오래 살아있는 현대적인 브라우저!
요즘 브라우저가 좋아지고 있습니다. 우리가 될 것 같 황금 시대에는 거의 끝없는 스트림의 새로운 기능이 추가되는 이익을 위해 사용자의 페이지에 액세스하고,정말 큰 도구들을 만드는 사람들을 위해 페이지입니다. 그래도 항상 그런 것은 아닙니다. 이전 버전의 오늘날의 브라우저는 제한된 기능,고려해야 했던 작동하는 방법으로 또는 주위에 그 때를 설계 및 개발하기 우리의 사이트입니다. 정적 및 적응 형 레이아웃은 평범했으며 우리 사이트는 완벽을 픽셀로 설계했습니다. 물론 있었는 뚜렷한 금액의 픽셀 밀어 체조에 관련된하지만,를 구현하는 경우 우리의 레이아웃에서 제약은 브라우저가 제공됩니다.
으로 브라우저의 기능,성숙하고 기술과 같은 유체 그리드가되었다 더 많은 평범한 방법을 우리는 우리의 코드 사이트로 진화하고 전혀 새로운 패러다임이다. 에서 정의 및 부호의 측정 단위 픽셀,그리고 사용하기 시작했 상대 CSS 단위와 단위 없는 값이 더 일관에서 우리의 CSS 의 요구에 맞게 변화하는 뷰포트 크기입니다.
빠른 기대해 현재,그리고 브라우저를 업체에 추가에 더 많은 기능을를 만들 수 있도록 유연하고 견고한 디자인에서 간단한 방법으로. 예를 들어 브라우저 확대/축소를 예로 들어 보겠습니다. 사용자가 최신 브라우저에서 페이지를 확대하면 사용자의 선호도에 따라 모든 것이 비례하여 위 또는 아래로 확장됩니다. 글쎄,적어도해야한다.
어쨌든 브라우저 줌이 큰 문제인 이유는 무엇입니까?
사용자를 제어하는 자신의 웹 브라우징 경험을 새로운 개념,사실 그것은 무언가에 대해 작성되었습 웹에서의 초기 단계에 불과합니다. 최근에 브라우저 기능이 향상됨에 따라 그 개념은 잊혀진 것 같습니다.
CSS 에서 반응적이고 unitless 값을 사용하는 가장 중요한 이유는 확대/축소에 의존하는 사용자를 지원하기위한 것입니다. 는 경우 웹사이트의 콘텐츠 접근성 지침,의 사용자가 될 필요가 확대 할 수 있는 뷰포트의 손실이 없는 콘텐츠 또는 기능 또는 제한을 부과하는 CSS 값 또는 뷰포트 크기 조정 설정합니다. 특히,거기에 몇 가지 성공 조건이 충족되:
- WCAG1.4.4:사용자할 수 있어야 하지 않고 텍스트 크기를 조정하는 보조 기술에는 최대 200%로의 손실이 없는 콘텐츠 또는 기능이 있습니다. (레벨 AA)
- WCAG1.4.8: 이상적으로,우리는 적절한 간격을 줄과 단락은,그리고 우리는 할 수 없을 요구하는 사용자가 스크롤하려면 수평으로 줄을 읽의 텍스트에서 전체 화면 창입니다. (수평 AAA)
- WCAG1.4.10:사용자할 수 있어야 합 텍스트 크기를 조절하지 않고 강제로 수평 및 수직으로 스크롤을 읽는 내용입니다. (수평 AA)
시스템을 설계하고 실의 일관성
으로 작동하는 사람에 O’reilly Media 디자인 시스템 길쌈 스레드의 전체에 걸쳐 일관 브랜드,스타일이며,UI 구성 요소를 최우선입니다. 시스템 전반에 걸쳐 일관성을 유지하면 디자이너와 개발자가 최종 사용자에게 훌륭한 앱 경험을 제공 할 수 있습니다. 는 말했다,가장 중요한 스레드를 연결하는 모든 요소 디자인의 시스템 태피스트리 설정 접근성 최고의 관행을 위해 색상,타이포그래피,구성 요소,패턴이 있습니다.
