でポップアート写真のエフェクトを作成する方法このAndy Warhol pop art tutorialでは、フィルタと色のグラデーションを使用してAdobe Photoshopで有名なポップアート写真あなたは最初からPhotoshopで絵のポップアートを作る方法が表示されます。
あなたは最初からPhotoshopで絵のポップアートを作る方法が表示されます。 しかし、あなたは楽しみを奪うことなく、これをより速くする方法があることを知っていましたか?

あなたはEnvato要素からアメージングポップアートPhotoshopのアクションをダウンロードすることができます。 あなたは仕事の時間を節約し、プロの結果を達成します。 私たちのトップピックを見るために、このチュートリアルの後
そして、あなたはこのアンディ*ウォーホルポップアートのチュートリアルを見たい場合は、私たちのEnvato Tuts+YouTubeチャンネルで私たちと一緒にフォローしてくださ:
あなたはこのAdobe Photoshopのチュートリアルで何を学びます
- Photoshopでポップアートを作る方法
- Photoshopでアンディ*ウォーホルを複製する方法
- Photoshopでフィルタを使用する方法
- ウォーホル効果を作成する方法
- 女性のストックイメージ
 Photoshopのアクション100+Envato要素から超素晴らmelody nieves
Photoshopのアクション100+Envato要素から超素晴らmelody nieves photoshopのアクションPhotoshopのアクションを使用する方法melody nieves
photoshopのアクションPhotoshopのアクションを使用する方法melody nieves PhotoshopのアクションPhotoshopのアクションPhotoshopのアクション
PhotoshopのアクションPhotoshopのアクションPhotoshopのアクション PhotoshopのアクションPhotoshopのアクションPhotoshopのアクションPhotoshopのアクションPhotoshopのアクションPhotoshopのアクションMarko Koñokar
PhotoshopのアクションPhotoshopのアクションPhotoshopのアクションPhotoshopのアクションPhotoshopのアクションPhotoshopのアクションMarko Koñokar 写真のエフェクトクリエイティブな写真のエフェクトを持つ46の最高のPhotoshopのアクションショーン*ホッジ
写真のエフェクトクリエイティブな写真のエフェクトを持つ46の最高のPhotoshopのアクションショーン*ホッジ Photoshopのアクシ&
Photoshopのアクシ&テクスチャ付きフィルタ
メロディnieves photoshopのアクション(photoshopのアクションで)写真に栄光の輝きを追加する方法marie gardiner
photoshopのアクション(photoshopのアクションで)写真に栄光の輝きを追加する方法marie gardiner フォトショップ アクションPhotoshopの油絵の効果を作成する方法マルコKoñokar
フォトショップ アクションPhotoshopの油絵の効果を作成する方法マルコKoñokar Photoshopのアクショングリッター効果Photoshopのアクションを作成する方法マルコKoñokar
Photoshopのアクショングリッター効果Photoshopのアクションを作成する方法マルコKoñokar
 写真のエフェクトphotoshopのための鉛筆描画効果アクションに25最高の写真メロディnieves
写真のエフェクトphotoshopのための鉛筆描画効果アクションに25最高の写真メロディnieves
ul>
tutorial assets
このチュートリアルでは、ウォーホル効果を作成するためにストックフォトのみが必要です。
1. ストック画像を追加する方法
Photoshopで新しいドキュメントを作成します。 ポップアート効果に変身したい画像を追加します。P>

2. ペンツールを使用して輪郭形状を描画する方法
ステップ1
ペンツールを使用して女性の輪郭をトレースします。 [パス]オプションが選択されていることを確認します。P>

ステップ2
カットしたい領域の周りにアンカーポイントを追加します。 この効果のために、切り欠きは完璧である必要はありません。ポイントを追加するには、画面をクリックします。
ポイントを追加するには、画面をクリックします。 マウスボタンを押したままドラッグすると、カーブしたパスが作成されます。P>

3。 Photoshopでパスから選択を行う方法
パス選択ツールを選択し、選択範囲を右クリックします。 メニューから”選択を行う”を選択します。P>




4. Photoshopで背景を削除する方法
Control-Jを押して、新しいレイヤーに選択範囲のコピーを作成します。 この層の女性のイメージを呼び出します。 元のレイヤーを削除できるようになりました。P>

5。 しきい値調整レイヤーの使用方法
ステップ1
Control-Jを押して、女性の画像レイヤーを複製します。

ステップ2
一瞬のために女性の画像のコピーレイヤーを非表示にします。
女性の画像の明るさ/コントラスト調整レイヤーを追加します。
女性の画像の明るさ/コントラスト調整レイヤーを追加 調整を右クリックし、クリッピングマスクの作成を選択します。

ステップ3
女性の画像のしきい値調整レイヤーを追加します。 調整を右クリックし、クリッピングマスクの作成を選択します。

ステップ4
女性の画像のストロークレイヤスタイルを追加します。 境界線には#000000の色を使用します。P>

6。 コピーフィルターの使用方法
ステップ1
女性のイメージコピーレイヤーを再び表示させます。
前景色を#000000#ffffff>スケッチに移動し、女性の画像のコピーレイヤーにコピーフィルタを適用します。

ステップ2
乗算する女性画像コピー層のブレンドモードを設定します。

ステップ3
女性のイメージコピーのレベル調整レイヤーを追加します。 調整を右クリックし、クリッピングマスクの作成を選択します。

7。 ウォーホル効果を作成する方法
ステップ1
すべてのレイヤーを選択します。 レイヤーを右クリックし、[スマートオブジェクトに変換]を選択します。 スマートオブジェクトの名前をWarhol Effectに変更します。

