Jasmine on suosituin JS-kirjasto yksikkötestaussovelluksiin. Tässä opetusohjelma, suunniteltu aloittelijoille, esittelemme sinulle nopean ja täydellisen oppaan testaus Jasmine.
tutustut Jasmineen, joka on JavaScriptin suosittu käyttäytymisohjeistus. Näemme myös yksinkertaisen käytännön esimerkin yksikkötestien kirjoittamisesta Jasminella, jonka avulla voit helposti tarkistaa koodisi virheet.
pähkinänkuoressa nähdään, miten testisviittejä, spesifikaatioita ja odotuksia kirjoitetaan ja miten niihin sovelletaan sisäänrakennettuja Jasmine matchereita tai rakennetaan omia mukautettuja matchereita
näemme myös, miten voit ryhmitellä sviittejä, jotta voit järjestää testisi monimutkaisempia koodipohjia varten.
Introducing Jasmine
Jasmine on erittäin suosittu JavaScript behaviour-driven development (BDD: ssä kirjoitetaan testejä ennen varsinaisen koodin kirjoittamista) framework for unit testing JavaScript applications. Se tarjoaa apuohjelmia, joita voidaan käyttää sekä synkronisen että asynkronisen koodin automaattisten testien suorittamiseen.
Jasminessa on monia piirteitä, kuten:
- se on nopea ja sillä on matalat yläpuoliset ja ulkoiset riippuvuudet puuttuvat.
- se on paristot sisältävä kirjasto ja tarjoaa kaiken mitä tarvitset koodin testaamiseen.
- se on saatavilla sekä solmulle että selaimelle.
- sitä voidaan käyttää muiden kielten kuten Pythonin ja Rubyn kanssa.
- se ei vaadi Domia.
- se tarjoaa puhtaan ja helposti ymmärrettävän syntaksin sekä myös rikkaan ja suoraviivaisen API: n.
- Voimme käyttää luonnollista kieltä kuvaamaan testejä ja odotettuja tuloksia.
Jasmine on avoimen lähdekoodin työkalu, joka on saatavilla sallivalla MIT-lisenssillä. Tätä kirjoitettaessa uusin merkittävä versio on Jasmine 3.0, joka tarjoaa uusia ominaisuuksia ja joitakin rikkovia muutoksia. Jasminen 2.99-julkaisu tarjoaa erilaisia deprecation-varoituksia sviiteille, joilla on erilainen käyttäytyminen versiossa 3.0, mikä tekee kehittäjille helpoksi siirtyä uuteen versioon.
voit lukea uusista ominaisuuksista ja murretuista muutoksista tästä dokumentista.
jasmiinin käyttö
voit käyttää jasmiinia monin eri tavoin:
- vanhaan tapaan sisällyttämällä sekä Jasmiiniydin että testitiedostot käyttäen
<script> tag, - Cli-työkaluna solmua käyttäen.js,
- kirjastona solmussa.js,
- osana gulpin kaltaista rakennusjärjestelmää.js tai Grunt.js Grunt-contrib-jasmine ja gulp-jasmine-selain
voit käyttää Jasminea myös Python-koodin testaamiseen jasmine-py: llä, joka voidaan asentaa Pypistä pip install jasmine – komennolla. Tämä paketti sisältää sekä WWW-palvelimen, joka palvelee ja suorittaa Jasmine suite projektillesi, että Cli-komentosarjan testien ja jatkuvien integraatioiden suorittamista varten.
Jasmine on myös saatavilla Ruby-projekteihin jasmine-Gemin kautta, joka voidaan asentaa lisäämällä gem 'jasmine' Gemfileeseesi ja ajamalla bundle install. Se sisältää palvelimen tarjoilu-ja ajokokeita varten, CLI-komentosarjan sekä generaattorit Ruby On Rails-projekteille.
nyt keskitytään Jasminen käyttöön Javascriptillä:
itsenäisellä Jasminella
Aloita lataamalla Jasminen uusin versio julkaisusivulta.

