설립자로서,시간은 당신의 가장 중요한 리소스입니다. 는 동안 간단한 온라인 검색에 당신을 이끌 것입의 과다를 지침과 끝을 만들기 위한 완벽한 디자인 필터링,유용한 콘텐츠 소음에서 힘든 작업입니다. 후에 발생한이 먼저 손을,우리는 포괄적인 모바일 애플리케이션 디자인 가이드로 사용 될 수 있는 유일한 청사진에 필요한 추적을 만드는 녹아웃 앱입니다.
테이블의 내용.
- 1 단계:의 중요성을 사용자 테스트
- 2 단계:응용 프로그램 설계되지 않은 솔로 임무
- 3 단계:알고 있어야의 최신 응용 프로그램 설계 및 개발 동향
- 단계 4:디자인으로 마음에 사용자
- 5 단계: 과학을 이해 하고 그것을 적용
- 6 단계:을 완성-응용 프로그램 경험
- 7 단계:미래의 증거는 당신의 디자
1 단계: 의 중요성을 사용자 테스트에서 앱을 디자인 프로세스

방법이 없습할 수 있는 목록 모든 모바일 애플리케이션 디자인 과정을 단계를 언급하지 않고 사용자 테스트합니다. 사용자 테스트는 앱 디자인 프로세스의 핵심입니다. 우리는 단순히이 점을 충분히 강조 할 수 없습니다. 사용자 테스트 중에 테스트 할 실제 사용자에게 앱의 프로토 타입이 제공됩니다. 그들의 피드백과 고통 점이 적어지고 그에 따라 프로토 타입의 다음 반복이 이루어집니다. 디자이너와 개발자가 더욱 향상시킬 수 있도록 앱의 디자인과 기능을 테스트하는 빠르고 저렴한 방법입니다.창업자로서 초기에 적절한 사용자 테스트를 수행하는 것이 얼마나 중요한지 어려운 방법을 발견했습니다. 우리는 가장 가까운 이발사와 사람들을 연결하고 약속을 할 수있게 해주는 예약 앱에 대한이 아이디어를 가지고있었습니다. 우리는 실제로 실제 사용자가 UI 요소를 테스트 할 수있게하지 않고 디자인을 완성하면서 앱 디자인에 뛰어 들었습니다. 몇 달 간의 작업 끝에 앱이 출시되었습니다. 사용자의 요구에 관한 우리의 모든 가정은 산산조각이났습니다. 사람들은 가치 제안에 대해 회의적이었습니다.
이 상황에 직면하여 철저한 조사 과정을 시작했습니다. 우리는 사용자 설문 조사 및 인터뷰를 실시했습니다. 우리는 사람들에게 서비스를 시험해 보라고 요청하고 그들의 의견을 기록했습니다. 의 분석 결과 우리를 이끌 다음과 같은 결론:
- 대부분의 사람들은 이미 이동-이발사는 신뢰입니다. 그들은 새로운 개인을 실험하는 것을 좋아하지 않습니다.
- 이 경우 앱은 이미 간단한 프로세스에서 추가 번거 로움을 더하고있었습니다.
- 사용자가 원하는 예약 약속으로 자신의 이발사는 전화로 통화,문자 메시지는데 그 일을 대신 응용 프로그램을 통해.
- 사용자가 앱을 통해 새로운 이발사를 발견하더라도 더 이상 앱을 사용할 필요가 없었습니다.사용자는 단순히 우회 방지 할 수있는 방법이 없었다 특히,이 서비스에 대한 비용을 지불하지 않습니다.
제 경우에는 실제 제품 시장에 맞는 제품이 없었 음을 쉽게 알 수 있습니다. 앱 디자인 프로세스로 올인을 진행하기 전에 내가해야 할 일은 신속한 프로토 타이핑에 집중하는 것이 었습니다. 을 만드는 빠른 프로토타입을 기반으로 우리의 검증된 모바일 앱이 UI 디자인 가이드와 그것을 테스트하고,다음 옵션을 가지고 신속하게 그것에 기초 사항을 확인하시기 바랍니다 후 여러 번 반복,나는 것이 충분히 있었 데이터를 확보 결정하고 따라서 저장에는 시간,노력 및 응용 프로그램 개발 비용을 절감.
앱을 만들거나 빌드 할 때이 프로세스를 따르는 것이 중요합니다. 이렇게하면 귀중한 시간과 자원이 낭비되지 않습니다.

2 단계: 앱 디자인은 솔로 미션이 아닙니다
성공적인 모바일 앱은 종합 팀의 결합 된 노력의 결과입니다. 는 이상적인 팀을 리소스로 구성되어 있 관련 연구,그래픽 디자인,사용자 인터페이스(UI),사용자 경험(UX),개발 및 마케팅입니다. 창립자는 종종 앱 자체 디자인을 시작하려는 유혹을받습니다. 이것은 재난에 대한 거의 확실한 조리법입니다.

