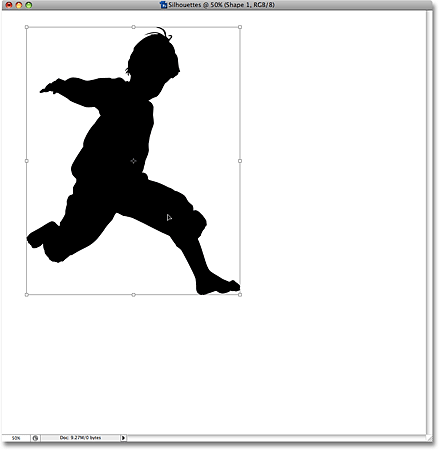
このチュートリアルでは、いくつかのシルエットを作成します。 まず、私はこの写真から少年を使用します:


両方のシルエットに背景を塗り、最近の古典的なStarburst背景チュートリアルで作成した背景を使用します。

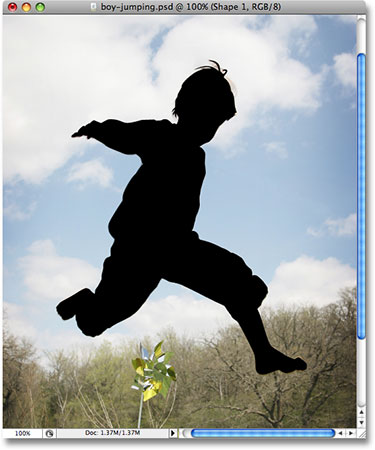
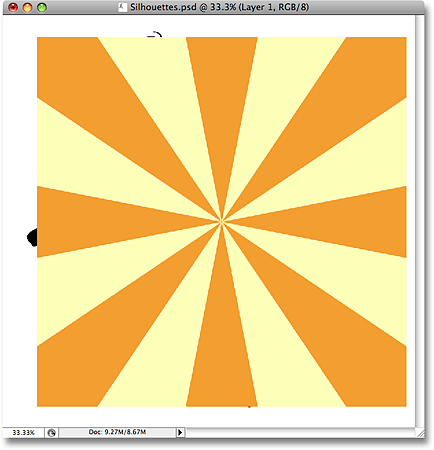
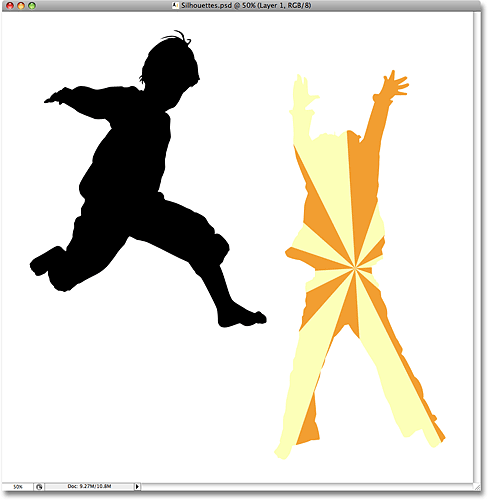
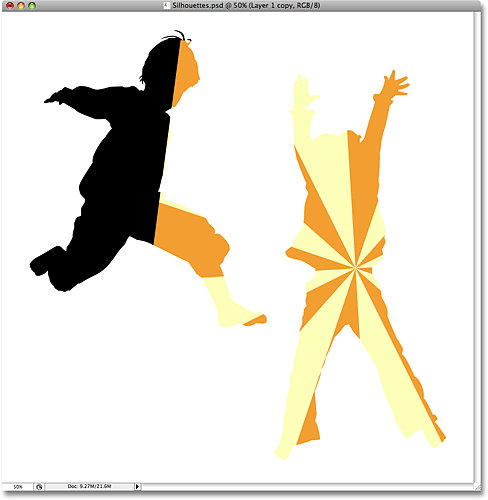
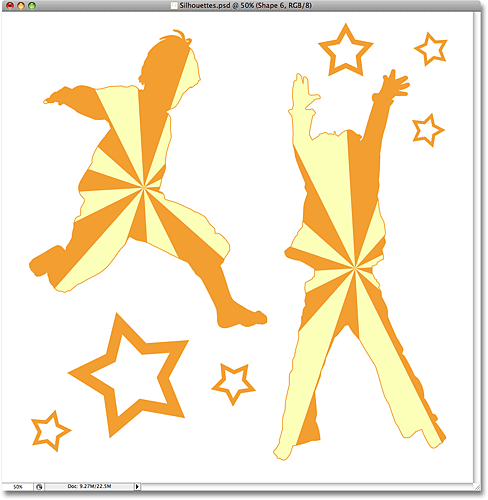
ここでは、我々はに向かって作業することになります最終的な効果です:

始める前に、Lassoツールのようなより基本的なものとは対照的に、Photoshopのペンツールを使用してシルエットを作成することに言及する必要があります。 いくつかの理由があります。 まず、投げ縄ツールでプロの品質の選択を得ることは不可能の隣にあり、投げ縄ツールで作成されたシルエットは、一般的にずさんで素人に見えます。 ペンツールは、見栄えの良い形状を作成するために必要なすべての精度を提供します。
ペンツールを選択する第二の理由は、それは私たちが解像度に依存しないベクトルベースの形状を作成することができ、我々は画質の損失なしに必要に応じてそれらのサイズを変更することができるということです。 一方、投げ縄ツールは、サイズ変更に適していないピクセルベースの選択範囲を作成します。 彼らはあなたがそれらを大きくする必要がある場合は特に、サイズ変更された後、画質を失う傾向があります。 だから、どんなに我々はそれらを作るどのようなサイズの画質を失うことはありません見栄えのシルエットのために、我々はペンツールが必要です!
あなたはPhotoshopでペンツールを使用する方法に慣れていない場合は、あなたが起動し、何であるかを実行するために知っておく必要があるすべてを見つ
ステップ1:ペンツールを選択します
シルエットを作成する最初の画像(私の場合は少年の写真)を開き、Photoshopのツールパレットからペンツールを選:

