Jasmine a legnépszerűbb js könyvtár unit testing web apps. Ebben a bemutatóban, amelynek célja a kezdők, bemutatjuk Önnek egy gyors, teljes útmutató tesztelés Jasmine.
akkor kap be Jasmine, egy népszerű viselkedés-vezérelt tesztelési keret JavaScript. Azt is látni egy egyszerű gyakorlati példát, hogyan kell írni egység tesztek Jasmine, amely segít könnyen ellenőrizni a hibákat a kódot.
dióhéjban, látni fogjuk, hogyan kell írni teszt lakosztályok, specifikációk és elvárások, valamint hogyan kell alkalmazni a beépített Jasmine matchers vagy építeni a saját egyéni matchers
azt is látni fogjuk, hogyan lehet csoport suites érdekében szervez a tesztek bonyolultabb kód bázisok.
A Jasmine bemutatása
a Jasmine egy nagyon népszerű JavaScript viselkedésvezérelt fejlesztés (BDD-ben teszteket írsz a tényleges kód írása előtt) keretrendszer a JavaScript alkalmazások egységteszteléséhez. Olyan segédprogramokat biztosít, amelyek automatizált tesztek futtatására használhatók mind a szinkron, mind az aszinkron kódhoz.
Jasmine számos funkcióval rendelkezik, mint például:
- gyors, alacsony a rezsi, nincs külső függőség.
- it ‘ s a batteries included library and offers everything you need for testing your code.
- mind a Node, mind a böngésző számára elérhető.
- használható más nyelvekkel, mint a Python és a Ruby.
- nem szükséges a DOM.
- ez egy tiszta és könnyen érthető szintaxist, valamint egy gazdag és egyszerű API.
- a tesztek és a várt eredmények leírására természetes nyelvet használhatunk.
a Jasmine egy nyílt forráskódú eszköz, amely a megengedő MIT licenc alatt érhető el. Az írástól kezdve a legújabb nagy verzió a Jasmine 3.0, amely új funkciókat és néhány törésváltást biztosít. A Jasmine 2.99-es kiadása különböző értékcsökkenési figyelmeztetéseket nyújt a 3.0-s verzióban eltérő viselkedésű lakosztályok számára, amelyek megkönnyítik a fejlesztők számára az új verzióra való áttérést.
az új funkciókról és a dokumentum változásainak megszakításáról olvashat.
A jázmin használata
a jázmin sokféle módon használható:
- a régi módon úgy, hogy mind a Jasmine magot, mind a tesztfájlokat a
<script> tag, - CLI eszközként használja a csomópontot.js,
- mint egy könyvtár Node.js,
- egy olyan építményrendszer részeként, mint a Gulp.js vagy Grunt.js via grunt-contrib-jasmine and gulp-jasmine-browser
a Python kód teszteléséhez Jasmine-py-t is használhat, amely a PyPI-ből telepíthető a pip install jasmine paranccsal. Ez a csomag tartalmaz mind egy webszervert, amely egy Jasmine-csomagot szolgál ki és hajt végre a projekthez, mind egy CLI-szkriptet a tesztek és a folyamatos integrációk futtatásához.
A Jasmine a Ruby projektekhez is elérhető a jasmine-gem-en keresztül, amely telepíthető a gem 'jasmine' hozzáadásával a bundle installfuttatásával. Tartalmaz egy szervert tesztek kiszolgálására és futtatására, egy CLI szkriptet, valamint generátorokat a Ruby on Rails projektekhez.
most összpontosítsunk a Jasmine JavaScript használatára:
önálló jázmin használata
Kezdje azzal, hogy letölti a Jasmine legújabb verzióját a kiadások oldalról.

ezután egyszerűen bontsa ki a zip fájlt, lehetőleg a tesztelni kívánt projekt mappájában.
a mappa egy csomó alapértelmezett fájlt és mappát tartalmaz:
/src: tartalmazza a tesztelni kívánt forrásfájlokat. Ez törölhető, ha már rendelkezik a projekt mappájának beállításával, vagy akkor is használható, ha megfelelő a forráskód tárolásához.