의 경우에는 내 위치 기반 이발소 예약 응용 프로그램’HereCut'(았다는 느낌과 같은 멋진 이름이 시간),우리가 직면 비슷한 시나리오이다. 는 비트의 설계 및 개발 경험하기로 결정했을 낭비하지 않는 모든 소중한 자원을 고용에 고도로 숙련된 개인은 모바일 디자인이다. 다음과 같이 가장 설립자,나는 아주 엄격한 가진 돈과이 가장 좋은 방법 스트랩 나의 방법은 놀라운 앱이다. 나는 당시에 이와 같은 완전한 가이드를 읽었 으면 좋겠다.
내 시작의 워크 플로우의 균형을 맞추기 위해 몇 달을 낭비한 후,나는 매우 귀중한 교훈을 배웠습니다. 코드를 작성하는 것뿐만 아니라 디자인 작업을 동시에 수행하는 나의 접근 방식은 종류의 교착 상태를 초래했습니다. 앱에 실질적인 진전이 없었습니다. 이것은 내가 실수를 깨닫기 시작했을 때입니다. 를 관리하는 동안 일상적 운영의 시작과 태클,새로운 예기치 않은 도전,모든 일이 없는 방법으로 찾을 수 있을 얻을 수있는 시간으로’지역’나코딩 또는 디자인이다. 창업자로서의 의무를 전적으로 무시하고 코드 나 디자인에 초점을 맞추는 것도 현명한 움직임이 아니 었습니다.

인도해 나의 지도자,나는 좋은 채용하지 않는 자원을 설계를 위한 응용 프로그램이 실제로 원가 나를 대신 나에게 돈을 절약. 우리는 시간이 부족했고 보여줄 MVP(최소 실행 가능한 제품)도 없었습니다. 내가 성공에 총을 원한다면,나는 알약을 삼켜 야했다.
설립자이 많은 그들의 플레이트 및 디자인하는 앱 자체를 관리하는 동안 다른 모든 측면 비즈니스의하는 것이 거의 불가능합니다. 내가이 말을 할 때 날 믿어,그냥 자신에게 모든 문제를 저장하고이 임무에 당신을 도울 수있는 전문가를 얻을.창업자에게 가장 좋은 방법은 숙련 된 팀을 고용하는 것입니다. 이상적인 팀은 최소한 UI/UX 디자이너,백엔드 개발자 및 마케팅 리소스가 있어야합니다. 이 팀은 궤도에 얻을(또한 MVP 라고도 함)최소한의 기능을 가진 응용 프로그램의 초기 버전을 만들 수 있습니다.
아래 섹션에서는 신중한 계획과 실행을 포함하는 복잡한 앱 디자인 프로세스를 살펴 봅니다.
3 단계: 최신 앱 디자인 및 개발 동향에 유의하십시오
기술의 급속한 발전을 막을 수는 없습니다. 때로는 최신 사건을 이해하고 따라 잡기가 어렵습니다. 앱 시장에서 이러한 치열한 경쟁으로 앱 제작자에게 큰 도전이옵니다. 트렌드를 최신 상태로 유지하지 않으면 비용이 많이들 수 있습니다. 사용자의 많음이 있는 옵션을 선택할 것이며 그들만의 최신 및 가장 효율적인 솔루션을 그들의 문제입니다.
5G 는 더 이상 미래의 일이 아닙니다. 롤아웃이 이미 시작되었습니다. GSMA 가 수행 한 연구에 따르면 2025 년까지 약 40 억 개의 장치가 5G 네트워크에서 실행될 것입니다. 이는 전 세계 전체의 15%이상을 차지합니다. 5G 의 출현은 모바일 앱을위한 총체적인 게임 체인저입니다. 와 함께 엄청나게 빠른 속도와 매우 낮은 대기 시간이 훨씬 더 많은 효율적인 AR(으)에 VR 을(가상 현실)애플리케이션이 나타날 것입니다. 또한 기존 LTE4G 인프라에서 불가능한 유스 케이스를 수용 할 수있을 것입니다.

