perustajana aika on arvokkain resurssisi. Vaikka yksinkertainen verkkohaku johtaa sinut lukuisia ohjeita ja vinkkejä luoda täydellinen muotoilu, suodatus pois hyödyllistä sisältöä melua on vaikea tehtävä. Koettuaan tämän ensikäden, olemme luoneet kattavan mobiilisovelluksen suunnittelu opas, joka toimii ainoa suunnitelma tarvitset harjoittamisesta luoda tyrmäävä sovellus.
Sisällysluettelo
- Vaihe 1: Käyttäjätestauksen merkitys
- Vaihe 2: sovellusten suunnittelu ei ole soolotehtävä
- Vaihe 3: Ole tietoinen sovelluksen viimeisimmistä suunnittelusta ja kehityssuuntauksista
- Vaihe 4: suunnittelu käyttäjää ajatellen
- Vaihe 5: ymmärrä tiedettä ja sovella sitä
- Vaihe 6: sovelluksen sisäisen kokemuksen Täydellistäminen
- Vaihe 7: tulevaisuuden todiste suunnittelusi
vaihe 1: Käyttäjätestauksen merkitys sovelluksen suunnitteluprosessissa

ei ole mitään keinoa listata kaikkia mobiilisovellusten suunnitteluprosessin vaiheita mainitsematta käyttäjätestejä. Käyttäjätestaus on sovelluksen suunnitteluprosessin ydin. Emme yksinkertaisesti voi korostaa tätä seikkaa tarpeeksi. Käyttäjätestauksen aikana sovelluksen prototyyppi annetaan oikeille käyttäjille testattavaksi. Niiden palaute ja kipupisteet kirjataan ylös ja sen perusteella tehdään prototyypin seuraava iteraatio. Se on nopea ja halpa tapa testata sovelluksen suunnittelua ja toimivuutta, jotta suunnittelijat ja kehittäjät voivat edelleen parantaa niitä.
perustajana huomasin kantapään kautta, kuinka tärkeää on tehdä kunnollinen käyttäjätestaus jo varhain. Meillä oli idea varaussovelluksesta, joka yhdistää ihmiset lähimpään parturiin ja mahdollistaa ajanvarauksen. Hyppäsimme suoraan suunnittelemaan sovellusta, viimeistelemään suunnittelua, antamatta oikeille käyttäjille mahdollisuutta testata käyttöliittymäelementtejä. Kuukausien työn jälkeen sovellus lanseerattiin. Kaikki oletuksemme käyttäjän tarpeista särkyivät. Ihmiset suhtautuivat arvolupaukseen skeptisesti.
tämän tilanteen edessä aloitimme perusteellisen tutkintaprosessin. Teimme käyttäjäkyselyjä ja haastatteluja. Pyysimme ihmisiä kokeilemaan palvelua ja kirjasimme palautteen. Tulosten analysointi johti seuraavaan johtopäätökseen:
- useimmilla on jo ennestään menevä Parturi, johon he luottavat. He eivät halua kokeilla uusia yksilöitä.
- tässä tapauksessa sovellus vain lisäsi ylimääräistä vaivaa jo yksinkertaisessa prosessissa.
- käyttäjät varasivat ajan mieluummin parturilleen puhelun, tekstiviestin tai Whatsappin kautta sen sijaan, että olisivat tehneet sen sovelluksen kautta.
- vaikka käyttäjä löytäisi uuden parturin sovelluksen kautta, ei heidän tarvinnut enää käyttää sovellusta.
- käyttäjät eivät yksinkertaisesti maksa tästä palvelusta, varsinkaan kun ei ollut mitään keinoa estää kiertämistä.
nyt on helppo nähdä, ettei minun kohdallani ollut mitään todellista tuotemarkkinakelpoisuutta. Ennen kuin menin all-in kanssa app suunnitteluprosessin, mitä minun olisi pitänyt tehdä oli keskittyä nopeaan prototyyppien. Luodaan nopea prototyyppi, joka perustuu todistettuihin mobiilisovelluksen KÄYTTÖLIITTYMÄSUUNNITTELUOHJEISIIMME ja testataan sitä, toistaen sen nopeasti käyttäjäpalautteen perusteella. Usean iteroinnin jälkeen minulla olisi ollut tarpeeksi tietoa tehdäkseni tietoisen päätöksen ja säästääkseni siten aikaa, vaivaa ja sovellusten kehityskustannuksia.
on tärkeää seurata tätä prosessia sovellusta luotaessa tai rakennettaessa. Näin varmistetaan, että arvokasta aikaa ja resursseja ei tuhlata.