sitten vain puretaan zip-tiedosto, mieluiten testattavan projektin kansion sisälle.
kansio sisältää joukon oletustiedostoja ja kansioita:
/src: sisältää testattavat lähdetiedostot. Tämä voidaan joko poistaa, jos sinulla on jo projektisi Kansion asetukset, tai sitä voidaan käyttää myös silloin, kun se on tarkoituksenmukaista lähdekoodisi hostaamiseksi.
/lib: sisältää keskeiset Jasmine-tiedostot.
/spec: sisältää testit, jotka aiot kirjoittaa.
SpecRunner.html: tätä tiedostoa käytetään testijuoksijana. Suoritat tiedot yksinkertaisesti käynnistää tämän tiedoston.
Tämä on oletusarvon SpecRunner.html tiedosto:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Jasmine Spec Runner v3.2.1</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine-3.2.1/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine-3.2.1/jasmine.css"> <script src="lib/jasmine-3.2.1/jasmine.js"></script> <script src="lib/jasmine-3.2.1/jasmine-html.js"></script> <script src="lib/jasmine-3.2.1/boot.js"></script> <!-- include source files here... --> <script src="src/Player.js"></script> <script src="src/Song.js"></script> <!-- include spec files here... --> <script src="spec/SpecHelper.js"></script> <script src="spec/PlayerSpec.js"></script></head><body></body></html>muista, että /src ja /spec kansiot sisältää todellinen lähde ja testitiedostot.
Jasminen käyttäminen kirjastona
voit käyttää Jasminea myös kirjastona projektissasi. Esimerkiksi seuraava koodi tuo ja suorittaa Jasminen:
var Jasmine = require('jasmine');var jasmine = new Jasmine();jasmine.loadConfigFile('spec/support/jasmine.json');jasmine.execute();ensin vaadimme/tuomme Jasminen ja käytämme loadConfigFile() menetelmää ladataksemme spec/support/jasmine.json path sitten lopuksi suoritamme Jasminen.
käyttämällä jasmiinia CLI: n kautta
voit käyttää myös jasmiinia CLI: stä, jonka avulla voit helposti tehdä Jasmiinitestejä ja oletusarvoisesti tulostaa tulokset terminaaliin.
noudatamme tätä lähestymistapaa tehdäksemme esimerkkitestit tässä oppaassa, joten tee ensin seuraava komento Jasminen asentamiseksi maailmanlaajuisesti:
npm install -g jasminesaatat joutua suorittamaan sudon npm-pakettien asentamiseksi maailmanlaajuisesti riippuen npm-asetuksestasi.
nyt luo projektillesi kansio ja navigoi sen sisällä:
$ mkdir jasmine-project $ cd jasmine-projectsuorita seuraava komento alustaaksesi projektisi Jasminelle:
Tämä komento luo yksinkertaisesti spec-kansion ja JSON-asetustiedoston. Tämä on dir command:
.└── spec └── support └── jasmine.json2 directories, 1 fileTämä on default jasmine.json file:
{ "spec_dir": "spec", "spec_files": pec.js" ], "helpers": , "stopSpecOnExpectationFailure": false, "random": true}-
spec_dir: määrittää, mistä Jasmine etsii testitiedostoja. -
spec_files: määrittää testitiedostojen kuviot, oletuksena kaikki JS-tiedostot, jotka päättyvät Spec-tai spec-merkkijonoihin. -
helpers: määrittää, mistä Jasmine etsii auttajatiedostoja. Helper-tiedostot suoritetaan ennen silmälasit ja voidaan määrittää mukautettuja matchers. -
stopSpecOnExpectationFailure: kun tosi asetetaan, se pysäyttää välittömästi odotuksen ensimmäisen epäonnistumisen spektrin (voidaan käyttää CLI-optiona--stop-on-failure). -
random: asetettaessa tosi Jasmine suorittaa testitapaukset pseudo-satunnaisesti (voidaan käyttää CLI-optiona kautta--random).
spec_files ja -ryhmät voivat myös sisältää Glob-kuvioita (node-glob-paketin ansiosta) tiedostopolkujen määrittämiseen, joita yleensä käytetään tiedostojoukon määrittämiseen työskennellessäsi Bashissa (esim. ls *.js).
Jos et käytä jasmine.json asetustiedoston oletussijaintia, sinun tarvitsee vain määrittää mukautettu sijainti jasmine --config – valinnalla.