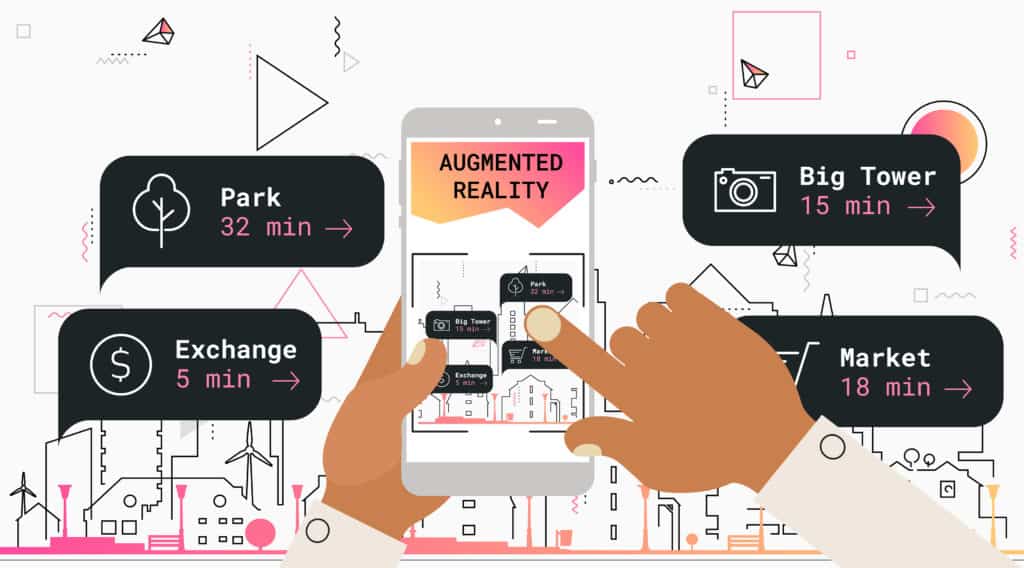
증강 현실은 확실히 기술하는 앱 개발할 수 있습니다. 가상 현실과 달리 VR 헤드셋과 같은 특수 하드웨어가 필요하지 않습니다. 기존 휴대폰에는이 기술이 작동하도록 매우 강력한 하드웨어와 보완 소프트웨어가 있습니다. 의 도움으로 깊이 감지 카메라의 최신 모바일 기기,AR 환경이 더 작 통합하여 가상의 객체로 귀하의 주변입니다. Apple 의 ARKit 과 Android 용 ARCore 를 통해 개발자는보다 강력한 증강 현실 앱을 만들 수 있습니다. 모바일 게임(Pokemon Go 와 같은)이 AR 을 생각할 때 가장 먼저 떠오르는 것이지만,다른 분야에서 보유하고있는 가능성을 상상해보십시오. 에서 대화 형 쇼핑 앱을 AR 데이트 서비스,관광 애플 리케이션,조경,그리고 협력하는 앱,스포츠,마케팅,의료,교육,커뮤니케이션/회의 및 데이터 시각화,앱의 영향 AR 은 끝이 없습니다.
으로 응용 프로그램 제작자 끊임없는 방법을 파악하는 것을 시도하고 제공하는 최고의 경험과 가치를 고객,기계학습(ML)가 될 수 있는 답변입니다.
5G,AR 및 ML 와 같은 혁신은 흥미 진진한 새로운 모바일 앱을위한 완전히 새로운 가능성을 열어줍니다. 이러한 최신 기술을 올바르게 구현하면 앱이 다음 큰 일이 될 수 있습니다!
이러한 혁신적인 기술은 디자이너에게 새로운 도전 과제를 제공합니다. 그들은 변화하는 시대에 빠르게 적응하고 받아 들여야합니다. AI,ML 및 AR 의 응용 프로그램에 대한 설계는 기존의 응용 프로그램 디자인과 다릅니다. 예를 들어,AI 구동 가상 조수(Siri 및 Alexa 와 같은)를 고려하십시오. 그들은 사용자와 상호 작용하기 위해 시각적 디자인과 반대로보다 자연스럽고 음성 인터페이스를 사용합니다.
그것은 오래 전에 AR 응용 프로그램를 위한 웨어러블(스마트 유리거나 스마트 렌즈)가 일반적인 광경이다. 이제 디자인은 단지 모바일 화면에만 국한되지 않을 것입니다. 디자이너는 커브보다 앞서 있어야하며 이러한 장치에 대한 사용자 친화적 인 인터페이스를 생각해 내야합니다.