에서 정의한 경우 시스템의 타이포그래피타 기준 설정을 위해 같은 것들을 시각적 계층 구조의 리듬을 타이포그래피. 때로는 디자이너가 시작됩니다 레이아웃에서는 스케치 또는 다른 디자인을 기반 프로그램,그리고 글꼴 크기를 지정하고 줄 높이 값을 입력 체계에서 픽셀이 있습니다. 이 접근법은 정적 레이아웃 목적으로 잘 작동 할 수 있지만 캐치가 있습니다. 픽셀 기반 타이포그래피 방식으로 작동하지 않습니다 CSS 전략을,하지만,때 브라우저는—특히 브라우저 확대—입력합니다.
브라우저 확대 토론
이 시점에서 디자인하는 시스템 개발 프로세스,토론할 수 있습니다. 사실,우리의 팀은 매우 심도에 대한 논쟁 이 때 우리의 디자인 시스템 재부팅되는—그리고 나는 우리의 타이포그래피 CSS 스타일을 사용하여 px-기반으로 줄 높이 값에 정의된 스케치에 우리의 디자이너입니다.
의 일부는 인수를 사용하는 픽셀에서 CSS:”브라우저 처리한 모든 폰트를 확대한 우리는,그래서 우리는 없으로 타이포그래피를 상대 단위에서 CSS. 사용자는 브라우저에서 글꼴 표시 설정을 조정하는 것을 귀찮게하지 않으며,우리의 작업은 여기에서 이루어집니다!”<먼지 off 손>의 일부에 대한 반박을 사용하여 상대적 CSS 단위:”그렇다,브라우저 처리 페이지를 확대,우리를 위해 아직 사이에 차이가 있다는 방법 UI 때 표시되는 페이지를 확대하는지 여부에 따라 기본 브라우저 크기가 조정되었습니다. 사용자는 브라우저에서 글꼴 표시 설정을 조정 귀찮게 할 그래서 우리는 우리의 CSS 선언에 그 계정해야합니다.”
그래서 연구가 시작되었습니다. 내가 처음 시작했을 때 찾는지 여부에 대한 권장 사항 또는 사용하지 않는 픽셀에서 CSS 에서 일반적으로 좋은 아이디어,내가 찾을 거라고 충돌에 대한 의견을 제목과 같은 기사는 다음과 같이 하나의 이유를 설명하는 당신은 단지 사용 픽셀 또는 사용을 중지해야 픽셀에서 CSS. 미디어 쿼리에서 반응 형 크기 조정에 대한 기사. 오래된 브라우저의 동작에 대한 텍스트 크기 조정의 접근성에 대한 좋은 기사 일지라도.
이 많지는 않았을 언급 또는 고려사항—는 사용자가 정말으로 발굴된 브라우저 설정을 변경의 기본 글꼴 크기. 다행히도,나의 언급에서 반 문서,진짜로 좋은 제반 민토는 다이빙으로 사용자 데이터 섹션에서의 레이아웃의 페이지에서 기초 단위이다.
그 마지막 세 가지 기사는 특히 재미있는,아직도의 양으로 정보를 제공 한 것은 없었던 모든 이 side-by-side 예입니다. 특히,예를 들어 무엇인지의 블록을 사용하여 텍스트의 픽셀값 대의 블록을 사용하여 텍스트 상대 또는 단위 없는 값처럼 보이는 브라우저에서 시나리오 줌. 특히 사용자가 후드 아래에서 기본 글꼴 설정을 변경하는 경우.
그래도 기본 글꼴 설정은 무엇을 의미합니까?
