éljen a modern böngésző!
a böngészők manapság egyre jobbak. Úgy tűnik, hogy egy aranykor, ahol van egy soha véget nem érő patak új funkciók Hozzáadott javára a felhasználók hozzáférését az oldal, és nagyon jó eszközök azok számára, akik létre az oldalt. De nem mindig ez volt a helyzet. A mai böngészők korábbi verziói korlátozott funkciókkal rendelkeztek, és meg kellett fontolnunk, hogyan dolgozzunk — vagy körül— azokkal, amikor weboldalainkat tervezzük és fejlesztjük. A statikus és adaptív elrendezések általánosak voltak, oldalainkat pedig a tökéletességre tervezték. Természetesen volt egy külön mennyiségű pixel toló torna részt, bár, végrehajtása során a elrendezések a korlátok a böngészők biztosított.
ahogy a böngésző jellemzői érlelődtek, és az olyan technikák, mint a Folyadékhálózatok, általánosabbá váltak, ahogy kódoltuk webhelyeinket, teljesen új paradigmává fejlődtek. Kicseréltük a meghatározó, valamint a kódolás, a mértékegységek, a képpont, kezdték használni a relatív CSS egységek, valamint unitless értékek több következetesen a CSS-ben, hogy megfeleljen az igényeinek változó látkép méretben.
Fast forward to the present, and browser solders have added in more features to allow us to create flexible and robust designs in a simple módon. Vegyük például a böngésző nagyítását. Amikor a felhasználó egy modern böngészőben nagyítja az oldalt, a felhasználó preferenciájától függően minden arányosan felfelé vagy lefelé változik. Nos, legalább kellene.
miért nagy ügy a böngésző nagyítása?
lehetővé teszi a felhasználó számára, hogy ellenőrizzék a böngészési élmény nem egy új koncepció, valójában ez valami, amit írtak az interneten korai napokban. Az utóbbi időben úgy tűnik, hogy ezt a koncepciót elfelejtették, mivel a böngésző funkciói javultak.
a CSS-ben a reszponzív és unitless értékek használatának legfontosabb oka a nagyításra támaszkodó felhasználóink támogatása. Ha elolvassa a webtartalom hozzáférhetőségére vonatkozó irányelveket, a felhasználóknak képesnek kell lenniük a nézetablak nagyítására a tartalom vagy a funkcionalitás elvesztése nélkül, vagy a CSS értékek vagy a nézetablak méretezési beállításai által előírt korlátozásokra. Különösen van néhány sikerkritérium, amelyet teljesíteni kell:
- WCAG 1.4.4: a felhasználóknak képesnek kell lenniük a szöveg átméretezésére segítő technológia nélkül 200% – ig, tartalom vagy funkcionalitás elvesztése nélkül. (AA szint)
- WCAG 1.4.8: Ideális esetben megfelelő távolságot kell biztosítanunk a sorok és a bekezdések között, és nem kellene megkövetelnünk, hogy a felhasználó vízszintesen görgetjen egy szövegsor olvasásához egy teljes képernyős ablakban. (AAA szint)
- WCAG 1.4.10: a felhasználóknak képesnek kell lenniük a szöveg átméretezésére anélkül, hogy mind vízszintesen, mind függőlegesen görgetniük kellene a tartalom olvasásához. (Level AA)