홀로그램 및 응용 프로그램에 의해 구동되는 동작,디자이너 고려해야 할 필요가를 만드는 방법을 제스처는 것은 문화적으로 허용하는 전세계 고객. 또 다른 상당한 도전과 관련된 유용성을 디자인하는 방식으로 두뇌 쉽게 받아들이고 프로세스의 목적이 새로운 현실입니다.이러한 기술을 수용하기 위해 새로운 디자인 패턴이 진화하고 있습니다. 디자이너는 사용자가이 새로운 현실로 집에서 더 많은 것을 느낄 수 있도록 요소를보다 자연스러운 방식으로 표시 할 수 있어야합니다. AI,ML 및 AR 앱을위한 최적의 디자인을 만들기 위해 디자이너는 이러한 기술이 어떻게 작동하는지 이해하고 조금 창의적이어야합니다. 비교적 새로운 영역이기 때문에 디자인 혁신의 여지가 많습니다.
통합하는 다른 애플 리케이션 및 서비스
디자인과에 대한 유연한 접근 방식이 마음에서 허용하는 앱을 통합 활용이 매우 유용한 기능을 사용자에 사용됩니다. 요즘에는 많은 신생 기업 및 기업이 이미 Slack,Trello 및 Asana 와 같은 다양한 커뮤니케이션 및 생산성 도구를 사용하고 있습니다. 사용자에게 제공하는 능력을 동기화하고 통합 이러한 서비스를 제공할 수 있습은 최대값이 사용자가 응용 프로그램을 만들이 더 사용자 친화적이다.
에 취사 다양한 장치 유형
출시된 애플의 새로운 아이폰 라인업을 포함하여 아이폰 11,11Pro11 프로 최대 너무 오래 전에. 이 소프트웨어는 또한 iOS13 의 형태로 깔끔한 업그레이드를 얻었으며 iOS14 는 가을에 나올 예정입니다. 이 새로운 장치의 더 선명하고 파삭 파삭 한 디스플레이에 맞춘 디자인은 훨씬 더 돋보일 것입니다. 예를 들어,mHealth app 수 있는 새로운,더 강력한 전면 카메라와 함께 최신 신경망 전원 A13 생체 칩을 더 정확한 증상 트래커입니다.
당뇨병을 감지하기 위해 손가락 끝의 그림을 사용하는 앱에 대한 소식이 있습니다. 그것은 가난한 혈류를 식별하기 위해 휴대 전화의 카메라와 손전등을 사용합니다. 이것이 가능하다면 최신 장치의 전체 전력을 활용하여 무엇을 할 수 있는지 상상해보십시오.

디자인을 위해 애플과 안드로이드 기기가 필요한 깊은 이해를 iOS 및 안드로이드 운영 체제입니다. 애플의 휴먼 인터페이스 가이드 라인과 구글의 머티리얼 디자인 가이드 라인은 훌륭한 선발 역할을 할 수있다. 예를 들어 iOS 용 앱을 디자인 할 때 동일한 앱의 Android 버전 용 탐색 서랍과는 반대로 탐색 용 탭 표시 줄을 사용해야합니다.
Apple 은 장치에 1x,2x 및 3x 와 같은 크기를 사용합니다. 안드로이드의 경우,디자이너는 6 가지 화면 크기와 호환 자신의 디자인을 확인해야합니다. 스펙트럼의 로우 엔드에있는 LDPI 는 120dpi 를 측정하며,MDPI,HDPI,XHDPI,XXHDPI 및 XXXHDPI 가 뒤 따릅니다.
새로운 화면 크기에,키가 화면 비율(18:9),베젤 적은 디스플레이고 수준의 디자인,응용 프로그램 디자이너들을 지속적으로 경계에 있는 방법에 대한 자신의 제안된 디자인은 기능에 대한 최신 장치입니다.
이러한 새로운 장치의 지속적인 유입에 직면하여 설계자는 디자인을 반응 적으로 유지해야합니다. 그들은 각 장치에 대한 설계를 테스트하고 최적화해야합니다. 딱 맞는 정보를 제공하는 심플한 디자인이 중요합니다. 청중을 알고 인구 통계에 따라 UI 디자인을 반복하십시오. 또한 사용자에 대한 좌절감에 대한 인앱 분석에주의를 기울이고 해결하십시오.
단계 4:디자인으로 마음에 사용자

을 디자인할 때 앱이 떨어지지 않으로의 함정을 더 추가하고 더 많은 기능을 제공합니다. 두고 먼저 사용자는 훌륭한 방법을 만들 수 있고 이 변화는 크게 당신이 건물은 더 할 수있을 개발,시장 응용 프로그램,또는 개발하고 무역과 투자 응용 프로그램. 최종 사용자를 고려할 때 앱이 실용적이고 사용하기 쉬워야한다는 것을 깨닫기 시작합니다. 자신에게 같은 질문을함으로써 시작,내 사용자는 누구인가? 그들의 문제는 무엇이며 어떻게 해결할 수 있습니까? 이제 앱의 비즈니스 목표에 맞추십시오. 일단 당신이 뭔가를 가지고 있으면,사용자와 그것을 테스트하고 평가하십시오.
Google 에 의해 살해 된 것은 현재 중단 된 Google 앱 및 서비스의 흥미로운 목록을 제공합니다. 이 목록에는 범프라는 앱이 있습니다. 기본적으로 사용자가 인터넷을 통해 연락처,사진 및 데이터를 다른 장치로 전송할 수있는 iOS 및 Android 앱이었습니다. 사용자는 전화기를 물리적으로 함께 부딪쳐이 작업을 수행했습니다. 전화가 부딪쳤을 때 각 장치에 파일을 확인하고 선택할 수있는 화면이 나타났습니다. 잠시 뒤로,2011 년에 데이터를 전송하는 다른 장치 큰 사용자의 필요와 이 제공하는 좋은 솔루션,시간이 변경되었습니다.
Bump Technologies CEO 인 David Lieb 의 말에 따르면”차세대 모바일 앱은 사용자,고객이 생각할 필요조차없는 방식으로 문제를 해결할 것입니다.”그는 말하기,”모바일 사 이러한 애플 리케이션의 모든 종류의 손가락으로 튀김,그리고 대신 나를 말하고 어떤 응용 프로그램을 수행,응용 프로그램 제안합니다,나에게 어이할 수 있습니요한 배터리 소모를 방지하기 위해 회의에서 아래로 스트립의 끝이 있기 때문에 많은 트래픽이다.”
을 알고 있는 최신 산업의 트렌드에 또한 프로세스의 무언가를 만드는 최대 값을 제공합니다. 그것을 생각해 와서,추세는 결국 넓은 사용자 수용 때문에 존재합니다.

