ブラウザは、これらの日良くなっています。 私たちは、ページにアクセスするユーザーの利益のために追加された新機能の終わることのないストリームがあり、ページを作成する人のための本当に素晴ら しかし、それは常にそうではありませんでした。 今日のブラウザの以前のバージョンでは機能が限られていたため、サイトを設計して開発する際には、それらとどのように連携するかを検討する必 静的および適応レイアウトは一般的であり、私たちのサイトはピクセル完璧に設計されていました。 もちろん、ブラウザが提供する制約内でレイアウトを実装する場合、ピクセルプッシュ体操の明確な量が関与していました。
ブラウザの機能が成熟し、流体グリッドのような技術がより一般的になるにつれて、私たちのサイトをコード化する方法は全く新しいパラダイム 私たちは、ピクセル単位での測定単位の定義とコーディングから切り替え、常に変化するビューポートサイズのニーズを満たすために、CSSで相対CSS単位とunitless値をより一貫して使用するようになりました。
現在に早送りし、ブラウザベンダーは、私たちは簡単な方法で柔軟で堅牢なデザインを作成できるようにするために、より多くの機能を追加しました。 例えば、ブラウザのズームを取る。 ユーザーが最新のブラウザでページをズームすると、ユーザーの好みに応じて、すべてが比例して上下にスケールアップされます。 まあ、少なくともそれはすべきです。
なぜブラウザのズームは大したことですか?
ユーザーがwebブラウジング体験を制御できるようにすることは新しい概念ではなく、実際にはwebの初期の頃に書かれたものです。 最近、ブラウザの機能が改善されたため、その概念は忘れられているようです。
CSSでレスポンシブでユニットレスな値を使用する最も重要な理由は、ズームに依存するユーザーをサポートするためです。 Web Content Accessibility Guidelinesを読む場合、ユーザーはコンテンツや機能を失うことなく、またはCSS値やビューポートのスケーリング設定によって課される制限なしにビューポートをズーム WCAG1.4.4:ユーザーは、コンテンツや機能を失うことなく、支援技術なしで最大200パーセントのテキストのサイズを変更することができなければなりません。 (レベルAA)
一貫性のあるデザインシステムとスレッド
O’Reilly Media Design Systemで働く人として、ブランド、スタイル、UIコンポーネント間で一貫性のあるス システム全体の一貫性により、設計者や開発者はエンドユーザーにとって優れたアプリ体験を作ることができます。 色、タイポグラフィ、コンポーネント、パターンのために—それは言った、設計システムのタペストリーのすべての要素を接続する最も重要なスレッドは、アクセシビ