Lisää CLI-vaihtoehtoja löytyy virallisista dokumenteista.
Understanding Jasmine
tässä osiossa tutustutaan Jasmine-testauksen peruselementteihin, kuten sviitteihin, spekseihin, odotuksiin, matchereihin ja vakoojiin jne.
suorita projektisi kansiossa seuraava komento uuden Solmumoduulin alustamiseksi:
Tämä Luo package.json tiedosto, jossa on oletustiedot:
{ "name": "jasmine-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": , "author": "", "license": "ISC"}seuraava, Luo index.js tiedosto ja lisää seuraava koodi:
function fibonacci(n){ if (n === 1) { return ; } else { var s = fibonacci(n - 1); s.push(s + s); return s; }}function isPrime(num){ for (let i = 2; i < num; i++) if (num % i === 0) return false; return num !== 1 && num !== 0;}function isEven(n) { return n % 2 == 0;}function isOdd(n) { return Math.abs(n % 2) == 1;}function toLowerCase(str){ return str.toLowerCase();}function toUpperCase(str){ return str.toUpperCase();}function contains(str, substring, fromIndex){ return str.indexOf(substring, fromIndex) !== -1;}function repeat(str, n){ return (new Array(n + 1)).join(str);}module.exports = { fibonacci: fibonacci, isPrime: isPrime, isEven: isEven, isOdd: isOdd, toLowerCase: toLowerCase, toUpperCase: toUpperCase, contains: contains, repeat: repeat};Suites
a suite Group a set of specs or test cases. Sitä käytetään testaamaan tietyn käyttäytymisen JavaScript koodi, joka on yleensä kapseloitu objekti / luokka tai toiminto. Se on luotu Jasmine global-funktiolla describe(), joka ottaa kaksi parametria, testisarjan nimen ja funktion, joka toteuttaa testisarjan varsinaisen koodin.
aloitetaan luomalla ensimmäinen testisarjamme. spec kansio LuoMyJSUtilitiesSpec.js tiedosto ja lisää:
describe("MyJSUtilities", function() { /* ... */ });MyJSUtilities on tämän huipputason testisarjan nimi.
miten ryhmitellä ja pesiä sviittejä
jotta voimme paremmin järjestää ja kuvailla tarkasti testisarjamme, voimme pesiä sviittejä ylätason sviittiin. Esimerkiksi lisätään kaksi sviittiä MyJSUtilities-sviittiin:
describe("String Utils", function() { /*...*/});describe("Math Utils", function() { /*...*/});lisätään myös kaksi sisäkkäistä sviittiä:
describe("Basic Math Utils", function() { /* ... */ }); describe("Advanced Math Utils", function() { /* ... */ });ryhmitämme aiheeseen liittyvät testit merkkijonojen Utilien, Perusmatematiikan Utilien ja edistyneiden Matikan Utilien testeiksi ja peitämme ne yläosan sisään-tasokoe myjsutilities. Tämä säveltää tiedot kuin puita samanlainen rakenne kansioita.
pesimärakenne näkyy raportissa, mikä helpottaa epäonnistuneiden testien löytämistä.
miten jättää Sviitit pois
voit tilapäisesti poistaa sviitin käytöstä xdescribe() – funktiolla. Siinä on sama allekirjoitus (parametrit) kuin describe() – funktiossa, mikä tarkoittaa, että voit nopeasti poistaa olemassa olevat sviittisi käytöstä yksinkertaisesti lisäämällä x funktioon.
Specs within an xdescribe() funktio merkitään vireillä eikä sitä suoriteta raportissa.
silmälasit
spec ilmoittaa testisarjaan kuuluvan testitapauksen. Tämä tapahtuu kutsumalla Jasminen globaalia funktiota it(), joka ottaa kaksi parametria, spec: n nimen (joka kuvaa testattavaa logiikkaa) ja funktion, joka toteuttaa varsinaisen testitapauksen.
spektri voi sisältää yhden tai useamman odotuksen. Jokainen odotus on yksinkertaisesti väite, joka voi palata joko true tai false. Jotta spec läpäisisi, kaikkien siihen kuuluvien odotusten on oltava true muuten spec epäonnistuu.
