Eläköön moderni selain!
selaimet paranevat nykyään. Näyttää siltä, että elämme kulta-aikaa, jossa on loputon virta uusia ominaisuuksia lisätty eduksi käyttäjille, jotka käyttävät sivua, ja todella hienoja työkaluja niille, jotka luovat sivun. Aina näin ei kuitenkaan ole ollut. Tämän päivän selainten aiemmissa versioissa oli rajoitetut ominaisuudet, ja meidän oli mietittävä, miten voimme työskennellä niiden kanssa — tai niiden ympärillä— sivustojamme suunnitellessamme ja kehittäessämme. Staattiset ja mukautuvat asettelut olivat arkipäivää, ja sivustomme oli suunniteltu pikselin täydellisyyteen. Tietenkin siellä oli erillinen määrä pikselin työntää voimistelu mukana, vaikka, kun toteutamme ulkoasuja sisällä rajoituksia selaimet edellyttäen.
kun selainten ominaisuudet kypsyivät ja tekniikat, kuten Fluid Grids, yleistyivät, tapa, jolla koodasimme sivustomme, kehittyi kokonaan uudeksi paradigmaksi. Siirryimme määrittelystä ja koodauksesta mittayksikköihimme pikseleinä ja aloimme käyttää suhteellisia CSS-yksiköitä ja unitless-arvoja johdonmukaisemmin CSS: ssämme vastaamaan alati muuttuvien kuvaikkunakokojen tarpeisiin.
Kelaa eteenpäin nykyhetkeen, ja selaintoimittajat ovat lisänneet lisää ominaisuuksia, joiden avulla voimme luoda joustavia ja kestäviä malleja suoraviivaisesti. Otetaan esimerkiksi selaimen zoomaus. Kun käyttäjä zoomaa sivua nykyaikaisella selaimella, kaikki skaalautuu ylös — tai alaspäin suhteessa käyttäjän mieltymysten mukaan. Ainakin pitäisi.
miksi selaimen zoom ylipäätään on iso juttu?
käyttäjän salliminen hallita verkkoselailukokemustaan ei ole uusi käsite, itse asiassa siitä on kirjoitettu verkon alkuaikoina. Viime aikoina kyseinen konsepti tuntuu unohtuneen, kun selaimen ominaisuudet ovat parantuneet.
tärkein syy käyttää responsiivisia ja unitless arvoja CSS: ssämme on tukea käyttäjiämme, jotka luottavat zoomaukseen. Jos luet verkkosisällön Saavutettavuusohjeet, käyttäjiemme on voitava zoomata kuvaikkunaa menettämättä sisältöä tai toiminnallisuutta tai CSS-arvojen tai kuvaikkunan skaalausasetusten asettamia rajoituksia. Erityisesti on joitakin onnistumisen kriteereitä:
- WCAG 1.4.4: käyttäjien on voitava muuttaa tekstiä ilman apuvälinetekniikkaa 200 prosenttiin asti, ilman sisällön tai toiminnallisuuden menetystä. (Taso AA)
- WCAG 1.4.8: Ihannetapauksessa meidän pitäisi tarjota asianmukainen väli rivien ja kappaleiden välillä, eikä meidän pitäisi vaatia käyttäjää vierittämään vaakasuunnassa lukemaan tekstirivi koko näytön ikkunassa. (Taso AAA)
- WCAG 1.4.10: käyttäjien on voitava muuttaa tekstin kokoa ilman, että heidän on pakko vierittää tekstiä sekä vaaka-että pystysuunnassa kyseisen sisällön lukemiseksi. (Taso AA)
suunnittelujärjestelmät ja johdonmukaisuuden kierteet
o ’ reilly median suunnittelujärjestelmän parissa työskentelevänä henkilönä johdonmukaisuuden kierteiden kutominen brändin, tyylin ja käyttöliittymän komponenttien välillä on ensisijaisen tärkeää. Johdonmukaisuus koko järjestelmän voimaannuttaa suunnittelijat ja Kehittäjät veneet suuri sovellus kokemuksia loppukäyttäjälle. Se sanoi, tärkein lanka, joka yhdistää kaikki elementit suunnittelujärjestelmän tapestry on perustettu saavutettavuus parhaat käytännöt-värit, typografia, komponentit, kuviot.