Vaihe 2: Sovellussuunnittelu ei ole soolotehtävä
onnistuneet mobiilisovellukset ovat monialaisen tiimin yhteisponnistuksen tulosta. Ihanteellinen tiimi koostuu tutkimukseen, graafiseen suunnitteluun, käyttöliittymään (UI), käyttäjäkokemukseen (UX), kehittämiseen ja markkinointiin liittyvistä resursseista. Perustajilla on usein kiusaus aloittaa sovelluksen suunnittelu itse. Tämä on lähes varma katastrofiresepti.

sijaintiin perustuvan parturivaraussovellukseni ”Herecutin” tapauksessa (se tuntui tuolloin siistiltä nimeltä), kohtasimme samanlaisen skenaarion. Koska minulla on hieman suunnittelu-ja kehityskokemusta, päätin olla tuhlaamatta arvokkaita resursseja palkkaamalla korkeasti koulutettuja henkilöitä mobiilisuunnitteluun. Kuten useimmat perustajat, olin hyvin tiukka rahaa ja tämä tuntui paras tapa bootstrap minun tapa uskomaton sovellus. Olisinpa silloin lukenut tällaisen täydellisen oppaan.
tuhlattuani pari kuukautta yrittäessäni tasapainottaa käynnistykseni työnkulkua, opin erittäin arvokkaan läksyn. Minun lähestymistapa samanaikaisesti työtä suunnittelu sekä kirjallisesti koodi oli johtanut umpikujaan eräänlainen. Sovelluksen suhteen ei tapahtunut merkittävää edistystä. Silloin aloin tajuta virheeni. Kun hallitsen käynnistykseni päivittäistä toimintaa ja tartun uusiin, odottamattomiin haasteisiin joka päivä, en voinut mitenkään löytää aikaa päästä ’vyöhykkeelle’ joko koodaamalla tai suunnittelemalla sovelluksen. Velvollisuuksieni laiminlyöminen perustajana ja keskittyminen koodiin tai suunnitteluun ei myöskään ollut viisasta.

Mentoreideni ohjaamana näin, että hyvien resurssien palkkaaminen sovelluksen suunnitteluun tuli itse asiassa kalliiksi sen sijaan, että olisin säästänyt rahaa. Meiltä loppui aika, eikä meillä ollut edes MVP: tä (Minimum Viable Product) näytettävänä. Jos halusin onnistua, minun oli nieltävä pilleri.
perustajilla on paljon lautasillaan ja sovelluksen suunnittelu itse samalla kun yrityksen kaikkien muiden osa-alueiden hallinta on lähes mahdotonta. Luota minuun, kun sanon tämän, säästä itsesi vaivalta ja hanki ammattilainen auttamaan sinua tässä tehtävässä.
perustajan paras lähestymistapa on palkata osaava tiimi. Ideaalitiimissä pitäisi olla ainakin UI/UX-suunnittelija, taustakehittäjä ja markkinointiresurssi. Tämä joukkue avulla voit saada raiteilleen ja luoda alkuperäisen version sovelluksen ottaa minimitoiminnot (kutsutaan myös MVP).
alla olevissa jaksoissa tutustutaan monimutkaiseen sovellusten suunnitteluprosessiin, johon kuuluu huolellinen suunnittelu ja toteutus.
Vaihe 3: Ole tietoinen viimeisimmistä sovellusten suunnittelu-ja kehitystrendeistä
tekniikan nopeaa kehitystä ei pysäytä mikään. Toisinaan on vaikea ymmärtää ja pysyä viimeisimpien tapahtumien tasalla. Näin kovaa kilpailua sovellusmarkkinoilla tulee suuri haaste sovellusten tekijöille. Se, ettei ole ajan tasalla trendeistä, voi tulla kalliiksi. Käyttäjillä on runsaasti vaihtoehtoja, joista valita, ja he menevät vain uusimmalla ja tehokkaimmalla ratkaisulla ongelmaansa.
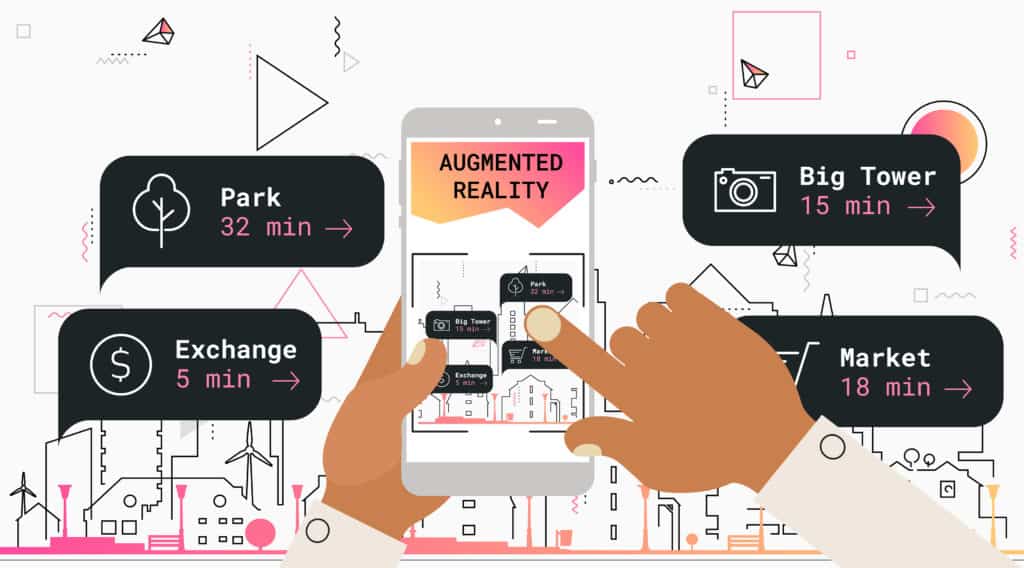
5G ei ole enää tulevaisuuden juttu. Käyttöönotto on jo alkanut. GSMA: n tekemän tutkimuksen mukaan vuoteen 2025 mennessä 5G-verkossa toimii noin 4 miljardia laitetta. Tämä osuus on yli 15 prosenttia koko maailman kokonaissummasta. 5G: n tulo on mobiilisovelluksille totaalinen käänteentekevä. Häikäisevän nopeilla nopeuksilla ja erittäin alhaisella latenssilla syntyy paljon tehokkaampia AR (Augmented Reality) – ja VR (Virtual Reality) – sovelluksia. On myös mahdollista huolehtia käyttötapauksista, jotka ovat mahdottomia nykyisellä LTE 4G-infrastruktuurilla.