/lib: tartalmazza a core Jasmine fájlokat.
/spec: tartalmazza azokat a teszteket, amelyeket írni fog.
SpecRunner.html: ezt a fájlt tesztfutóként használják. A specifikációkat egyszerűen elindítja ezt a fájlt.
Ez egy alapértelmezett SpecRunner.html fájl tartalma:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Jasmine Spec Runner v3.2.1</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine-3.2.1/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine-3.2.1/jasmine.css"> <script src="lib/jasmine-3.2.1/jasmine.js"></script> <script src="lib/jasmine-3.2.1/jasmine-html.js"></script> <script src="lib/jasmine-3.2.1/boot.js"></script> <!-- include source files here... --> <script src="src/Player.js"></script> <script src="src/Song.js"></script> <!-- include spec files here... --> <script src="spec/SpecHelper.js"></script> <script src="spec/PlayerSpec.js"></script></head><body></body></html>ne feledje, hogy meg kell változtatnia a /src és /spec mappákból származó fájlokat hogy tartalmazza a tényleges forrás-és tesztfájlokat.
A Jasmine mint könyvtár használata
a Jasmine-t könyvtárként is használhatja a projektben. Például a következő kód importálja és végrehajtja a Jasmine-t:
var Jasmine = require('jasmine');var jasmine = new Jasmine();jasmine.loadConfigFile('spec/support/jasmine.json');jasmine.execute(); először Jasmine-t kérünk/importálunk, és a loadConfigFile() metódust használjuk a spec/support/jasmine.json path fájl betöltéséhez.
A Jasmine használatával a CLI
segítségével Jasmine-t is használhat a CLI-ből, amely lehetővé teszi a Jasmine tesztek egyszerű futtatását, alapértelmezés szerint az eredményeket a terminálon adja ki.
követjük ezt a megközelítést a példatesztek futtatásához ebben az útmutatóban, ezért először futtassa a következő parancsot a Jasmine globális telepítéséhez:
npm install -g jasmineelőfordulhat, hogy az npm csomagok globális telepítéséhez sudo-t kell futtatnia az npm konfigurációjától függően.
most hozzon létre egy mappát a projekthez, és navigáljon benne:
$ mkdir jasmine-project $ cd jasmine-projectezután futtassa a következő parancsot a Jasmine projekt inicializálásához:
Ez a parancs egyszerűen létrehoz egy spec mappát és egy JSON konfigurációs fájlt. Ez a dir parancs kimenete:
.└── spec └── support └── jasmine.json2 directories, 1 fileEz az alapértelmezett jasmine.json fájl tartalma:
{ "spec_dir": "spec", "spec_files": pec.js" ], "helpers": , "stopSpecOnExpectationFailure": false, "random": true}-
spec_dir: meghatározza, hogy a Jasmine hol keres tesztfájlokat. -
spec_files: meghatározza a tesztfájlok mintáit, alapértelmezés szerint minden olyan JS fájl, amely Spec vagy spec karakterláncokkal végződik. -
helpers: meghatározza, hogy a Jasmine hol keres segítő fájlokat. A segítő fájlok a specifikációk előtt kerülnek végrehajtásra, és felhasználhatók az egyéni egyeztetők meghatározására. -
stopSpecOnExpectationFailure: ha true értékre van állítva, azonnal leállítja az elvárás első hibájára vonatkozó specifikációt (CLI opcióként használható--stop-on-failure). -
random: ha true Jasmine-re van állítva, véletlenszerűen futtatja a teszteseteket (CLI opcióként használható--random).