määriteltäessä järjestelmän typografiatyylejä laaditaan standardit esimerkiksi visuaaliselle hierarkialle ja typografian rytmille. Usein suunnittelija aloittaa asettelut sketsissä tai muussa suunnittelupohjaisessa ohjelmassa ja määrittää fontin mitoituksen ja viivakorkeuden arvot typografialle pikseleinä. Tämä lähestymistapa voi toimia hyvin staattisen asettelun tarkoituksiin, mutta siinä on juju. Pikselipohjainen typografia ei kuitenkaan toimi CSS-strategiana, kun selaimet — ja erityisesti selaimen zoomaus-tulevat kuvaan.
selaimen zoomauskeskustelu
tässä vaiheessa suunnittelujärjestelmän kehitysprosessia voi syntyä keskustelu. Itse asiassa tiimimme kävi tästä hyvin kiivasta keskustelua, kun suunnittelujärjestelmäämme käynnistettiin uudelleen — ja huomasin, että typografiamme CSS-tyyleissä käytettiin px-pohjaisia viivakorkeusarvoja, jotka on määritelty suunnittelijamme Sketchissä.
jotkut argumentit pikselien käyttämiseksi CSS: ssä olivat: ”selaimet hoitavat kaiken fontin zoomauksen meille, joten meidän ei tarvitse muuntaa typografiaamme suhteellisiksi yksiköiksi CSS: ssä. Käyttäjät eivät vaivaudu säätämään fontin näytön asetuksia selaimessa, työmme on tehty täällä!”<pölyt pois käsistä> jotkut vastaväitteet suhteellisten CSS-yksiköiden käyttöön olivat: ”kyllä, selaimet käsittelevät sivun zoomausta meille, mutta siinä on eroa, miten käyttöliittymä näkyy, kun sivua zoomataan, riippuen siitä, onko oletusselaimen kokoa myös säädetty. Käyttäjät eivät vaivaudu säätää fontin näytön asetuksia selaimessa, joten meidän on otettava huomioon, että meidän CSS ilmoitusten.”
ja niin tutkimus alkoi. Kun aloin ensin etsiä suosituksia siitä, onko pikselien käyttäminen CSS: ssä ylipäätään hyvä idea, löytäisin ristiriitaisia mielipiteitä aiheesta, kuten tämän kaltaisia artikkeleita, joissa kuvataan, miksi sinun pitäisi vain käyttää pikseleitä tai lopettaa pikselien käyttö CSS: ssä. Artikkeleita reagoiva mitoitus median kyselyissä. Jopa hyvä artikkeli saavutettavuudesta kokoa tekstiä vanhempien selainten käyttäytymisestä.
ei ollut paljon mainintaa — tai harkintaa — siitä, että käyttäjät todella kaivautuvat selaimen lisäasetuksiin muuttaakseen oletuskirjasinkokoaan. Onneksi, törmäsin maininta siitä MDN docs, todella hyvä artikkeli Evan Minto, joka sukeltaa käyttäjän tiedot, ja osa jokaisen asettelun sivulla alkeellisia yksiköitä.
nuo kolme viimeistä artikkelia olivat erityisen kiinnostavia, mutta vaikka tietoa oli niin paljon, yksi asia, joka tästä kaikesta oli puuttunut, oli sivuseikka. Erityisesti esimerkki siitä, miltä pikseliarvoja käyttävä tekstilohko verrattuna suhteellisia tai yksikäsitteisiä arvoja käyttävään tekstilohkoon näyttää selaimen zoomausskenaariossa. Varsinkin, jos käyttäjä muuttaa oletuskirjasin asetusta konepellin alla.
mitä tarkoitat oletusarvoisella kirjasinasetuksella?