Lisätty todellisuus on varmasti teknologia, jota sovelluskehittäjät voivat ihailla. Toisin kuin virtuaalitodellisuus, se ei tarvitse erikoistuneita laitteita, kuten VR-kuulokkeita. Nykyisissä matkapuhelimissa on erittäin tehokas laitteisto ja täydentävät ohjelmistot, jotta tämä tekniikka toimisi. Uusimpien mobiililaitteiden syvyystunnistuskameroiden avulla AR tekee ympäristöstä interaktiivisemman integroimalla virtuaaliesineitä ympäristöösi. Applen ARKit ja ARCore Androidille antavat kehittäjille mahdollisuuden luoda vankempia lisätyn todellisuuden sovelluksia. Vaikka mobiilipelit (kuten Pokemon Go) tulevat ensimmäisenä mieleen AR: ta ajatellessa, kuvitelkaa sen tarjoamat mahdollisuudet muilla aloilla. Interaktiivisia ostoksia sovelluksia, AR dating palvelut, matkailu Sovellukset, maisemointi, piirustus ja yhteistyö sovelluksia, urheilu, markkinointi, terveydenhuolto, koulutus, viestintä/etäneuvottelu ja tietojen visualisointi Sovellukset, vaikutus AR on loputon.
appien luojat yrittävät jatkuvasti keksiä tapoja tarjota asiakkaalle paras kokemus ja arvo, Koneoppiminen (ML) voi vain olla vastaus.
5G: n, AR: n ja ML: n kaltaiset innovaatiot avaavat aivan uuden väylän uusille jännittäville mobiilisovelluksille. Näiden uusimpien teknologioiden oikealla toteutuksella sovelluksestasi voi tulla seuraava iso asia!
nämä mullistavat teknologiat tarjoavat suunnittelijoille uusia haasteita. Heidän on nopeasti sopeuduttava ja omaksuttava muuttuvat ajat. Suunnittelu AI: n, ML: n ja AR: n sovelluksiin eroaa perinteisestä sovellussuunnittelusta. Esimerkiksi, harkita AI powered virtuaalinen avustajat (kuten Siri ja Alexa). He käyttävät luonnollisempaa, ääniliitäntää visuaalisten mallien sijaan vuorovaikutuksessa käyttäjän kanssa.
ei kestä kauaa, kun ar-sovelluksista (kuten älylaseista tai älyobjektiiveista) tulee yleinen näky. Nyt suunnittelu ei rajoitu vain mobiili näyttö. Suunnittelijoiden on pysyttävä edellä käyrä ja keksiä käyttäjäystävällinen käyttöliittymä tällaisia laitteita.