design systems and threads of consistence
mint valaki, aki dolgozik az O ‘ Reilly Media Design Rendszer, szövés szálak következetesség szerte márka, stílus, és UI alkatrészek kiemelt fontosságú. A rendszer konzisztenciája lehetővé teszi a tervezők és a fejlesztők számára, hogy nagyszerű alkalmazásélményeket készítsenek a végfelhasználó számára. Hogy az említett, a legfontosabb szál, amely összeköti az összes eleme a tervezési rendszer kárpit jön létre Akadálymentesség Legjobb Gyakorlatok-a színek, tipográfia, alkatrészek, minták.
a rendszer tipográfiai stílusainak meghatározása esetén szabványokat állapítanak meg olyan dolgokra, mint a vizuális hierarchia és a tipográfia ritmusa. Gyakran előfordul, hogy a tervező elkezdi elrendezések vázlat vagy egy másik design-alapú program, és adja meg a betűtípus méretezés és vonalmagasság értékeket tipográfia Pixel. Ez a megközelítés jól működik statikus elrendezési célokra, de van egy fogás. A pixel alapú tipográfiai megközelítés azonban nem CSS-stratégiaként fog működni, amikor a böngészők — különösen a böngésző nagyítása — belépnek a képbe.
A böngésző zoom vita
Ezen a ponton a tervezési rendszer fejlesztési folyamat, vita következhet be. Tény, hogy csapatunk nagyon lelkes vitát folytatott erről a tervezési rendszer újraindításakor — és észrevettem, hogy tipográfiai CSS stílusaink px-alapú vonalmagassági értékeket használnak a tervezőnk vázlatában meghatározottak szerint.
a CSS-ben a pixelek használatára vonatkozó érvek közül néhány a következő volt: “a böngészők az összes betűtípus nagyítását kezelik számunkra, így nem kell tipográfiánkat a CSS relatív egységeire konvertálnunk. A felhasználók nem zavarja, hogy állítsa be a betűtípus kijelző beállításait a böngészőben, a munka itt történik!”<porolja le a kezét> Néhány ellenérveit a segítségével relatív CSS egységek: “Igen, böngésző kezelni oldal zoom nekünk, mégis van különbség a között, hogy a felhasználói FELÜLET jelenik meg, ha az oldal nagyított, attól függően, hogy az alapértelmezett böngésző mérete kiigazításra került is. A felhasználók nem zavarja, hogy állítsa be a betűtípus kijelző beállításait a böngészőben, így meg kell venni, hogy a mi CSS nyilatkozatok.”
így kezdődött a kutatás. Amikor először elkezdtem ajánlásokat keresni arra vonatkozóan, hogy általában a CSS-ben használják-e a pixeleket, jó ötlet, ellentmondó véleményeket találnék a témáról, például olyan cikkeket, mint ez, amelyek leírják, miért kell csak pixeleket használni, vagy abba kell hagynia a pixelek használatát a CSS-ben. Cikkek érzékeny méretezés média lekérdezések. Még egy jó cikk a hozzáférhetőségről a régebbi böngészők viselkedéséről szóló szöveg átméretezésében.