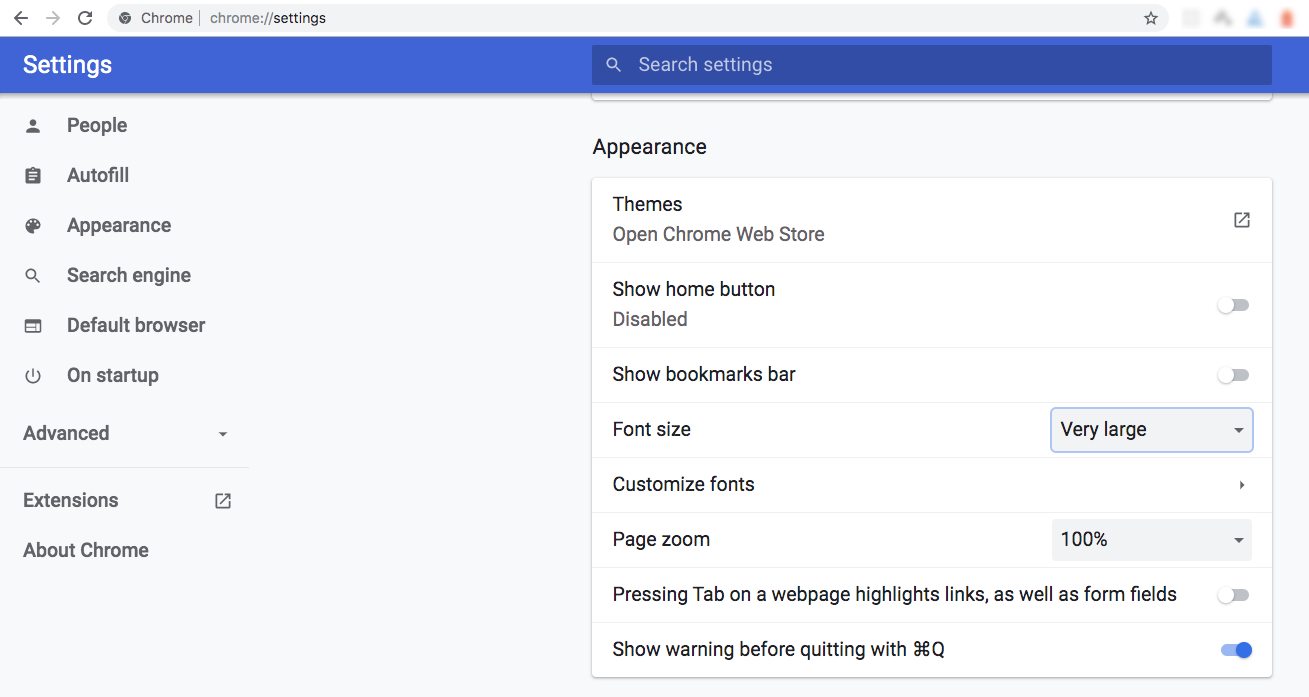
saatat tuntea selaimen sivun zoomausasetuksen, joka skaalaa kaiken sivun sisällön suhteellisesti. Useimpien selainten vähemmän tunnettu ominaisuus on kuitenkin mahdollisuus säätää haluamaasi kirjasinkokoa. Tämä ominaisuus toimii itsenäisesti sivun zoom-ominaisuudesta. Näitä vaihtoehtoja käytetään esimerkiksi kirjasinkoon pudotusvalikossa Chromen ulkonäköasetuksissa-aina hyvin pienestä (9px) erittäin suureen (24px) — ja suositettu oletusarvo on 16px.
Jos muutat jotakin näistä asetuksista selaimessasi, ihannetapauksessa kaikki kirjasimesi skaalautuvat ylöspäin (tai alaspäin) suhteessa kyseisen kirjasinasetuksen kokoon. Ihannetapauksessa, eli jos käytät suhteellisia CSS-yksiköitä. Tämä selaimen kirjasinkoon säätö ei vaikuta typografiaan, joka käyttää pikseleitä kirjasinkoon ja/tai viivan korkeuteen. Tästä pääsemmekin kipeästi kaivattuun esimerkkiin.
side-by-side-vertailu
Katsotaanpa, miten tekstilohko näkyy selaimessa, kun se zoomataan 200%: iin käyttämällä eri asetuksia sivun zoomaukseen ja oletuskirjasimen kokoon.