eleiden ohjaamilla holografisilla ja AR-sovelluksilla suunnittelijoiden on pohdittava, miten luoda eleitä, jotka ovat kulttuurisesti hyväksyttäviä maailmanlaajuiselle yleisölle. Toinen merkittävä käytettävyyteen liittyvä haaste on suunnitella niin, että aivot hyväksyvät ja prosessoivat helposti tämän uuden todellisuuden kohteita.
uusia suunnittelumalleja kehittyy palvelemaan näitä teknologioita. Suunnittelijoiden pitäisi pystyä saamaan elementit näkyviin luonnollisemmalla tavalla niin, että käyttäjä tuntee olonsa kotoisammaksi tämän uuden todellisuuden kanssa. Jotta voidaan luoda optimaalinen muotoilu AI -, ML-ja AR-sovelluksille, suunnittelijoiden on ymmärrettävä, miten nämä teknologiat toimivat ja oltava hieman luovia. Koska kyseessä on suhteellisen uusi alue, muotoilussa on paljon tilaa innovaatioille.
integrointi muihin sovelluksiin ja palveluihin
suunnittelu joustavalla lähestymistavalla ja sovelluksen hyödyntäminen integraatioissa on käyttäjälle erittäin hyödyllinen ominaisuus. Nykyään monet startupit ja yritykset käyttävät jo monia viestintä-ja tuottavuustyökaluja, kuten Slack, Trello ja Asana. Antamalla käyttäjille mahdollisuuden synkronoida ja integroida nämä palvelut voivat auttaa tarjoamaan maksimaalisen arvon käyttäjälle ja tehdä sovelluksestasi käyttäjäystävällisemmän.
eri laitetyypeille
Apple julkaisi vähän aikaa sitten uuden iPhone-mallistonsa, johon kuuluvat iPhone 11, 11 Pro ja 11 Pro Max. Ohjelmisto sai myös siistin päivityksen muodossa iOS 13, jossa iOS 14 on tarkoitus tulla ulos syksyllä. Näiden uusien laitteiden terävämpään ja terävämpään näyttöön räätälöity muotoilu erottuu paljon paremmin. Esimerkiksi mHealth-sovellus voi käyttää uutta, tehokkaampaa etukameraa yhdessä uusimman neural network powered A13 Bionic-sirun kanssa tehdäkseen tarkemman oireseurannan.
on uutinen sovelluksesta, joka käyttää sormenpään kuvaa diabeteksen toteamiseen. Se käyttää puhelimen kameraa ja taskulamppua huonon verenkierron tunnistamiseen. Jos tämä on mahdollista, kuvittele, mitä voit tehdä hyödyntämällä uusimpien laitteiden täyttä tehoa.

Applen ja Android-laitteiden suunnittelu vaatii syvää ymmärrystä iOS-ja Android-käyttöjärjestelmistä. Applen Human Interface Guidelines ja Googlen Material Design Guidelines voivat toimia loistavina alkajaisiksi. Esimerkiksi suunniteltaessa sovelluksen iOS, sinun täytyy käyttää välilehtipalkkia navigointiin sijaan navigointi laatikko Android-versio samasta sovelluksesta.
Apple käyttää laitteissaan kokoja kuten 1X, 2X ja 3x. Android, suunnittelijat joutuvat tekemään niiden malleja yhteensopiva 6 eri näytön kokoa. Taajuuksien alapäässä oleva LDPI mittaa 120dpi, sitä seuraavat MDPI, HDPI, XHDPI, XXHDPI ja XXXHDPI.
uusilla näyttökooilla, pidemmillä kuvasuhteilla (18:9), kehyksettömällä näytöllä ja lovella varustetulla muotoilulla sovellussuunnittelijoiden on jatkuvasti seurattava, miten heidän ehdottamansa muotoilu toimii uusimmissa laitteissa.
uusien laitteiden jatkuvan tulvan edessä suunnittelijoiden on pidettävä mallinsa reagoivana. Niiden pitäisi testata ja optimoida niiden malleja kunkin laitteen. Yksinkertainen rakenne, joka tarjoaa juuri oikeaa tietoa, on ratkaisevan tärkeää. Tunne yleisösi ja iteroi käyttöliittymän suunnittelu demografisen perusteella. Kiinnitä huomiota myös sovelluksen sisäiseen analytiikkaan käyttäjien turhautumiskohtien varalta ja ratkaise ne.
Step 4: Design with the User in mind

when designing your app, don ’ t Lane into adding more and more features. Käyttäjän asettaminen ensin on hyvä lähestymistapa käyttökelpoisen sovelluksen luomiseen, ja tämä vaihtelee rajusti olitpa rakentamassa chatbottia, kehittämässä marketplace-sovellusta tai kehittämässä kauppa-ja investointisovellusta. Kun ajatellaan loppukäyttäjää, aletaan ymmärtää, että sovelluksen pitäisi olla käytännöllinen ja helppokäyttöinen. Aloita kysymällä itseltäsi, Kuka on käyttäjäni? Mitkä ovat heidän ongelmansa ja miten voin ratkaista ne? Nyt yhdenmukaistaa ne liiketoiminnan tavoitteet sovelluksen. Kun sinulla on jotain, testaa se käyttäjän kanssa ja arvioi.
Killed by Google tarjoaa mielenkiintoisen listan Googlen sovelluksista ja palveluista, jotka on nyt lopetettu. Tässä luettelossa, löydät sovelluksen nimeltä Bump. Se oli periaatteessa iOS-ja Android-sovellus, jonka avulla käyttäjät voivat siirtää yhteystietoja, kuvia ja tietoja Internetin kautta muihin laitteisiin. Käyttäjät tekivät tämän kolauttamalla puhelimensa fyysisesti yhteen. Kun puhelimet törmättiin, jokaiselle laitteelle ilmestyi näyttö tiedostojen vahvistamiseksi ja valitsemiseksi. Vaikka takaisin 2011, tietojen siirtäminen muihin laitteisiin oli suuri käyttäjän tarve ja tämä sovellus tarjosi hyvän ratkaisun, ajat ovat muuttuneet.
Bump Technologiesin toimitusjohtajan David Liebin sanoin: ”seuraavan sukupolven mobiilisovellukset ratkaisevat ongelmat tavalla, jota käyttäjän, asiakkaan, ei tarvitse edes ajatella.”Hän jatkaa,” Mobile mahdollistaa kaikki nämä sovellukset tavallaan kääntää, ja sen sijaan, että kerron sovelluksen, mitä haluan sen tehdä, sovellus ehdottaa minulle, Hei, saatat haluta lähteä kokoukseen alas lopussa nauhat, koska siellä on paljon liikennettä.”
alan uusimpien trendien tiedostaminen auttaa myös luomaan jotain sellaista, joka tarjoaa käyttäjälle maksimaalista arvoa. Nyt kun ajattelen sitä, trendi on läsnä, koska laaja käyttäjien hyväksyntä loppujen lopuksi.