요즘,사용자가 선호하는 앱을 수행하는 데 필요한 작업에서 당신의 노력에 의해 버튼을 클릭하거나를 통해 전체적 지루한 흐름입니다. 이 경우 사용자는 자신의 휴대 전화가 다른 장치로 정보를 전송하고 싶지 않고 단지’발생’합니다.
사용자 중심 디자인의 주요 목표는 사용자에 대한 노력을 줄이는 것입니다. 앱을 입력해야 할 필요성을 최소화해야합니다. 가입은 사용자의 주요 드롭 오프 포인트입니다. 등록을 시행하지 않고 사용자에게 몇 가지 기능을 제공하기 만하면됩니다. Freemium 모델은 이러한 이유 때문에 앱 개발자에게 놀라운 일을했습니다.
의 응용 프로그램이 있어야 가능한 최소 사용 권한 요구 사항과 일을 위해 더 편리한 사용자,그냥 자동완성은 자신의 이메일 응용 프로그램에서점(필요한 경우).
앱 접근성
앱을 더 넓은 잠재 고객에게 접근 가능하게 만드는 것은 필수입니다. 디자인을 만들 때 장애가있는 사람들을 고려해야합니다. 비디오에 캡션을 추가하는 것만 큼 간단한 것은 비디오 참여를 최대 500%까지 높일 수 있습니다.

통계에 따르면,주위는 15%를 세계 인구의 삶과 어떤 형태의 장애입니다. W3C 또는 월드 와이드 웹 컨소시엄은 웹 표준을 개발하는 국제 커뮤니티입니다. 그들의 웹 콘텐츠 접근성 지침(WCAG2.0)온라인 콘텐츠에 대한 접근성 지침 및 모범 사례를 제시합니다. 이 문서는 이러한 규칙이 모바일 접근성에 어떻게 적용되는지 보여줍니다.
애플은 지속적으로 노력하고 밀어 앱 개발자가 사용이 더 접근하는 모든 종류의한다. 동적 텍스트는이 방향에서 제안 된 관행 중 하나입니다.
이제는 당신이 얼마나 중요한 일인지 잘 알고 있 응용 프로그램의 접근성 및 사용자 첫 번째 디자인 방법,지식을 적용하는 완벽한 디자인. 앱은 사용자의 요구에 맞게 멋지게 조정되어야합니다. 실제 사용자와 함께 디자인을 테스트하고 피드백을 기반으로 개선하여 가능한 한 사용자 친화적으로 만드십시오.
5 단계:과학을 이해하고 적용
앱 디자인은 매우 빠른 속도로 발전했습니다. 우리는 훌륭한 앱 디자인이 사용자에게 어떤 가치를 더한다는 것을 독자들에게 끊임없이 상기시키는 것을 좋아합니다. 그것은 성장을 의미하는 디자인이며 단지 무성한 색상과 애니메이션 이상에 의존합니다. 실제 과학에 뛰어 들고 디자인을 향상시킬 수있는 방법을 이해하는 것은 매우 중요합니다.앱 아이디어에 가장 적합한 기술 스택 및 Api 에 대한 통찰력을 제공합니다.말해 더
이 단계한 통찰력으로 과학 응용 프로그램의 디자인 및 사용하는 방법을 화려한 결과를 생산하고 있습니다. 여,나는 당신이 발견되는 응용 프로그램을 설계 단계에 대해 설명합에서 우리의 모바일 앱을 디자인 가이드 번호가 그냥 편지를 주문해 중요합니다.
Ux 원칙의 중요성
창업자로서 사용자 경험(Ux)디자인은 부끄러워 할 수있는 것이 아닙니다. 지 노먼 만들어낸 용어 UX1990 년대 초반에. 그래서 많은 연구가 수행되었다 이 지역에서는 때때로 그것은 유니다. 사용자 경험 디자인에서 전체 전문 학위를 할 수도 있습니다. 여기서 우리는 UX 디자인의 핵심을 형성하는 세 가지 꼭 알아야 할 원칙을 제공합니다.