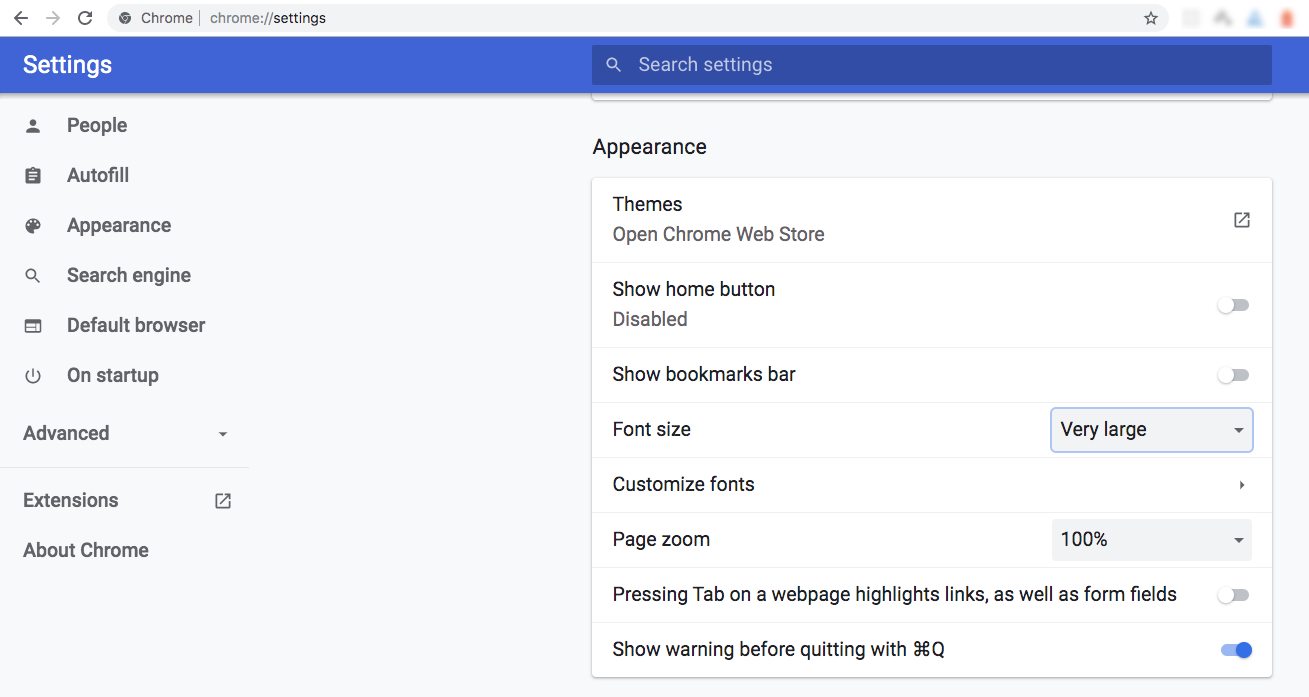
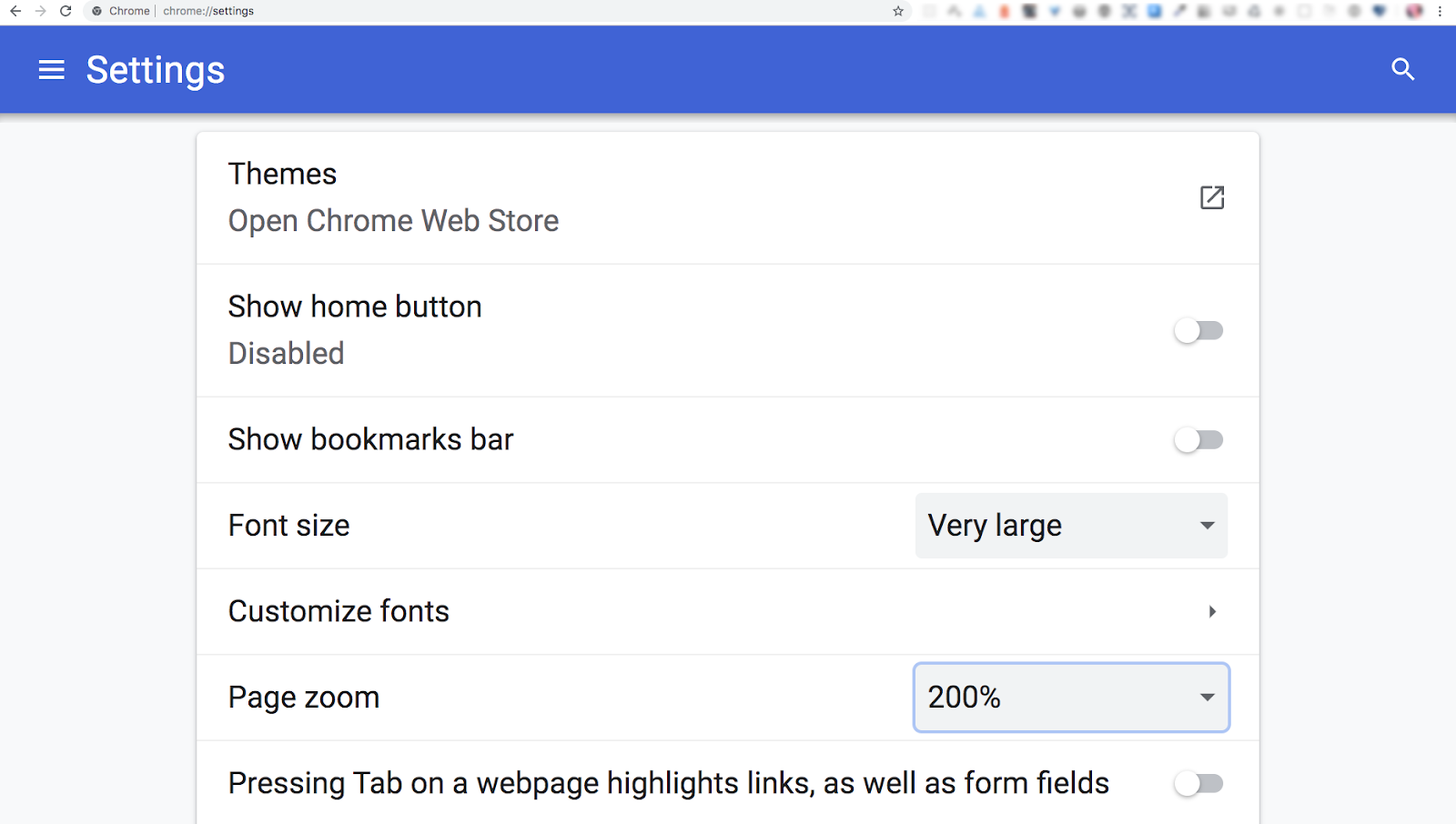
브라우저의 페이지 확대/축소 설정에 익숙 할 수 있습니다.이 설정은 페이지의 모든 내용을 비례하여 확장시킵니다. 하지만 대부분의 브라우저에서 덜 알려진 기능은 선호하는 글꼴 크기를 조정할 수있는 옵션입니다. 이 기능은 페이지 확대/축소 기능과 독립적으로 작동합니다. 예를 들어,이러한 옵션에 사용되는 글꼴 크기의 드롭다운 메뉴에서 크롬 외관 설정에 이르기까지 아주 작은(9px)를 통해 매우 큰(24px)—권장된 기본의 중간에 설정 16px.
중 하나를 변경하는 경우 이러한 설정 브라우저에 이상적으로 모든 폰트를 가늠자(또는 아래로)비율에서의 크기를 참조하는 글꼴을 설정합니다. 이상적으로,즉 상대 CSS 단위를 사용하는 경우입니다. 이는 브라우저 글꼴 크기 조정에 영향을 미치지 않습니다에서 타이포그래피를 사용하는 픽셀을 위한 글꼴 크기 및/또는 라인이다. 이것은 우리에게 많이 필요한 예를 제공합니다.