nykyään käyttäjät vain suosivat sovelluksia, jotka suorittavat vaaditut toimet taustalla sen sijaan, että he ponnistelisivat napin painalluksella tai kävisivät läpi koko tylsän virtauksen. Tällöin käyttäjä ei halua tehdä puhelimestaan tietojen siirtämistä muille laitteille, se vain ”tapahtuu”.
käyttäjäkeskeisen suunnittelun päätavoitteena on vähentää käyttäjän vaivaa. Sovelluksen pitäisi minimoida tarve kirjoittaa. Rekisteröityminen on merkittävä drop-off piste käyttäjille. Vain tarjota joitakin toimintoja käyttäjälle valvomatta rekisteröintiä. Freemium-malli on tehnyt ihmeitä sovelluskehittäjille juuri tästä syystä.
sovelluksellasi pitäisi olla vähimmäisoikeusvaatimukset ja jotta asiat sujuisivat käyttäjälle paremmin, täytä sähköpostisi automaattisesti app Storesta (tarvittaessa).
sovellusten saavutettavuus
sovelluksen saattaminen laajemman yleisön saataville on välttämätöntä. Sinun pitäisi ottaa huomioon vammaiset kun luot suunnittelu. Niinkin yksinkertainen asia kuin kuvatekstin lisääminen videoon voi lisätä videon sitoutumista jopa 500%.

tilastojen mukaan noin 15% maailman väestöstä elää jonkinlaisen vammaisuuden kanssa. W3C tai World Wide Web Consortium on kansainvälinen yhteisö, joka kehittää web-standardeja. Heidän verkkosisällön Saavutettavuusohjeensa (WCAG 2.0) esitetään verkkosisällön saavutettavuusohjeet ja parhaat käytännöt. Tämä asiakirja osoittaa, miten nämä säännöt pätevät mobiilin saavutettavuuteen.
Apple on jatkuvasti yrittänyt patistaa sovelluskehittäjiä tekemään sovelluksistaan helpommin lähestyttäviä kaikenlaisille yleisöille. Dynaaminen teksti on yksi ehdotetuista käytännöistä tähän suuntaan.
nyt kun olet tietoinen sovellusten esteettömyyden ja käyttäjäkeskeisen lähestymistavan tärkeydestä suunnittelussa, käytä tätä tietoa suunnittelusi täydellistämiseen. Sovellus tulisi räätälöidä hienosti käyttäjän tarpeiden mukaan. Tee siitä mahdollisimman käyttäjäystävällinen testaamalla muotoilua oikeiden käyttäjien kanssa ja parantamalla sitä palautteen perusteella.
Vaihe 5: ymmärrä tiedettä ja sovella sitä
sovellusten suunnittelu on kehittynyt hyvin nopeasti. Haluamme jatkuvasti muistuttaa lukijoitamme siitä, että suuri app design tuo lisäarvoa käyttäjälle. Se on suunniteltu kasvua varten ja perustuu muuhunkin kuin riemukkaisiin väreihin ja animaatioihin. Sukellus todelliseen tieteeseen ja sen ymmärtäminen, miten voit parantaa suunnitteluasi, on äärimmäisen tärkeää.
Tell me more
Tämä vaihe tarjoaa suuren käsityksen sovellussuunnittelun tieteestä ja siitä, miten sitä käytetään näyttävien tulosten tuottamiseen. Muuten, toivottavasti huomasit, että sovelluksen suunnittelun vaiheet kuvaamme meidän mobile app design guide on numeroitu vain mukavuutta eikä tilattu tärkeyden.
UX-periaatteiden merkitys
perustajana User Experience (UX) – designia ei voi kaihtaa. Don Norman keksi termin UX 1990-luvun alussa. tällä alalla on tehty niin paljon tutkimusta, että joskus on vaikea pysyä perässä. Voit jopa suorittaa koko erikoisammattitutkinnon käyttäjäkokemuksen suunnittelussa. Tässä annamme sinulle kolme must know-periaatetta, jotka muodostavat UX-suunnittelun ytimen.