Hick 의 법
더 많은 선택을 제공 사용자에게 더 많은 시간이 소모되는 결정합니다.
파킨슨 법
이 법칙,”만약 당신이 마지막 순간까지 기다렸다가,그것은 단지는 분은”또는 다른 단어에서”더 이상 당신이 작업는 데 많은 시간이 소요됩니다”. 앱 디자인의 맥락에서 사용자가 작업을 완료하는 데 많은 시간이 없다는 것을 알고 있습니다. 앱의 지침과 조치가 의미 있고 빠른지 확인해야합니다. 이 원칙은 앱의 가입 또는 온 보딩 경험에 쉽게 적용됩니다.
키스 원리(간단한 바보 유지)
불필요한 복잡성과 기능은 피해야합니다. 앱이 단순하게 유지되고 핵심 기능에 충실하면 앱이 가장 잘 작동합니다.
예를 들어,우리의 건강 관리 앱’TYGON Lyte’를 고려하십시오. 제공하면서 세 가지 주요 특징 즉,치료,탐지 및 위생,우리의 UX 식별된 팀으로 가벼운 치료의 핵심 가치 명제이다. 이 통찰력을 바탕으로 가벼운 치료에 엄격하게 초점을 맞춘 홈 페이지의 실용적이고 단순한 디자인이 만들어졌습니다.
당신이 UX 에 대한 자세한 내용을 원하는 경우에 당신은이 꽤 편리한 사이트,Ux 의 법칙을 확인할 수 있습니다.
일관된 브랜딩
이 점은 꽤 분명한 것입니다. 우리는 응용 프로그램의 디자인을 웹 대응과 일관되게 유지하는 것이 얼마나 중추적인지 강조하는 유일한 목적으로 언급합니다. 아이콘,그래픽,타이포그래피 및 가장 작은 세부 사항조차도 서로 완벽하게 정렬되어야합니다.
색상 이론
색상 심리학을 이해하려면 컬러 휠을 살펴 봐야합니다. 그것은 두 개의 별개의 반쪽으로 나눌 수있다. 따뜻한 색상은 노란색,주황색 및 빨간색을 좋아합니다. 파란색,녹색 및 이와 유사한 색상을 멋진 색상이라고합니다.

보색은 휠의 반대쪽에 놓여 있습니다(예:파란색은 주황색의 반대입니다. 당신은 눈치가 있어야 합니다 많은 인기있는 애플리케이션 및 로고의 사용이 반대의 색상 조합으로 그들이 도움을 가지를 주목하게 되었습니다.
이전에 우리가 논의 접근성의 중요성을 유지,그것을 마음에 사용하지 마 너무 많은 녹색과 빨간색 조합으로 일반적으로 보고 쌍을 일으키는 문제에 대한 컬러 블라인드는 사람들. 흥미로운 사실은 Facebook 은 Mark Zuckerberg 가 녹색-적색 색맹이고 파란색이 가장 잘 보이기 때문에 파란색입니다.

도 완벽한 마케팅 지침서에서 감정적인 응답을 특정한 색상을 트리거입니다. 노란색은 젊고 낙관적 인 것과 관련이 있습니다. 그것은 뭔가를 구입하는 캐주얼 사용자의 관심을 끌기 위해 사용될 수있다. 파란색은 신뢰와 보안과 관련이 있습니다. 은행뿐만 아니라 다른 비즈니스 응용 프로그램은 종종 바로 이런 이유로 파란색을 사용합니다. 또한 의료 앱을 설계하고 개발할 때 적합합니다. 마찬가지로 녹색은 주로 금융 및 웰빙 앱과 관련이 있습니다. 그것은 눈에 편안한 색으로 알려져 있습니다. 고급 제품이나 서비스와 관련된 응용 프로그램은 매끄럽고 강력한 특성으로 인해 종종 검은 색을 사용합니다.

컬러 이론은 중요한 내용해야에서 높은 대조적이다. 이로 인해 더 구별 할 수 있지만 앱 전체에서 과용하면 사용자에게 부담이 될 수 있습니다. 다른 한편으로는,낮은 대조 기술은 몇몇 아름다운 배치를 위해 만드는 때 디자이너 마음에 드는 것이다. 가독성(고 대비)과 매력(저 대비)사이의 달콤한 조화를 찾으십시오.
색상의 적절한 사용법이 얼마나 중요한지 부인할 수 없습니다. 인류의 이익을 위해 지식을 발견하고 확장하는 비전에 충실한 NASA 는 색상 사용 주제에 대해 꽤 많은 연구를 해왔습니다. 그들은 심지어 그들의 연구에서 혜택을 대중을위한 무료 온라인 리소스를 제공합니다.버튼의 색상에 초점을 맞추는 것은 일부에게는 사소한 것처럼 보일 수 있습니다. 사실,그것이 시험되었다는 사용자 테스트 완성의 색상을 동작 버튼 결과에 상당한 스파이크에 있습니다.
인지 부하를 최소화
인지 심리학의 원리를 바르게 찾을 장소에서 디자인 프로세스입니다. 을 줄이는 인지 부하,예 양의 노력을 완료하는 데 필요한 작업은 놀라운 일을 할 수 있습 응용 프로그램을 만드는 사용자가 사랑입니다.

