에 대해 이야기하자 16 세의 나이로는 비트와 새로운 체계를 이용한다. 우리는 더 큰 숫자를 계산해야합니다. 2 진수와 8 진수로 작업하는 것은 마음이 마비됩니다. Bam,css 색상 코드에 매일 사용하는 16 진수(또는 16 진수)표기법을 환영합니다.
이 에피소드의 키 테이크 아웃은 다음과 같습니다
- 16 진수(16 진수)보다 응축 된 표기법
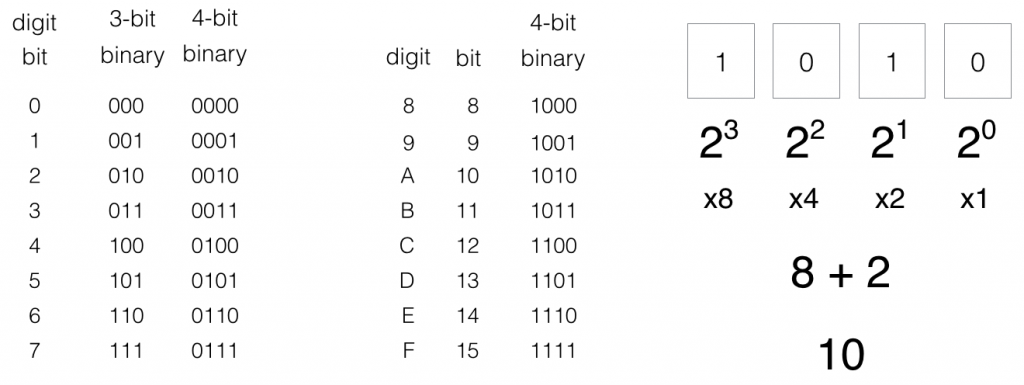
- 최대 허용 16 자리: 0-9+A-F
- 하나의 진수 표기와 같이 4 비트 그룹에서는 바이너리
- 유용한 큰 숫자
- 컬러 코드를 사용하여 육
연구 메모
요:더 큰 숫자=더 전원
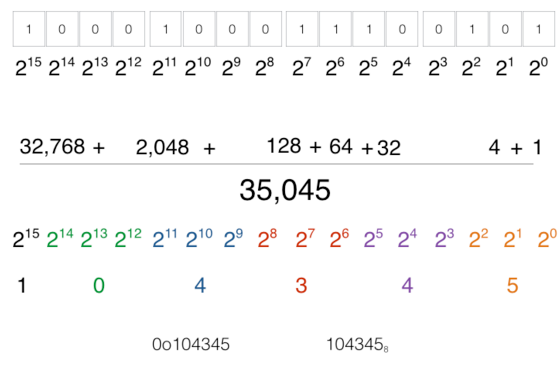
변환하는 프로세스 진수 몇 단계가 있습니다. 1 과 0 의 패턴을보고 정확한 십진수와 동등한 것을 꺼내는 것이 더 어렵습니다.
큰 숫자 변환

어떻게 표현을 단순화 할 수 있습니까?
새로운 16 비트 번호 시스템:

What 의 빌딩 블록 우리의 새로운는 16 비트 숫자가? 8 진수로 시작합시다.
8 진수에서,우리는 또한 숫자 0-7 인 7 비트를 가지고 있습니다. 3 비트 이진수의 그룹화를 사용하여 숫자를 나타냅니다.
1 과 0 패턴을 모두 사용했음을 알 수 있습니다.
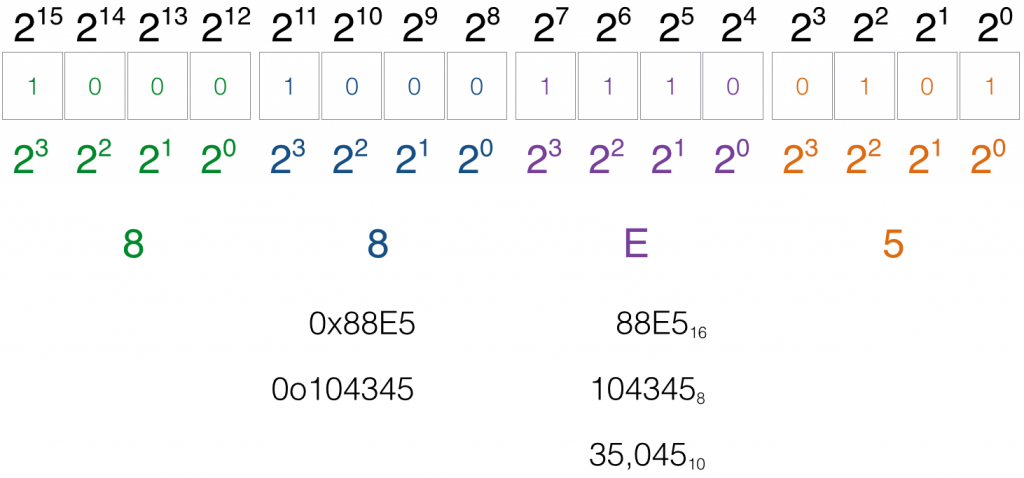
16-bit 변환:

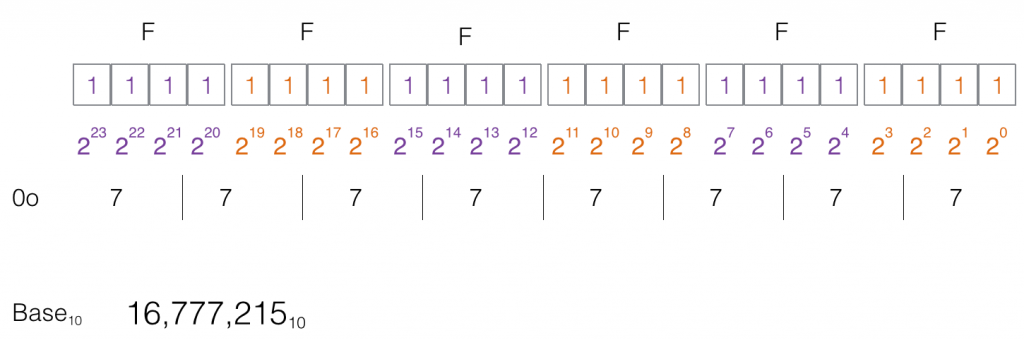
해 살펴보도록 하겠습니 변환하는 이진로 우리의 새로운는 16 비트 숫자 시스템입니다. 우리는 그것을 4 비트로 그룹화하여 2 바이트 이진 패턴에 4 자리가 있음을 의미합니다. 항상 가장 중요한 비트에서 시작하십시오(맨 오른쪽으로.)
이 새로운 숫자의 표기법은 0x1445 이며,여기서 x 는 16 진수 또는 16 진수를 나타냅니다. 속기 표기법은 145516 입니다.
이제이 새로운 숫자 표기법을 8 진수와 비교하십시오. 16 진수를 사용하는 것이 더 큰 숫자에 대해 더 나은 형태 인 방법을 보십니까?
hex 를 어디에서 사용할지 궁금하십니까?
색상 코드는 16 진수로 수행됩니다.

자로 변환 육 표현한 색”white”바이너리로,진수,그리고 소수 포맷입니다.

실용적인 용도의 진수
- 컬러 코드
- 오류 메시지
- 바 코딩
- 통 Api