Hickin laki
Mitä enemmän valintoja käyttäjälle antaa, sitä enemmän aikaa kuluu kyseisen päätöksen tekemiseen.
Parkinsonin laki
tässä laissa sanotaan, että ”jos odotat viimeiseen minuuttiin asti, se kestää vain minuutin” tai toisin sanoen ”mitä kauemmin annat tehtävän, sitä kauemmin se kestää”. Sovellussuunnittelun yhteydessä tietää, että käyttäjillä ei ole paljon aikaa tehtävän suorittamiseen. Sinun on varmistettava, että sovelluksen ohjeet ja toimet ovat mielekkäitä ja nopeita. Tämä periaate soveltuu helposti sovelluksen rekisteröitymis-tai käyttöönottokokemukseen.
KISS Principle (Keep It Simple Stupid)
tarpeetonta monimutkaisuutta ja ominaisuuksia tulee välttää. Sovellus toimii parhaiten, jos se pidetään yksinkertaisena ja se pysyy uskollisena sen ydinominaisuudelle.
esimerkiksi terveydenhoitosovelluksemme ”TYGON Lyte”. Siinä on kolme pääominaisuutta: terapia, tunnistus ja puhdistus, mutta UX-tiimimme tunnisti valohoidon keskeiseksi arvolupaukseksi. Tämän oivalluksen pohjalta syntyi käytännönläheinen ja yksinkertainen Kotisivu, joka keskittyi tiukasti valohoitoon.
Jos haluat lisätietoja UX: stä, voit tutustua tähän melko kätevään sivustoon, Laws of UX.
johdonmukainen brändäys
Tämä kohta on melko ilmeinen. Mainitsemme sen ainoana tarkoituksena korostaa, kuinka keskeinen se on pitää mallit sovelluksen yhdenmukainen sen web vastine. Kuvakkeiden, grafiikan, typografian ja pienimpienkin yksityiskohtien on oltava täysin linjassa keskenään.
väriteoria
väripsykologian ymmärtämiseksi on katsottava väripyörää. Se voidaan jakaa kahteen erilliseen puoliskoon. Lämpimät värit ovat tykkää keltainen, oranssi ja punainen. Sinistä, vihreää ja vastaavia värejä kutsutaan viileiksi väreiksi.

komplementtivärit sijaitsevat pyörän vastakkaisilla puolilla, esimerkiksi sininen on oranssin vastakohta. Sinun on huomannut, että monet suositut sovellukset ja logot hyödyntävät näitä vastakkaisia väriyhdistelmiä, koska ne auttavat asioita erottumaan.
aiemmin keskustelimme esteettömyyden tärkeydestä, se pitää mielessä, välttää liian monen vihreän ja punaisen väriyhdistelmän käyttöä, koska se on yleisimmin raportoitu pari, joka aiheuttaa ongelmia värisokeille. Mielenkiintoinen fakta, Facebook on sininen, koska Mark Zuckerberg on vihreä-punainen värisokea ja hän näkee sinisen parhaiten.

on myös täydellinen markkinointiohje siitä, millaisen tunnereaktion tietyt värit saavat aikaan. Keltaiseen liittyy nuorekkuus ja optimismi. Sitä voidaan käyttää houkutella huomiota satunnaisen käyttäjän ostaa jotain. Sinisiin liittyy luottamus ja turvallisuus. Pankit sekä eri yritysten sovellukset käyttävät usein sinistä juuri tästä syystä. Se sopii myös terveydenhuollon sovellusten suunnitteluun ja kehittämiseen. Vastaavasti vihreä yhdistetään useimmiten talous-ja hyvinvointisovelluksiin. Sen tiedetään olevan rentouttava väri silmille. Luksustuotteisiin tai-palveluihin liittyvät sovellukset käyttävät usein mustaa sen tyylikkään ja voimakkaan luonteen vuoksi.

väriteorian mukaan tärkeän sisällön tulisi olla suuressa kontrastissa. Vaikka tämä tekee siitä erottuvampi, overdoing se koko sovelluksen voi aiheuttaa rasitusta käyttäjälle. Toisaalta, matala kontrasti tekniikat ovat suunnittelija suosikki, koska ne tekevät joitakin kauniita asetteluja. Yritä löytää makea sekoitus luettavuuden (korkea kontrasti) ja houkuttelevuuden (matala kontrasti) välillä.
ei käy kiistäminen, kuinka tärkeää värien oikea käyttö on. Pysyen uskollisena visiolleen löytää ja laajentaa tietoa ihmiskunnan hyödyksi, NASA on tehnyt melkoisesti tutkimusta aiheesta värien käyttö. He jopa tarjoavat ilmaiseksi verkossa resursseja yleisölle hyötyä niiden tutkimusta.
napin väriin keskittyminen voi tuntua joistakuista vähäpätöiseltä. Itse asiassa on todistettu, että käyttäjätestaus ja call-to-action-painikkeen värin täydellistäminen johtaa huomattavaan piikkiin muunnoksissa.
minimoi kognitiivinen kuormitus
kognitiivisen psykologian periaatteet ovat perustellusti löytäneet paikkansa suunnitteluprosessissa. Kognitiivisen kuormituksen eli tehtävän suorittamiseen vaadittavan työmäärän vähentäminen voi tehdä ihmeitä tehdessään sovelluksesta jotain, mitä käyttäjät rakastavat.