The spec_files and helpers A tömbök Glob mintákat is tartalmazhatnak (a csomópont-glob csomagnak köszönhetően) a fájlok elérési útjainak megadásához, amelyek olyan minták, amelyeket általában a Bash fájlkészletének megadásához használ (pl. ls *.js).
ha nem használja a jasmine.json konfigurációs fájl alapértelmezett helyét, egyszerűen meg kell adnia az egyéni helyet a jasmine --config opción keresztül.
további CLI opciókat talál a hivatalos dokumentumokból.
megértése Jasmine
ebben a részben megismerjük az alapvető elemei Jasmine tesztelés, mint a Lakosztályok, SPECIFIKÁCIÓK, elvárások, matchers and spies, stb ..
a projekt mappájában futtassa a következő parancsot egy új Csomópontmodul inicializálásához:
Ez létrehoz egy package.json fájlt alapértelmezett információkkal:
{ "name": "jasmine-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": , "author": "", "license": "ISC"}ezután hozzon létre egy index.js fájlt, majd adja hozzá a következő kódot:
function fibonacci(n){ if (n === 1) { return ; } else { var s = fibonacci(n - 1); s.push(s + s); return s; }}function isPrime(num){ for (let i = 2; i < num; i++) if (num % i === 0) return false; return num !== 1 && num !== 0;}function isEven(n) { return n % 2 == 0;}function isOdd(n) { return Math.abs(n % 2) == 1;}function toLowerCase(str){ return str.toLowerCase();}function toUpperCase(str){ return str.toUpperCase();}function contains(str, substring, fromIndex){ return str.indexOf(substring, fromIndex) !== -1;}function repeat(str, n){ return (new Array(n + 1)).join(str);}module.exports = { fibonacci: fibonacci, isPrime: isPrime, isEven: isEven, isOdd: isOdd, toLowerCase: toLowerCase, toUpperCase: toUpperCase, contains: contains, repeat: repeat};Suites
a suite csoportosít egy sor specifikációt vagy teszteseteket. A JavaScript kód egy adott viselkedésének tesztelésére szolgál, amelyet általában egy objektum / osztály vagy egy függvény kódol. A Jasmine global függvény describe() használatával jön létre, amely két paramétert, a tesztcsomag címét és a tesztcsomag tényleges kódját megvalósító függvényt vesz igénybe.
kezdjük az első tesztcsomag létrehozásával. A specmappában hozzon létre egyMyJSUtilitiesSpec.js fájlt, majd adja hozzá:
describe("MyJSUtilities", function() { /* ... */ });MyJSUtilities a felső szintű tesztcsomag neve.
Hogyan Csoport Fészek Suites
A jobb szervező, pontosan leírja, hogy a tesztek során tudjuk fészek suites be a felső szintű programcsomag. Például, tegyük hozzá, két lakosztályok, hogy a MyJSUtilities suite:
describe("String Utils", function() { /*...*/});describe("Math Utils", function() { /*...*/});Belső rész a Matematika Segédeszköz suite, tegyük hozzá, két egymásba ágyazott lakosztályok:
describe("Basic Math Utils", function() { /* ... */ }); describe("Advanced Math Utils", function() { /* ... */ });Vagyunk csoportosításának vizsgálatok a vizsgálatok String Segédeszköz, Alapvető Matematikai Segédeszköz, valamint a Speciális Matematika Segédeszköz, illetve fészkelő be őket a top-level test suite MyJSUtilities. Ez össze a szemüveg, mint a fák hasonló szerkezetű mappák.
a fészkelő szerkezet megjelenik a jelentésben, amely megkönnyíti a sikertelen tesztek megtalálását.
A Lakosztályok kizárása
a xdescribe() funkció segítségével ideiglenesen letilthat egy lakosztályt. Ugyanaz az aláírás (paraméterek), mint a describe() funkció, ami azt jelenti, hogy gyorsan letilthatja a meglévő lakosztályokat egy x hozzáadásával a funkcióhoz.
SPECIFIKÁCIÓK egyxdescribe() függvényen belül a függőben lévő és a jelentésben nem végrehajtott függvény lesz megjelölve.