キーボードの文字Pを押してペンツールを選択することもできます。
ステップ2:オプションバーで”シェイプレイヤー”オプションを選択します
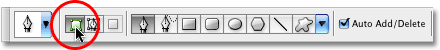
ペンツールを選択するとすぐに、画面上部のオプションバーがペンツール 上のオプションバーの左側に、あなたは三つのアイコンのシリーズが表示されます-各コーナーに小さな正方形(シェイプレイヤーアイコン)、正方形の中央にペンツール これらのアイコンは、ペンツールで何をしているのかを制御します。 私たちは、ベクトルベースの図形を描画するためにペンを使用することができ、我々は(基本的に形状の輪郭である)パスを描画するためにそれを使用す シルエットを作成するには、ベクトルベースの図形を描画するので、オプションバーのシェイプレイヤーアイコンをクリックして選択します。

ステップ3:必要に応じて前景色と背景色をリセットする
前述したように、シルエットに背景画像を塗りますが、最初に従来の黒塗りのシル そのためには、前景色を黒に設定する必要がありますが、これはデフォルトの色です(白は背景色のデフォルトの色です)。 前景色がすでに黒に設定されている場合は、この手順をスキップできます。 そうでない場合は、キーボードの文字Dを押すことで、前景色と背景色を簡単にリセットできます。 ツールパレットの下部付近にある前景色と背景色の見本を見ると、黒が前景色(左の見本)になり、白が背景色(右の見本)になります。:

ステップ4:写真の人物の周りに輪郭を描く
ペンツールを手にして、オプションバーで選択されたシェイプレイヤーオプションと前景色を黒に設定し、写真の人物の周りに輪郭を描き始め、アンカーポイントを追加し、必要に応じて方向ハンドルを移動します。 ここでも、ペンツールを使用して助けが必要な場合は、最初にペンツールのチュートリアルで私たちの選択を行うことをお読みください。あなたが人の周りにあなたの方法を働くように、あなたはすぐに問題のビットに気づくでしょう。
あなたはすぐに問題のビットに気づくでしょう。
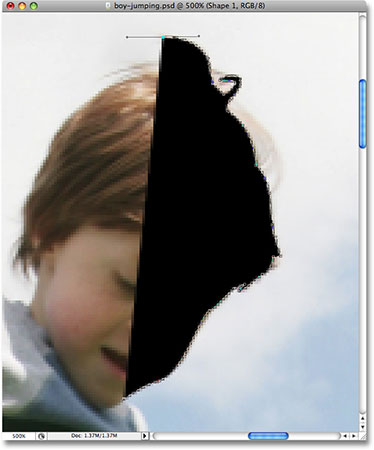
私たちは図形を描いているので、Photoshopは輪郭の内側の領域を黒で塗りつぶしていますが、それ自体は問題ではありませんが、あなたがしていることの ここでは、私は少年の頭の周りに輪郭を描き始めたことがわかりますが、私は彼の周りに私の方法を働くように固体の黒は完全にビューから彼をブロッ:

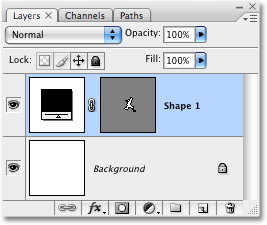
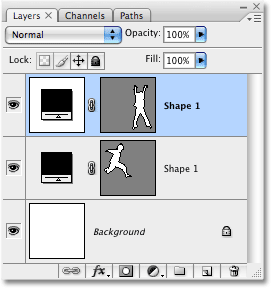
この小さな問題を回避するには、シェイプレイヤーの不透明度を一時的に下げるだけです。 我々は私たちのレイヤーパレットを見れば、我々は今、二つの層を持っていることがわかります。 私たちの写真は背景レイヤー上にあり、ペンツールで描画している図形は、その真上にある”Shape1″という名前のシェイプレイヤー上にあります。 シェイプレイヤーは現在選択されています(青色で強調表示されているため、これを知っています)ので、レイヤーパレットの右上隅にある不透明度オプショ 画像©2008フォトショップEssentials.com.
シェイプの不透明度を下げると、黒い塗りつぶしを見ることができるようになり、何をしているのかをはるかに簡単に見ることができます:

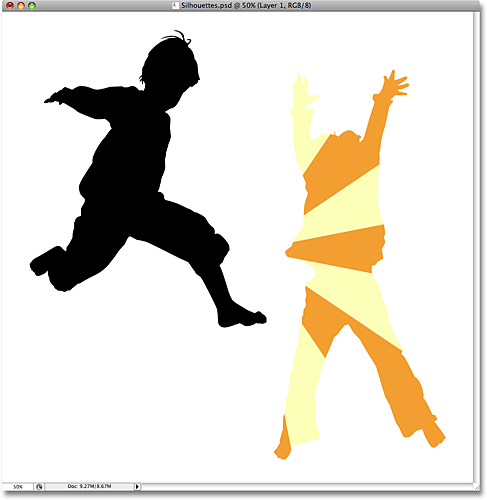
ペンツールで人の周りに輪郭を描き続けます。 完了したら、レイヤーパレットの不透明度オプションに戻り、不透明度を100%に戻します。 ここでは、固体の黒で満たされた少年の周りの私の完成した形です。 私は今、私の最初のシルエットを持っています:

ステップ5:新しい空白のPhotoshopドキュメントを作成する
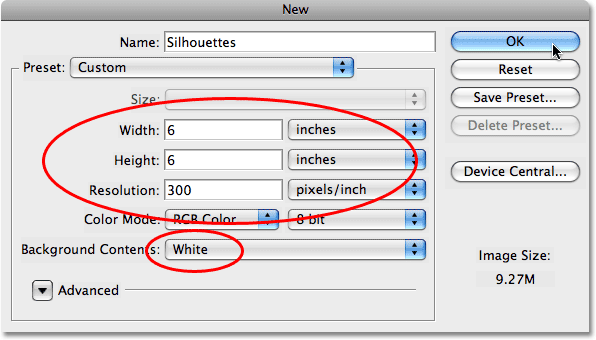
最初のシルエットを作成したので、それを独自のドキュメントに移動しましょう。 まず、新しいPhotoshopドキュメントを作成する必要がありますので、画面の上部にある[ファイル]メニューに移動し、[新規]を選択します。 新しい文書に名前を付けることは完全に任意ですが、私は私の新しい文書に”シルエット”という名前を付けます。
書類に必要なサイズを選択してください。 このチュートリアルでは、病気は6×6インチの文書を作成し、病気はプロ品質の印刷のための標準解像度であるインチあたり300ピクセルに解像度を あなたの文書の背景の内容として白を選択してください:

OKをクリックしてダイアログボックスを終了すると、新しいドキュメントが表示されます。

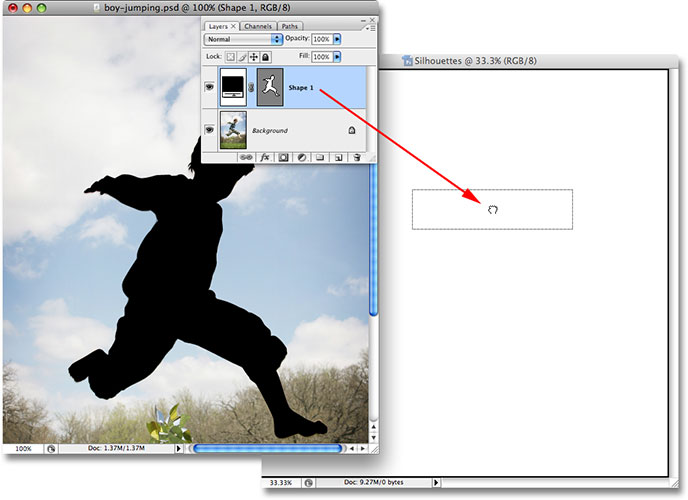
ステップ6:シェイプレイヤーを新しいドキュメントにドラッグします
元の写真と新しい空白のドキュメントの両方が画面上で開いた状態で、元の写真の中の任意の場所をクリックして選択し、アクティブにします。 次に、レイヤーパレットに移動し、あなたのシルエットを含むシェイプレイヤーをクリックし、単に新しいドキュメントにレイヤーをドラッグします。