luontainen kognitiivinen kuormitus on energiaa, jota tarvitaan uuden tiedon omaksumiseen samalla kun tiedetään, mitä tehtävää suorittaa. Käyttäjälle tulisi esimerkiksi antaa ohjeet selkeästi ja lyhyesti. CTA: n (call-to-action) pitäisi olla samalla sivulla, eikä käyttäjän pitäisi joutua navigoimaan näyttöjen välillä tehdäkseen päätöksen.
ulkopuolista kognitiivista kuormitusta tulee pienentää suunnittelussa. Tämä on kaikkea, mikä ei liity käsillä olevaan tehtävään ja kuluttaa henkisiä voimavaroja. Yleensä se on seurausta huonosta suunnittelusta, kuten väärin sijoitetuista fonteista, sisällön ylikuormituksesta tai sopimattomien värien käytöstä.
vähentää kognitiivista kuormitusta, välttää visuaalista sotkua ja tehdä suunnittelusta yksinkertaista. Ihmisaivot omaksuvat nopeasti kaavoja ja kuvioita, jotka ne jo tietävät. Siksi useimmissa sovelluksissa näemme lähes saman kaavan yleisesti käytetyille ominaisuuksille, kuten rekisteröitymiselle.
Vaihe 6: sovelluksen sisäisen kokemuksen Täydellistäminen
tyhjän tilan suunnittelu
ensimmäisen vuorovaikutuksen sovelluksen kanssa pitäisi tehdä käyttäjille mukavaksi ja tarjota heille vilaus tulevasta. Tämä on, jos harkiten muotoiltu on-boarding kokemus tulee.

suunnittelijat keskittyvät paljon sovelluksen täytettyyn tai asutettuun suunnitteluun ja laiminlyövät usein uuden käyttäjän kohtaaman sovelluksen alastoman, alkuperäisen suunnittelun. On olemassa useita tapoja tehdä tästä tyhjästä tilasta mielekkäämpi. Opastettu kierros sovelluksessa voi olla käyttäjälle loistava paikka aloittaa. Joissakin muissa tapauksissa, tarjoaa muokattavissa näyte merkintä (kuten nuken kohde sähköisen kaupankäynnin sovellus) voi osoittautua melko kätevä käyttäjälle.
aiemmin saimme tietää sisäisen kognitiivisen kuormituksen periaatteesta. Tämä periaate huomioon ottaen käyttäjälle tarjotun tervetuliaislapun tulisi olla lyhyt ja tarjota hyvin sijoitettu Soitto-to-action.
yhden käden navigointi tai peukaloystävällinen asettelu
harkitse jonkin aikaa yhden käden navigointia, kun käyt läpi mobiilisovellusten suunnitteluprosessin vaiheita. Aseta toiminnalliset elementit näytön alueille, joihin peukalo luonnollisesti yltää. Hanakohteiden tulee olla riittävän suuria, jotta niiden salakuuntelu on helppoa. Älä aseta eri hanakohteita kovin lähelle toisiaan.
käytä aina oikeaa väliä. Hanapinta-alan suositeltava koko on 7-10 mm. näytön yläreuna on vaikeasti tavoitettava alue ja isompien näyttöjen tapauksessa se vaatii otteen vaihtamista. Sijainti tuhoisia toimia, kuten poistaminen paikoissa, jotka ovat vaikeasti saavutettavissa niin, että vaara vahingossa käyttää sitä on lievennetty.
oikea navigointi ja visuaalinen hierarkia
hyvä suunnittelu varmistaa, että sovelluksen kautta navigoiminen on mahdollisimman kivutonta. Käyttäjillä on luontainen taipumus muistaa sarjan ensimmäinen ja viimeinen kohde. Tätä ilmiötä kutsutaan Sarjapaikkavaikutukseksi. Tutkimusten mukaan takaisinkutsukykyyn vaikuttaa jonkin alkuaineen asema sarjassa. Ihmisaivojen on vaikea muistaa alkuaineita kesken sarjan.
tästä syystä uusimmat mallit suosivat yläpalkin navigointia tai alapalkin navigointia hampurilaisten valikoiden sijaan. Tärkeimmät kohteet on sijoitettu navigointipalkin oikealle tai vasemmalle.
selkeä visuaalinen hierarkia on myös erittäin tärkeää. Visuaalisella hierarkialla tarkoitetaan näytöllä olevien elementtien kokoa. Yleensä tärkeämmille elementeille annetaan enemmän painoarvoa.
Vaihe 7: Tulevaisuudentodiste suunnitelmasi
muutos on jatkuva ja kiistaton. Tee suunnittelustasi riittävän joustava, jotta voit ottaa huomioon uudet muutokset, vaikka se merkitsisi marginaalista lisäystä ensimmäisiin sovelluskehityskustannuksiin. Sen olisi myös pysyttävä merkityksellisenä ja tarjottava edelleen arvoa käyttäjälle. Tämä pätee mukautetun sovelluskehitysprosessi yleensä, oli se idea, suunnittelu-tai kehitysvaihe.
sisällön merkitys
sovelluksessa käytetyillä sanoilla on valtava vaikutus. Käytä helposti ymmärrettäviä sanoja ja vältä turhaa tietoa. Paras järjestys ja rakenne on se, joka on helppo lukea käyttäjälle.