Tämä Codepen näyttää kolme säiliötä tekstiä sivun zoomausasetuksella 100% ja selaimen oletuskirjasimen koko suositusasetuksella medium (16px).
Katso resource11: n kynä Koodepenistä.
valo
kirjasinten koko ja viivan korkeusarvot ovat samat, mutta niissä käytetään eri mittayksiköitä.
- vasemmassa säiliössä käytetään pikseleitä sekä kirjasinkoon että viivan korkeuteen.
- keskimmäinen säiliö käyttää remsiä kirjasinkoon ja pikseleitä viivan korkeuteen.
- oikeassa säiliössä käytetään kirjasinkoon rems: ää ja viivan korkeudelle yhtenäisiä arvoja.
jos säädät sivun zoomausasetusta 200% ja pidät selaimen kirjasinkoon oletusmediassa (16), säiliöiden välillä ei ole havaittavia eroja.


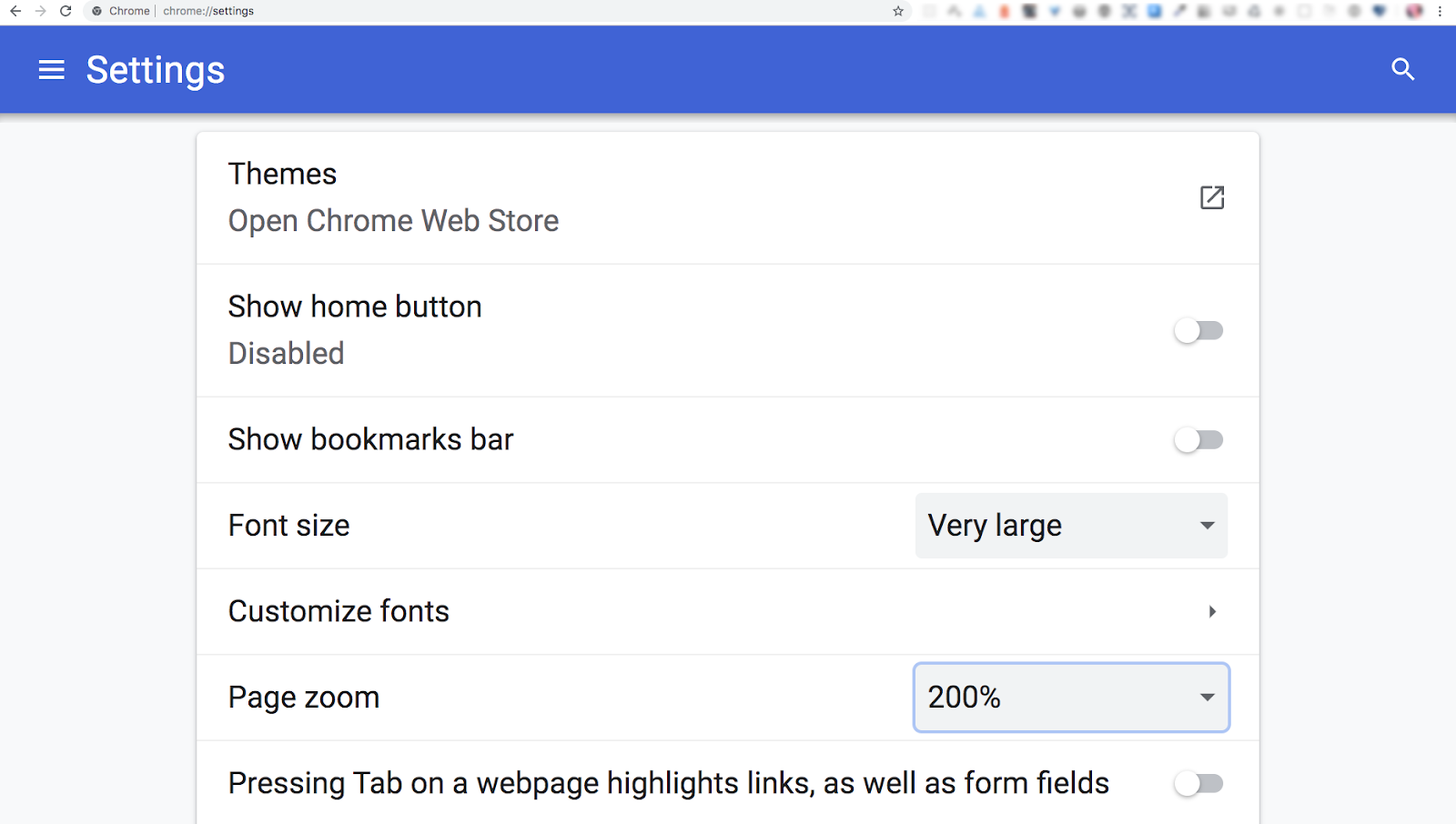
käyttäjät voivat asettaa selaimen kirjasinkoon koskematta sivun zoomaukseen, joten säädetään sivun zoomausasetukseksi 100% ja muuta selaimesi fonttikoko erittäin suureksi nähdäksesi, jos jokin muuttuu.