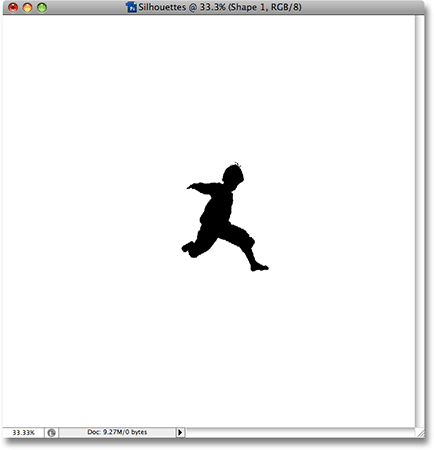
マウスボタンを離すと、黒塗りのシルエットが新しいドキュメント内に表示されます。


ステップ7
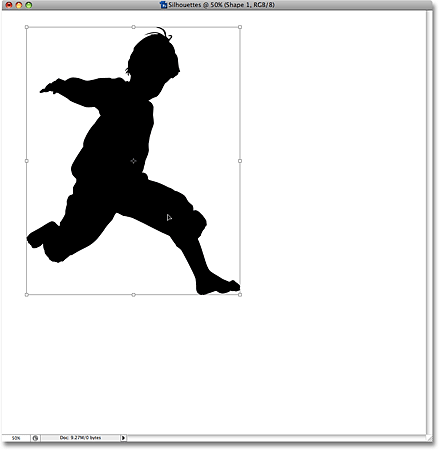
ステップ7: 自由変形によるシルエットのサイズ変更と再配置
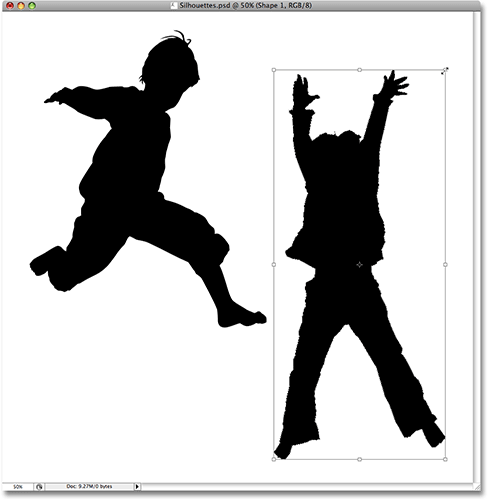
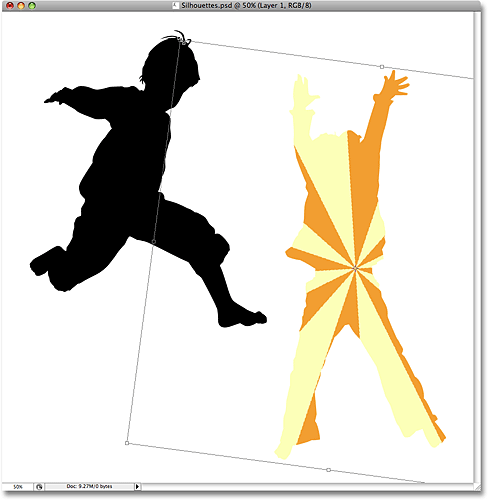
このチュートリアルの冒頭で述べたように、ペンツールを使用してシルエットを作成した主な理由の1つは、シルエットをベクトルベースのシェイプとして作成できるためであり、シェイプとしては、画質を損なうことなく、好きなように自由にサイズ変更でき、好きなように大きくても小さくても自由にサイズ変更できます。 Photoshopの自由変形コマンドを使用してシルエットのサイズを変更しましょう。 レイヤーパレットでシェイプレイヤーを選択した状態で、Ctrl+T(Win)/Command+T(Mac)を押して自由変形ボックスを表示し、シルエットの周りにハンドルします。 あなたはそれの外観を歪ませ、それをサイズ変更するには、コーナーハンドルのいずれかをドラッグしないようにシルエットの割合を制限するには、Shiftキー 角からではなく中央からサイズを変更する場合は、Alt(Win)/Option(Mac)キーを押しながらドラッグします。 また、自由変形ボックス内の任意の場所をクリックし、マウスで周りの形状をドラッグすることにより、文書内の周りのシルエットを移動するこ ただ、そうでない場合は、ターゲットアイコンではなく、形状を移動します、中央にある小さなターゲットアイコンをクリックしないでください。ここでは、私は私のシルエットを大きくし、文書の左上隅に移動しました:


ステップ8:ドキュメントにシルエットを追加する(オプション)
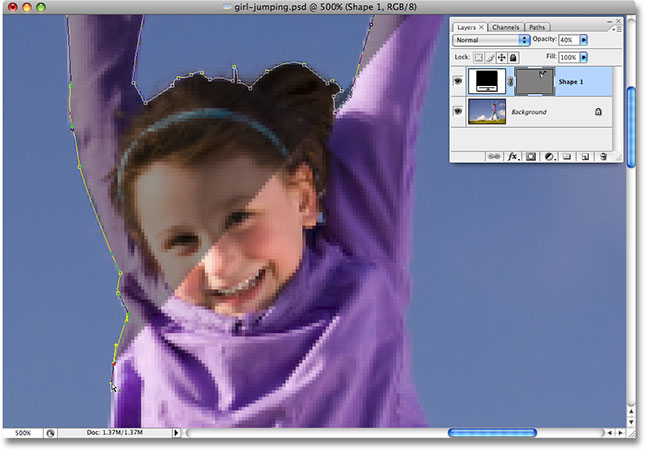
デザインでシルエットを1つだけ使用している場合は、この手順をスキップ 私は私のデザインに追加したい第二のシルエットを持っているので、私は女の子のイメージである私の第二の写真を開きます:

前と同じ手順を使用して、ツールパレットからペンツールを選択し、女の子の周りにアウトラインを描画し、レイヤーパレットのシェイプレイヤーの不透明度を約40%に下げて、彼女の周りに自分の道を作るときに何をしているかを見ることができます。


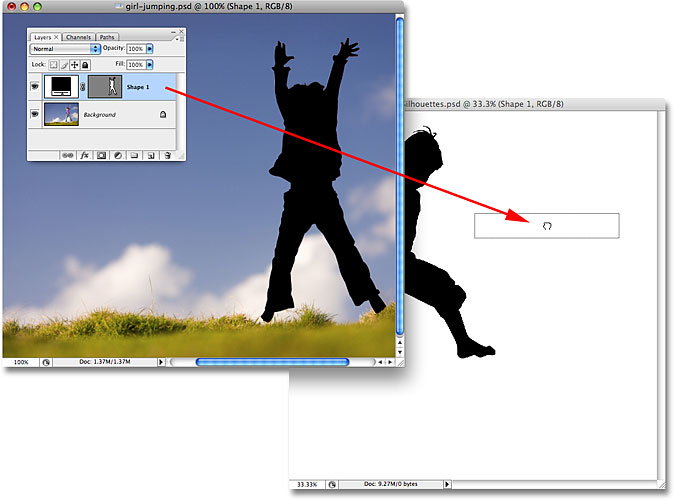
私は私のメインの”シルエット”文書にこの第二のシルエットをドラッグする必要があるので、私の画面上で開いている両方の文書ウィンドウで、私はそれを選択し、それをアクティブにするために女の子の写真をクリックして、私はレイヤーパレットでシェイプレイヤーをクリックし、単に”シルエット”文書にレイヤーをドラッグする必要があります:

メインドキュメントの中に今私の第二のシルエットで、私は 私の”シルエット”文書を見ると、女の子のシルエットが追加されていることがわかります。

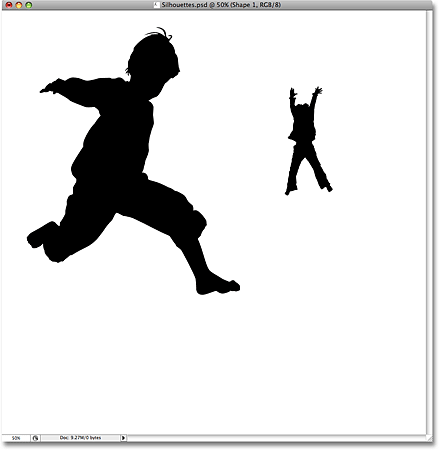
私は最初のシルエットで前に行ったのと同じように、私はCtrl+T(Win)/Command+T(Mac)を押してPhotoshopの自由な変換ボックスを表示し、私の新しいシルエットの周り 病気はまた、私はそれにいる間、文書の右下隅に向かって下に形状をドラッグします:

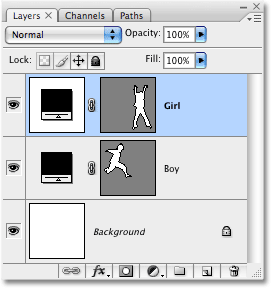
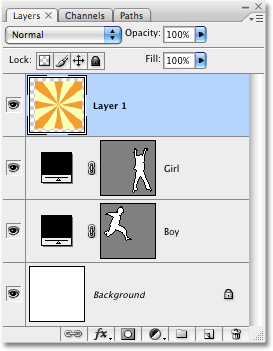
レイヤーパレットを見ると、白塗りの背景レイヤーの上に二つのシェイプレイヤーが座っていることがわかります。 男の子のシルエットは下のシェイプレイヤーにあり、女の子のは上のものにあります:


ステップ9:あなたがでシルエットを塗りたい画像を開きます
のは、楽しい背景画像でそれらを埋めるのではなく、固体黒で満たされた シルエットを塗りたい画像を開きます。 私はこのチュートリアルの冒頭で述べたように、私は私たちが私たちの最近の古典的なスターバーストの背景チュートリアルで作成したスターバーストの背景:

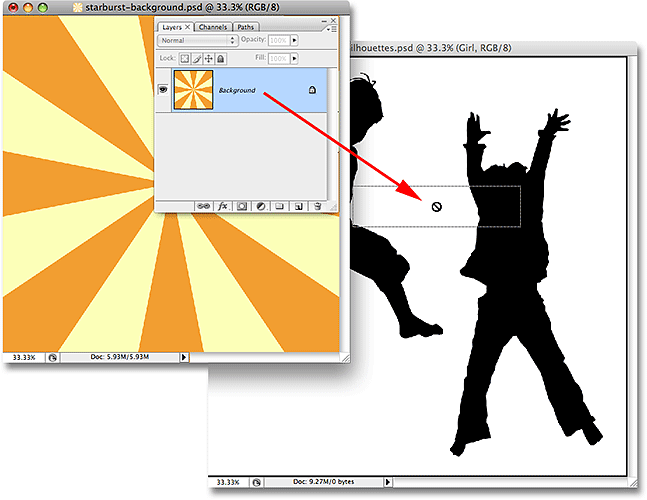
ステップ10:画像をシルエットドキュメントにドラッグします
シルエットドキュメントと背景画像の両方を別々のドキュメントウィンドウ:

マウスボタンを離すと、背景画像が”シルエット”ドキュメント内のシルエットの前に表示されます。

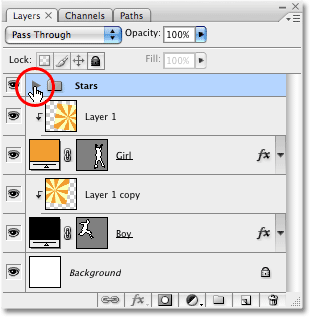
背景画像を”Silhouettes”ドキュメントにドラッグすると、背景画像を閉じるこ レイヤーパレットを見ると、ドキュメント内の他のレイヤーの上にある”レイヤー1″という名前のレイヤーに背景画像が表示されるようになりました。

画像が他のレイヤーの上に表示される理由は、Photoshopが自動的に現在選択されているレイヤーの真上に配置したためです。 私の場合、「女の子」レイヤーを選択していたので、Photoshopは背景画像をその真上に配置しました。 「少年」レイヤーが選択されている場合、Photoshopは「少年」レイヤーと「少女」レイヤーの間に背景画像を配置していました。
ステップ11:クリッピングマスクを作成する
現時点では、starburst画像(または使用している画像)が両方のシルエットをビューからブロックして 明らかに、それは私が望むものではありません。 私が欲しいのは、私のシルエットの一つの中にスターバーストが現れることです。 そのためには、我々は直接その下のレイヤー上にあるものは何でもスターバースト画像を”クリップ”するクリッピングマスクを作成する必要があります。 私の場合、女の子のシルエットはその真下にあるので、クリッピングマスクを作成すると、スターバースト画像の唯一の部分が表示されます。 これは、シルエットがスターバーストパターンで満たされているような錯覚を作成します。
クリッピングマスクを作成するには、レイヤーパレットで”レイヤー1″が選択されていることを確認してから、画面上部のレイヤーメニューに移動し、クリッピングマスクの作成を選択します。