Inside our String Utils suite, add these specs:
describe("String Utils", function() { it("should be able to lower case a string",function() { /*...*/ }); it("should be able to upper case a string",function() { /*...*/ }); it("should be able to confirm if a string contains a substring",function() { /*...*/ }); it("should be able repeat a string multiple times",function() { /*...*/ });});Inside our Basic Math Utils suite let ’s add some specs:
describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { /*...*/ }); it("should be able to tell if a number is odd",function() { /*...*/ }); });for the Advanced Math Utils, let ’ s add the specs:
describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { /*...*/ }); it("should be able to calculate the fibonacci of a number",function() { /*...*/ }); });miten jättää pois TEKNISET TIEDOT
aivan kuten suites, voit myös sulkea pois yksittäiset tiedot käyttämällä xit() funktiota, joka tilapäisesti poistaa käytöstä it() spec ja merkitsee spec: n vireillä olevaksi.
odotukset
odotukset luodaan käyttämällä expect() funktiota, joka ottaa arvon, jota kutsutaan aktuaaliseksi (tämä voi olla arvoja, lausekkeita, muuttujia, funktioita tai olioita jne.). Odotukset säveltää spec ja niitä käytetään yhdessä matcher toiminnot (kautta ketjuttamalla) määritellä, mitä kehittäjä odottaa tietyn yksikön koodin suorittaa.
matriisifunktio vertaa todellista arvoa (joka on siirretty expect() funktio, johon se on ketjutettu) ja odotusarvoa (joka on suoraan siirretty parametrina kypsyttäjälle) ja palauttaa joko true tai false joka joko läpäisee tai epäonnistuu spec: ssä.
voit ketjuttaa expect() – funktion usealla matcherilla. Kumotaksesi / kääntääksesi boolean tuloksen mistä tahansa kypsyttäjästä, voit käyttää not hakusanaa ennen kuin kutsut kypsyttäjää.
toteutetaanpa esimerkkimme speksit. Toistaiseksi käytämme expect() kanssa nothing() matcher, joka on osa sisäänrakennettuja matchereita, jotka näemme hieman myöhemmin. Tämä läpäisee kaikki tiedot, koska emme odota mitään tässä vaiheessa.
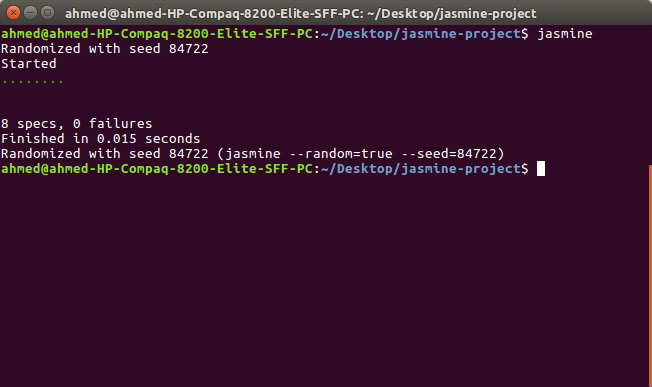
describe("MyJSUtilities", function() {describe(">String Utils", function() { it("should be able to lower case a string",function() { expect().nothing(); }); it("should be able to upper case a string",function() { expect().nothing(); }); it("should be able to confirm if a string contains a substring",function() { expect().nothing(); }); it("should be able repeat a string multiple times",function() { expect().nothing(); }); });describe("Math Utils", function() { describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { expect().nothing(); }); it("should be able to tell if a number is odd",function() { expect().nothing(); }); }); describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { expect().nothing(); }); it("should be able to calculate the fibonacci of a number",function() { expect().nothing(); }); }); });});Tämä on kuvakaappaus tuloksista tässä vaiheessa:

meillä on kahdeksan läpimenoa ja nolla epäonnistumista.
voit joko käyttää sisäänrakennettuja tulitikkuja tai myös luoda omia mukautettuja tulitikkuja erityistarpeisiisi.