SPECIFIKÁCIÓK
a specifikáció egy tesztcsomaghoz tartozó tesztesetet deklarál. Ez úgy történik, hogy a Jasmine globális függvény it(), amely két paramétert vesz igénybe, a spec címét (amely leírja a tesztelni kívánt logikát), valamint egy függvényt, amely végrehajtja a tényleges teszt esetet.
egy specifikáció tartalmazhat egy vagy több elvárást. Minden elvárás egyszerűen egy állítás, amely visszatérhet a true vagy false. A specifikáció teljesítéséhez a specifikációhoz tartozó elvárásoknak true – nak kell lenniük, különben a specifikáció meghiúsul.
A String Utils suite belsejében adja hozzá ezeket a specifikációkat:
describe("String Utils", function() { it("should be able to lower case a string",function() { /*...*/ }); it("should be able to upper case a string",function() { /*...*/ }); it("should be able to confirm if a string contains a substring",function() { /*...*/ }); it("should be able repeat a string multiple times",function() { /*...*/ });});Az alapvető matematikai Utils suite belsejében adjunk hozzá néhány specifikációt:
describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { /*...*/ }); it("should be able to tell if a number is odd",function() { /*...*/ }); });a fejlett matematikai Utilsekhez adjuk hozzá a specifikációkat:
describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { /*...*/ }); it("should be able to calculate the fibonacci of a number",function() { /*...*/ }); });hogyan lehet kizárni a specifikációkat
csakúgy, mint a suites, kizárhatja az egyes specifikációkat a xit() függvény használatával is, amely ideiglenesen letiltja a it() spec és a specifikációt függőnek jelöli.
elvárások
az elvárások a expect() függvény segítségével jönnek létre, amely a tényleges értéket veszi fel (ez lehet értékek, kifejezések, változók, függvények vagy objektumok stb.). Elvárások össze a spec és használják együtt matcher funkciók (keresztül láncolás) meghatározni, hogy mit vár el a fejlesztő egy adott egység kód elvégzésére.
a matcher függvény összehasonlít egy tényleges értéket (átadva a expect() függvénynek) és egy várt értéket (közvetlenül paraméterként átadva a matchernek), és true vagy false értéket ad vissza, amely átmegy vagy meghibásodik a specifikáción.
a expect() funkciót több mérkőzéssel láncolhatja. Bármely matcher logikai eredményének elutasításához/megfordításához használhatja a not kulcsszót a matcher hívása előtt.
valósítsuk meg példánk specifikációit. Most fogjuk használni fogjuk használni expect() a nothing() matcher amely része a beépített matchers amely látni fogjuk egy kicsit később. Ez át fogja adni az összes specifikációt, mivel ezen a ponton nem várunk semmit.
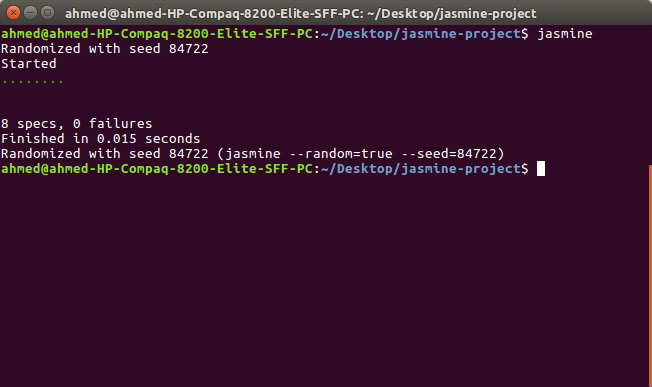
describe("MyJSUtilities", function() {describe(">String Utils", function() { it("should be able to lower case a string",function() { expect().nothing(); }); it("should be able to upper case a string",function() { expect().nothing(); }); it("should be able to confirm if a string contains a substring",function() { expect().nothing(); }); it("should be able repeat a string multiple times",function() { expect().nothing(); }); });describe("Math Utils", function() { describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { expect().nothing(); }); it("should be able to tell if a number is odd",function() { expect().nothing(); }); }); describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { expect().nothing(); }); it("should be able to calculate the fibonacci of a number",function() { expect().nothing(); }); }); });});Ez egy képernyőkép az eredményekről ezen a ponton:

nyolc elhaladt specifikációnk és nulla hibánk van.
használhatja a beépített mérkőzőket, vagy létrehozhat saját egyéni mérkőzőket az Ön egyedi igényeihez.
beépített Matchers
Jasmine gazdag készlet beépített matchers. Lássuk a legfontosabbakat:
-
toBe()vizsgálatára identitás, -
toBeNull()vizsgálatáranull, -
toBeUndefined()/toBeDefined()vizsgálatáraundefinedvagyundefined, -
toBeNaN()vizsgálatára NaN (Nem Szám) -
toEqual()vizsgálatára egyenlőség, -
toBeFalsy()/toBeTruthy()vizsgálatára valami hamisság/hitelességét stb.
megtalálható a teljes listát a matchers a docs.
most hajtsuk végre specifikációinkat néhány ilyen mérkőzővel, ha szükséges. Az első import funkciók teszteljük a MyJSUtilitiesSpec.js fájl:
const utils = require("../index.js");a Következő kezdeni a String Segédeszköz suite változás expect().nothing() a megfelelő elvárásokat.
például az első specifikációnál elvárjuk, hogy atoLowerCase() metódust először definiáljuk, másodszor pedig egy alsó tok karakterláncot, azaz:
it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); });Ez a csomag teljes kódja:
describe(">String Utils", function() { it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); }); it("should be able to upper case a string",function() { expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); }); it("should be able to confirm if a string contains a substring",function() { expect(utils.contains).toBeDefined(); expect(utils.contains("hello world","hello",0)).toBeTruthy(); }); it("should be able repeat a string multiple times",function() { expect(utils.repeat).toBeDefined(); expect(utils.repeat("hello", 3)).toEqual("hellohellohello"); }); });Custom Matchers
Jasmine lehetővé teszi, hogy írjon egyéni matchers végrehajtási állítások nem tartoznak a beépített matchers, vagy csak azért, hogy a tesztek leíróbb és olvasható.
vegyük például a következő specifikációt:
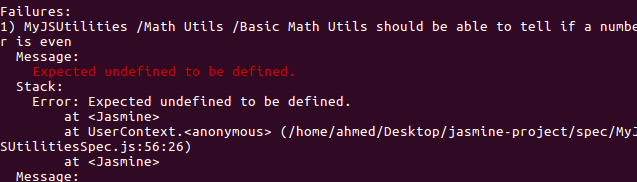
it("should be able to tell if a number is even",function() { expect(utils.isEven).toBeDefined(); expect(utils.isEven(2)).toBeTruthy(); expect(utils.isEven(1)).toBeFalsy(); });tegyük fel, hogy a isEven() módszer nincs végrehajtva. Ha futtatjuk a teszteket, olyan üzeneteket kapunk, mint a következő képernyőkép:

a hibaüzenet, amelyet kapunk, azt mondja, hogy meghatározásra vár, amely nem ad nekünk nyom, hogy mi történik. Tehát tegyük ezt az üzenetet értelmesebbé a kódtartományunk összefüggésében (ez hasznosabb lesz a komplex kódbázisok számára). Ebben a kérdésben hozzunk létre egy egyedi matchert.
egyéni mérkőzőket hozunk létre a addMatchers() módszerrel, amely egy vagy több tulajdonságból álló objektumot vesz fel, amelyet párosítóként adunk hozzá. Minden egyes ingatlant kell biztosítania gyári funkció, amely két paraméterek: util, amely egy meghatározott, a hálózati funkciók matchers kell használni (lásd: matchersUtil.js), illetve a customEqualityTesters melyik kell továbbítani, ha a util.equals neve, pedig vissza kell, hogy egy objektum egy compare funkció, amely biztosítja, hogy nézd meg a bizalmat.