nem volt sok említés – vagy megfontolás -, hogy a felhasználók valóban ásni a speciális böngésző beállításait változtatni az alapértelmezett betűméret. Szerencsére, átfutottam egy említést róla az MDN docs-ban, Evan Minto nagyon jó cikke, amely belemerül a felhasználói adatokba, és szakasz minden elrendezés oldalán a kezdetleges egységekről.
az utolsó három cikk különösen érdekes volt, de még a rendelkezésre bocsátott információk mennyiségével is, az egyetlen dolog, ami mindezekben hiányzott, egy egymás melletti példa volt. Különösen egy példa arra, hogy a pixelértékeket használó szövegblokk a relatív vagy unitless értékeket használó szövegblokkhoz képest úgy néz ki, mint egy böngésző zoom forgatókönyvében. Különösen akkor, ha a felhasználó megváltoztatja az alapértelmezett betűkészletet a motorháztető alatt.
mit jelent az alapértelmezett betűtípus beállítás, bár?
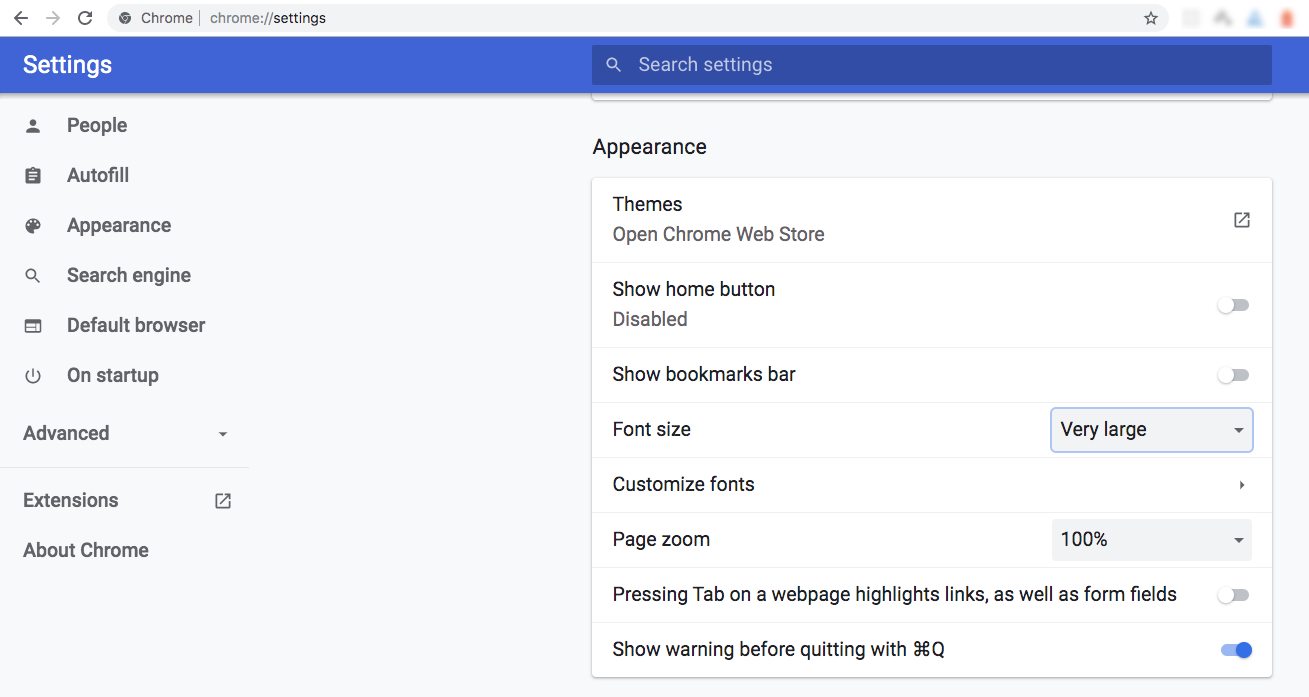
lehet, hogy ismeri a böngésző oldalnagyítás beállítását, amely arányosan méretezi az oldal összes tartalmát. A legtöbb böngésző kevésbé ismert jellemzője azonban az a lehetőség, hogy beállítsa a kívánt betűméretet. Ez a funkció az oldalnagyítás funkciótól függetlenül működik. Például ezek a Beállítások A betűméret legördülő menühöz használatosak a Chrome megjelenési beállításaiban-a nagyon kicsi (9PX) — től a nagyon nagy (24PX) — ig-az ajánlott alapértelmezett közepes érték 16PX értéken.
Ha megváltoztatja a böngésző egyik beállítását, ideális esetben az összes betűtípus arányosan növekszik (vagy csökken) az adott betűkészlet méretének megfelelően. Ideális esetben, vagyis ha relatív CSS egységeket használ. Ez a böngésző betűméret-beállítása nem befolyásolja a betűmérethez és/vagy a vonalmagassághoz képpontokat használó tipográfiát. Ez elvezet minket a nagyon szükséges példához.
A side-by-side Összehasonlítás
vessünk egy pillantást arra, hogyan jelenik meg egy szövegblokk a böngészőben, amikor 200% – ra nagyítjuk az oldal nagyításának különböző beállításait, valamint az alapértelmezett betűméretet.
Ez a Codepen három konténernyi szöveget jelenít meg 100% – os oldalnagyítás beállítással, valamint egy böngésző alapértelmezett betűmérettel a javasolt közepes (16PX) beállításnál.
lásd a toll által resource11 a CodePen.
light
a betűkészletek mérete és a vonalmagasság értékei azonosak, mégis különböző mértékegységeket használnak.
- a bal oldali tároló képpontokat használ mind a betűméret, mind a vonalmagasság szempontjából.
- a középső tároló rems-t használ a betűmérethez és képpontokat a vonalmagassághoz.
- A jobb oldali tároló rems-t használ a betűmérethez és unitless értékeket a vonalmagassághoz.
Ha 200% – os oldalnagyítási beállítást állít be, és a böngésző betűméretét az alapértelmezett adathordozón (16) tartja, akkor nem lesznek érzékelhető különbségek a tárolók között.


