Ez a fejezet bemutatja a szögmérőt, ahol megismerheti Ennek eredetét tesztelési keret, hogy miért kell választani ezt, munka, korlátozások az eszköz.
mi a szögmérő?
a szögmérő egy nyílt forráskódú end-to-end tesztelési keretrendszer az AngularJS alkalmazásokhoz. A Google építette a WebDriver tetején. Azt is szolgál, mint a csere a meglévő AngularJS E2E vizsgálati keret úgynevezett “Angular Scenario Runner”.
megoldásintegrátorként is működik, amely olyan hatékony technológiákat kombinál, mint a NodeJS, a szelén, a jázmin, a WebDriver, az uborka, a Mocha stb. Az AngularJS alkalmazás tesztelése mellett automatizált regressziós teszteket is ír a normál webes alkalmazásokhoz. Ez lehetővé teszi számunkra, hogy teszteljük az alkalmazás, mint egy igazi felhasználó, mert fut a teszt egy tényleges böngésző.
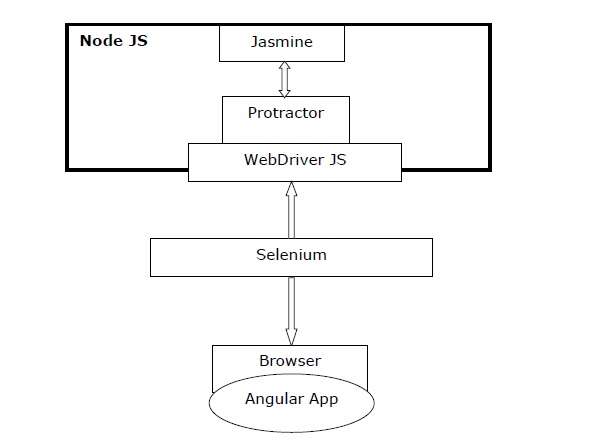
A következő ábra ad egy rövid áttekintés, a Szögmérő −

Megfigyelni, hogy a fenti diagram, van −
-
Szögmérő − Mint korábban tárgyalt, ez egy wrapper át WebDriver JS kifejezetten szögletes alkalmazások.
-
Jasmine-ez alapvetően egy viselkedésvezérelt fejlesztési keretrendszer a JavaScript kód teszteléséhez. A teszteket Jasmine-nal könnyen meg tudjuk írni.
-
WebDriver JS-ez egy csomópont js kötések végrehajtása szelén 2.0 / WebDriver.
-
szelén-egyszerűen automatizálja a böngészőt.
Origin
mint korábban említettük, a szögmérő a meglévő AngularJS E2E tesztelési keretrendszer helyettesítője, az úgynevezett “Angular Scenario Runner”. Alapvetően a szögmérő eredete a Scenario Runner végével kezdődik. Itt felmerül a kérdés, hogy miért kell szögmérőt építeni? Ennek megértéséhez először ellenőriznünk kell az elődjét – a Scenario Runner-t.
a szögmérő kezdete
Julie Ralph, a szögmérő fejlesztésének elsődleges közreműködője a következő tapasztalattal rendelkezik az Angular Scenario Runner más projekten belül a Google – on. Ez lett a motiváció, hogy építsenek szögmérő, különösen, hogy töltse ki a hiányosságokat –
“megpróbáltuk a Scenario Runner, és azt találtuk, hogy ez tényleg csak nem tudta megtenni a dolgokat, hogy szükség van, hogy teszteljék. Olyan dolgokat kellett tesztelnünk, mint a bejelentkezés. A bejelentkezési oldal nem szögletes oldal, és a forgatókönyvíró ezt nem tudta feldolgozni. És nem tudott olyan dolgokkal foglalkozni, mint a felugró ablakok és több ablak, navigálni a böngésző előzményeiben, ilyesmi.”
a Szögmérőnek a legnagyobb előnye a Szelénprojekt érettsége volt, és így könnyen használható Szögprojektekhez. A design szögmérő épül oly módon, hogy teszteli az összes réteg, mint a web UI, backend szolgáltatások, perzisztencia réteg, stb Egy alkalmazás.