az egyes SPECIFIKÁCIÓK végrehajtása előtt regisztrálnunk kell az egyéni matchert a beforeEach() módszerrel:
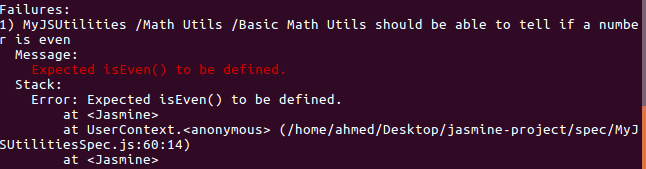
describe("/Basic Math Utils", function () {beforeEach(function () {jasmine.addMatchers({hasEvenMethod: function (util, customEqualityTesters) {return {compare: function (actual, expected) {var result = { pass: utils.isEven !== undefined };if (result.pass) {result.message = "Expected isEven() to be not defined."}else {result.message = "Expected isEven() to be defined."}return result;}}}});});/*...*/});Tudjuk majd használni az egyéni matcher, ahelyett, hogy a expect(utils.isEven).toBeDefined():
expect().hasEvenMethod();Ez ad nekünk egy jobb hiba üzenet:

A beforeEach (), valamint afterEach()
inicializálása, tisztítás a szemüveg, Jázmin biztosít két globális funkciók, beforeEach() vagy afterEach():
- A
beforeEachfüggvény egyszer minden spec a lakosztályban, ahol nevezik. - a
afterEachfüggvényt egyszer hívják a programcsomag minden egyes specifikációja után, ahol hívják.
például, ha szükség a változók a test suite, egyszerűen kijelentik, őket kezdetét a describe() funkció bármilyen inicializálás vagy sokszorosított kód be egy beforeEach() funkciót. Végül aafterEach() függvény segítségével visszaállíthatja a változókat minden egyes specifikáció után, így tiszta egységtesztelést végezhet anélkül, hogy meg kellene ismételnie az inicializálást és a tisztítási kódot az egyes specifikációkhoz.
a beforeEach()funkció tökéletesen kombinálható számos Jasmine API-val, például aaddMatchers()módszerrel, hogy egyéni mérkőzőket hozzon létre, vagy adone() funkcióval is, hogy megvárja az aszinkron műveleteket a tesztelés folytatása előtt.
teszt hiányában
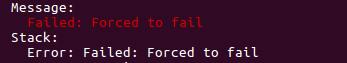
kényszerítheti a tesztet a globális fail() módszer használatával. Például:
it("should explicitly fail", function () { fail('Forced to fail'); });a következő hibát kell kapnia:

kivételek tesztelése
amikor egységesen teszteli kódját, hibáit és kivételeit, talán ki kell tesztelnie ezeket a forgatókönyveket. A Jasmine atoThrow() éstoThrowError() mérkőzéseket adja meg, hogy teszteljék, ha kivételt dobnak, vagy egy adott kivételt tesztelnek.
például, ha van egy függvény, amely dob egy TypeError kivétel:
function throwsError() { throw new TypeError("A type error"); }írhat egy specifikációt, amelyet tesztelni kell, ha kivételt dobnak:
it('it should throw an exception', function () { expect(throwsError).toThrow(); });vagy használhat tesztet az adott TypeError kivétel:
it('it should throw a TypeError', function () { expect(throwsError).toThrowError(TypeError); });a kémek megértése
gyakrabban, mint nem, a módszerek más módszerektől függenek. Ez azt jelenti, hogy amikor egy módszert tesztel, akkor a függőségeit is tesztelheti. Ez nem ajánlott a tesztelés során, azaz meg kell győződnie arról, hogy teszteli a tiszta funkciót a módszer izolálásával, valamint annak megfigyelésével, hogyan viselkedik egy sor bemenet alapján.
Jázmin rendelkezik, kémek, amelyet fel lehet használni, hogy kémkedjen/figyelj, hogy a módszer felhívja tárgyak, illetve a jelentés, ha egy metódus, amellyel összefüggésben az érveket.