sisäänrakennetut tulitikut
Jasmine tarjoaa runsaasti sisäänrakennettuja tulitikkuja. Katsotaanpa joitakin tärkeitä:
-
toBe()identiteetin testaukseen, -
toBeNull()null, -
toBeFalsy()/toBeTruthy()valheellisuuden/totuudellisuuden tms.testaamiseen.
toBeUndefined()/toBeDefined()testaukseen undefined/not undefined,toBeNaN() Nan (not a number) testaukseentoEqual() tasa-arvon testaukseen,
koko ottelijaluettelon löydät dokumenteista.
toteutetaanpa nyt speksimme joidenkin näiden matchereiden kanssa tarvittaessa. Tuo ensin testattavat funktiot MyJSUtilitiesSpec.js file:
const utils = require("../index.js");seuraavaksi aloitetaan merkkijonosta Utils suite ja muutetaan expect().nothing() asianmukaisin odotuksin.
esimerkiksi ensimmäisen spec: n osalta edellytämme, että toLowerCase() menetelmä määritellään ensin ja toiseksi palautetaan pienaakkonen merkkijono eli:
it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); });Tämä on koko sarjan koodi:
describe(">String Utils", function() { it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); }); it("should be able to upper case a string",function() { expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); }); it("should be able to confirm if a string contains a substring",function() { expect(utils.contains).toBeDefined(); expect(utils.contains("hello world","hello",0)).toBeTruthy(); }); it("should be able repeat a string multiple times",function() { expect(utils.repeat).toBeDefined(); expect(utils.repeat("hello", 3)).toEqual("hellohellohello"); }); });Custom Matchers
Jasmine tarjoaa mahdollisuuden kirjoittaa mukautettuja matchereita sellaisten väitteiden toteuttamiseksi, joita sisäänrakennetut matcherit eivät kata, tai vain siksi, että testit olisivat kuvaavampia ja luettavampia.
otetaan esimerkiksi seuraava spec:
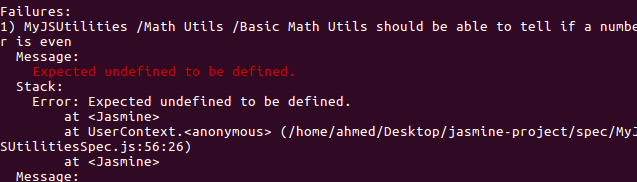
it("should be able to tell if a number is even",function() { expect(utils.isEven).toBeDefined(); expect(utils.isEven(2)).toBeTruthy(); expect(utils.isEven(1)).toBeFalsy(); });oletetaan, että isEven() menetelmä ei toteudu. Jos suoritamme testit saamme viestejä, kuten seuraava kuvakaappaus:

saamamme vikaviesti kertoo odotetusta määrittelemättömästä määrittelystä, joka ei anna vihjeitä siitä, mitä tapahtuu. Joten tehkäämme tämä viesti mielekkäämmäksi koodialueemme yhteydessä (tämä on hyödyllisempää monimutkaisille koodipohjille). Tässä asiassa, let ’ s luoda custom matcher.
luomme mukautettuja matchereita käyttäen addMatchers() menetelmää, joka ottaa objektin, joka koostuu yhdestä tai useammasta ominaisuudesta, jotka lisätään matchereiksi. Jokaisen ominaisuuden tulee tarjota tehdasfunktio, joka ottaa kaksi parametria: util, jossa on joukko hyödyllisyysfunktioita, joita matcherit voivat käyttää (katso: matchersUtil.js) ja customEqualityTesters, joka on läpäistävä, jos util.equals kutsutaan, ja pitäisi palauttaa objekti compare funktio, joka kutsutaan tarkistamaan odotus.
