScript 코드가 필요할 것이고 동기화가 될 것입니다 과거의 일이다.
우리가 배운 또 다른 교훈은 테스트를 염려했습니다. 변경을 할 때 모든 엔지니어는 두 플랫폼 모두에서 테스트 할 수 있도록주의해야하며 프로세스는 인적 오류가 발생하기 쉽습니다. 그러나 그것은 동일한 코드베이스에서 크로스 플랫폼 앱을 개발하는 필연적 인 결과 일뿐입니다. 는 말했다,의 비용은 가끔 사고 부족으로 인해 테스트는 크게 중요하지 않음을 의해 개발 효율을 사용하여 얻은 기본 반작용하고 재사용할 수 있는 코드 모두에서 플랫폼에서 첫 번째 장소입니다. 명심,이 교훈은 제품 엔지니어에만 적용되지 않습니다;또한 Objective-C 및 Java 에서 일하는 React 네이티브 플랫폼 엔지니어에게도 적용됩니다. 이 엔지니어들이하는 일의 대부분은 순전히 각각의 모국어에만 국한되지 않습니다. 에도 영향을 미칠 수 있습니다 자바스크립트 예를 들어,구성 요소 Api 또는 부분적으로 공유를 구현합니다.. 네이티브 iOS 엔지니어는 일반적으로 Android 에서 변경 사항을 테스트해야하는 데 익숙하지 않으며 그 반대는 Android 엔지니어에게 해당됩니다. 이것은 주로 한 문화적 차이 걸리는 시간과 노력을 닫고,그 결과로,시간이 지남에,우리의 안정성이 증가했다.
우리는 또한 모든 개정판에서 실행될 통합 테스트를 작성하여 문제를 해결했습니다. 면서 이 일자 잡 iOS 문제 iOS 에서와 마찬가지로,안드로이드에 대한 우리의 지속적인 통합 시스템을 설정하지 않은 안드로이드를 실행하 테스트에 iOS 개정과 그 반대입니다. 이 엔지니어링 해결하기 위한 노력,그리고 여전히 충분히 큰 오차를 가끔 응용 프로그램을 깰.
때했,우리 내기 지불—우리는 할 수 있었던 배 Facebook 의 첫 번째 완전히 반응하는 네이티브 응용 프로그램에서 두 개의 플랫폼으로,원어민의 모양과 느낌을 내장하여 동일한 팀에 자바스크립트 엔지니어 있습니다. 엔지니어 모두가 팀에 합류했을 때 React 에 익숙했던 것은 아니지만 단 5 개월 만에 네이티브 룩앤필을 갖춘 iOS 앱을 구축했습니다. 그리고 추가 3 개월 후,우리는 안드로이드 버전의 앱을 출시했습니다.
우리의 언어에보다 포괄적이되기위한 노력의 일환으로 블랙리스트를 차단 목록으로 대체하기 위해이 게시물을 편집했습니다.