Jasmine kétféle módon kémkedik módszer hívások: a spyOn() vagy a createSpy() módszerek.
használhatja a spyOn() ha a módszer már létezik az objektumon, különben a jasmine.createSpy() – ot kell használnia, amely új funkciót ad vissza.
alapértelmezés szerint a kém csak akkor fog jelenteni, ha egy hívást a kémkedett funkció (i.e funkció leáll, végrehajtó), de módosíthatja az alapértelmezett viselkedést, ezekkel a módszerekkel:
-
and.callThrough(): hívd át az eredeti funkció, -
and.returnValue(value): visszatérés a megadott érték, -
and.callFake(fn): hívja a hamis funkció helyett az eredeti, -
and.throwError(err): dobj egy hiba, -
and.stub(): visszaállítja az alapértelmezett stubbing viselkedés.
kém segítségével futási idő statisztikákat gyűjthet a kémkedett funkcióról, például ha szeretné tudni, hogy hányszor hívták a funkciót.
mondjuk azt szeretnénk, hogy megbizonyosodjon arról, hogy atoUpperCase() módszer kihasználva a beépített String.toUpperCase() módszer, meg kell, hogy egyszerűen kémkedjen a String.toUpperCase() segítségével:
it("should be able to upper case a string", function () { var spytoUpperCase = spyOn(String.prototype, 'toUpperCase') expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); expect(String.prototype.toUpperCase).toHaveBeenCalled(); expect(spytoUpperCase.calls.count()).toEqual(1); });a teszt a második elvárás miatt nem sikerült, mert autils.toUpperCase("hello world")a várt Hello World helyett meghatározatlan volt. Ennek oka az, hogy, amint már említettük, a kém létrehozása után a toUpperCase(), a módszer nem kerül végrehajtásra. Meg kell változtatnunk ezt az alapértelmezett viselkedést a callThrough():
Felhívjuk figyelmét, hogy a
spyfunkció alapértelmezés szerint a kémielt függvényt csonkkal helyettesíti. Ha ehelyett az eredeti funkciót kell hívnia ,akkor.and.callThrough()hozzáadhatja aspyobjektumhoz.
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callThrough();most minden elvárás elmúlik.
használhatja a and.callFake() vagy and.returnValue() hamisítani a kémelt funkciót, vagy csak a visszatérési értéket, ha nem hívja át a tényleges függvényt:
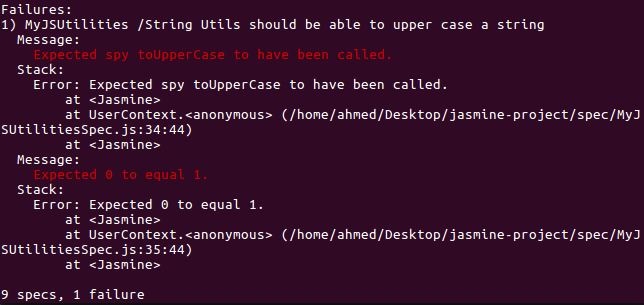
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.returnValue("HELLO WORLD"); var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callFake(function(){ return "HELLO WORLD"; });most, ha végül nem használjuk a beépített String.toUpperCase() saját utils.toUpperCase() végrehajtáskor ezeket a hibákat kapjuk:

a két elvárás expect(spytoUpperCase.calls.count()).toEqual(1) nem sikerült.
hogyan kell kezelni az Aszinkronitást a Jasmine-ban
Ha a tesztelt kód aszinkron műveleteket tartalmaz, akkor szüksége van egy módra, hogy a Jasmine megtudja, mikor fejezték be az aszinkron műveleteket.
alapértelmezés szerint a Jasmine vár minden olyan aszinkron műveletre, amelyet visszahívás, ígéret vagy a async kulcsszó határoz meg. Ha Jasmine visszahívást, ígéretet vagy async kulcsszót talál ezen funkciók egyikében: beforeEachafterEachbeforeAllafterAll és it megvárja az aszinkron elvégzését, mielőtt folytatná a következő műveletet.
a kész() használata előttminden()/it() ..