miért szögmérő?
mint tudjuk, hogy szinte minden alkalmazás JavaScript-t használ a fejlesztéshez. A tesztelők feladata nehezebbé válik, ha a JavaScript mérete növekszik, és az alkalmazások számára összetetté válik az alkalmazások növekvő száma miatt. A legtöbb alkalommal ez lesz nagyon nehéz, hogy rögzítse a webes elemek AngularJS alkalmazások, használ kiterjesztett HTML szintaxis kifejezni webalkalmazás alkatrészek, segítségével JUnit vagy szelén WebDriver.
a kérdés itt az, hogy miért szelén Web Driver nem képes megtalálni AngularJS web elemek? Ennek oka az, hogy az AngularJS alkalmazásoknak vannak olyan kiterjesztett HTML attribútumai, mint az ng-repeater, az ng-controller vagy az ng-model stb. amelyek nem szerepelnek a szelén lokátorokban.
itt jön létre a szögmérő fontossága, mivel a szelén tetején lévő szögmérő képes kezelni és irányítani az AngularJS webes alkalmazásokban található kiterjesztett HTML elemeket. Ezért mondhatjuk, hogy a legtöbb keretrendszer az AngularJS alkalmazások egységtesztjeinek elvégzésére összpontosít, a szögmérő az alkalmazás tényleges funkcionalitásának tesztelésére szolgál.
A szögmérő
szögmérő, a tesztelési keretrendszer a szelénnel együtt működik, hogy automatizált teszt infrastruktúrát biztosítson a felhasználó interakciójának szimulálására egy böngészőben vagy mobil eszközön futó AngularJS alkalmazással.
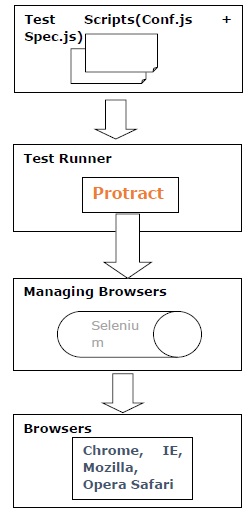
a szögmérő munkája a következő lépések segítségével érthető meg –
-
1. lépés-az első lépésben meg kell írnunk a teszteket. Ezt jázmin vagy Mocha vagy uborka segítségével lehet elvégezni.
-
2. lépés-Most meg kell futtatnunk a tesztet, amelyet szögmérő segítségével lehet elvégezni. Ezt tesztfutónak is nevezik.
-
3. lépés-ebben a lépésben a Selenium server segít a böngészők kezelésében.
-
4. lépés-végül a böngésző API-k a Selenium WebDriver segítségével kerülnek meghívásra.

előnyök
Ez a nyílt forráskódú end-to-end tesztelési keretrendszer a következő előnyöket kínálja −
-
egy nyílt forráskódú eszköz, a szögmérő nagyon könnyen telepíthető és telepíthető.
-
jól működik a Jasmine keretrendszerrel a teszt létrehozásához.
-
támogatja a tesztvezérelt fejlesztést (TDD).
-
automatikus várakozásokat tartalmaz, ami azt jelenti, hogy nem kell kifejezetten waits and sleeps-et hozzáadni a teszthez.
-
a szelén WebDriver minden előnyét kínálja.
-
támogatja a párhuzamos tesztelést több böngészőn keresztül.
-
biztosítja az automatikus szinkronizálás előnyeit.
-
kiváló tesztelési sebességgel rendelkezik.
Korlátozások
Ez a nyílt forráskódú end-to-end vizsgálati keret rendelkezik a következő korlátozásokat −
-
nem lehet kideríteni függőlegesek a böngésző automatizálás, mert ez egy wrapper a WebDriver JS.
-
A JavaScript ismerete elengedhetetlen a felhasználó számára, mert csak JavaScript esetén érhető el.
-
csak front-end tesztelés, mert ez egy UI vezérelt tesztelő eszköz.