The side-by-side 비교
자는 방법을 살펴의 블록 텍스트가 브라우저에 나타나면 확대 200%다른 설정을 사용한 페이지를 확대/축소,기본 글꼴 크기.
이 Codepen 표시 세 가지 용기는 텍스트의 페이지에서 확대 100%설정과 브라우저의 기본 글꼴 크기에는 권장하는 설정의 중간(16px). 코드 펜의 resource11 에 의해 펜을 참조하십시오.
light
글꼴의 크기와 선 높이 값은 동일하지만 다른 측정 단위를 사용합니다.
- 왼쪽 컨테이너는 글꼴 크기와 줄 높이 모두에 픽셀을 사용합니다.
- 중간 컨테이너는 글꼴 크기에 대해 rems 를 사용하고 줄 높이에 대해서는 픽셀을 사용합니다.
- 오른쪽 컨테이너는 글꼴 크기에 대해 rems 를 사용하고 줄 높이에 대해서는 unitless 값을 사용합니다.
을 조정하는 경우 페이지 줌의 설정은 200%로 유지하는 브라우저에서 글꼴 크기에 기본 중간(16),없을 것이 지각 사이의 차이점을 컨테이너입니다.


사용자는 브라우저를 설정 글자 크기에 닿지 않은지 확대,그래서 그의 조정 페이지를 확대 설정을 100% 고 변경의 브라우저의 글꼴 크기를 보면 아무것도 변경합니다.


알 수 있는 방법을 중간에 텍스트 및 오는 예제를 사용하여 램을 위한 글꼴 크기까지 여러 루트의 수준의 글꼴 크기는 1.5 번 크기의 기본 글꼴 크기(16)—아직를 들어 왼쪽에서 동일하게 남아 있기 때문에 글꼴의 가치는 여전히 정적(픽셀을 사용하는)보다는 오히려 반응(를 사용하여 램).
지만 모두 중고 바로 예로 확장하는 글꼴 크기,제대로 고지 줄 간격에서 텍스트의 중간에 예 매우 압축된다.

이 압축 줄 간격 때문에 발생하는 센터를 사용하는 예선 높이에서 설정한 값을 절대 길이의 값이(픽셀 단위)보다는 오히려 상대적 가치를 평가합니다. 는 말했다,그의 주목할만한 언급하는 설정에 길이 또는 기도는 백분율 기준에 대한 값을 줄을 높이는 가난한 CSS 상속 동작과 예기치 않은 결과가 발생할 수 있습 같은 이 압축 줄 간격 중간에 예입니다. 꽉 줄 간격할 수 있는 힘든 분석이 있는 경우 장애인지,그래서 그것은 사용하지 않는 것이 좋 길이 또는 기도는 백분율 기준에 대한 값을 줄을 높이고,특히 사용하는 경우에는 상대적 단위한 글꼴 크기.
잠시 동안 우리를 왼쪽 예제로 되돌려줍니다. 면 왼쪽 예제에서는 또한 사용 길이-따라 값을 줄을 높이 값을과 함께 그것의 길이를 기반 글꼴 크기,우리의 목표는 사용자를 지원하기 위해 변경해야 하는 기본 글꼴 크기의 자신의 브라우저입니다. 선택하는 길이에 따라 값을 위한 글꼴 크기와 라인에서 높이는 왼쪽 예제를 해결하기 압축 줄 간격이 문제가 아직 해결하고 있지 않다는 사용자의 필요를 표시에 따라 텍스트를 자신의 개인 브라우저 글꼴 크기 설정,그래서 사용하는 길이 기준 값 line-height 지 않는 것이 좋습니다.

를 들어 오른쪽에,그러나,함께 표시됩니다 안락한 양의 줄간격 때문에 그것을 사용하여 상대적 가치보다 절대값 line-height. 또한 이 값은 길이 기반이 아닌 unitless 이므로 선 높이에 권장되는 모범 사례입니다. Unitless line-height 값은 컨테이너의 line-height 값을 픽셀 단위로 글꼴 크기로 나누어 계산합니다. 이 경우 초기 글꼴 크기는 16px 이고 초기 줄 높이 값은 왼쪽의 예제에 표시된 것처럼 24px 입니다. Line-height 를 font-size24px/16px 로 나누면 결과는 1.5 이며 unitless 값입니다.