システムのタイポグラフィのスタイルを定義する場合、視覚的な階層やタイポグラフィのリズムのようなもののための基準が確立されます。 多くの場合、デザイナーはSketchまたは他のデザインベースのプログラムでレイアウトを開始し、タイポグラフィのフォントサイズと行の高さの値をピク このアプローチは静的レイアウトの目的ではうまく機能しますが、キャッチがあります。 ピクセルベースのタイポグラフィアプローチは、ブラウザ、特にブラウザのズームが画像を入力するときに、CSS戦略としては機能しません。
ブラウザズームディベート
設計システム開発プロセスのこの時点で、議論が続くことができます。 実際、私たちのチームは、デザインシステムが再起動されていたときにこれについて非常に活発な議論をしていました—そして、私は私たちのタイポグラフィのCSSスタイルが私たちのデザイナーによってSketchで定義されているようにpxベースの線の高さの値を使用していたことに気付きました。
CSSでピクセルを使用するための引数のいくつかは次のとおりでした:”ブラウザは私たちのためにすべてのフォントのズームを処理するので、cssでタイポグラフィを相対的な単位に変換する必要はありません。 ユーザーはブラウザのフォント表示設定を調整することを気にしないでください、私たちの仕事はここで行われます!”<>相対的なCSS単位を使用するための反論のいくつかは次のとおりでした:”はい、ブラウザは私たちのためにペー ユーザーはブラウザのフォント表示設定を調整するのが面倒なので、CSS宣言でそれを考慮する必要があります。”
そして、研究が始まりました。 CSSでピクセルを一般的に使用することが良い考えであるかどうかについての推奨事項を最初に調べ始めたとき、このような記事のように、なぜピク メディアクエリでのレスポンシブサイジングに関する記事。 古いブラウザの動作についてのテキストのサイズを変更する際のアクセシビリティについての良い記事でもあります。
ユーザーが実際にデフォルトのフォントサイズを変更するために高度なブラウザ設定を掘り下げているという言及や配慮はあまりありませんでした。 ありがたいことに、私はMDN docs、Evan Mintoによる本当に良い記事、そしてすべてのレイアウトのページの初歩的な単位のセクションでそれについて言及しました。
これらの最後の三つの記事は特に興味深いものでしたが、提供された情報の量であっても、このすべてで欠けていたことは並んだ例でした。 特に、ピクセル値を使用するテキストのブロックと、相対値または単位のない値を使用するテキストのブロックの例は、ブラウザのズームシナリオで 特に、ユーザーがボンネットの下でデフォルトのフォント設定を変更した場合。
デフォルトのフォント設定は何を意味しますか?
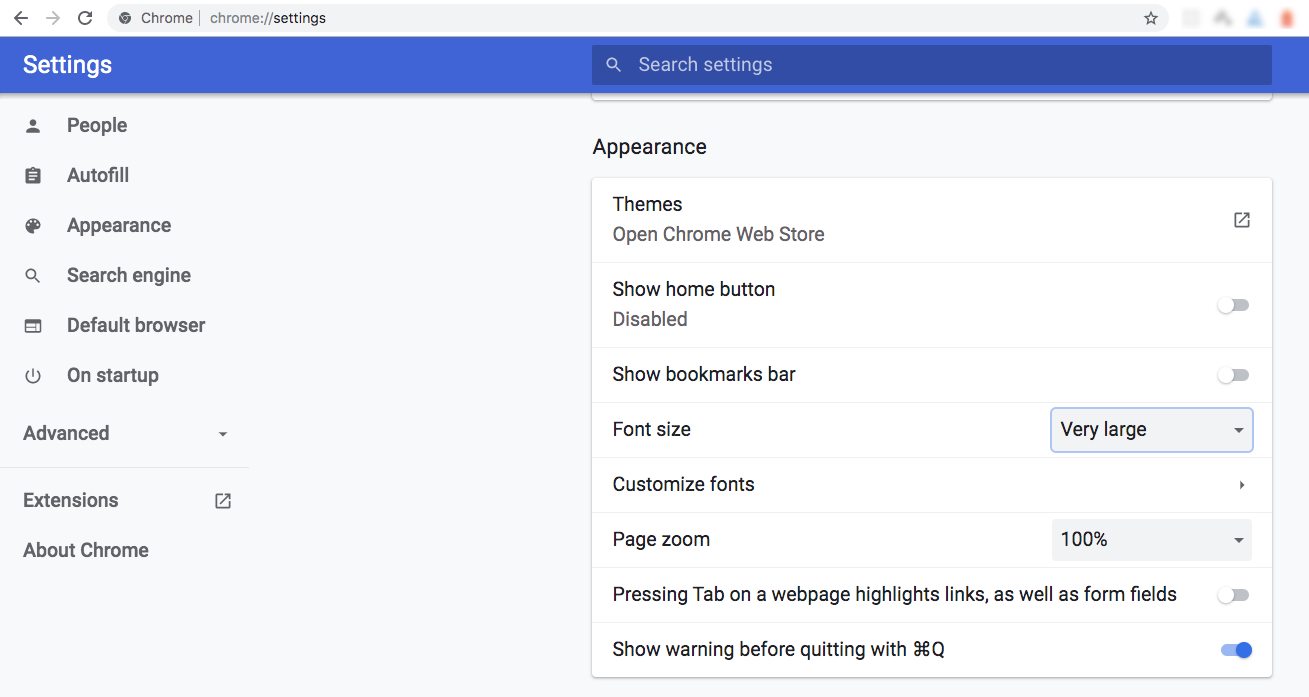
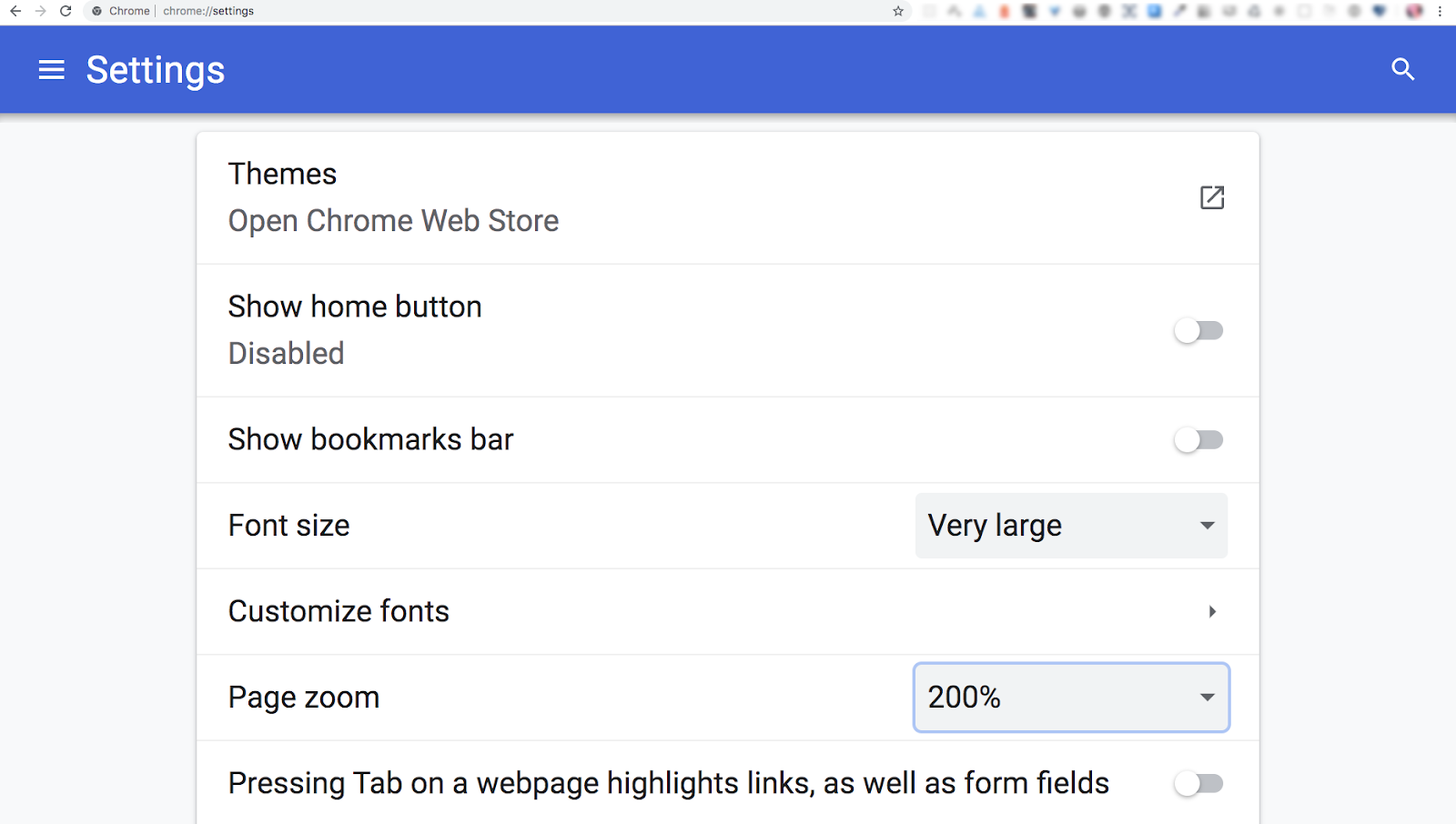
ページ上のすべてのコンテンツを比例的にスケールアップするブラウザのページズーム設定に精通している可能性があります。 ほとんどのブラウザのあまり知られていない機能は、しかし、お好みのフォントサイズを調整するためのオプションです。 この機能は、ページズーム機能とは独立して動作します。 たとえば、Chromeの外観設定のフォントサイズドロップダウンメニューに使用されるオプションは、非常に小さい(9px)から非常に大きい(24px)の範囲で、推奨
ブラウザでこれらの設定のいずれかを変更すると、理想的には、すべてのフォントがそのフォント設定のサイズを基準に比例してスケールアップ(ま 理想的には、相対CSS単位を使用している場合です。 このブラウザのフォントサイズ調整は、font-sizeおよび/またはline-heightにピクセルを使用するタイポグラフィには影響しません。 これは大いに必要な例に私達を連れて来る。
サイドバイサイド比較
ページズームとデフォルトのフォントサイズの異なる設定を使用して、200%にズームインしたときにブラウザにテキスト
このCodepenは、100%のページズーム設定でテキストの三つのコンテナを表示し、推奨設定のmedium(16px)でブラウザのデフォルトのフォントサイズを表示します。
CodePenのresource11によるペンを参照してください。
light
フォントのサイズと行の高さの値は同じですが、異なる測定単位を使用します。 /p>
- 左のコンテナは、フォントサイズと行の高さの両方にピクセルを使用します。
- 中央のコンテナは、フォントサイズにremsを使用し、行の高さにピクセルを使用します。 li>
- 右のコンテナは、フォントサイズにremsを使用し、行の高さに単位のない値を使用します。
ページのズーム設定を200%に調整し、ブラウザのフォントサイズをデフォルトのメディア(16)に保つと、コンテナ間に認識可能な違いはありません。P>


ユーザーは、ページズームに触れることなく、ブラウザのフォントサイズを設定することができるので、ページズーム設定を100%に戻し、ブラウザを変更しましょう何かが変更されたかどうかを確認するために非常に大きなにのフォントサイズ。


フォントサイズにremsを使用する中央と右の例のテキストがルートレベルのフォは1デフォルトのフォントサイズの5倍のサイズ(16)—フォントの値は(remsを使用して)応答ではなく(ピクセルを使用して)静的であるため、左側の例は同じまま
中央の例と右の例の両方がフォントサイズを適切に拡大していますが、中央の例のテキストブロックの行間隔が非常に圧縮されていることに気

この圧縮された行間隔は、その中央の例では、相対値ではなく絶対長さ値(ピクセル)に設定された行の高さの値を使用 つまり、line-heightの長さベースまたはパーセンテージベースの値を設定すると、CSS継承の動作が悪く、中央の例のこの圧縮された行間隔のように予期しない結果 したがって、特にフォントサイズの相対単位を使用している場合は、line-heightに長さベースの値やパーセンテージベースの値を使用することはお勧めしません。
これは、しばらくの間、左の例に戻って私たちをもたらします。 左の例では、長さベースの値line-heightの値と長さベースのfont-sizeを組み合わせて使用していますが、私たちの目標は、ブラウザのデフォルトのフォントサイズを変 左の例のfont-sizeとline-heightに長さベースの値を選択することは、圧縮された行間隔の問題を解決している可能性がありますが、ユーザーが個人的なブラウザのフ

右側の例では、行の高さに絶対値ではなく相対値を使用しているため、快適な行間隔で表示されます。 さらに、この値は長さベースではなく単位なしであるため、line-heightの推奨されるベストプラクティスです。 単位のない線の高さの値は、コンテナの線の高さの値をピクセル単位のfont-sizeで除算することによって計算されます。 この場合、左側の例で示されているように、初期のfont-sizeは16pxで、初期のline-height値は24pxです。 行の高さをfont-size24px/16pxで除算すると、結果は1.5になり、単位のない値になります。

右の例では、長さベースの値を使用するのではなく、その単位のない値を使用すると、コンテナの行間がREMベースのフォントサ 最終効果は、ページを拡大し、デフォルトのブラウザのフォントサイズを個人の好みに合わせて調整することを選択したユーザーにとって、より快適な読書 ただし、ブラウザのフォントサイズを非常に大きく設定して、ページのズーム設定を100%にしていることを覚えておいてください。
ユーザーは、非常に大きなブラウザのフォントサイズでページズームを高く設定する必要がある場合があります。 たとえば、ユーザーが非常に大きなブラウザのフォントサイズを選択し、ページのズームを200%に設定した場合、

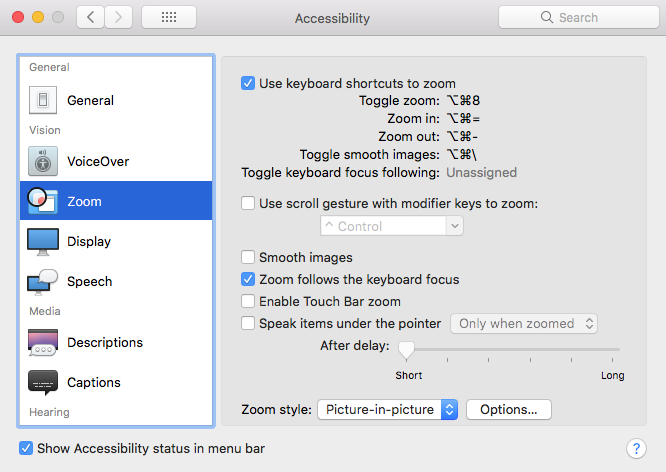
この柔軟性ユーザーがmacOSのピクチャインピクチャズーム機能などのオペレーティングシステムのアクセシビリティ設定のいずれかを使用している場合、

ピクセルだけに頼るのではなく、相対的なcss単位を使用することは、低視力のシナリオでは読書体験を実際に向上させます。この追加の柔軟性により、経験の制御が所属するユーザーに戻ります。
ピクセル変換ツール
以前にCSSでピクセルを相対単位に変換したことがない場合は、始めるのに役立つ優れたツールがいくつかあります。 これは、Estelle Weylによるrem変換参照テーブルへの素晴らしいpxです。
ラップアップ…
覚えておいて、ユーザーは本当にボンネットの下で設定を変更し、私たちは自分のブラウジング体験に対するユーザーの制御を維持 タイポグラフィスタイルに相対CSS単位を使用すると、ユーザーのニーズに悪影響を与えることなく、レイアウトの忠実度を維持できます。
謝辞
Scott O’Hara、Liz Davis、特にSarah HigleyとCarie Fisherの編集の専門知識に感謝します!