クリッピングマスクを作成すると、スターバースト画像はそのすぐ下のシルエットにクリップされ、シルエットがスターバーストで満たされているかのよ:

ステップ12:自由な変換で必要に応じて背景画像のサイズを変更し、再配置
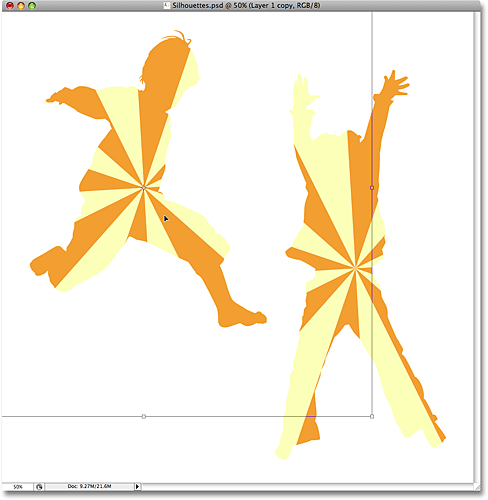
“レイヤー1″がまだ選択されている場合は、Ctrl+T(Win)/Command+T(Mac)を押してPhotoshopの自由な変 必要に応じて、マウスカーソルを自由変形ボックスの外側に移動し、マウスをクリックしてドラッグすることで、画像を回転させることもできます。 背景画像の唯一の部分がシルエット内の領域であっても、自由変形ボックスとハンドルは背景画像の実際の寸法の周りに表示されます。


ステップ13: 背景画像を複製し、第二のシルエットの上に移動
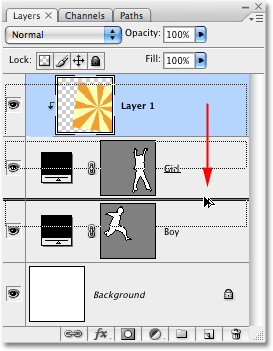
私のようにデザインで二つのシルエットを使用している場合は、背景画像のコピーを作成し、レイヤーパレットで第二のシルエットの真上に移動する必要があります。 私たちは実際にこれらのことの両方を一度に行うことができます。 レイヤーパレットに移動し、Alt(Win)/Option(Mac)キーを押したままにします。 これにより、レイヤーのコピーを作成することがPhotoshopに通知されます。 次に、「レイヤー1」をクリックし、Alt/Optionを押したまま、2つのシェイプレイヤーの間でレイヤーを下にドラッグします。 適切な場所にいるときに知らせるために、2つのレイヤーの間に太い黒い線が表示されます。

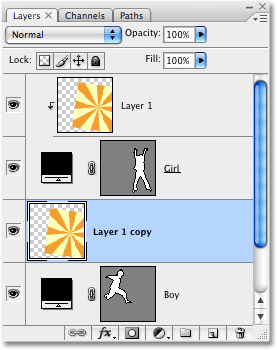
黒い線が表示されたら、マウスボタンを離します。 “レイヤー1″のコピーがレイヤーパレットに2つのシェイプレイヤーの間に直接表示されるようになりました:

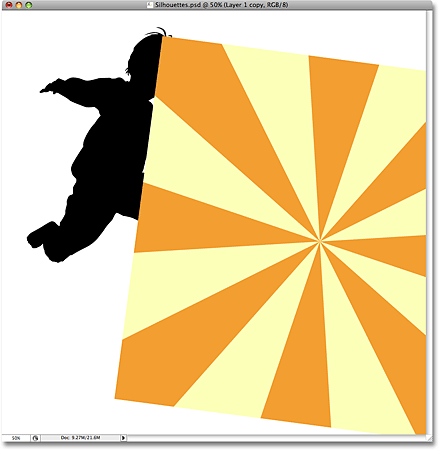
ドキュメントウィンドウを見ると、背景画像が再びビューからデザインの一部をブロックしていることがわかります。

ステップ14:クリッピングマスクを作成する
最初のシルエットで少し前に行ったように、背景画像のコピーを2番目のシルエットにクリッ 画面上部のレイヤーメニューに移動し、クリッピングマスクの作成を選択します。

これにより、背景画像のコピーが第二のシルエットにクリップされ、背景画像がシルエットの内側にあるかのように表示されます。

ステップ16
ステップ17: 自由変形で背景画像のサイズ変更と位置変更
Ctrl+T(Win)/Command+T(Mac)を押してPhotoshopの自由変形ボックスを表示し、シルエット内の背景画像の周りを処理し、必要に応じてサイズ変更、回転、および/または所定の位置に移動します。

ステップ16: シルエットにストロークを追加する
この時点で、私たちの基本的な効果は完了ですが、のは、それらの周りに薄いストロークを追加することによ まず、レイヤーパレットでいずれかのシェイプレイヤーを選択します。 病気はそれを選択するには、”少年”層をクリックしてください。 次に、レイヤーパレットの下部にあるレイヤースタイルアイコンをクリックします。
![]()
リストの一番下からストロークを選択します。