vegyük példánkat simulateAsyncOp() amely egy aszinkron műveletet szimulál a setTimeout()használatával. Egy valós forgatókönyvben ez lehet egy Ajax kérés vagy bármi hasonló, ami aszinkron módon történik:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 2000); }a funkció teszteléséhez használhatjuk a beforeEach() függvényt a speciális done() visszahívás. A kód kell hivatkozni done() mondani Jasmine, hogy az aszinkron művelet befejeződött:
describe("/Async Op", function () {var asyncOpCompleted = false;beforeEach(function (done) {utils.simulateAsyncOp(function(){ asyncOpCompleted = true; done();});});it("should be able to tell if the async call has completed", function () { expect(asyncOpCompleted).toEqual(true);});});gyorsan észrevehetjük ennek a módszernek a hátrányát, ezért meg kell írnunk a kódunkat, hogy elfogadjuk a done() visszahívást. Esetünkben nem hardcode a done() metódus a simulateAsyncOp(fn) metódusunkban, de biztosítottunk egy visszahívási paramétert csak azért, hogy felhívhassuk a done().
az ígéretek használata
ha nem szeretne olyan kódot létrehozni, amely a teszt írásának módjától függ, használhat egy ígéretet, és hívja a done() visszahívást, amikor az ígéret megoldódott. Vagy még jobb, ha a Jasmine 2.7+ – ban, ha a kód Promise értéket ad vissza, a Jasmine megvárja, amíg a következő kód végrehajtása meg nem oldódik vagy elutasításra kerül.
Using async / wow
2.7 + supports asyncand await Ez mentesíti Önt attól, hogy a .then() vagy .catch() blokkba állítson állításokat.
it("should work with async/await", async () => { let completed = false; completed = await utils.simulateAsyncOp(); expect(completed).toEqual(true); });Ez asimulateAsyncOpvégrehajtása:
function simulateAsyncOp() { return new Promise(resolve => { setTimeout(() => { resolve(true); }, 1000); }); }jázmin óra használata
a jázmin órát aszinkron kód tesztelésére használják, amely az időfüggvényektől függ, mint például a setTimeout() ugyanúgy teszteljük a szinkron kódot az időalapú API-k egyéni módszerekkel történő gúnyolásával. Ily módon a tesztelt funkciókat szinkronban hajthatja végre az óra vezérlésével vagy manuális előrehaladásával.
telepítheti a Jasmine órát a jasmine.clock().install funkció hívásával a specifikációban vagy a csomagjában.
az óra használata után el kell távolítania az eredeti funkciók visszaállításához.
a Jasmine clock segítségével vezérelheti a Javascriptet setTimeout vagy setInterval funkciók az óra ketyegésével az idő előrehaladásához a jasmine.clock().tick funkció segítségével, amely a milliszekundum számát veszi igénybe.
a Jasmine órát is használhatja az aktuális dátum gúnyolásához.
beforeEach(function () {jasmine.clock().install();});afterEach(function() {jasmine.clock().uninstall();});it("should call the asynchronous operation synchronously", function() {var completed = false;utils.simulateAsyncOp(function(){completed = true;});expect(completed).toEqual(false);jasmine.clock().tick(1001);expect(completed).toEqual(true);}); Ez a simulateAsyncOp függvény:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 1000); }abban az esetben, ha nem adta meg a
mockDatefüggvény idejét, akkor az aktuális dátumot fogja használni.
kezelési hibák
Ha az aszinkron kód valamilyen hiba miatt meghibásodik, akkor azt szeretné, hogy a specifikációk megfelelően meghibásodjanak. A Jasmine 2.6 + – tól kezdve minden nem kezelt hibát elküldünk a jelenleg végrehajtott specifikációnak.
Jasmine is biztosít egy módja lehet használni, ha kell, hogy kifejezetten nem a specifikációk:
- a
done()visszahívásbeforeEach()adone.fail(err)method, -
done(err)visszahívás (jázmin 3+), - a
reject()aPromisemódszere.
következtetés
ebben az útmutatóban bemutattuk Jasmine-t és láttuk, hogyan kell elkezdeni a Jasmine használatát a JavaScript kód egység teszteléséhez. Köszönöm az olvasást!
ezt a cikket eredetileg a techiediaries-ben tették közzé.