meidän on rekisteröitävä mukautettu kypsytin ennen kunkin spec: n suorittamista käyttäen beforeEach() – menetelmää:
describe("/Basic Math Utils", function () {beforeEach(function () {jasmine.addMatchers({hasEvenMethod: function (util, customEqualityTesters) {return {compare: function (actual, expected) {var result = { pass: utils.isEven !== undefined };if (result.pass) {result.message = "Expected isEven() to be not defined."}else {result.message = "Expected isEven() to be defined."}return result;}}}});});/*...*/});voimme sitten käyttää kustomoitua laturia expect(utils.isEven).toBeDefined():
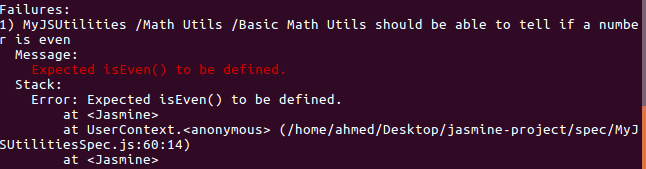
expect().hasEvenMethod();tämä antaa meille paremman vikaviestin:

käyttämällä ennen() ja jälkeen()
silmälasien alustamiseen ja puhdistamiseen Jasmine tarjoaa kaksi globaalia toimintoa, beforeEach() ja afterEach():
-
beforeEachfunktiota kutsutaan kerran ennen jokaista spektriä siinä sarjassa, jossa sitä kutsutaan. -
afterEachfunktiota kutsutaan kerran jokaisen spektrin jälkeen sviitissä, jossa sitä kutsutaan.
esimerkiksi, jos testisarjassasi täytyy käyttää muuttujia, voit yksinkertaisesti ilmoittaa ne describe() funktion alussa ja laittaa minkä tahansa alustuksen tai instantiaation koodin beforeEach() funktion sisään. Lopuksi voit käyttää afterEach() funktiota nollaamaan muuttujat jokaisen spec: n jälkeen, jotta voit käyttää puhdasta yksikkötestausta ilman tarvetta toistaa alustus-ja puhdistuskoodia jokaiselle spec: lle.
beforeEach() funktio yhdistyy myös täydellisesti moniin jasmiinin sovellusliittymiin, kuten addMatchers() menetelmään luoda mukautettuja matchereita tai myös done() funktioon odottaa asynkronisia operaatioita ennen testauksen jatkamista.
jos testi epäonnistuu
voit pakottaa testin hylkäämään käyttämällä jasminesta saatavilla olevaa yleistä fail() – menetelmää. Esimerkiksi:
it("should explicitly fail", function () { fail('Forced to fail'); });saat seuraavan virheen:

poikkeusten testaus
kun testaat yksikkötestillä koodiasi, virheitä ja poikkeuksia ehkä heitetään, joten saatat joutua testaamaan näitä skenaarioita varten. Jasmine antaa toThrow() ja toThrowError() matcherit testaamaan, milloin poikkeus heitetään, tai testaamaan tietyn poikkeuksen.
esimerkiksi jos meillä on funktio, joka heittää TypeError poikkeus:
function throwsError() { throw new TypeError("A type error"); }voit kirjoittaa spektrin, jolla voit testata poikkeuksen heittämistä:
it('it should throw an exception', function () { expect(throwsError).toThrow(); });tai voit käyttää myös testiä erityiselle TypeError poikkeus:
it('it should throw a TypeError', function () { expect(throwsError).toThrowError(TypeError); });understanding Spies
useimmiten menetelmät riippuvat muista menetelmistä. Tämä tarkoittaa, että kun testaat menetelmää, voit myös päätyä testaamaan sen riippuvuuksia. Tämä ei ole suositeltavaa testauksessa eli sinun täytyy varmistaa, että testaat puhtaan toiminnon eristämällä menetelmä ja nähdä, miten se käyttäytyy tietyn joukon tuloa.
Jasmine tarjoaa vakoojia, joiden avulla voidaan vakoilla / kuunnella metodikutsuja esineisiin ja raportoida, jos metodi kutsutaan ja millä asiayhteydellä ja argumenteilla.
Jasmine antaa kaksi tapaa vakoilla metodikutsuja: käyttämällä spyOn() tai createSpy() menetelmiä.
voit käyttää spyOn() kun menetelmä on jo olemassa objektissa, muuten joudut käyttämään jasmine.createSpy(), joka palauttaa uuden funktion.
oletuksena vakooja ilmoittaa vain, jos puhelu on tehty kutsumatta vakoilutoiminnon (i.funktio lopettaa suorittamisen), mutta voit muuttaa oletuskäyttäytymistä näillä menetelmillä:
-
and.callThrough(): soita alkuperäisen funktion kautta, -
and.returnValue(value): palauta määritelty arvo, -
and.callFake(fn): soita valefunktio alkuperäisen sijaan, -
and.throwError(err): heittovirhe, -
and.stub(): Nollaa oletuskäyttäytymisen.
vakoojan avulla voi kerätä juoksuaikatilastoja vakoillusta funktiosta, esimerkiksi jos haluaa tietää, kuinka monta kertaa funktiota on kutsuttu.