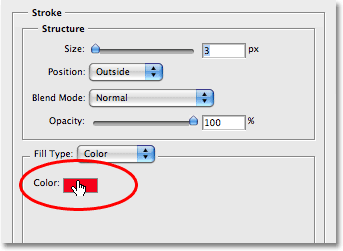
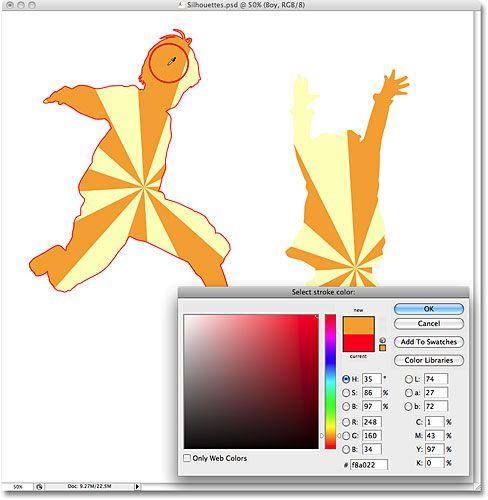
中央の列のストロークオプションに設定されたレイヤースタイルダイアログボックスが表示されます。 私は色を除いて、一人でデフォルト設定のすべてを残すつもりです。 デフォルトのストロークの色は赤で、シルエットを埋めているスターバーストの背景のオレンジ色を使用したいと思います。 ストロークの色を変更するには、ダイアログボックスで色見本をクリックします。

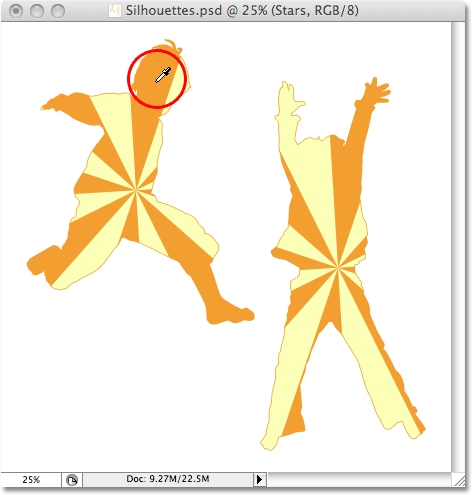
これはPhotoshopのカラーピッカーが表示されますが、カラーピッカーで色を選択するのではなく、マウスカーソルを少年のシルエット内のオレンジ色の領域に移動し、それをクリックして色をサンプリングします。

OKをクリックしてカラーピッカーを終了し、OKをクリックしてレイヤースタイルダイアログボックスを終了します。 男の子のシルエットにはオレンジ色のストロークが適用され、もう少し定義が与えられます。

すぐに第二のシルエットにストロークを適用するには、画面の上部にあるレイヤーメニューに移動し、レイヤースタイルを選択し、レイヤースタイルをコピー 画像©2008フォトショップEssentials.com.
レイヤーパレットで2番目のシルエットのレイヤーをクリックして選択します。 私の場合は、「女の子」レイヤーをクリックします。 次に、レイヤーメニューに戻り、再度レイヤースタイルを選択し、今回はレイヤースタイルを貼り付けを選択します:

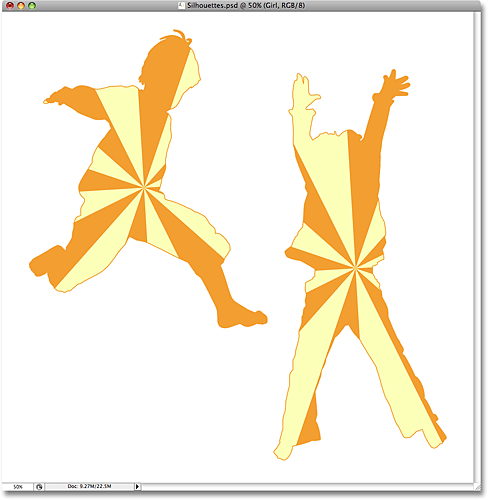
そのように、ストロークは2番目のシルエットにも適用されます。

次は私がやります。
ステップ17:新しいレイヤーグループを作成する
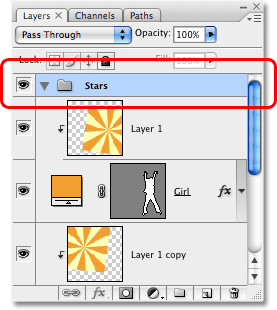
前のページの下部で述べたように、シルエットの周りにいくつかの散乱星を追加してデザイ 私が望んでいた場合、私はゼロから星を描くことができますが、Photoshopは実際に我々が使用できる星の形のカップルで出荷されます。 それらを追加する前に、すべての星を配置するレイヤーグループを作成しましょう。 このようにして、私たちは私たちのレイヤーパレットをきれいにして整理しておきます。 まず、レイヤーパレットの一番上のレイヤーをクリックして選択します。 次に、Alt(Win)/Option(Mac)キーを押しながら、レイヤーパレットの下部にあるレイヤーグループアイコンをクリックします(注:以前のバージョンのPhotoshopでは、レイヤーグループはレ 画像©2008フォトショップEssentials.com.