a Felhasználók hozhatnak létre, a böngésző betűméret érintése nélkül-oldal zoom, szóval nézzük, állítsa az oldal zoom beállítás 100% majd módosítsa a böngésző betűméret, hogy nagyon nagy, hogy ha valami változik.


megjegyzés, hogy a szöveg a középső és jobb oldali példákban, hogy használja rems betűméret skála akár a gyökér szintű betűméret többszöröse-ami 1.Az alapértelmezett betűméret (16) méretének 5-szöröse-a bal oldali példa azonban ugyanaz marad, mivel a betűtípus értéke még mindig statikus (képpontokkal), nem pedig érzékeny (rems használatával).
Bár mind a középső, jó példák a méretezés a betűméret megfelelően, észre a sortávolságot a blokkban a szöveges közepén például úgy néz ki, nagyon tömörített.

Ez a tömörített sortávolság azért fordul elő, mert ez a középpélda a relatív érték helyett abszolút hosszúságú értéket (képpontokat) használ. Ennek ellenére érdemes megemlíteni, hogy a vonalmagasság hossz-alapú vagy akár százalékos alapú értékének beállítása rossz CSS öröklési viselkedéssel jár, és váratlan eredményeket okozhat, mint például ez a tömörített sortávolság a középső példában. A szűk sortávolság nehezen értelmezhető, ha kognitív fogyatékossága van, ezért nem ajánlott hossz-alapú vagy akár százalékos alapú értéket használni a vonalmagassághoz, különösen akkor, ha relatív egységeket használ a betűméretezéshez.
ami egy pillanatra visszahoz minket a bal példához. Míg a bal oldali példa hossz-alapú értéksor-magassági értékeket is használ a hossz-alapú betűmérettel kombinálva, célunk az, hogy támogassuk azokat a felhasználókat, akiknek meg kell változtatniuk böngészőjük alapértelmezett betűméretét. Választott hossz-alapú értékek a font-size pedig a vonal-magasság a bal példa lehet megoldani a tömörített sortáv kérdés, még nem oldja meg a felhasználó kell, hogy megjelenjen a szöveg szerint a személyes böngésző betűméret beállítása, így a hossz-alapú értékek line-height nem ajánlott megközelítés.

A jobb oldali példa azonban kényelmes sortávolsággal jelenik meg, mivel relatív értéket használ, nem pedig abszolút értéket a vonalmagassághoz. Továbbá, ez az érték unitless helyett hossz-alapú, amely az ajánlott legjobb gyakorlat vonalmagasság. Az unitless vonalmagasság értékét úgy számítjuk ki,hogy a tároló vonalmagasság értékét pixelekben osztjuk meg a betűmérettel pixelben. Ebben az esetben a kezdeti betűméret 16px, a kezdeti vonalmagasság értéke 24PX, amint azt a bal oldali példa mutatja. Ha a vonalmagasságot 24PX / 16PX betűmérettel osztja meg, az eredmény 1,5, egy unitless érték.

Az, hogy unitless érték a jobb példa inkább, mint a hossz-alapú érték lehetővé teszi, hogy a sortávolságot az edény skála fel arányában a rem-alapú betűméret, miközben elkerüli a CSS örökség kérdések. A end effect egy kényelmesebb olvasási élmény a felhasználók számára, akik úgy döntenek, hogy nagyítani az oldalon, majd állítsa be az alapértelmezett böngésző betűméretét, hogy a személyes preferencia.
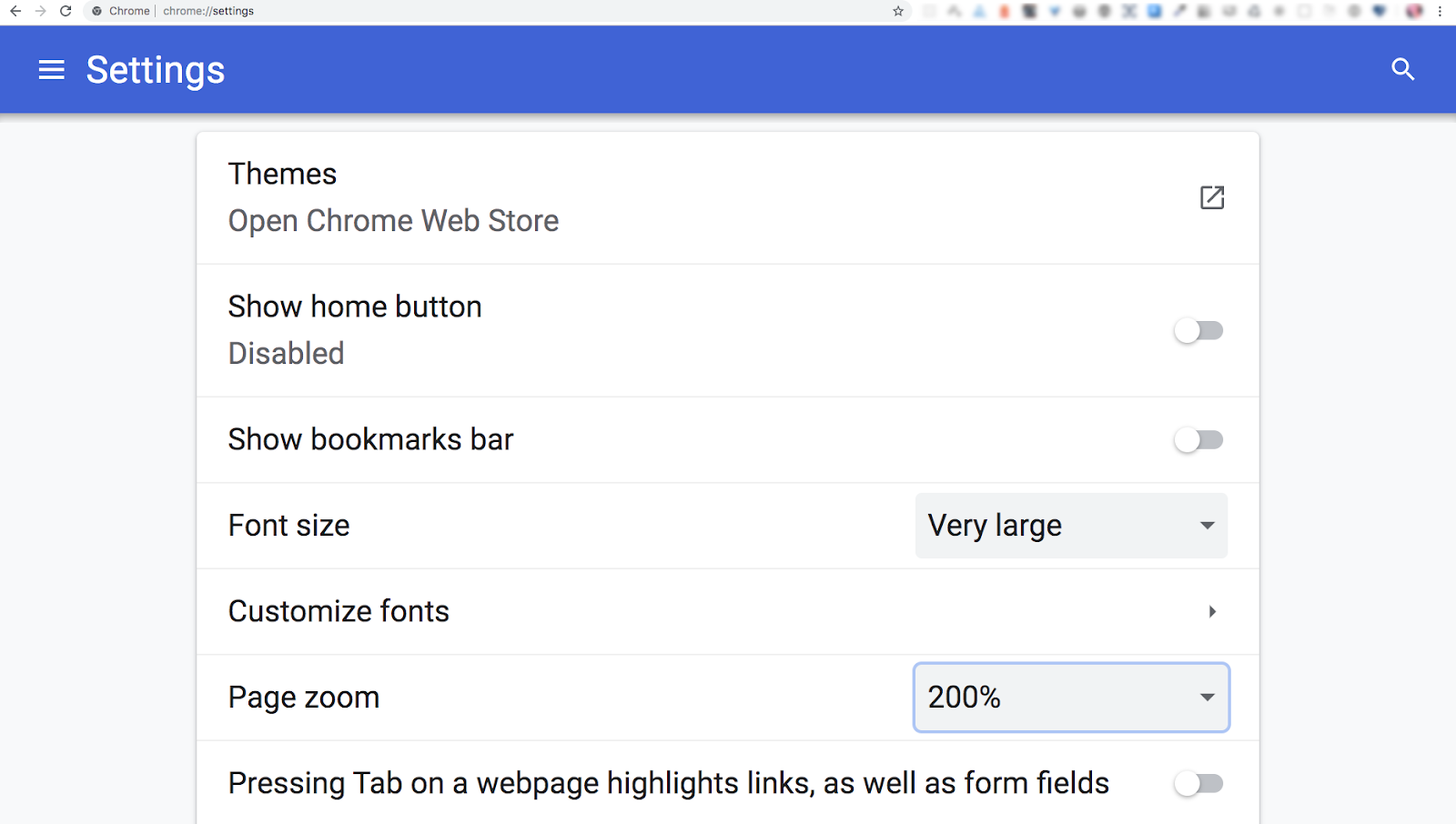
ne feledje azonban, hogy még mindig 100% – os oldalnagyítási beállításon vagyunk, a böngésző betűmérete nagyon nagy. Előfordulhat, hogy a felhasználóknak az oldal nagyítását is magasabbra kell állítaniuk, miközben egy nagyon nagy böngésző betűmérete van. Például, ha a felhasználó kiválaszt egy nagyon nagy böngésző betűméretet, és beállítja az oldal nagyítását 200% – ra,