Typografia on myös yksi muotoilun voimakkaimmista elementeistä. Se voi tehdä sovelluksesta käyttäjäystävällisemmän ja helppokäyttöisemmän. Aivan äskettäin, aloin käyttää tätä pilvipohjaista muistiinpanosovellusta nimeltä ’Bear’. Se on saatavilla vain Applen laitteille (iPhone, iPad ja Mac). Rakastuin tähän sovellukseen ensisilmäyksellä. Hylkäsin natiivi notes app Apple ja täysin siirtynyt Bear. Mikä sai minut reagoimaan niin voimakkaasti? Se oli silkkaa yksinkertaisuus ja kaunis typografia sovelluksen! Suunnittelijat ovat onnistuneet esittämään tehokkaita ominaisuuksia sovelluksen niin luonnollinen ja yksinkertainen tapa, että käyttäjät yksinkertaisesti nauttia käyttää sitä.
vältä muiden mallien kopioimista
olemassa olevaa mallia ei yksinkertaisesti kannata yrittää kopioida. Voit varmasti ottaa inspiraatiota parhaista parhaista, mutta kopiointi on iso ei. Jokainen sovellus on ainutlaatuinen omalla tavallaan. Vain sinä tiedät kohdentamasi käyttötapauksen ja sen arvon, jonka haluat antaa. Muut mallit eivät riitä tarjoamaan, että arvo käyttäjälle kuin haluat. Lopulta, palkkiot luoda erillinen muotoilu sovelluksen kannattaa kaikki aika ja resurssit, jotka menevät siihen.
Don ’ t be afraid to innovate

Mobile App Design Process + You
Congratulations! olet nyt varustettu tietoa luoda ylimääräinen muotoilu app. Olet askeleen lähempänä sovelluksen, että haluat.
pidä mielessä, että suunnittelu on avoin kenttä. Vaikka olemme listanneet joitakin periaatteita ja parhaita käytäntöjä, parhaat mallit eivät välttämättä aina sovella niitä kaikkia. Applen ja Googlen mobiilisovellusten suunnitteluohjeet ovat käytännöllisiä vain jossain määrin. Usein ainutlaatuisen käyttötapauksen ratkaiseminen johtaa raikkaaseen ja innovatiiviseen suunnitteluun. Älä koskaan pelkää kokeilla uusia asioita, koska ei ole tietoa, mitä ihana tuote saatat päätyä luomaan.
samaan aikaan, kun suunnittelemme sovelluksen, jonka olemme hahmotelleet tässä kattavassa oppaassa, vältät yleisimmät käyttöliittymät ja koet sudenkuopat.
Tarvitsetko apua unelmiesi sovelluksen suunnittelussa? Olemme sovelluskehittäjiä NYC, LA, Miami, ja tiimimme on täällä auttaa sinua. Ota meihin yhteyttä.
FAQ
mitkä ovat ratkaisevat mobiilisovellusten suunnitteluvaiheet?
käyttäjätestaus, kehitystiimin palautteen saaminen, esteettömyyden suunnittelu, monien näyttöjen suunnittelu.
Voinko käyttää samaa sovellussuunnittelua iOS: lle ja Androidille?
suosittelemme pitäytymään Applen ja Googlen UX-ohjeissa, ja ne eroavat toisistaan. Ihmiset ovat tottuneet tiettyihin kokemuksiin molemmilla alustoilla, mikä edellyttää hieman erilaisten mallien käyttämistä.
mitä palvelua suosittelet käyttämään käyttäjätestaukseen?
Usertesting.com
mitä muita neuvoja sinulla on sovelluksen sisäisen kokemuksen hiomiseen?
varmista, että tarjoat käyttäjille yhtenäisen kokemuksen. Tämä sisältää kiinni käyttöjärjestelmän tyypillisiä eleitä menossa edelliseen näyttöön, jne.
Etsitkö apua sovellukseesi?
ennätysajassa tuotteella, joka on asetettu voittajaksi.
ajoittaa konsultaation
 strategia
strategia
 Design
Design
 Development
Development
Neuvotteluaikataulu
Jaa via: