のは、16ビットと新しい番号付けシステムの年齢について話し より大きな数を計算する必要があります。 バイナリとオクタルでの作業は心が麻痺しています。 Bamは、あなたがCSSカラーコードのために毎日使用する十六進(または十六進)表記を歓迎します。
このエピソードであなたの主な持ち帰りは次のとおりです。
- 16進数(16進数)より凝縮された表記法
- 最大16桁を許可します: 0-9+A-F
- 一つのhex表記は、バイナリの4ビットグループと同じです
- 大きな数字のために有用
- カラーコードはhexを使用します
研究ノート
覚えておいてください:より大きな数字=より多くの電力
バイナリを十進数に変換するプロセスは、いくつかの手順を取ります。 1と0のパターンを見て、正確な10進数に相当するものを引き出すことはより困難です。
大数変換

表現をどのように単純化できますか?新しい16ビット番号システム
:新しい16ビット数システム
新しい16ビット数システムの構成要素は何ですか? オクタルから始めましょう。
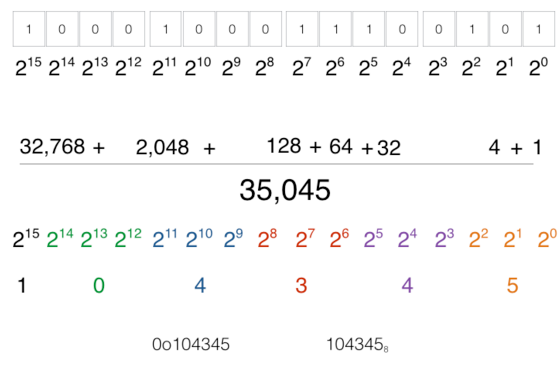
八進数では、0-7の数字でもある七つのビットがあります。 これは、数字を表すために3ビットバイナリのグループ化を使用します。
すべての1sと0sパターンを使用したことに注意してください。
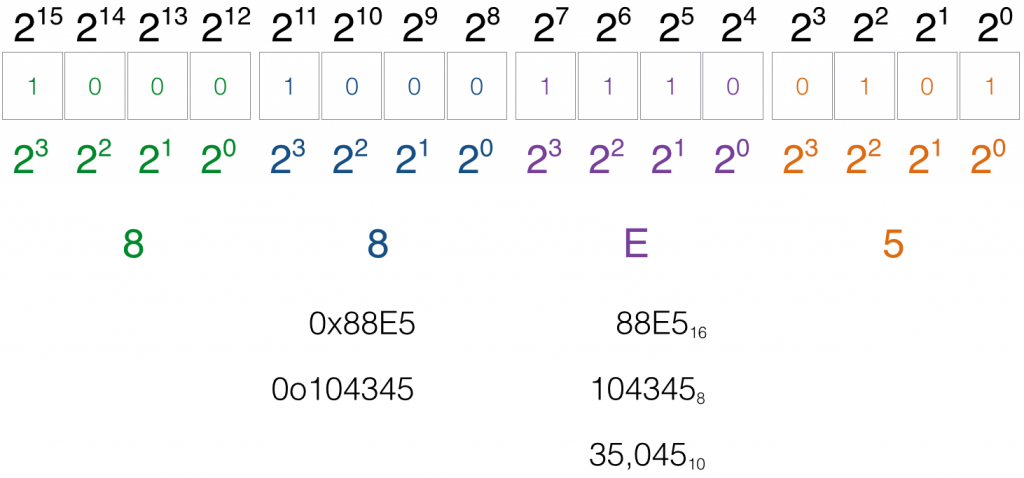
16ビット変換:

このバイナリを新しい16ビット数システムに変換してみましょう。 これは、2バイトのバイナリパターンには4桁の数字があることを意味します。 常に最下位ビットから開始します(右端にあります。)
この新しい数値の表記は0x1445で、xは16進数または16進数を表します。 速記表記は145516です。ここで、この新しい数値表記法を8進数と比較します。
あなたはhexを使用することがより大きな数字のためのより良い形である方法を見ていますか?
あなたは今までhexを使用しますどこに疑問に思いますか?
カラーコードは16進数で行われます。

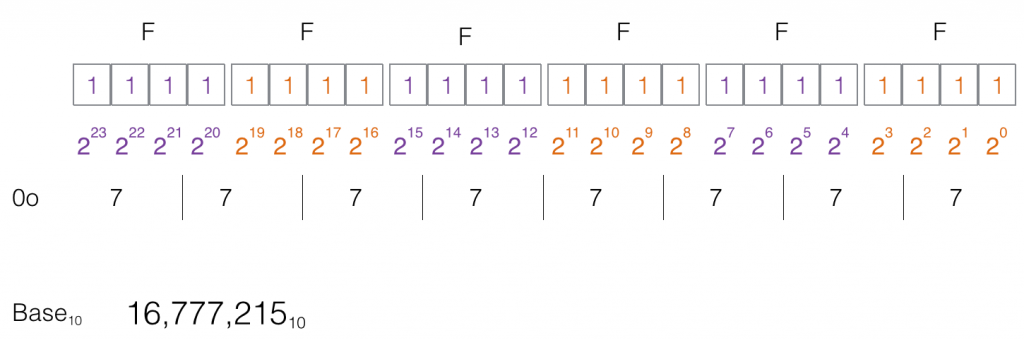
色”白”のhex表現をバイナリ、八進数、十進数の形式に変換しましょう。

Hexの実用的な使用
- カラーコード
- エラーメッセージ
- バーコーディング
- Apiとの通信