 juuritason kirjasinkoko-joka on 1.5 kertaa oletuskirjasimen koko (16) — silti vasemmalla oleva esimerkki pysyy samana, koska fontin arvo on edelleen staattinen (pikselien avulla) eikä reagoiva (rems: n avulla).
juuritason kirjasinkoko-joka on 1.5 kertaa oletuskirjasimen koko (16) — silti vasemmalla oleva esimerkki pysyy samana, koska fontin arvo on edelleen staattinen (pikselien avulla) eikä reagoiva (rems: n avulla).
vaikka sekä keskimmäinen että oikea esimerkki suurentavat kirjasinkokoa oikein, huomaa, että keskimmäisen esimerkin tekstilohkon riviväli näyttää hyvin tiivistetyltä.

tämä tiivistetty riviväli tapahtuu, koska keskuksessa käytetään suhteellisen arvon sijasta viivakorkeuden arvoa, joka on asetettu absoluuttiselle pituusarvolle (pikseleille). Se sanoi, on huomionarvoista mainita, että asettamalla pituus-pohjainen tai jopa prosenttipohjainen arvo line-korkeus on huono CSS perintö käyttäytymistä ja voi aiheuttaa odottamattomia tuloksia, kuten tämä pakattu riviväli keskellä esimerkki. Tiukka riviväli voi olla vaikea jäsentää, jos sinulla on kognitiivinen vamma, joten se ei ole suositeltavaa käyttää pituus-pohjainen tai jopa prosenttipohjainen arvo linja-korkeus, varsinkin jos käytät suhteellisia yksiköitä fontti-mitoitus.
mikä tuo meidät hetkeksi takaisin vasempaan esimerkkiin. Vaikka vasemmassa esimerkissä käytetään myös pituusperusteista arvorivin korkeusarvoa yhdessä pituusperusteisen kirjasinkoon kanssa, tavoitteenamme on tukea käyttäjiä, joiden on muutettava selaimen oletuskirjasinkokoa. Valitsemalla pituus-pohjainen arvot fontti-koko ja rivi-korkeus, että vasen esimerkki voi ratkaista pakatun riviväli ongelma, mutta ei ratkaise käyttäjän tarve näyttää tekstiä mukaan niiden henkilökohtaisen selaimen fontti koko-asetus, joten käyttämällä pituus-arvojen line-korkeus ei ole suositeltava lähestymistapa.

oikealla oleva esimerkki näyttää kuitenkin mukavan määrän riviväliä, koska siinä käytetään rivikorkeuden suhteellista arvoa eikä itseisarvoa. Lisäksi tämä arvo on unitless eikä pituus perustuu, mikä on suositeltava paras käytäntö linjan korkeus. Unitless line-height-arvo lasketaan jakamalla säiliön viivakorkeuden arvo pikseleinä kirjasinkoolla pikseleinä. Tässä tapauksessa meidän alkuperäinen fonttikoko on 16px ja alkuperäinen viivakorkeus arvo on 24px kuten esitetty esimerkissä vasemmalla. Kun jaat viivan korkeuden kirjasinkoolla 24px / 16px, tuloksena on 1,5, joka on unitless-arvo.