Say we want to make our toUpperCase() method is making use of the built-in String.toUpperCase() method, we need to simply spy on String.toUpperCase() using:
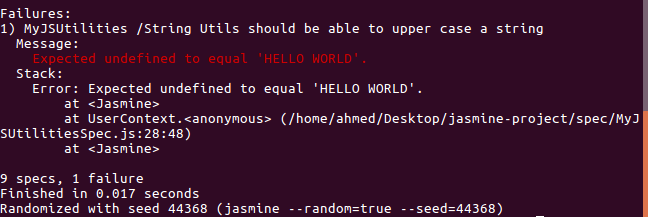
it("should be able to upper case a string", function () { var spytoUpperCase = spyOn(String.prototype, 'toUpperCase') expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); expect(String.prototype.toUpperCase).toHaveBeenCalled(); expect(spytoUpperCase.calls.count()).toEqual(1); });
testi epäonnistui toisen odotuksen vuoksi, koska utils.toUpperCase("hello world") palasi määrittelemättömänä odotetun Hello Worldin sijaan. Tämä johtuu siitä, kuten mainitsimme aiemmin luotuamme vakoilun toUpperCase(), menetelmää ei suoriteta. Tätä oletuskäyttäytymistä pitää muuttaa kutsumalla callThrough():
huomaa, että
spyfunktio korvaa spied-funktion oletusarvoisesti tyngällä. Jos sen sijaan pitää kutsua alkuperäinen funktio, voi.and.callThrough()spyobjekti.
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callThrough();nyt kaikki odotukset menevät läpi.
Voit myös käyttää and.callFake() tai and.returnValue() väärentää joko spied on-funktion tai pelkän palautusarvon, jos et soita varsinaisen funktion kautta:
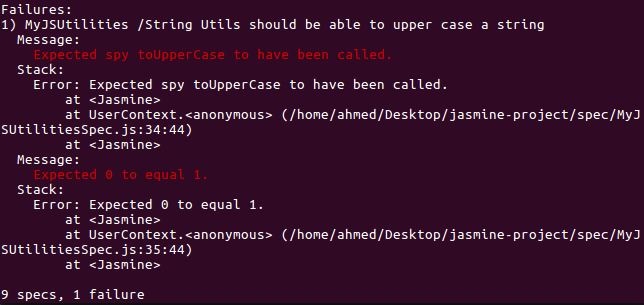
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.returnValue("HELLO WORLD"); var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callFake(function(){ return "HELLO WORLD"; });nyt, jos emme lopulta käytä rakennettua String.toUpperCase() omassa utils.toUpperCase() toteutus, saamme nämä epäonnistumiset:

kaksi odotusta expect(String.prototype.toUpperCase).toHaveBeenCalled()expect(spytoUpperCase.calls.count()).toEqual(1) ovat pettäneet.
Asynkronisuuden käsittely Jasminessa
Jos testaamasi koodi sisältää asynkronisia operaatioita, tarvitset tavan kertoa Jasminelle, milloin asynkroniset operaatiot ovat päättyneet.
oletuksena Jasmine odottaa, että mikä tahansa asynkroninen operaatio, joka on määritelty takaisinkutsulla, lupauksella tai beforeEachafterEachbeforeAllafterAll, ja it se odottaa, että asynkroninen tehdään ennen kuin jatketaan seuraavaan operaatioon.
käyttäen done() kanssa beforeach () / it() ..