본질적인 인식 로드하는 데 필요한 에너지를 흡수하는 새로운 정보를하는 동안 또한 무엇을 알고 작업을 수행할 수 있습니다. 예를 들어,사용자는 명확하고 짧은 방식으로 지침을 제공해야합니다. CTA(클릭 유도 문안)는 동일한 페이지에 있어야하며 사용자는 결정을 내리기 위해 화면 사이를 탐색 할 필요가 없습니다.
외적인지 부하는 설계에서 감소되어야한다. 이것은 손에있는 작업과 관련이 없으며 정신적 자원을 소모하는 것입니다. 일반적으로 잘못 배치 된 글꼴,콘텐츠의 과부하 또는 부적절한 색상 사용과 같은 나쁜 디자인의 결과입니다.
인지 부하를 줄이려면 시각적 인 혼란을 피하고 디자인을 단순하게 만드십시오. 인간의 두뇌는 이미 알고있는 레이아웃과 패턴을 빠르게 받아들입니다. 이것이 대부분의 앱에서 가입과 같이 일반적으로 사용되는 기능에 대해 거의 동일한 패턴을 보는 이유입니다.
6 단계:을 완성-응용 프로그램 경험
디자인에 대한 빈 상태
첫 번째와의 상호 작용 앱을 만들어야 한 사용자는 편안하고 제공 그들의 무엇이 올 것입니다. 이것은 신중하게 제작 된 온 보딩 경험이 들어오는 곳입니다.

디자이너에 초점을 많이 가득 채워진 또는 응용 프로그램의 설계와 자주 방치,헐벗은 초기 디자인하는 응용 프로그램의 새로운 사용자 사람들을 만납니다. 이 빈 상태를 더 의미있게 만드는 방법은 여러 가지가 있습니다. 앱의 가이드 투어는 사용자가 시작할 수있는 멋진 장소가 될 수 있습니다. 에 몇 가지 다른 경우를 제공하고,편집 가능한 샘플 항목(처럼에서는 거짓 항목에서 전자 상거래는 응용 프로그램)증명할 수 있는 매우 편리합니다.
앞서 우리는 내재적인지 부하의 원리에 대해 배웠습니다. 이 원칙을 염두에두고 사용자에게 제공되는 환영 메모는 짧아야하며 잘 배치 된 클릭 유도 문안을 제공해야합니다.
한 손으로는 탐색 또는 엄지손가락-친화적인 레이아웃
시간을 보내고 고려하고 한 손으로 탐색으로 이동 모바일 응용 프로그램을 통해 디자인 과정을 단계가 있습니다. 엄지 손가락이 자연스럽게 닿을 수있는 화면의 영역에 실행 가능한 요소를 배치하십시오. 탭 대상은 쉽게 탭할 수 있도록 충분히 큰 크기를 가져야합니다. 서로 다른 탭 대상을 서로 매우 가깝게 두지 마십시오.
항상 적절한 간격을 사용하십시오. 이상적으로 선호하는 크기를 누르 지역 사이에 7~10mm. 화면 상단의 하드에 도달하는 지역의 경우에는 더 큰 스크린을,그것의 변화가 있어야 합니다 그립입니다. 실수로 사용하는 위험이 완화되도록 도달하기 어려운 장소에 삭제와 같은 파괴적인 행동을 배치하십시오.
적절한 탐색과 시각적 계층 구조
좋은 디자인을 보장하는 탐색을 통해 응용 프로그램은 고통으로 가능합니다. 사용자는 시리즈의 첫 번째 항목과 마지막 항목을 기억하는 자연스러운 경향이 있습니다. 이 현상을 직렬 위치 효과라고합니다. 연구에 따르면 리콜 능력은 일련의 요소 위치에 영향을받습니다. 인간의 두뇌는 시리즈의 중간에있는 요소를 기억하기가 어렵다는 것을 알게됩니다.
이러한 이유로 인해 최신 디자인을 선호하는 최고 바 탐색 또는 하단 바 탐색 반대로 햄버거 메뉴가 있습니다. 가장 중요한 항목은 탐색 모음의 오른쪽 또는 왼쪽에 배치됩니다.
명확한 시각적 계층 구조를 갖는 것도 매우 중요합니다. 시각적 계층 구조는 화면의 요소 크기로 정의됩니다. 일반적으로 더 중요한 요소에는 더 많은 무게가 주어집니다.
단계 7: 미래의 증거 당신의 디자인
변화는 일정하고 부인할 수 없습니다. 초기 앱 개발 비용의 한계 증가를 의미한다고해도 새로운 변화를 수용 할 수있을 정도로 디자인을 유연하게 만드십시오. 또한 관련성을 유지하고 사용자에게 가치를 계속 제공해야합니다. 이것은 일반적으로 사용자 정의 앱 개발 프로세스의 경우 아이디어,디자인 또는 개발 단계 일 수 있습니다.
콘텐츠의 중요성
앱 내에서 사용되는 단어는 엄청난 영향을 미칩니다. 쉽게 이해할 수있는 단어를 사용하고 불필요한 정보를 피하십시오. 가장 좋은 순서와 구조는 사용자가 쉽게 읽을 수있는 것입니다.