를 사용하는 단위 없는 값이 오른쪽에서 들보를 사용하여 길이를 따라 값을 할 수 있습 줄 간격 컨테이너의 규모에 비례하여 rem 기반 글꼴 크기를 피하면서,CSS 상속 문제입니다. 최종 효과가 더 편안한 경험을 읽는 사용자를위한 선택 페이지 확대 및 조정의 기본 브라우저 글꼴 크기를 그들의 수 있습니다.
그래도 브라우저 글꼴 크기가 매우 큰 것으로 설정된 100%의 페이지 확대/축소 설정에 있음을 기억하십시오. 사용자를 설정해야 할 수도 있습 자신의 페이지를 확대 높이는 동안에 매우 큰 브라우저 글꼴 크기. 예를 들어,사용자가 선택하는 경우가 매우 큰 브라우저 글꼴 크기 설정 페이지를 확대 200%.

이 추가 유연성을 만들 수 있습니다 더욱 편안한 경험을 읽을 때를 확대합니다.

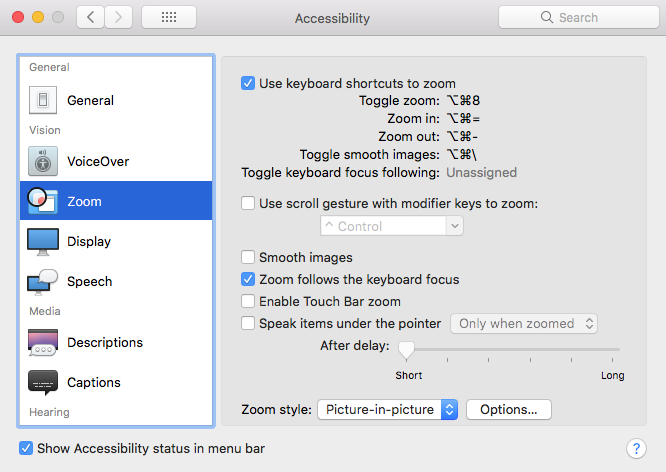
경우에는 사용자도 일어나 중 하나를 사용하여 운영 체제 accessibility 설정을 다음과 같 macOS 그림에서 사진을 줌 기능,

를 사용하여 상대적 CSS 단위에 의존하기보다는 전적으로 픽셀 정말 충돌까지 읽는 경험에서 저렴한 비전을 시나리오이다.

이것은 추가적인 유연성을 제공하는 제어의 경험을 사용자에게 다시는 아름다운 풍경을 즐길 수 있습니다.
픽셀로 변환 tools
하지 않은 경우 픽셀로 변환하여 상대적 단위에서 CSS 기 전에,여기에 몇 가지 좋은 도구들이 당신을 시작합니다.
- 다음은 Estelle Weyl 의 훌륭한 px to rem 변환 참조 테이블입니다.
- 온라인 계산기를 원한다면 pxtoem 은 견고한 도구입니다.
- 또한,이 유튜브 비디오에 의 젠 시몬스의 모질라 파이어 폭스 글꼴 편집기입니다 훌륭한 방법에 대해 알아보고 재생 상대적으로 단위에서 CSS.
마무리…
사용자가 실제로 후드 아래에서 설정을 변경한다는 것을 기억하십시오. 당신이 사용하는 경우 상대 CSS 단위한 서체,스타일을 유지할 수 있는 품질의 레이아웃은 부정적인 영향을 주지 않고 사용자의 필요.Scott O’Hara,Liz Davis,특히 sarah Higley 와 Carie Fisher 와 같은 Twenty Four 접근성 팀에 많은 감사를드립니다.