otetaan esimerkiksi simulateAsyncOp(), joka simuloi asynkronista operaatiota käyttäen setTimeout(). Reaalimaailman skenaariossa tämä voi olla Ajaxin pyyntö tai mikä tahansa vastaava, joka tapahtuu asynkronisesti:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 2000); }tämän funktion testaamiseen voidaan käyttää beforeEach() funktio erikoisella done() callback. Koodimme tarvitsee vedota done() kertoakseen Jasminelle, että asynkroninen operaatio on päättynyt:
describe("/Async Op", function () {var asyncOpCompleted = false;beforeEach(function (done) {utils.simulateAsyncOp(function(){ asyncOpCompleted = true; done();});});it("should be able to tell if the async call has completed", function () { expect(asyncOpCompleted).toEqual(true);});});voimme nopeasti huomata tämän menetelmän epäkohdan, joten meidän on kirjoitettava koodimme hyväksyäksemme done() callback. Meidän tapauksessamme emme koventaneet done() method meidän simulateAsyncOp(fn), mutta olemme antaneet callback-parametrin vain voidaksemme kutsua done().
käyttämällä lupauksia
Jos et halua luoda koodia, joka riippuu testin kirjoittamistavasta, voit käyttää sen sijaan lupausta ja soittaa done() callback, kun lupaus on ratkennut. Tai vielä parempaa, Jasmine 2.7+: ssa, jos koodi palauttaa Promise, Jasmine odottaa kunnes se on ratkaistu tai hylätty ennen seuraavan koodin suorittamista.
käyttämällä async/odottaa
Jasmine 2.7+ tukee async ja await kutsuja spekseissä. Tämä vapauttaa sinut laittamasta vakuutteita .then() tai .catch() lohkoon.
it("should work with async/await", async () => { let completed = false; completed = await utils.simulateAsyncOp(); expect(completed).toEqual(true); });tämä on simulateAsyncOp:
function simulateAsyncOp() { return new Promise(resolve => { setTimeout(() => { resolve(true); }, 1000); }); }käyttämällä Jasmiinikelloa
Jasmiinikelloa käytetään testaamaan asynkronista koodia, joka riippuu aikafunktioista, kuten setTimeout() samalla tavalla testaamme synkronista koodia pilkkaamalla aikaan perustuvia sovellusliittymiä mukautetuilla menetelmillä. Näin voit suorittaa testatut toiminnot synkronisesti ohjaamalla tai manuaalisesti aikaistamalla kelloa.
Jasmiinikellon voi asentaa soittamalla – funktioon omassa spec-tai sviitissä.
kellon käytön jälkeen sinun täytyy poistaa se, jotta voit palauttaa alkuperäiset toiminnot.
Jasmine-kellolla voi ohjata JavaScriptiä setTimeout tai setInterval funktioita tikittämällä kelloa edetäkseen ajassa käyttäen jasmine.clock().tick funktiota, joka vie liikkuvien millisekuntien määrän.
Jasmiinikellolla voi myös pilkata nykyistä päivämäärää.
beforeEach(function () {jasmine.clock().install();});afterEach(function() {jasmine.clock().uninstall();});it("should call the asynchronous operation synchronously", function() {var completed = false;utils.simulateAsyncOp(function(){completed = true;});expect(completed).toEqual(false);jasmine.clock().tick(1001);expect(completed).toEqual(true);}); tämä on simulateAsyncOp funktio:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 1000); }jos et määrittänyt aikaa
mockDatefunktiolle, se käyttää nykyistä päivämäärää.
käsittelyvirheet
Jos asynkroninen koodisi epäonnistuu jonkin virheen vuoksi, haluat, että tiedot epäonnistuvat oikein. Alkaen Jasmine 2.6+ kaikki käsittelemättömät virheet lähetetään tällä hetkellä suoritettavaan spec.
Jasmine tarjoaa myös keinon, jota voit käyttää, jos tarvitset eksplisiittisen failauksen:
- käyttäen
done()callback withbeforeEach()soittamalladone.fail(err)menetelmä, - yksinkertaisesti antamalla virhe
done(err)callback (Jasmine 3+), - kutsuen
reject()method of aPromise.
johtopäätös
tässä oppaassa olemme esitelleet Jasminen ja nähneet, miten Jasminen käyttö aloitetaan JavaScript-koodin testaamiseksi. Kiitos lukemisesta!
Tämä artikkeli on julkaistu alun perin techiediaries-lehdessä.