타이포그래피는 또한 디자인의 가장 강력한 요소 중 하나입니다. 앱을보다 사용자 친화적이고 접근 가능하게 만들 수 있습니다. 최근에’곰’이라는이 클라우드 기반 메모 작성 앱을 사용하기 시작했습니다. Apple 기기에서만 사용할 수 있습니다(iPhone,iPad 및 Mac). 나는 첫눈에 반해이 앱과 사랑에 빠졌다. 나는 애플에 의해 네이티브 노트 앱을 버리고 완전히 곰으로 전환했다. 그래서,나에게서 그런 강한 반응을 불러 일으킨 것은 무엇입니까? 그것은 응용 프로그램의 깎아 지른듯한 단순함과 아름다운 타이포그래피이었다! 디자이너는 관리 제시하는 강력한 응용 프로그램의 기능에서 그러한 자연과 간단한 방법으로는 사용자가 단순히 그것을 사용하여 즐길 수 있습니다.
다른 디자인 복사 방지
단순히 기존 디자인을 복사하려고 할 가치가 없습니다. 당신은 확실히 최고의 최고에서 영감을 취할 수 있지만 복사는 큰 아니오입니다. 모든 앱은 고유 한 방식으로 고유합니다. 타겟팅하는 특정 사용 사례와 제공하려는 가치 만 알 수 있습니다. 다른 디자인은 당신이 원하는대로 사용자에게 그 가치를 제공하는 것만으로는 충분하지 않습니다. 결국 앱에 대한 뚜렷한 디자인을 만드는 보상은 그 안에 들어가는 모든 시간과 리소스의 가치가 있습니다.
두려워하지 말라는 혁신

모바일 앱을 디자인 프로세스를 당신이
축하합니다! 이제 앱에 특별한 디자인을 만들 수있는 지식을 갖추고 있습니다. 당신은 당신이 원하는 응용 프로그램을 달성에 한 걸음 더 가까이 있습니다.디자인은 개방형 필드임을 명심하십시오. 우리는 몇 가지 원칙과 모범 사례를 나열했지만,최고의 디자인은 항상 그들 모두를 적용하지 않을 수 있습니다. 애플과 구글의 모바일 애플리케이션 디자인 가이드 라인과 같은 것들은 어느 정도 실용적이다. 종종 고유 한 유스 케이스를 해결하면 신선하고 혁신적인 디자인이 생깁니다. 지 않을 실험하는 것을 두려워하는 새로운 것이 없기 때문에 아는 것은 어떤 멋진 제품을 수 있습니다.
동시에,다음과 같은 프로세스의 응용 프로그램을 설계했습에서 설명하는 포괄적인 가이드 당신은 피할 것이 가장 일반적인 사용자 인터페이스와 경험을 함정이 있습니다.
당신은 당신의 꿈의 응용 프로그램을 설계하는 데 도움이 필요하십니까? 우리는 NYC,LA,Miami 의 앱 개발자이며 우리 팀이 당신을 돕기 위해 왔습니다. 지금 우리에게 손을 내밀어 라.
FAQ
은 무엇 중요한 모바일 앱을 디자인 단계는 무엇일까요?
사용자 테스트,점점 개발 팀의 의견,디자인에 대한 접근성,디자인을 위해 많은 화면이 있습니다. iOS 및 Android 에서 동일한 앱 디자인을 사용할 수 있습니까?
우리는 Apple 과 Google 의 UX 가이드 라인을 고수하는 것이 좋으며 서로 다릅니다. 사람들은 두 플랫폼 모두에서 특정 경험에 익숙하며 약간 다른 디자인을 사용하는 것을 의미합니다.
어떤 서비스를 권장합니까 사용한 사용자 테스트?
Usertesting.com
어떠한 조언을 할 수 있으면 좋을 완성-응용 프로그램 경험이다.사용자에게 일관된 경험을 제공하고 있는지 확인하십시오. 즉,이전 화면으로 이동하기위한 OS 일반적인 제스처를 고수하는 등이 포함됩니다.
기록 시간에는 제품의 설정하면 승리합니다.
스케줄을 상담
 전략
전략
 디자인
디자인
 개발
개발
상담 예약