käyttämällä tätä unitless-arvoa oikeassa esimerkissä pituusperusteisen arvon sijaan säiliön riviväli skaalautuu suhteessa rem-pohjaiseen fonttikokoon, välttäen samalla CSS-periytymisongelmat. End effect on mukavampi lukukokemus käyttäjille, jotka haluavat zoomata sivulle ja säätää oletusselaimen fonttikokoa henkilökohtaisten mieltymystensä mukaan.
muista kuitenkin, että olemme edelleen 100%: n sivun zoomausasetuksessa, jossa selaimen kirjasinkoko on asetettu erittäin suureksi. Käyttäjät voivat myös joutua asettamaan sivunsa zoomauksen korkeammalle, kun selaimen kirjasinkoko on hyvin suuri. Jos käyttäjä esimerkiksi valitsee hyvin suuren selaimen kirjasinkoon ja asettaa sivun zoomauksen 200%: iin,

Tämä lisätty joustavuus voi luoda vielä mukavamman lukukokemuksen zoomattaessa.

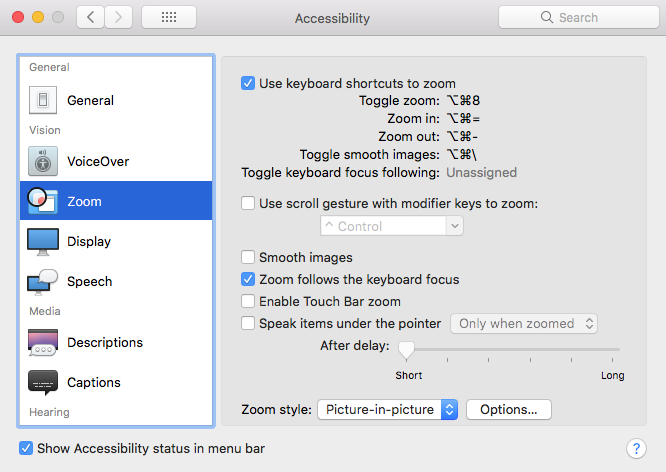
Jos käyttäjä sattuu käyttämään myös jotakin käyttöjärjestelmän esteettömyysasetuksista, kuten macOS Picture-in-Picture Zoom-ominaisuutta,

käyttämällä suhteellisia CSS-yksiköitä sen sijaan, että luotaisiin pelkästään pikseleihin, lukukokemus todella kasvaa heikkonäköisessä skenaariossa.

tämä lisäjoustavuus antaa kokemuksen hallinnan takaisin käyttäjälle, jonne se kuuluu.
Pikselikonversiotyökalut
Jos et ole aiemmin muuntanut pikseleitä suhteellisiksi yksiköiksi CSS: ssä, tässä muutamia hyviä työkaluja, joiden avulla pääset alkuun.
- tässä on Estelle Weylin a great px to rem conversion reference table.
- jos haluat verkkolaskimen, pxtoem on vankka työkalu.
- myös tämä jen Simmonsin YouTube-video Mozilla Firefox Font Editorista on erinomainen tapa oppia ja pelata suhteellisilla yksiköillä CSS: ssä.
kääriminen…
muista, että käyttäjät todella muuttavat asetuksiaan konepellin alla, ja meidän pitäisi säilyttää käyttäjien kontrolli omasta selailukokemuksestaan. Jos käytät suhteellisia CSS-yksiköitä typografia tyylejä, voit säilyttää uskollisuus ulkoasuja vaikuttamatta negatiivisesti käyttäjien tarpeisiin.
kiitokset
Twenty Four Accessibility — tiimille — Scott O ’ Haralle, Liz Davisille ja erityisesti Sarah Higleylle ja Carie Fisherille-toimituksellisesta osaamisesta!