ステップ2
ウォーホル効果レイヤーのグラデ 調整を右クリックし、クリッピングマスクの作成を選択します。 グラデーションマップの色は#1a72ea#ffc119ですが、好きな色を選ぶことができます。

8。 背景レイヤーを追加する方法
新しいレイヤーを追加し、ウォーホル効果レイヤーの下に移動します。 レイヤーを色で塗ります#000000#f048e6の色でカラーオーバーレイレイヤスタイルを追加します。

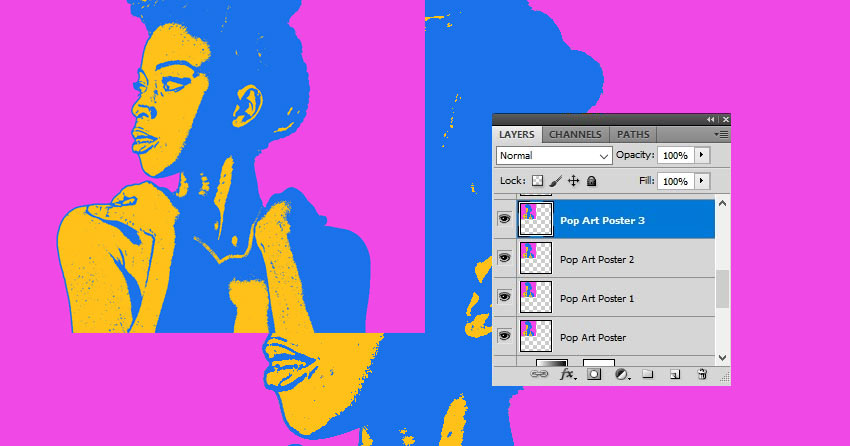
9。 ポップアートポスターを作成する方法ステップ1
Shift-Control-Alt-Eを押して、マージされたすべての可視レイヤーのコピーを作成します。 このレイヤーポップアートポスターに名前を付けます。P>

ステップ2
Control-Tを押して画像のサイズを50%に変更します。 プレビューに示すように、基準点の位置を変更します。

ステップ3
Control-Jを押してポップアートポスターレイヤーを三回複製します。 P>

ステップ4
プレビュー画像に示すようにレイヤーを移動してポスターを作成します。

ステップ5
画像の色を変更するには、各コピー層の色相/彩度調整を追 あなたが好きな色調を設定します。
調整を右クリックし、クリッピングマスクの作成を選択します。

あなたのアンディ*ウォーホルのポップアート効果が行われます!このAndy Warhol pop artチュートリアルでは、フィルターと調整レイヤーのみを使用して、PhotoshopでWarhol pop artポスターを最初から作成する方法を学びました。

Envato要素から5トップポップアートPhotoshopのアクション
Photoshopを使用して一からポップアートを作る方法を学びました。 次に、私はあなたにEnvato要素から最高のアンディ*ウォーホルポップアート効果Photoshopのアクションを紹介します。
あなたはグラフィックデザイナーやPhotoshopの専門家なら、あなたは私たちのサブスクリプションベースの市場を好きにな 低い月額料金のために、Photoshopの追加項目、壷、写実的な型板、および多くの無制限のダウンロードを得る。
さて、これらのプレミアムポップアート効果Photoshopのアクションをチェックしてみましょう。
1. ポップアートポスターアクション(ATN)

このポップアートPhotoshopのアクションは、見事なポ
ポップアート効果Photoshopのアドオンは、四つの異なる色のスクリプトを生成する四つのアクションが付属しています。 それは使いやすく、色と最終結果を調整することができます。
2. ホープポップアートジェネレータ(ATN)

このアンディ*ウォーホルポップアートエフェク
Photoshopのためのポップアートフィルタは本当に使いやすいです。 ただ、アクションを再生する明るさを調整し、あなたのポップアートのポスターは準備ができています!
3. ポップアート効果Photoshopアクション(ABR、ATN、PAT)

これはポップアートを取る楽しいです。 あなたの写真にPhotoshopのためのこのポップアートフィルタを試してみてください! あなたは完全に層状だし、カスタマイズオプションの多くを提供し、最終的な組成物を取得します。
ポップアート効果Photoshopのアクションはまた、ビデオチュートリアルと詳細な手順が含まれています。
4. ポップアートPhotoshopのアクション(ATN)

最高のポップアート効果をお探しですか? このアンディ*ウォーホルポップアート効果Photoshopのパックはあなたのためです。 それは20の高品質のアクションが付属しています!
このポップアートPhotoshopのアクションは、非破壊的で、ワンクリックで動作し、指示が含まれています。
5. 20ポップアートPhotoshopのアクション(ATN)

あなたはさらにポップアートPhotoshopのアクショ 20以上のポップアートの効果でこのパックをチェックしてくださ
Andy Warhol pop art effect Photoshop packは非破壊的なので、元の画像は影響を受けません。 これはまた、本当に使いやすく、完全にカスタマイズ可能です。
より素晴らしいPhotoshopのアクションとチュートリアルを探る
私はあなたが最初からPhotoshopでポップアートを作る方法を学んだこのアンディ*ウォーホル また、私たちのトップポップアート効果Photoshopのアクションを見てきました。
残っているのは、インスピレーションを続けるために、さらに驚くべきPhotoshopのアクションとリソースをあなたと共有することです:100無料のPhotoshopのアクション(とどのようにあなた自身を作るために)