
tässä Photoshop-tutoriaalissa hauskuutetaan siluettien kanssa. Tällä tarkoitan, me ensin luoda perus siluetti käyttäen tekniikkaa, joka antaa meille vapauden muuttaa siluetti tarpeen ilman kuvanlaadun heikkenemistä, ja sitten näemme, miten täyttää siluetti hauska tausta luoda mielenkiintoisia malleja!
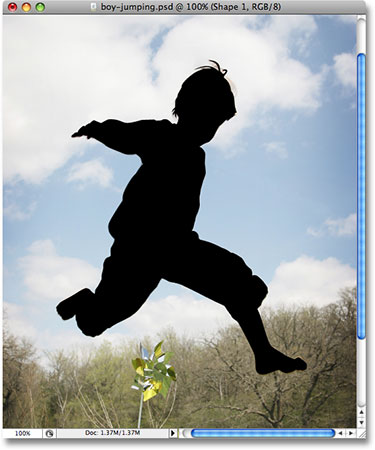
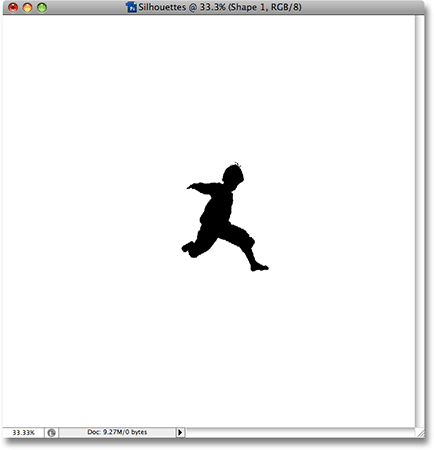
luon tälle tutoriaalille pari siluettia. Ensin käytän tämän kuvan poikaa:

luon myös siluetin kuvan tytöstä:

täytän molemmat siluetit taustalla, ja käytän taannoisessa klassisessa Starburst Background tutoriaalissa luomaamme taustaa:

voit tietysti käyttää mitä tahansa taustoja. Jos luot tämän starburst-taustan opetusohjelmastamme, sinun kannattaa varmistaa, että tasaat starburst-kuvan, kun olet valmis, menemällä näytön yläosassa olevaan Layer-valikkoon ja valitsemalla tasoita kuva niin, että starburst-Kuva on yhdellä Taustakerroksella, mikä helpottaa tilannetta myöhemmin. Kuten sanoin kuitenkin, voit vapaasti käyttää kumpaa taustakuvaa haluat.
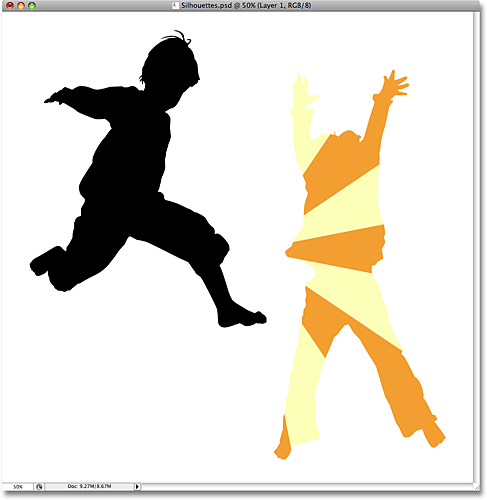
tässä on lopullinen vaikutus, jota kohti me työskentelemme:

ennen kuin aloitamme, mainitsen, että luomme siluetteja Photoshopin kynätyökalulla, toisin kuin Lasso-työkalulla. Siihen on pari syytä. Ensinnäkin ammattimaisten laatuvalintojen saaminen Lasso-työkalulla on lähes mahdotonta, ja Lasso-työkalulla luodut siluetit näyttävät yleensä huolimattomilta ja amatöörimäisiltä. Kynä työkalu antaa meille kaikki tarkkuus tarvitsemme luoda upeita muotoja.
toinen syy kynätyökalun valintaan on se, että sen avulla voimme luoda vektoripohjaisia muotoja, jotka ovat resoluutiosta riippumattomia, eli voimme muuttaa niiden kokoa tarpeen mukaan ilman, että kuvanlaatu heikkenee. Lasso-työkalu taas luo pikselipohjaisia valintoja, jotka eivät ole muuttoystävällisiä. Ne yleensä menettää kuvanlaadun jälkeen kokoa, varsinkin jos haluat tehdä niistä suurempia. Joten, upean näköisiä siluetteja, jotka eivät menetä kuvanlaatua riippumatta siitä, minkä kokoisia teemme niistä, tarvitsemme kynätyökalua!
todettuaan, että jos et ole perehtynyt Kuinka käyttää kynätyökalua Photoshopissa, muista tarkistaa valintojemme tekeminen ensin Pen Tool tutorial-ohjelmalla, josta löydät kaiken mitä sinun tarvitsee tietää päästäksesi vauhtiin sen kanssa, mikä on epäilemättä paras yksittäinen valintatyökalu koko Photoshopissa.
Vaihe 1: Valitse Kynätyökalu
avaa ensimmäinen kuva, josta haluat luoda siluetin (minun tapauksessani se on pojan kuva) ja valitse Kynätyökalu Photoshopin Työkalupaletista:

Voit myös valita kynätyökalun painamalla näppäimistön P-kirjainta.
Vaihe 2: Valitse ”Shape Layers” – valinta Valintarivistä
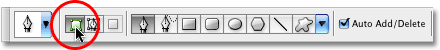
heti kun valitset kynän työkalun, näytön yläreunan Valintarivi muuttuu näyttämään asetukset nimenomaan Kynätyökalulle. Yli vasemmalla Options Bar, näet sarjan kolme kuvaketta-yksi, joka näyttää neliön pienempi neliö jokaisessa kulmassa (muoto kerrokset kuvake), yksi, joka on kynä työkalu keskellä neliön (polut kuvake), ja yksi, joka on vain yksinkertainen neliö (täytä pikseliä kuvake). Nämä kuvakkeet ohjaavat sitä, mitä teemme kynätyökalulla. Voimme käyttää kynää piirtämään vektoripohjaisia muotoja, Voimme käyttää sitä piirtämään polkuja (jotka ovat periaatteessa muodon ääriviivoja), ja voimme käyttää sitä piirtämään pikselipohjaisia muotoja. Luodaksemme siluettimme, haluamme piirtää vektoripohjaisia muotoja, joten napsauta Shape Layers-kuvaketta Valintarivillä valitaksesi sen:

Vaihe 3: Nollaa etualan ja taustavärit tarvittaessa
kuten mainitsin, täytämme siluettimme taustakuvalla, mutta luodaan ensin perinteisempi mustatäytteinen siluetti. Tätä varten tarvitsemme Edustavärimme mustaksi, joka sattuu olemaan sen oletusväri (valkoinen on taustavärin oletusväri). Jos etualan väri on jo asetettu mustaksi, voit ohittaa tämän vaiheen. Jos se ei ole, voit helposti nollata etualan ja taustan värit painamalla d-kirjainta näppäimistöllä. Jos katsot etualan ja taustaväri swatches lähellä alareunassa Työkalut paletti, näet, että musta on nyt etualan väri (vasen swatch) ja valkoinen on nyt taustaväri (oikea swatch):

Vaihe 4: piirrä ääriviivat kuvan henkilön ympärille
Kynätyökalu kädessä, Asetuspalkissa valittu muoto kerrokset ja Etualasi väri asetettu mustaksi, aloita piirtämällä ääriviivat kuvan henkilön ympärille, lisäämällä ankkuripisteitä ja siirtämällä ohjauskahvoja tarpeen mukaan. Jälleen, muista lukea läpi meidän tehdä valintoja Pen Tool tutorial ensin, jos tarvitset apua kynän työkalu.
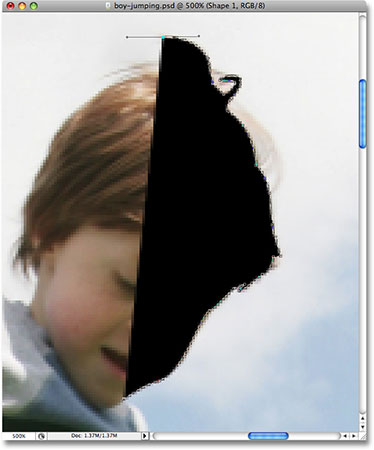
huomaat nopeasti pienen ongelman, kun kiertelet henkilöä. Koska olemme piirustus muoto, Photoshop täyttää alueen sisällä ääriviivat mustalla, kun luot sitä, mikä sinänsä ei ole ongelma, paitsi että se pyrkii estämään näkymän siitä, mitä olet tekemässä. Tässä voimme nähdä, että olen alkanut piirtää ääriviivat pojan pään ympärille, mutta kiinteä musta estää häntä täysin näkyvistä, kun työskentelen tieni hänen ympärilleen.:

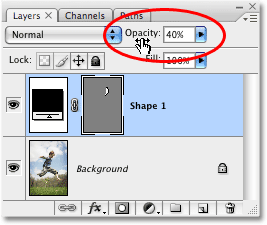
tämän pienen ongelman kiertämiseksi meidän tarvitsee vain väliaikaisesti alentaa muotokerroksemme läpinäkymättömyyttä. Jos katsomme Layers-palettiamme, näemme, että meillä on nyt kaksi kerrosta. Valokuvamme on Taustakerroksessa, ja muoto, jota piirrämme kynätyökalulla, on muotokerroksessa, jonka nimi on ”Shape 1”, suoraan sen yläpuolella. Shape layer on tällä hetkellä valittu (tiedämme tämän, koska se on korostettu sinisellä), joten mene Layers-paletin oikeassa yläkulmassa olevaan Opasiteettivaihtoehtoon ja laske opasiteetti noin 40%:

muodon läpinäkymättömyyden laskiessa näemme nyt kokomustan täytteen läpi, mikä helpottaa paljon näkemistä, mitä teemme:

jatka piirtämistä henkilön ympärille kynätyökalulla. Kun olet valmis, palaa Layers-paletin Opasiteettivaihtoehtoon ja nosta opasiteetti takaisin 100%: iin. Tässä on täydellinen muotoni pojan ympärillä, täynnä mustaa. Minulla on nyt ensimmäinen siluettini:

Step 5: Create A New Blank Photoshop Document
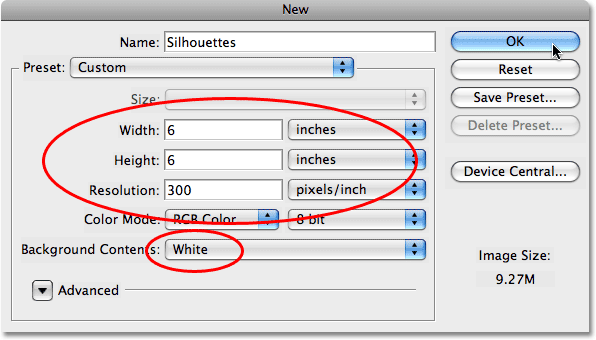
Now that we ’ve created our first silhouette, let’ s move it into its own document. Ensimmäinen, meidän täytyy luoda uusi Photoshop-dokumentti, joten mene Tiedosto-valikon yläreunassa näytön ja valitse uusi, joka tuo esiin uusi asiakirja-valintaikkuna. Nimeän uuden dokumenttini ”Silhouettesiksi”, vaikka uusien dokumenttien nimeäminen on täysin vapaaehtoista.
Valitse minkä kokoinen tahansa tarvitset asiakirjaasi. Tätä opetusohjelmaa varten luon 6×6 tuuman asiakirjan ja asetan resoluution 300 pikseliin tuumalla, mikä on vakiotarkkuus ammattimaiseen painatukseen. Varmista, että valitset dokumenttisi Taustasisällöksi valkoisen:

Napsauta OK poistuaksesi valintaikkunasta, kun olet valmis, ja uusi asiakirja ilmestyy:

Vaihe 6: vedä muoto-taso uuteen asiakirjaan
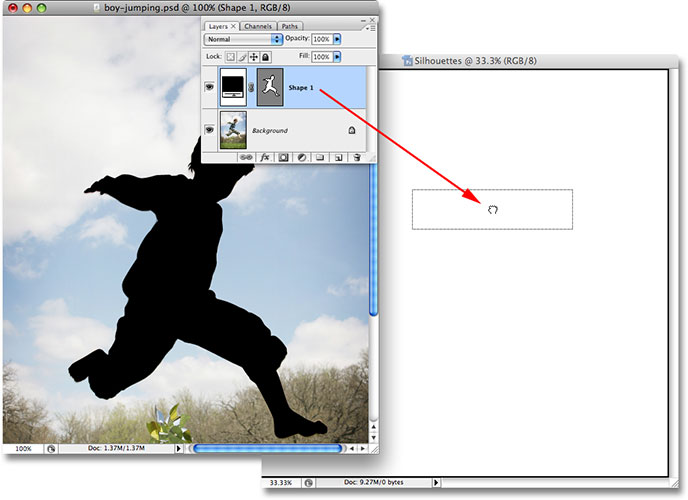
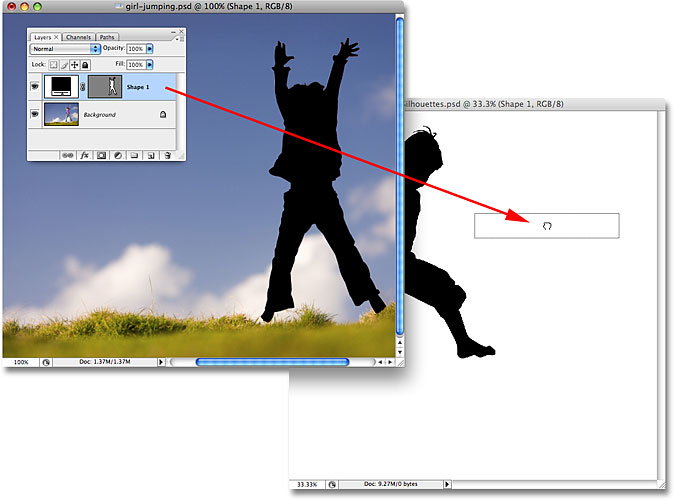
sekä alkuperäisen kuvasi että uuden tyhjän asiakirjan ollessa nyt auki näytölläsi omissa erillisissä asiakirjaikkunoissaan, valitse se mistä tahansa alkuperäisen kuvasi sisältä, jolloin se on aktiivinen. Siirry sitten Layers-palettiin, klikkaa siluettisi sisältävää shape layeria ja raahaa kerros uuteen dokumenttiin:

vapauta hiiren nappisi ja mustan täyttämä siluettisi ilmestyy uuden dokumentin sisälle:

voit sulkea alkuperäisen kuvan dokumentti-ikkunan tässä vaiheessa, koska emme enää tarvitse sitä. Ja nyt, jos katsomme Layers-palettia vielä kerran, huomaamme, että muotokerroksemme on itse asiassa kopioitu uuteen dokumenttiin ja se istuu suoraan valkoisen täytetyn taustakerroksen yläpuolella:

Vaihe 7: Kokoa ja aseta siluetti uudelleen vapaalla muunnoksella
kuten mainitsin tämän opetusohjelman alussa, yksi tärkeimmistä syistä, miksi käytimme kynätyökalua luodaksemme siluettimme oli, koska se antoi meille mahdollisuuden luoda siluettimme vektoripohjaisena muotona, ja muotona voimme vapaasti muuttaa sen kokoa haluamallamme tavalla, mikä tekee siitä niin suuren tai pienen kuin haluamme, ilman kuvanlaadun heikkenemistä. Muutetaan siluetin kokoa Photoshopin Free Transform-komennolla. Kun Layers-paletissa on valittu shape layer, paina Ctrl+T (Win) / Command+T (Mac) nostaaksesi esiin Free Transform-laatikon ja kahvat siluetin ympärillä. Pidä Shift-näppäintä painettuna rajoittaaksesi siluetin mittasuhteita, jotta et vääristä sen ulkonäköä ja vedä mitään kulmakahvoista muuttaaksesi sen kokoa. Jos haluat muuttaa sen kokoa keskeltä eikä kulmasta, pidä ALT (Win) / Option (Mac) – näppäintä painettuna. Voit myös siirtää siluettia dokumentin sisällä napsauttamalla missä tahansa Free Transform-ruudun sisällä ja vetämällä muotoa hiirelläsi. Älä vain klikkaa pientä kohdekuvaketta keskellä, muuten siirrät kohdekuvaketta, ei muotoa.
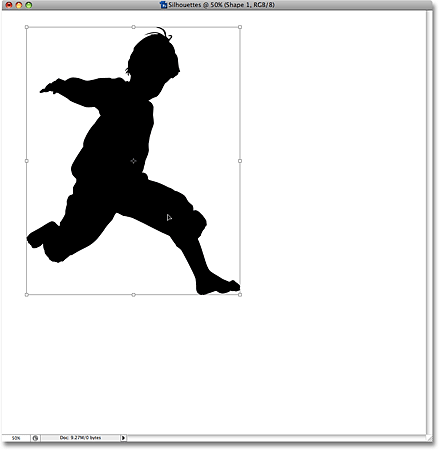
Tässä olen tehnyt siluettini suuremmaksi ja siirtänyt sen dokumentin vasempaan yläkulmaan:

paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään transformaation ja poistumaan Free Transform-komennosta.
Vaihe 8: Lisää asiakirjaan lisää siluetteja (valinnainen)
Jos käytät vain yhtä siluettia suunnittelussasi, voit ohittaa tämän vaiheen. Minulla on toinen siluetti
, jonka haluan lisätä suunnitteluuni, joten avaan toisen kuvani, joka on tytön kuva:

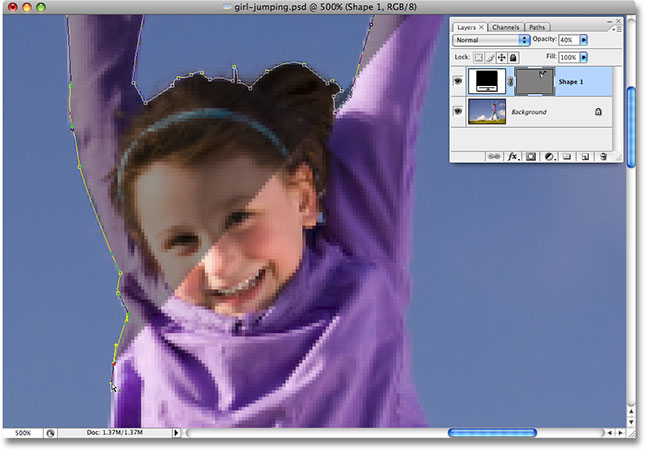
käytän samoja vaiheita kuin ennenkin, valitsen kynätyökalun Tools-paletista ja piirrän ääriviivat tytön ympärille laskien Layers-paletin muotokerroksen sameuden noin 40%: iin, jotta näen mitä teen hänen ympärilleen:

kun olen valmis, nostan muotokerroksen läpinäkymättömyyden takaisin täyteen 100%. Tässä minun kuvani tytön siluetti nyt valmis:

minun täytyy vetää tämä toinen siluetti ”Silhouettes” – dokumenttiini, joten kun molemmat dokumenttiikkunat ovat auki näytölläni, napsautan tytön kuvaa valitakseni sen ja tehdäkseni siitä aktiivisen, sitten napsautan Layers-paletin muotokerrosta ja yksinkertaisesti vedän kerroksen” Silhouettes ” – dokumenttiin.:

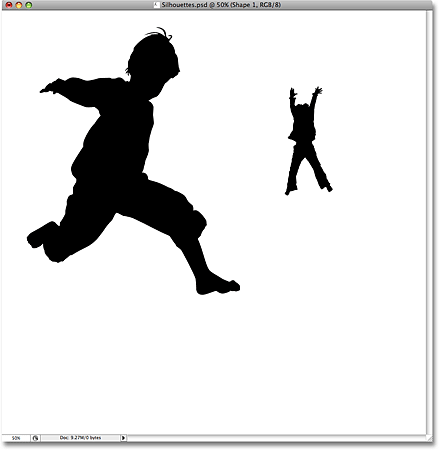
kun toinen siluettini on nyt päädokumentin sisällä, suljen pois tytön kuvasta, koska en enää tarvitse sitä auki. Jos katsomme nyt minun ”Silhouettes” – dokumenttiani, voimme nähdä, että tytön siluetti on lisätty:

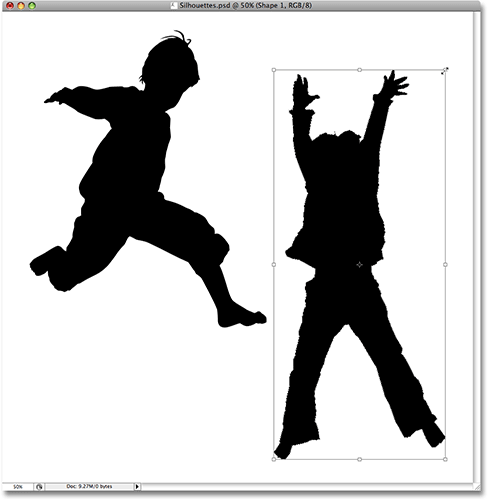
aivan kuten aiemmin ensimmäisen siluetin kanssa, painan Ctrl+T (Win) / Command+T (Mac) esiin Photoshopin Free Transform-laatikon ja kahvat uuden siluettini ympärillä ja vedän minkä tahansa kulmakahvan muuttaakseni sen kokoa pitämällä Shift-näppäintä, kun vedän rajoittaakseni muodon mittasuhteita, ja pitämällä Alt (Win) / Option (Mac) – näppäintä myös pakottaakseni muodon muuttamaan sen keskustasta. Vedän myös muodon alas kohti asiakirjan oikeaa alakulmaa, kun olen sitä:

painan Enter (Win) / Return (Mac) – näppäintä, kun olen valmis hyväksymään transformaation ja poistumaan Free Transform-komennosta.
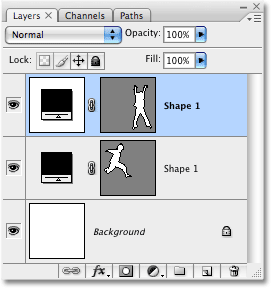
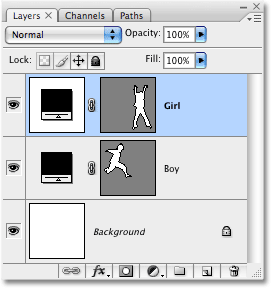
Jos katson Layers-palettiani, näen, että minulla on nyt kaksi muotokerrosta valkoisen täytteisen taustakerroksen yläpuolella. Pojan siluetti on pohjakerroksessa ja tytön ylimmässä.:

valitettavasti molemmat muotokerrokset on nimetty ”Shape 1: ksi”, mikä on hieman hämmentävää. Aion nimetä kerrokset uudelleen kaksoisnapsauttamalla suoraan niiden nimiä ja kirjoittamalla uusia nimiä. Nimeän alimman muotokerroksen ” Boyksi ”ja ylimmän”tytöksi”:

Vaihe 9: Avaa kuva, jonka haluat täyttää siluetit
tehdään silueteistamme hieman mielenkiintoisempia täyttämällä ne hauskalla taustakuvalla sen sijaan, että jättäisimme ne täytetyiksi umpimustalla. Avaa kuva, jolla haluat täyttää siluettisi. Kuten mainitsin alussa tämän opetusohjelman, käytän starburst Tausta loimme meidän viime Klassinen Starburst Tausta opetusohjelma:

vaihe 10: vedä kuva Silhouettes-asiakirjaan
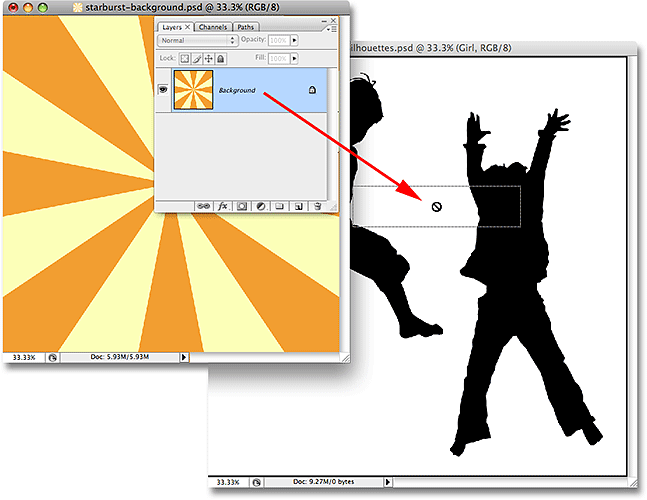
niin Silhouettes-dokumentti kuin taustakuvasi auki näytölläsi omissa erillisissä asiakirjaikkunoissaan, Valitse Taustakuva missä tahansa taustakuvan sisällä ja tee se aktiiviseksi, Napsauta taustakerrosta Layers-paletissa ja vedä kerros Silhouettes-asiakirjaan:

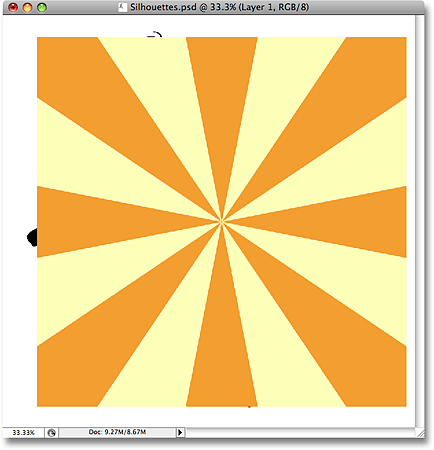
vapauta hiiren painike ja taustakuva näkyy siluettien edessä ”Silhouettes” – dokumentissa:

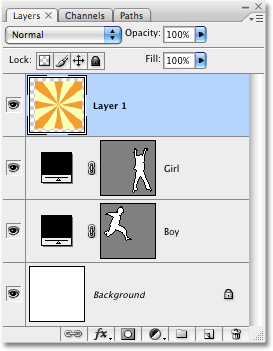
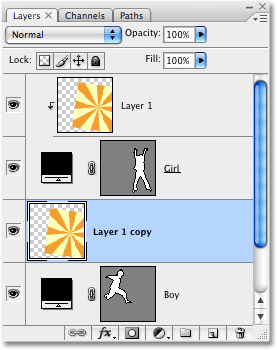
voit sulkea taustakuvan pois, kun olet vetänyt sen ”Silhouettes” – dokumenttiin. Jos katsomme Layers-palettia, näemme, että taustakuva näkyy nyt ”Layer 1” – nimisellä kerroksella dokumentin muiden kerrosten yläpuolella:

syy, miksi kuva ilmestyi muiden kerrosten yläpuolelle, on se, että Photoshop sijoitti sen automaattisesti suoraan valitun tason yläpuolelle. Minun tapauksessani ”tyttö” – kerros oli valittu, joten Photoshop sijoitti taustakuvan suoraan sen yläpuolelle. Jos” poika ”- kerros olisi valittu, Photoshop olisi sijoittanut taustakuvan” poika ”- ja” tyttö ” – kerrosten väliin.
vaihe 11: luo Leikkausmaski
tällä hetkellä tähtisyöksykuva (tai mitä tahansa kuvaa käytät) estää molemmat siluettini näkyvistä. En tietenkään halua sitä. Haluan, että tähtisyöksy ilmestyy yhden siluettini sisään. Tätä varten meidän on luotava leikkausmaski, joka ”leikkaa” tähtisyöksykuvan siihen, mikä on suoraan sen alapuolella olevalla kerroksella. Minun tapauksessani tytön siluetti on suoraan sen alapuolella, joten kun luon leikkausmaskin, ainoa osa tähtisyöksykuvasta, joka jää näkyviin, on alue, joka kuuluu siluettiin. Tämä luo illuusion siitä, että siluetti on täynnä tähtisyöksykuviota.
Jos haluat luoda leikkausmaskin, varmista, että sinulla on ”Layer 1” valittuna Layers-paletissa, siirry sitten Layer-valikkoon näytön yläreunassa ja valitse Create Clipping Mask:

kun leikkausmaski on luotu, tähtipurkauskuva leikkautuu suoraan sen alapuolella olevaan siluettiin, jolloin se näyttää siltä kuin tähtipurkausrypäs täyttäisi siluetin:

vaihe 12: Muuta taustakuvan kokoa ja aseta se uudelleen tarvittaessa Free Transform
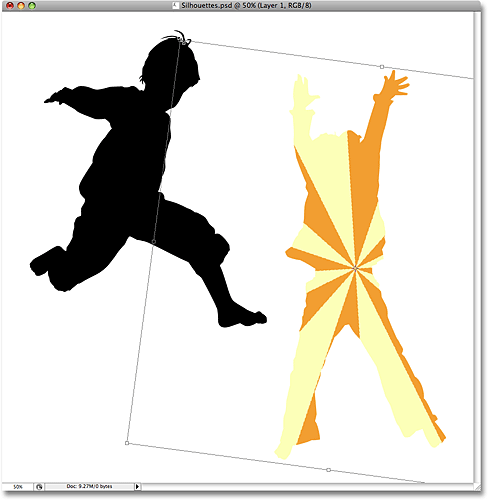
kun ”Layer 1” on vielä valittuna, paina Ctrl+T (Win) / Command+T (Mac) tuodaksesi esiin Photoshopin Free Transform-ruudun ja kahvat taustakuvan ympärillä, muuta ja sijoita kuva tarpeen mukaan, kunnes olet tyytyväinen siihen, miten se näkyy siluetin sisällä. Voit myös kiertää kuvaa tarvittaessa siirtämällä hiiren kursoria Free Transform-ruudun ulkopuolelle, napsauttamalla ja vetämällä hiirtä. Free Transform-ruutu ja kahvat näkyvät taustakuvan todellisten mittojen ympärillä, vaikka ainoa osa taustakuvasta näkyy siluetin sisällä oleva alue:

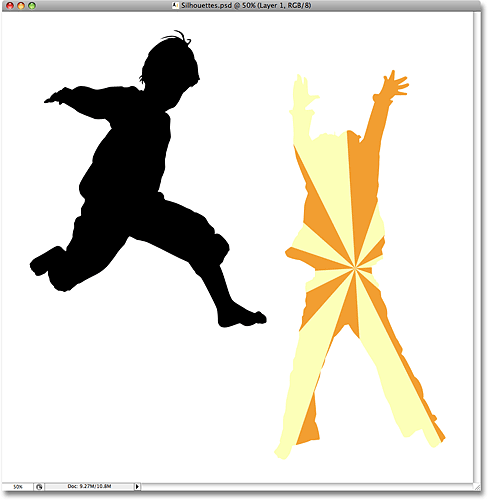
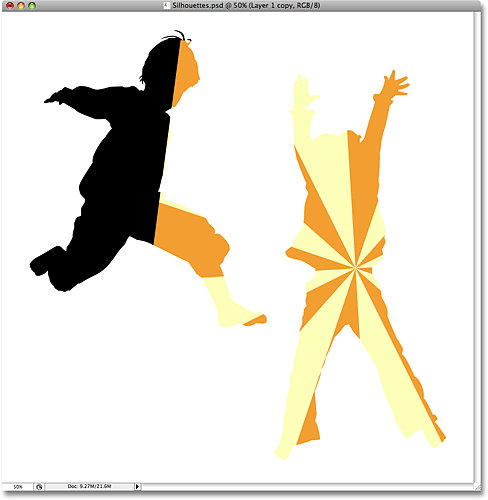
paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään transformaation ja poistumaan Free Transform-komennosta. Meillä on nyt ensimmäinen taustakuvan täyttämä siluetti:

vaihe 13: Kopioi Taustakuva ja siirrä se toisen siluetin yläpuolelle
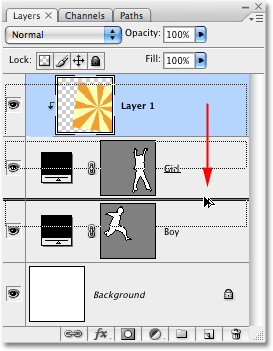
Jos käytät kahta siluettia suunnittelussasi kuten minä, meidän täytyy tehdä kopio taustakuvastamme ja siirtää se suoraan toisen siluetin yläpuolelle Layers-paletissa. Voimme tehdä molemmat kerralla. Siirry Layers paletti ja pidä ALT (Win) / Option (Mac) avain. Tämä kertoo Photoshopille, että haluamme tehdä kopion kerroksesta. Sitten klikkaa ”Kerros 1” ja, ALT/vaihtoehto pidetään alhaalla, vedä kerros alas kahden muodon kerrosten välillä. Kahden kerroksen väliin ilmestyy paksu musta viiva, joka kertoo, milloin olet oikeassa kohdassa:

vapauta hiiren painike, kun musta viiva ilmestyy näkyviin. Kopio ”Layer 1” näkyy nyt Layers-paletissa suoraan kahden muotokerroksen välissä:

Jos katsomme asiakirjaikkunaan, voimme nähdä, että taustakuva on nyt jälleen estämässä osan suunnittelusta näkyvistä:

vaihe 14: luo leikkaava naamio
meidän täytyy kiinnittää taustakuvamme kopio toiseen siluettiin niin, että se näkyy siluetin sisällä, aivan kuten teimme hetki sitten ensimmäisen siluetin kanssa. Siirry näytön yläosassa olevaan Layer-valikkoon ja valitse Create Clipping Mask:

Tämä liittää taustakuvan kopion toiseen siluettiin, jolloin näyttää siltä kuin taustakuva olisi siluetin sisällä:

vaihe 15: Muuta taustakuvan kokoa ja sijoita se uudelleen Free Transform-ohjelmalla
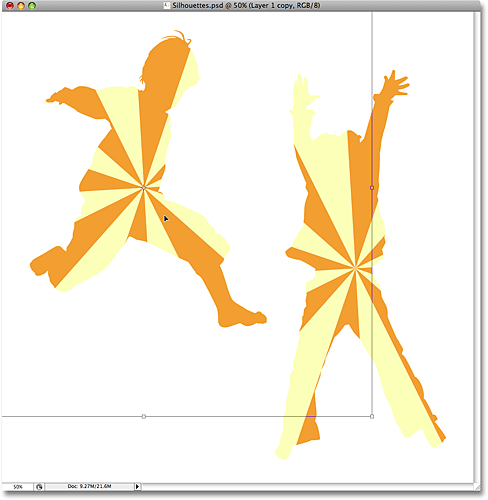
painamalla Ctrl+T (Win)/Command+T (Mac) tuodaksesi esiin Photoshopin Free Transform-ruudun ja kahvat taustakuvan ympärillä siluetin sisällä, muuta sen kokoa, Kierrä ja/tai siirrä se paikalleen tarpeen mukaan:

paina Enter (Win) / Return (Mac), kun olet valmis poistumaan Vapaa muunnos-komennosta.
vaihe 16: Lisätään Silhuetteihin
tässä vaiheessa perusefekti on tehty, mutta annetaan silueteille hieman tarkempi määritelmä lisäämällä niiden ympärille ohut viiva. Valitse ensin jompikumpi Layers-paletin muotokerroksista. Minä klikkaa ”poika” kerros valita sen. Napsauta sitten Layers-paletin alareunassa olevaa Layer Styles-kuvaketta:
![]()
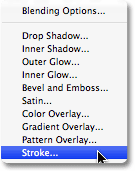
valitse viiva listan alalaidasta:

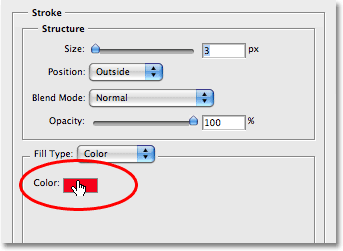
Tämä avaa keskimmäisen sarakkeen viivan valitsimille asetetun Layer Style-valintaikkunan. Jätän kaikki oletusasetukset rauhaan, paitsi värin. Oletusväri on punainen, ja haluan käyttää oranssia väriä tähtihyppytaustasta, jolla täytän siluettini. Jos haluat vaihtaa viivan värin, Napsauta väriviivaa valintaikkunassa:

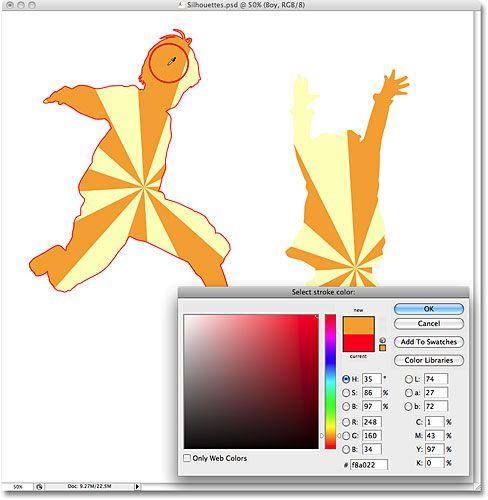
tämä tuo esiin Photoshopin värivalitsimen, mutta sen sijaan, että valitsisin värin värivalitsimella, siirrän hiiren kursorin oranssin alueen yli pojan siluetin sisällä ja klikkaan sitä näyttääkseni värin:

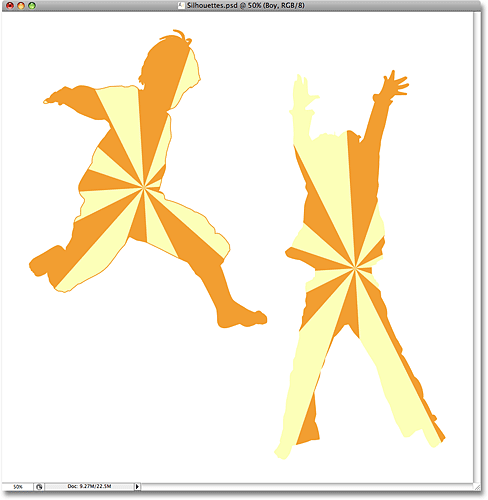
valitse OK poistuaksesi värivalinnasta, kun olet valmis, ja valitse sitten OK poistuaksesi Layer Style-valintaikkunasta. Pojan siluettiin on nyt levitetty oranssi viiva, joka antaa sille hieman tarkemman määritelmän:

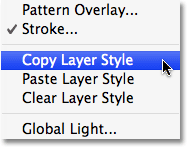
Jos haluat nopeasti levittää viivan toiseen siluettiin, siirry näytön yläosassa olevaan Layer-valikkoon, valitse Layer Style ja valitse sitten Copy Layer Style:

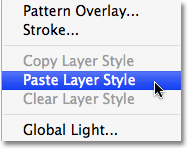
klikkaa toisen siluetin kerrosta Layers-paletissa valitaksesi sen. Minun tapauksessani, minä klikkaa ”tyttö” kerros. Palaa sitten Layer-valikkoon, valitse Layer Style jälleen, ja tällä kertaa valitse Paste Layer Style:

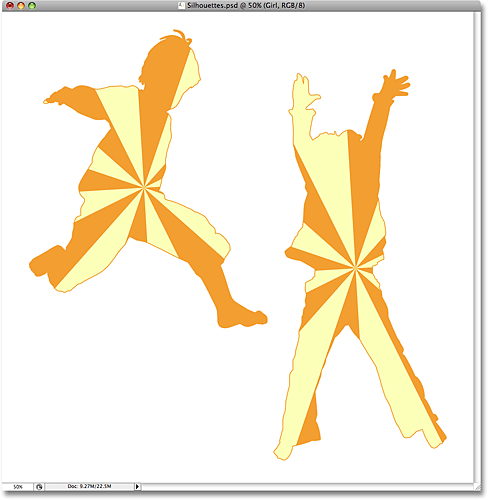
ja tuosta vain, iskua sovelletaan nyt myös toiseen siluettiin:

viimeistelen suunnitelmani lisäämällä siluettien ympärille muutaman hajanaisen tähden. Teen sen seuraavaksi.
vaihe 17: Luo uusi Kerrosryhmä
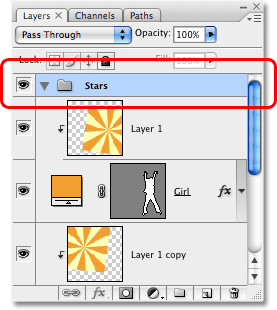
kuten edellisen sivun alalaidassa mainitsin, viimeistelen suunnitteluni lisäämällä muutaman hajallaan olevan tähden siluettien ympärille. Voisin piirtää tähden tyhjästä, jos haluaisin, mutta Photoshopissa on pari tähtimuotoa, joita voimme käyttää. Ennen kuin lisäämme ne, luodaan kerros ryhmä sijoittaa kaikki tähdet. Näin säilytämme Kerrospalettimme siistinä ja järjestäytyneenä. Klikkaa ensin Layers-paletin ylintä kerrosta valitaksesi sen. Pidä sitten Alt (Win) / Option (Mac) – näppäin alhaalla ja napsauta Layer Group-kuvaketta Layers-paletin alareunassa (huomaa: Photoshopin aiemmissa versioissa Layer-ryhmiä kutsutaan Layer-sarjoiksi):
![]()
pitämällä Alt / – optiota alhaalla, kun napsautat kuvaketta, kerromme Photoshopille, että se avaa meille uuden ryhmä-valintaikkunan, jossa voimme kirjoittaa uuden layer-ryhmämme nimen. Nimeän omani ”tähdiksi”:

Napsauta OK, kun olet valmis poistuaksesi valintaikkunasta. Jos katsomme Layers-palettia nyt, voimme nähdä, että muiden kerrosten yläpuolelle on lisätty uusi layer-ryhmä nimeltä ”Tähdet”. Layer-ryhmä on periaatteessa kansio Layers-paletissa, jonka sisään voimme sijoittaa useita kerroksia, mikä auttaa pitämään kaiken järjestyksessä:

vaihe 18: Valitse Custom Shape Tool
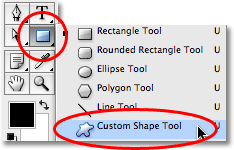
valitse Photoshopin Custom Shape Tool, jonka löydät piilotettuna suorakulmion taakse Tools-paletista. Napsauta ja pidä hiirtä alhaalla suorakulmion työkalulla sekunnin tai kaksi, kunnes fly-out-valikko ilmestyy ja valitse sitten Custom Shape Tool luettelon alalaidasta:

vaihe 19: Lataa ”Shapes” Custom Shape Set
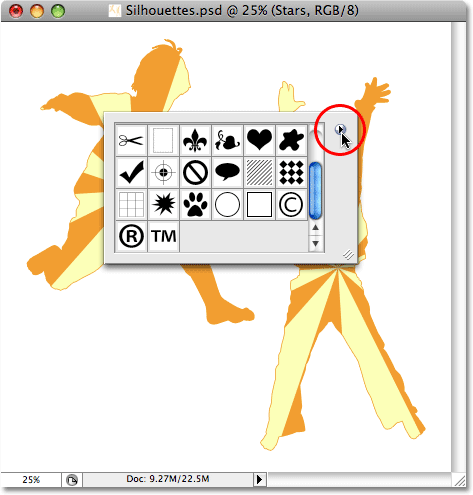
Photoshopissa on paljon mukautettuja muotoja, joita voimme käyttää malleissamme, mutta vain muutama niistä on jo ladattu meille. Päästäksemme käsiksi tähden muotoihin, meidän täytyy ladata yksi ylimääräisistä muokatuista muotosarjoista itse. Kun mukautettu muoto-työkalu on valittu, napsauta hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirja-ikkunan sisällä tuodaksesi mukautetun muodon valintaruudun esiin ja napsauta sitten valintaruudun oikeassa yläkulmassa olevaa pientä oikealle osoittavaa nuolta:

Tämä tuo esiin fly-out-valikon, ja valikon alareunassa näet joukon muokattuja muotosarjoja, joita voimme ladata. Napsauta asetettuja muotoja valitaksesi sen:

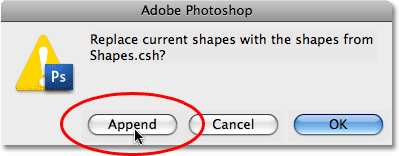
Photoshop avaa valintaikkunan, jossa kysytään, haluatko korvata nykyiset muodot asetettujen muotojen muodoilla. Napsauta Append, joka lisää muodot asetettuihin muotoihin poistamatta jo saatavilla olevia muotoja:

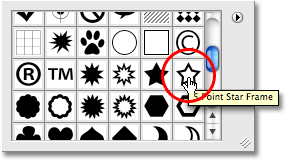
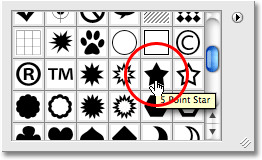
jos vierität nyt muokatun muodon valintaruudun sisään, näet saatavilla olevat uudet muodot. Löydät kaksi tähtimuotoa, ” 5 Point Star ”ja” 5 Point Star Frame ”(jos sinulla on” Show Tool Tips ” käytössä Photoshopin asetuksissa, muotojen nimet näkyvät hiirellä niiden päällä). Valitsen” 5 pisteen Tähtikehyksen ” muodon klikkaamalla sitä:

haluan käyttää samaa oranssia väriä, jota käytin vedossani, joten muuttaakseni muotoväriä, klikkaan väriruutua näytön yläreunassa olevasta Optiopalkista:
![]()
Tämä tuo esiin Photoshopin värivalinnan, mutta en aio käyttää. Sen sijaan, aivan kuten vedonvärin kohdalla, aion siirtää hiiren kursoria asiakirjaikkunassani olevan oranssin alueen yli ja klikkaan sitä näyttääkseni värin:

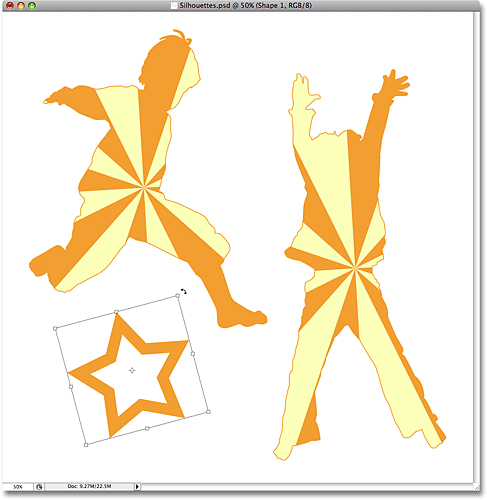
vaihe 20: vedä ensimmäinen tähden muoto
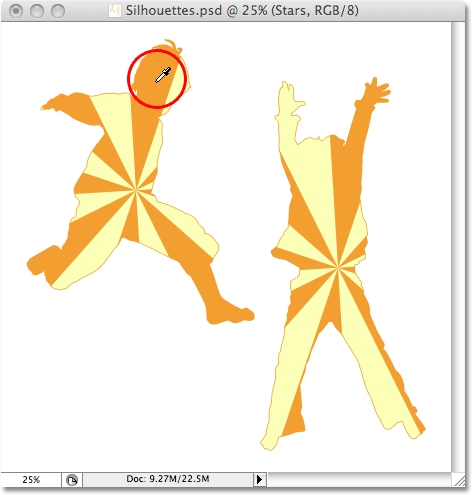
nyt valitulla värillä, voimme aloittaa tähtien lisäämisen kuvioon. Pidä Shift-näppäintä pohjassa rajoittaaksesi tähden mittasuhteita varmistaen, ettet vääristä sen ulkonäköä, napsauta sitten asiakirjan sisällä, johon haluat lisätä ensimmäisen tähden ja vedä esiin tähden muoto. Pidä ALT (Win) / Option (Mac) myös alhaalla, jos haluat vetää tähden muodon pois sen keskustasta. Jos sinun täytyy asettaa tähti uudelleen, kun vedät, pidä välilyöntiä ja siirrä hiirtä asemoimaan muoto uudelleen, vapauta välilyöntisi ja jatka vetämällä. Tässä, olen lisännyt ensimmäisen tähden muodon kuvan vasempaan alakulmaan:

vaihe 21: Kierrä tähteä Ilmaismuunnoksella
paina Ctrl+T (Win)/Command+T (Mac) tuodaksesi esiin Photoshopin Ilmaismuunnosruudun ja kahvat tähden ympäri, siirrä sitten hiiren kursori Ilmaismuunnosruudun ulkopuolelle, napsauta ja vedä hiirtä kiertääksesi tähteä tarvittaessa:

paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään kierron ja poistumaan Vapaa muunnos-komennosta.
vaihe 22: Lisää lisää Tähtimuotoja
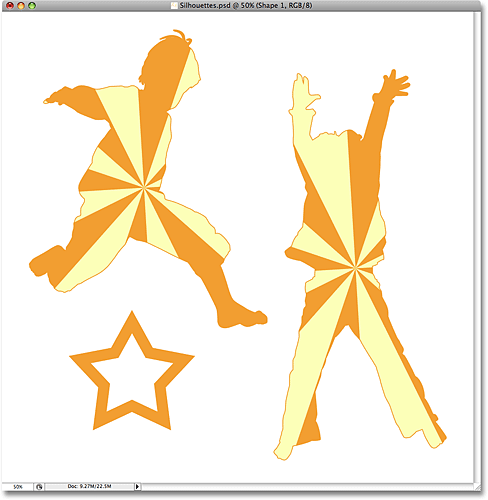
Lisää Lisää tähtimuotoja toistamalla pari viimeistä vaihetta. Vedä ensin muoto esiin ja pyöritä tarvittaessa muotoa vapaalla muunnoksella. Tässä kuvani lisättyäni muutaman tähden lisää:

vaihe 23: valitse ”5 Point Star”-muoto
kun mukautettu muoto-työkalu on vielä valittuna, napsauta hiiren kakkospainikkeella (Win)/Control-click (Mac) missä tahansa asiakirjan sisällä tuodaksesi jälleen esiin mukautetun muodon valintaruudun, valitse sitten toinen tähden muoto, ”5 Point Star” – muoto:

vaihe 24: Lisää lisää tähtiä
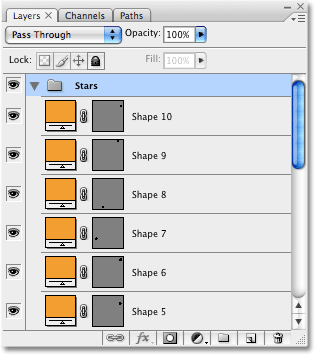
kun ”5 pisteen tähti” – muoto on valittu, seuraa samoja vaiheita lisätäksesi lisää tähtiä, ensin vetämällä ne ulos ja sitten pyörittämällä niitä Free Transform-komennolla. Jos katsomme Layers-palettiamme nyt, voimme nähdä kaikki lisäämämme muotokerrokset, joista jokainen sisältää yhden tähden muodon. Huomaa, miten ne kaikki esiintyvät ”tähdet” – layer-ryhmän sisällä:

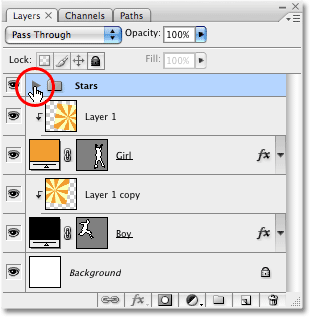
näyttääkseni, mitä tarkoitin layer-ryhmien käyttämisestä asioiden järjestämiseen, klikkaa layer-ryhmän nimen vasemmalla puolella olevaa pientä kolmiota. Tämä sulkee layer-ryhmän, ja nyt kaikki stars-kerrokset ovat kätevästi piilossa layer-ryhmän sisällä, vaikka ne vielä näkyvät dokumentissa:

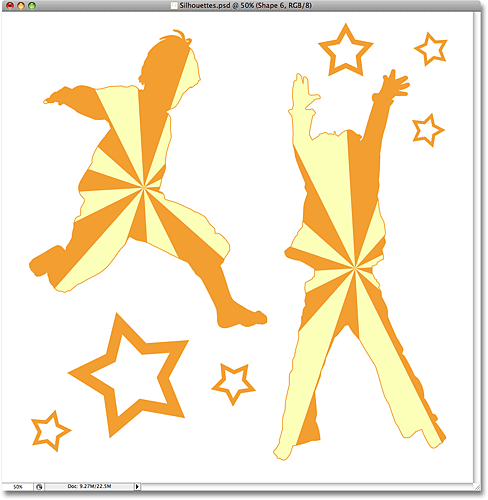
ja tässä lopullinen siluettisuunnitteluni lisättyäni vielä muutaman tähden käyttäen ”5 Point Star” – muotoa:

and there we have it! Näin voit luoda hauskoja, mielenkiintoisia malleja kuvilla ja silueteilla Photoshopissa! Käy Photo Effects osiossa Lisää Photoshop vaikutuksia tutorials!