ステップ18:カスタムシェイプツールを選択します
Photoshopのカスタムシェイプツールを選択します。 クリックして、フライアウトメニューが表示されるまで、第二または二のための長方形ツール上でマウスを押したままにし、リストの下部からカスタム形状 画像©2008フォトショップEssentials.com.
ステップ19:”Shapes”カスタムシェイプセットをロードする
Photoshopには、デザインで使用できるカスタムシェイプがたくさんありますが、そのうちの スターシェイプにアクセスするには、追加のカスタムシェイプセットのいずれかをロードする必要があります。 カスタムシェイプツールを選択した状態で、ドキュメントウィンドウ内の任意の場所を右クリック(Win)/Controlキーを押しながらクリック(Mac)してカスタムシェ 画像©2008フォトショップEssentials.com.
これは、フライアウトメニューを表示し、メニューの下部に、あなたは私たちがロードすることができ、カスタム形状セットのシリーズが表示されます。 それを選択するために設定された図形をクリックしてください:


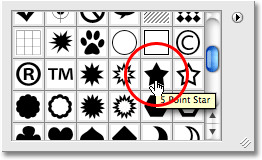
ここでカスタムシェイプ選択ボックス内を下にスクロールすると、新しく追加されたシェイプが表示されます。 「5点星」と「5点星枠」の2つの星形があります(Photoshopの環境設定で「ツールヒントを表示」を有効にしている場合、図形の名前はマウスの上に表示されます)。 私はそれをクリックして”5点の星のフレーム”の形状を選択するつもりです:

ストロークに使用したのと同じオレンジ色を使用したいので、形状の色を変更するには、画面上部のオプションバーの色見本をクリックします。
![]()

ステップ20:最初の星の形をドラッグします
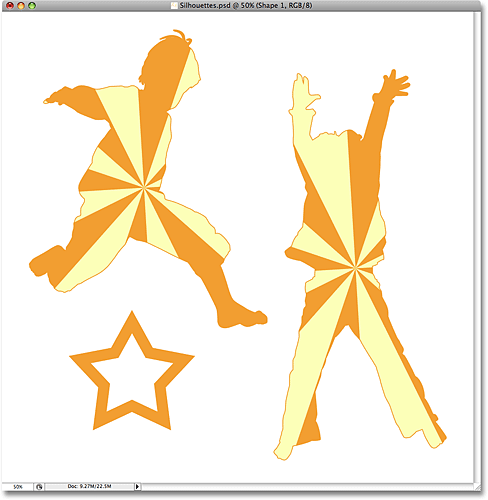
今選択した色で、我々はデザインに星の追加を開始することができます。 Shiftキーを押したまま、星の比率を制限し、外観を歪ませないようにしてから、最初の星を追加するドキュメント内をクリックし、星の形状をドラッグします。 星形をその中心からドラッグしたい場合は、Alt(Win)/Option(Mac)を押したままにします。 ドラッグ中に星の位置を変更する必要がある場合は、スペースバーを押したままマウスを動かして図形の位置を変更し、スペースバーを離してドラッグを続 ここでは、画像の左下隅に最初の星の形を追加しました:

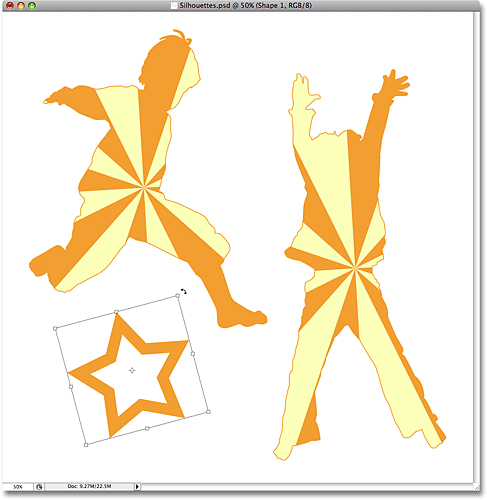
ステップ21:自由変形で星を回転させます
Ctrl+T(Win)/Command+T(Mac)を押してPhotoshopの自由変形ボックスと星の周りのハンドルを表示し、自由変形ボックスの外にマウスカーソルを移動し、必要に応じてマウスをクリックしてドラッグして星を回転させます。

ステップ22:追加の星形を追加
最後のステップを繰り返して、追加の星形を追加します。 まず、図形をドラッグしてから、必要に応じて自由変形で図形を回転させます。 ここでは、いくつかのより多くの星を追加した後、私のイメージです:

ステップ23:”5ポイントスター”形状を選択します
カスタムシェイプツールを選択したまま、右クリック(Win)/Controlキーを押しながらクリック(Mac)ドキュメント内の任意の場所をもう一度カスタムシェイプ選択ボックスを表示し、他の星形、”5ポイントスター”形状を選択します。

ステップ24: より多くの星を追加
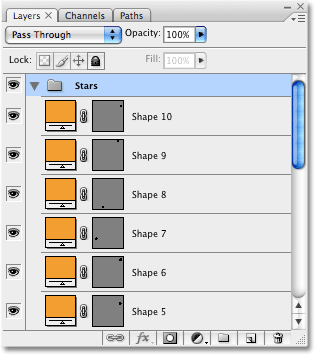
“5点星”形状を選択した状態で、同じ手順に従って星を追加し、最初に星をドラッグしてから、自由変形コマンドで回転させます。 我々は今、私たちのレイヤーパレットを見れば、我々は我々が追加したシェイプレイヤーのすべてを見ることができ、それぞれが星の形状のいずれかを含む。 それらがすべて”Stars”レイヤーグループ内にどのように表示されるかに注意してください。