Ez a hozzáadott rugalmasság még kényelmesebb olvasási élményt hozhat létre nagyításkor.

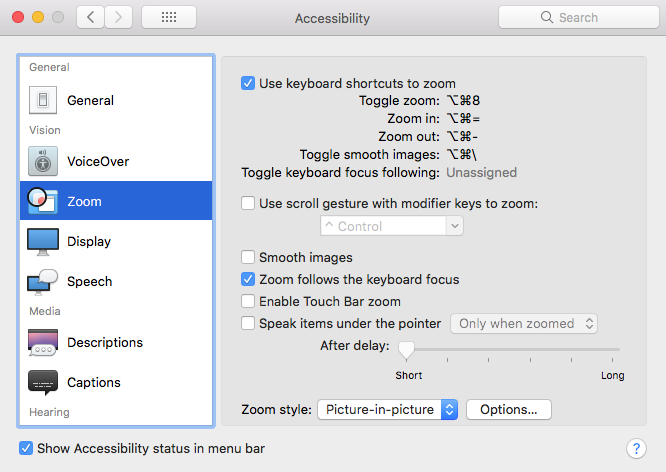
Ha a felhasználó is előfordul, hogy használja az operációs rendszer hozzáférhetőségi beállítások, mint a macOS Kép-a-Kép Zoom funkció,

a relatív CSS egységek ahelyett, hogy kizárólag a pixel tényleg dudorok fel az olvasási élmény egy alacsony látás forgatókönyv.

Ez a további rugalmasság visszaadja a tapasztalat irányítását annak a felhasználónak, akihez tartozik.
Pixel konverziós eszközök
Ha korábban nem konvertálta a pixeleket relatív egységekké a CSS-ben, itt van néhány jó eszköz, amely segít az indulásban.
- itt van egy nagy px rem konverziós referencia táblázat Estelle Weyl.
- ha online számológépet szeretne, a pxtoem szilárd eszköz.
- ez a youtube-videó Jen Simmons-tól a Mozilla Firefox betűtípus-szerkesztőtől kiváló módja annak, hogy megismerkedjen a CSS relatív egységeivel.
ne feledje, hogy a felhasználók valóban megváltoztatják a beállításokat a motorháztető alatt, és fenn kell tartanunk a felhasználók ellenőrzését a saját böngészési élményük felett. Ha relatív CSS-egységeket használ a tipográfiai stílusokhoz, akkor fenntarthatja az elrendezések hűségét anélkül, hogy negatívan befolyásolná a felhasználók igényeit.
elismerések
köszönet a huszonnégy akadálymentesítő csapatnak — Scott O ‘ Hara, Liz Davis, és különösen Sarah Higley és Carie Fisher-szerkesztői szakértelmükért!