
i denne Photoshop-tutorial vil vi have det sjovt med silhuetter. Med det mener jeg, at vi først opretter en grundlæggende silhuet ved hjælp af en teknik, der giver os friheden til at ændre størrelsen på silhuetten efter behov uden tab af billedkvalitet, og så ser vi, hvordan vi fylder silhuetten med en sjov baggrund for at skabe interessante designs!
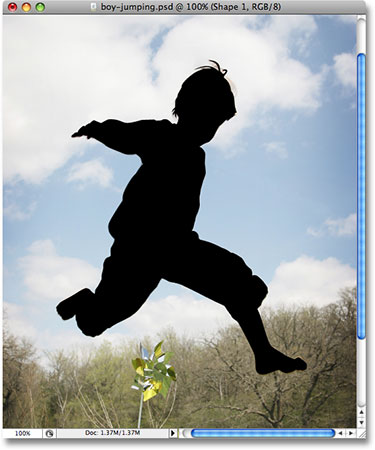
jeg opretter et par silhuetter til denne tutorial. Først bruger jeg drengen fra dette foto:

Jeg opretter også en silhuet fra pigen på dette billede:

Jeg fylder begge silhuetter med en baggrund, og jeg bruger den baggrund, vi oprettede i vores nylige klassiske Starburst-baggrundsvejledning:

selvfølgelig kan du bruge den baggrund, Du kan lide. Hvis du opretter denne starburst-baggrund fra vores tutorial, skal du sørge for at flade starburst-billedet, når du er færdig ved at gå op til lagmenuen øverst på skærmen og vælge Flad billede, så starburst-billedet er på et enkelt baggrundslag, hvilket vil gøre tingene lettere senere. Som jeg sagde dog, er du velkommen til at bruge det baggrundsbillede, du ønsker.
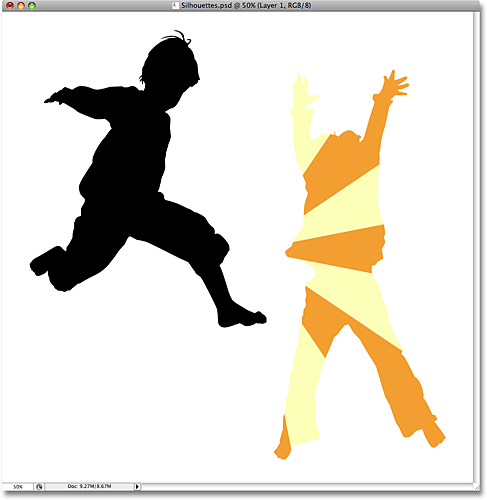
Her er den endelige effekt, vi arbejder hen imod:

før vi kommer i gang, skal jeg nævne, at vi bruger Photoshops Pen-værktøj til at skabe vores silhuetter, i modsætning til noget mere grundlæggende som Lasso-værktøjet. Der er et par grunde til det. For det første er det næsten umuligt at få professionelle kvalitetsvalg med Lasso-værktøjet, og silhuetter skabt med Lasso-værktøjet ser generelt sjusket og amatøragtigt ud. Penværktøjet giver os al den præcision, vi har brug for for at skabe flotte former.
den anden grund til at vælge Pen-Værktøjet er, at det giver os mulighed for at oprette vektorbaserede former, der er opløsningsuafhængige, hvilket betyder, at vi kan ændre størrelsen på dem efter behov uden tab af billedkvalitet. Lasso-værktøjet opretter på den anden side billedbaserede valg, som ikke er størrelsesvenlige. De har tendens til at miste billedkvaliteten efter at være blevet ændret, især hvis du har brug for at gøre dem større. Så for flotte silhuetter, der ikke mister billedkvalitet, uanset hvilken størrelse vi laver dem, har vi brug for penværktøjet!
når det er sagt, hvis du ikke er bekendt med, hvordan du bruger penværktøjet i Photoshop, skal du sørge for at tjekke vores valg med Pen Tool tutorial først, hvor du finder alt hvad du behøver at vide for at komme i gang med det, der uden tvivl er det bedste valgværktøj i hele Photoshop.
Trin 1: Vælg penværktøjet
Åbn det første billede, du vil oprette en silhuet fra (i mit tilfælde er det billedet af drengen) og vælg penværktøjet fra Photoshops værktøjspalet:

Du kan også vælge penværktøjet ved at trykke på bogstavet P på tastaturet.
Trin 2: Vælg indstillingen “formlag” i indstillingslinjen
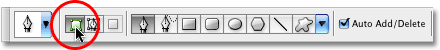
så snart du vælger penværktøjet, ændres indstillingslinjen øverst på skærmen for at vise indstillinger specifikt til penværktøjet. Over til venstre for indstillingslinjen ser du en serie på tre ikoner – en, der ligner en firkant med en mindre firkant i hvert hjørne (ikonet for formlag), en, der har penværktøjet i midten af firkanten (ikonet stier), og en, der bare er en simpel firkant (ikonet for Udfyldningspunkter). Disse ikoner styrer, hvad det er, vi laver med penværktøjet. Vi kan bruge pennen til at tegne vektorbaserede figurer, vi kan bruge den til at tegne stier (som dybest set er formkonturer), og vi kan bruge den til at tegne billedbaserede figurer. For at oprette vores silhuet ønsker vi at tegne vektorbaserede figurer, så klik på ikonet for formlag i indstillingslinjen for at vælge det:

Trin 3: Nulstil dine forgrunds-og baggrundsfarver, hvis det er nødvendigt
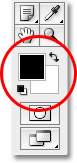
som jeg nævnte, fylder vi vores silhuet med et baggrundsbillede, men lad os først oprette en mere traditionel sortfyldt silhuet. Til det har vi brug for vores Forgrundsfarve indstillet til sort, hvilket tilfældigvis er dens standardfarve (hvid er standardfarven for baggrundsfarven). Hvis din forgrundsfarve allerede er indstillet til sort, kan du springe dette trin over. Hvis det ikke er tilfældet, kan du nemt nulstille forgrunds-og baggrundsfarverne ved at trykke på bogstavet D på dit tastatur. Hvis du ser på dine forgrunds-og Baggrundsfarveprøver nær bunden af værktøjspaletten, vil du se, at sort nu er forgrundsfarven (venstre farveprøve)og hvid nu er baggrundsfarven (højre farveprøve):

Trin 4: Tegn en kontur omkring personen på billedet
med penværktøjet i hånden, indstillingen formlag valgt i indstillingslinjen og din forgrundsfarve indstillet til sort, begynd at tegne en kontur omkring personen på dit foto, Tilføj ankerpunkter og bevægelige retningshåndtag efter behov. Igen skal du sørge for at læse vores valg med Pen Tool tutorial først, hvis du har brug for hjælp til at bruge Pen Tool.
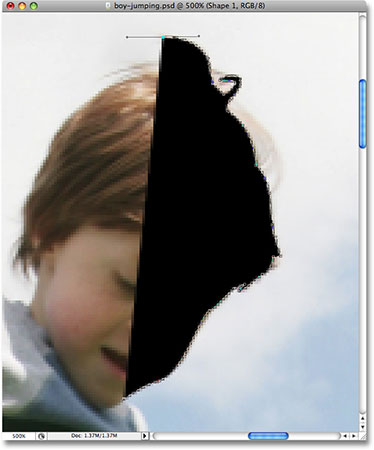
du vil hurtigt bemærke lidt af et problem, når du arbejder dig rundt om personen. Da vi tegner en form, fylder Photoshop området inde i omridset med sort, når du opretter det, hvilket i sig selv ikke er et problem, bortset fra at det har tendens til at blokere dit syn på, hvad du laver. Her kan vi se, at jeg er begyndt at tegne en kontur omkring drengens hoved, men den solide sorte blokerer ham fuldstændigt for synet, når jeg arbejder mig rundt om ham:

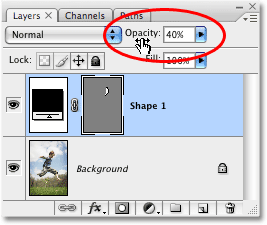
for at omgå dette lille problem er alt, hvad vi skal gøre, midlertidigt at sænke opaciteten af vores formlag. Hvis vi ser i Vores lagpalette, kan vi se, at vi nu har to lag. Vores foto er på baggrundslaget, og den form, vi tegner med penværktøjet, er på formlaget, der hedder “form 1”, direkte over det. Formlaget er i øjeblikket valgt (vi ved dette, fordi det er fremhævet med blåt), så gå op til Opacitetsmuligheden i øverste højre hjørne af lagpaletten og sænk opaciteten ned til omkring 40% eller deromkring:

med opaciteten af formen sænket, kan vi nu se gennem den solide sorte fyld, hvilket gør det meget lettere at se, hvad vi laver:

fortsæt med at tegne din kontur omkring personen med penværktøjet. Når du er færdig, skal du gå tilbage til indstillingen opacitet i paletten Lag og hæve opaciteten tilbage til 100%. Her er min færdige form omkring drengen, fyldt med solid sort. Jeg har nu min første silhuet:

Trin 5: Opret et nyt tomt Photoshop-dokument
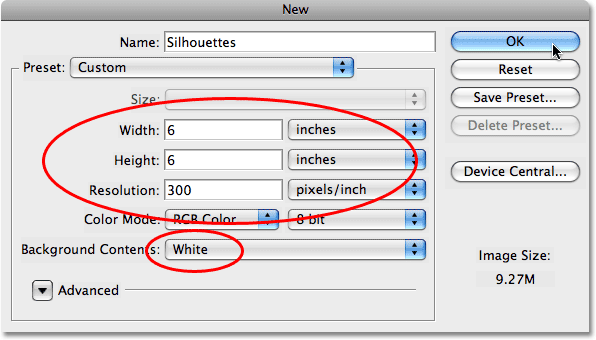
nu hvor vi har oprettet vores første silhuet, lad os flytte det til sit eget dokument. Først skal vi oprette et nyt Photoshop-dokument, så gå op til menuen Filer øverst på skærmen og vælg Ny, som åbner dialogboksen Nyt dokument. Jeg navngiver mit nye dokument” silhuetter”, selvom det er helt valgfrit at navngive nye dokumenter.
Vælg den størrelse, du har brug for til dit dokument. Til denne tutorial vil jeg oprette et 6H6 tommer dokument, og jeg indstiller opløsningen til 300 billedpunkter pr.tomme, hvilket er en standardopløsning til udskrivning af professionel kvalitet. Sørg for at vælge hvid som dokumentets Baggrundsindhold:

Klik på OK for at afslutte dialogboksen, når du er færdig, og det nye dokument vises:

Trin 6: Træk Formlaget ind i det nye dokument
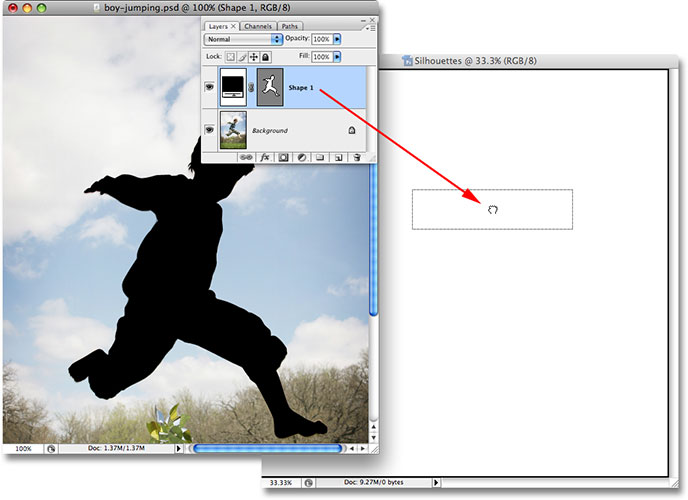
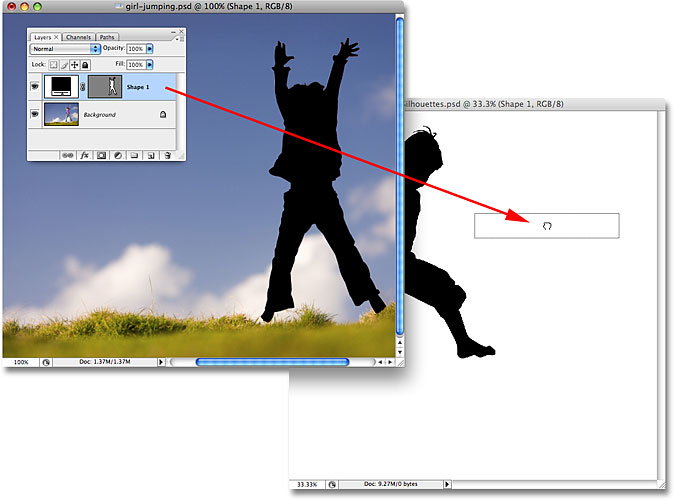
med både dit originale foto og det nye tomme dokument nu åbent på skærmen i deres egne separate dokumentvinduer, klik hvor som helst inde i dit originale foto for at vælge det, hvilket gør det aktivt. Gå derefter til lagpaletten, klik på formlaget, der indeholder din silhuet, og træk blot laget ind i det nye dokument:

slip museknappen, og din sortfyldte silhuet vises inde i det nye dokument:

Du kan lukke ud af det originale fotos dokumentvindue på dette tidspunkt, da vi ikke længere har brug for det. Og nu, hvis vi ser i lagpaletten igen, kan vi se, at vores formlag faktisk er blevet kopieret til det nye dokument og sidder direkte over det hvidfyldte baggrundslag:

Trin 7: Ændre størrelse og omplacere silhuetten med Free Transform
som jeg nævnte i begyndelsen af denne tutorial, var en af hovedårsagerne til, at vi brugte Pen-værktøjet til at skabe vores silhuet, fordi det tillod os at skabe vores silhuet som en vektorbaseret form, og som en form er vi fri til at ændre størrelsen på den, som vi vil, hvilket gør den så stor eller så lille, som vi vil, uden tab i billedkvalitet. Lad os ændre størrelsen på silhuetten ved hjælp af Photoshops Free Transform-kommando. Når formlaget er valgt i lagpaletten, skal du trykke på Ctrl+T (Vind) / kommando+T (Mac) for at få vist boksen gratis transformation og håndtag rundt om silhuetten. Hold Shift-tasten nede for at begrænse silhuettens proportioner, så du ikke forvrider udseendet af det, og træk et af hjørnehåndtagene for at ændre størrelsen på det. Hvis du vil ændre størrelsen på den fra midten i stedet for fra hjørnet, skal du holde alt (Vind) / Option (Mac) – tasten nede, mens du trækker. Du kan også flytte silhuetten rundt inde i dokumentet ved at klikke et vilkårligt sted inde i boksen Free Transform og trække formen rundt med musen. Bare klik ikke på det lille målikon i midten, ellers flytter du målikonet, ikke formen.
Her har jeg gjort min silhuet større og flyttet den ind i øverste venstre hjørne af dokumentet:

tryk på Enter (Vind) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
Trin 8: Tilføj yderligere silhuetter til dokumentet (Valgfrit)
Hvis du kun bruger en silhuet i dit design, kan du springe dette trin over. Jeg har en anden silhuet
som jeg vil tilføje til mit design, så jeg åbner mit andet foto, som er billedet af pigen:

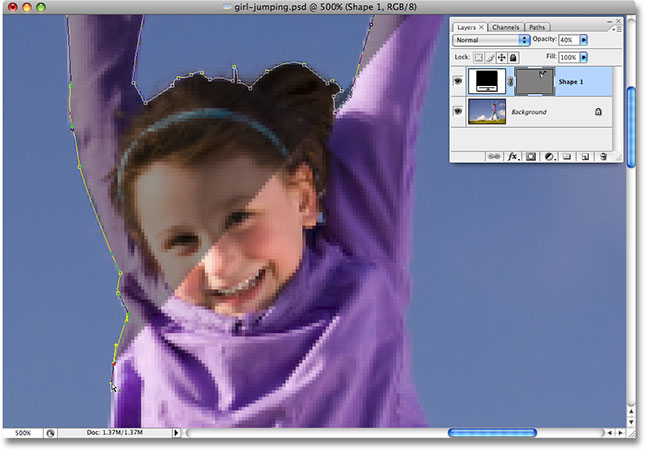
Ved hjælp af de samme trin som før vælger jeg penværktøjet fra værktøjspaletten og tegner en kontur omkring pigen og sænker formlagets opacitet i lagpaletten til omkring 40%, så jeg kan se, hvad jeg laver, når jeg går rundt om hende:

når jeg er færdig, hæver jeg formlagets opacitet tilbage til en fuld 100%. Her er mit billede med silhuetten af pigen nu færdig:

Jeg er nødt til at trække denne anden silhuet ind i mit vigtigste” silhuetter “- dokument, så med begge dokumentvinduer åbne på min skærm, klikker jeg på pigens foto for at vælge det og gøre det aktivt, så klikker jeg på formlaget i lagpaletten og trækker blot laget ind i” silhuetter ” – dokumentet:

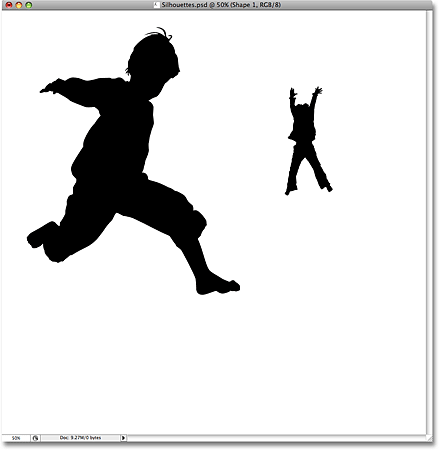
Med min anden silhuet nu inde i hoveddokumentet lukker jeg ud af pigens foto, da jeg ikke længere behøver at have det åbent. Hvis vi ser i mit” silhuetter” – dokument nu, kan vi se, at pigens silhuet er tilføjet:

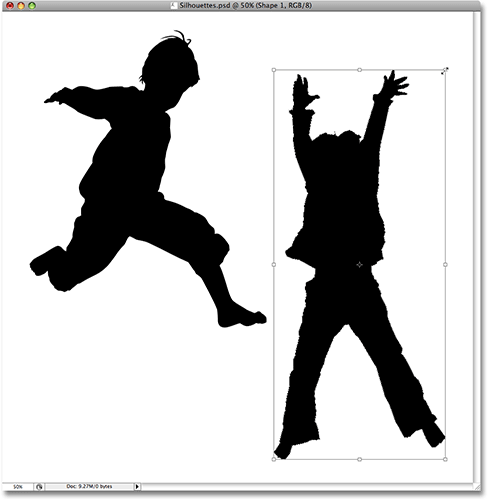
ligesom jeg gjorde før med den første silhuet, trykker jeg på Ctrl+T (Vind) / kommando+t (Mac) for at hente Photoshops gratis Transformationsboks og håndtag omkring min nye silhuet, og jeg trækker et af hjørnehåndtagene ud for at ændre størrelsen på det, holder Shift nede, mens jeg trækker for at begrænse formens proportioner og holde Alt (Vind) / Option (Mac) også for at tvinge formen til at ændre størrelsen fra midten. Jeg trækker også formen ned mod nederste højre hjørne af dokumentet, mens jeg er ved det:

Jeg trykker på Enter (Vind) / Return (Mac), når jeg er færdig med at acceptere transformationen og afslutte kommandoen Free Transform.
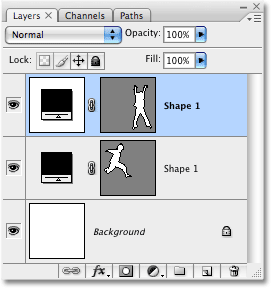
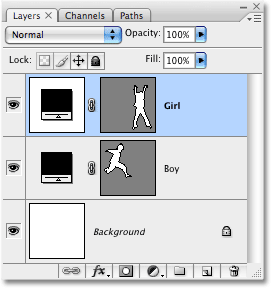
Hvis jeg ser i min Lagpalette, kan jeg se, at jeg nu har to formlag, der sidder over det hvidfyldte baggrundslag. Drengens silhuet er på det nederste formlag, og pigens er på den øverste:

Desværre er begge formlag navngivet” form 1″, hvilket er lidt forvirrende. Jeg skal omdøbe lagene ved at dobbeltklikke direkte på deres navne og skrive nye navne. Jeg navngiver det nederste formlag” dreng “og det øverste”pige”:

trin 9: Åbn det billede, du vil udfylde silhuetterne med
lad os få vores silhuetter til at se lidt mere interessante ud ved at fylde dem med et sjovt baggrundsbillede i stedet for at lade dem være fyldt med solid sort. Åbn det billede, du vil udfylde dine silhuetter med. Som jeg nævnte i begyndelsen af denne tutorial, bruger jeg den starburst-baggrund, vi oprettede i vores nylige klassiske Starburst – baggrundsvejledning:

Trin 10: træk billedet ind i Silhuetdokumentet
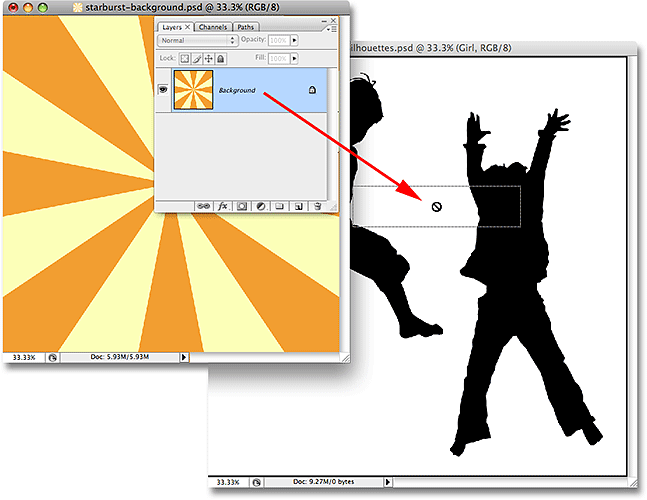
med både dit Silhuetdokument og dit baggrundsbillede åbent på skærmen i deres egne separate dokumentvinduer, klik hvor som helst inde i baggrundsbilledet for at vælge det og gøre det aktivt, klik derefter på baggrundslaget i lagpaletten, og træk laget ind i Silhuetdokumentet og træk det ind i:

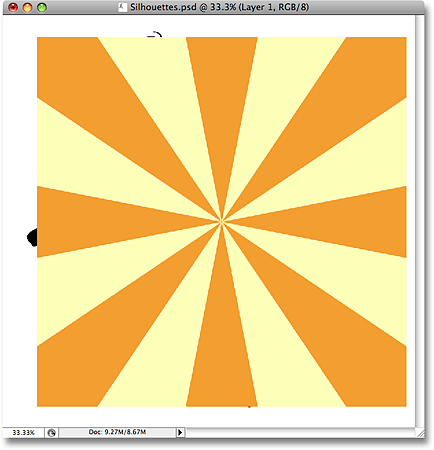
slip museknappen, og baggrundsbilledet vises foran silhuetterne i dokumentet” silhuetter”:

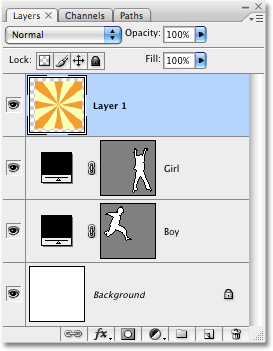
Du kan lukke ud af baggrundsbilledet, når du har trukket det ind i dokumentet “silhuetter”. Hvis vi ser i lagpaletten, kan vi se, at baggrundsbilledet nu vises på et lag med navnet “lag 1” over de andre lag i dokumentet:

årsagen til, at billedet dukkede op over de andre lag, er fordi Photoshop automatisk placerede det direkte over det lag, der aktuelt blev valgt. I mit tilfælde havde jeg valgt” pige ” – laget, så Photoshop placerede baggrundsbilledet direkte over det. Hvis” Boy ” – laget var valgt, ville Photoshop have placeret baggrundsbilledet mellem “Boy” og “Girl” – lagene.
trin 11: Opret en klipmaske
i øjeblikket blokerer starburst-billedet (eller hvilket billede du bruger) begge mine silhuetter fra visning. Det er åbenbart ikke det, jeg vil have. Det, jeg ønsker, er, at starburst skal vises inde i en af mine silhuetter. Til det er vi nødt til at oprette en klipmaske, som vil “klippe” starburst-billedet til det, der er på laget lige under det. I mit tilfælde er pigens silhuet direkte under den, så når jeg opretter klipmasken, er den eneste del af starburst-billedet, der forbliver synligt, det område, der falder inden for silhuetten. Dette vil skabe illusionen om, at silhuetten er fyldt med starburst-mønsteret.
for at oprette klippemasken skal du sørge for, at du har valgt “lag 1” i lagpaletten, derefter gå op til lagmenuen øverst på skærmen og vælge Opret Klippemaske:

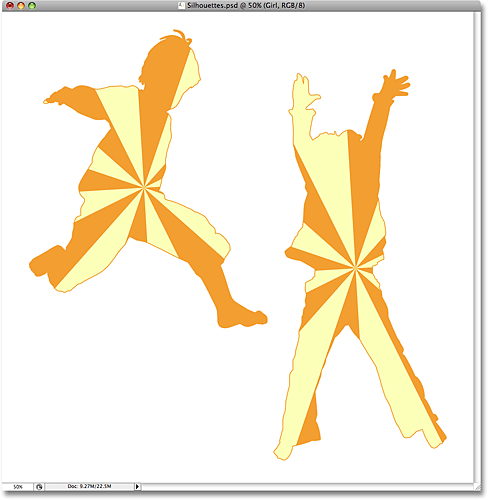
når klippemasken er oprettet, bliver starburst-billedet klippet til silhuetten lige under det, hvilket får det til at se ud som om silhuetten bliver fyldt af starburst:

trin 12: Ændr størrelse og omplacering af baggrundsbilledet, hvis det er nødvendigt med Free Transform
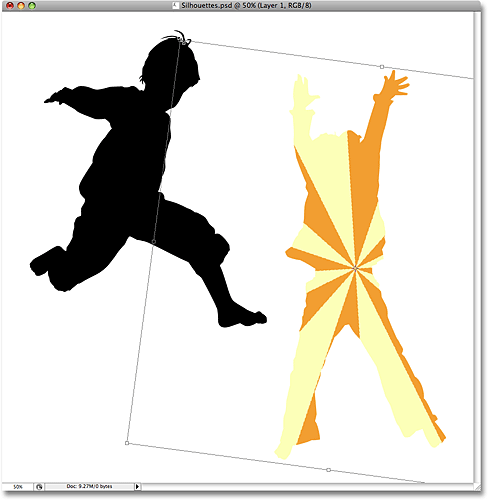
med “Layer 1”, der stadig er valgt, skal du trykke på Ctrl+T (Vind) / Command+T (Mac) for at åbne Photoshop ‘ s Free Transform-boks og håndtag omkring dit baggrundsbillede og derefter ændre størrelse og omplacere billedet efter behov, indtil du er tilfreds med, hvordan det vises inde i silhuetten. Du kan også rotere billedet, hvis det er nødvendigt, ved at flytte musemarkøren uden for boksen Free Transform og derefter klikke og trække musen. Den frie Transformationsboks og håndtag vises omkring de faktiske dimensioner af dit baggrundsbillede, selvom den eneste del af baggrundsbilledet, du kan se, er området inde i silhuetten:

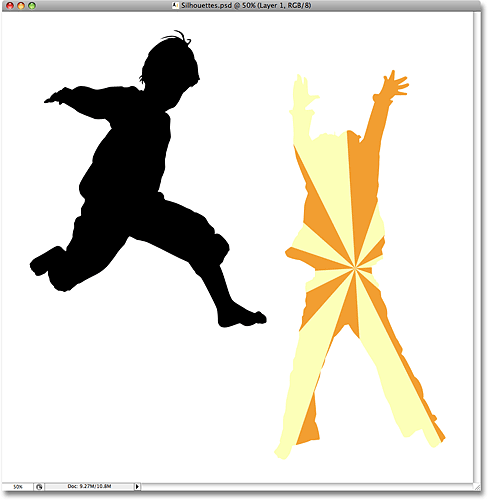
tryk på Enter (Vind) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform. Vi har nu vores første baggrundsbillede-fyldte silhuet:

trin 13: Dupliker baggrundsbilledet og flyt det over den anden silhuet
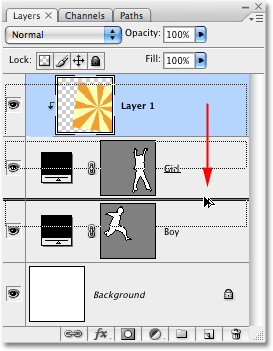
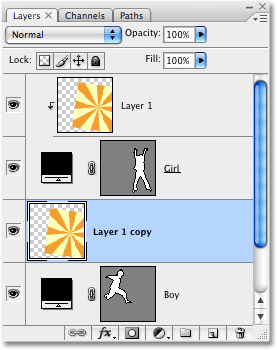
Hvis du bruger to silhuetter i dit design som jeg er, skal vi lave en kopi af vores baggrundsbillede og flytte det direkte over den anden silhuet i lagpaletten. Vi kan faktisk gøre begge disse ting på en gang. Gå til din lagpalette, og hold din alt (Vind) / Option (Mac) – tast nede. Dette fortæller Photoshop, at vi vil lave en kopi af laget. Klik derefter på” Lag 1″, og træk laget ned mellem de to formlag med Alt/Option nede. Du vil se en tyk sort linje vises mellem de to lag for at fortælle dig, når du er på det rigtige sted:

slip museknappen, når den sorte linje vises. En kopi af “Layer 1” vises nu i lagpaletten direkte mellem de to formlag:

Hvis vi ser i dokumentvinduet, kan vi se, at baggrundsbilledet nu igen blokerer en del af designet fra visning:

trin 14: Opret en klipmaske
Vi er nødt til at klippe kopien af vores baggrundsbillede til den anden silhuet, så den vises inde i silhuetten, ligesom vi gjorde for et øjeblik siden med den første silhuet. Gå op til menuen Lag øverst på skærmen, og vælg Opret klipmaske:

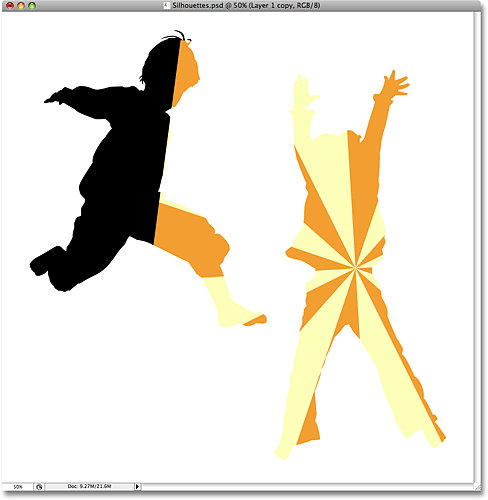
dette klip kopien af baggrundsbilledet til den anden silhuet, så det ser ud som om baggrundsbilledet er inde i silhuetten:

trin 15: Ændre størrelse og omplacere baggrundsbilledet med Free Transform
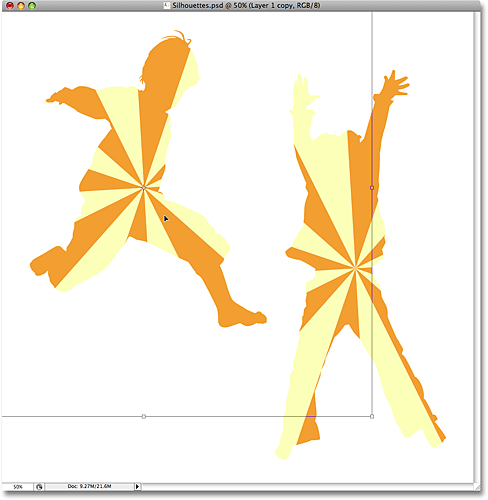
tryk på Ctrl+T (Vind)/Command+T (Mac) for at hente Photoshops Free Transform-boks og håndtag rundt om baggrundsbilledet inde i silhuetten, og ændr derefter størrelse, Roter og/eller flyt det på plads efter behov:

tryk på Enter (Vind) / Return (Mac), når du er færdig med at afslutte kommandoen Free Transform.
trin 16: Tilføj et slag til silhuetterne
på dette tidspunkt er vores grundlæggende effekt færdig, men lad os give vores silhuetter lidt mere definition ved at tilføje et tyndt slag omkring dem. Vælg først et af formlagene i lagpaletten. Jeg klikker på” Boy ” – laget for at vælge det. Klik derefter på ikonet Layer Styles nederst på lagpaletten:
![]()
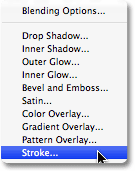
Vælg streg fra bunden af listen:

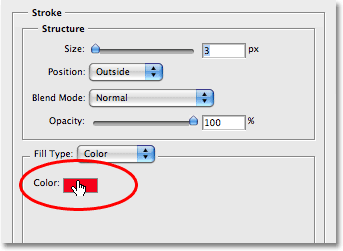
dette bringer dialogboksen Lagstil op til Stregindstillingerne i den midterste kolonne. Jeg vil forlade alle standardindstillingerne alene, bortset fra farven. Standard slagfarve er rød, og jeg vil bruge den orange farve fra starburst-baggrunden, jeg fylder mine silhuetter med. For at ændre slagets farve skal du klikke på farveprøven i dialogboksen:

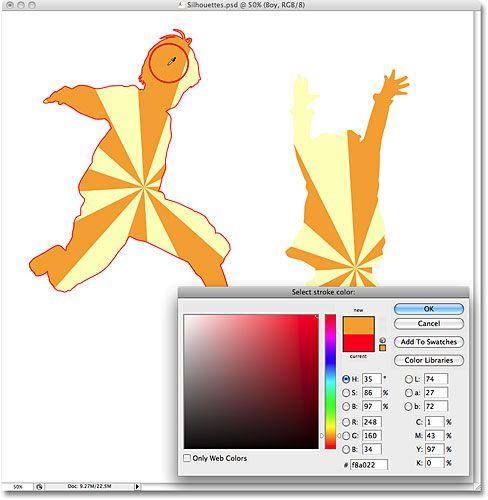
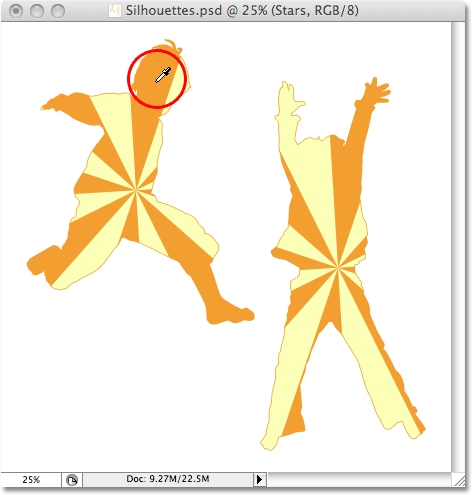
dette bringer Photoshops Farvevælger op, men i stedet for at vælge en farve med farvevælgeren, skal jeg bare flytte min musemarkør over et orange område inde i drengens silhuet og klikke på det for at prøve farven:

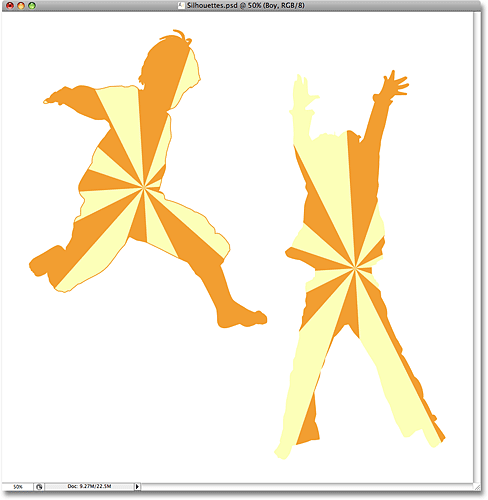
Klik på OK for at afslutte farvevælgeren, når du er færdig, og klik derefter på OK for at afslutte dialogboksen Lagtypografi. Drengens silhuet har nu et orange slag påført det, hvilket giver det lidt mere definition:

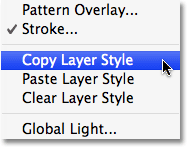
Hvis du hurtigt vil anvende stregen på den anden silhuet, skal du gå op til menuen Lag øverst på skærmen, vælge Lagstil og derefter vælge Kopier Lagstil:

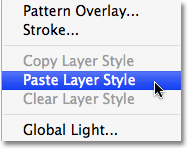
Klik på den anden silhuets lag i lagpaletten for at vælge den. I mit tilfælde klikker jeg på” pige ” – laget. Gå derefter tilbage til menuen Lag, vælg Lagstil igen, og denne gang skal du vælge Indsæt Lagstil:

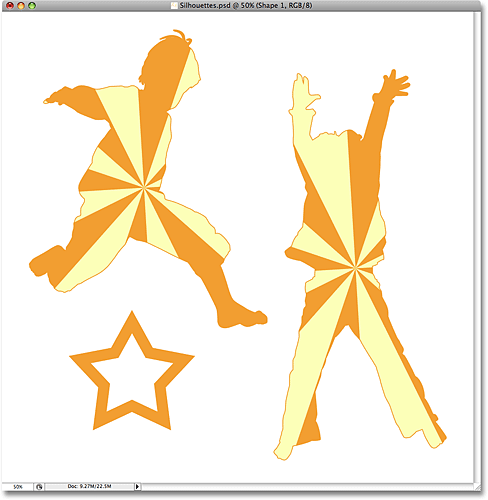
og ligesom det anvendes slagtilfælde nu også på den anden silhuet:

Jeg vil afslutte mit design ved at tilføje et par spredte stjerner omkring silhuetterne. Det gør jeg næste gang.
trin 17: Opret en ny Laggruppe
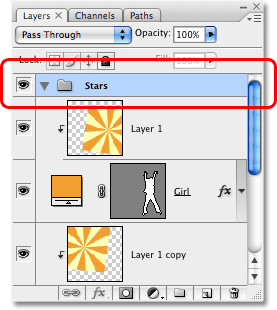
som jeg nævnte nederst på forrige side, vil jeg afslutte mit design ved at tilføje et par spredte stjerner omkring silhuetterne. Jeg kunne tegne en stjerne fra bunden, hvis jeg ville, men Photoshop leveres faktisk med et par stjerneformer, som vi kan bruge. Før vi tilføjer dem, lad os oprette en Laggruppe for at placere alle vores stjerner i. På denne måde holder vi vores lagpalette ren og organiseret. Klik først på det øverste lag i din lagpalette for at vælge det. Hold derefter din alt (Vind) / Option (Mac) – tast nede, og klik på Laggruppeikonet nederst på lagpaletten (Bemærk: I tidligere versioner af Photoshop er laggrupper kendt som lagsæt):
![]()
Ved at holde Alt/Option nede, når vi klikker på ikonet, beder vi Photoshop om at dukke op i dialogboksen Ny gruppe for os, hvor vi kan indtaste et navn til vores nye laggruppe. Jeg skal navngive Mine “Stjerner”:

Klik på OK, når du er færdig med at afslutte dialogboksen. Hvis vi ser i lagpaletten nu, kan vi se, at en ny laggruppe med navnet “stjerner” er blevet tilføjet over de andre lag. En laggruppe er dybest set en mappe i lagpaletten, som vi kan placere flere lag inde i, hvilket hjælper med at holde alt organiseret:

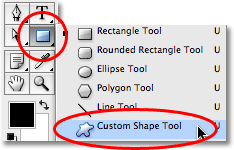
trin 18: Vælg værktøjet brugerdefineret form
Vælg Photoshops brugerdefinerede formværktøj, som du finder gemmer sig bag rektangelværktøjet i paletten Værktøjer. Klik og hold musen nede på rektangelværktøjet i et sekund eller to, indtil fly-out-menuen vises, og vælg derefter værktøjet brugerdefineret form nederst på listen:

trin 19: Indlæs “Shapes” Custom Shape Set
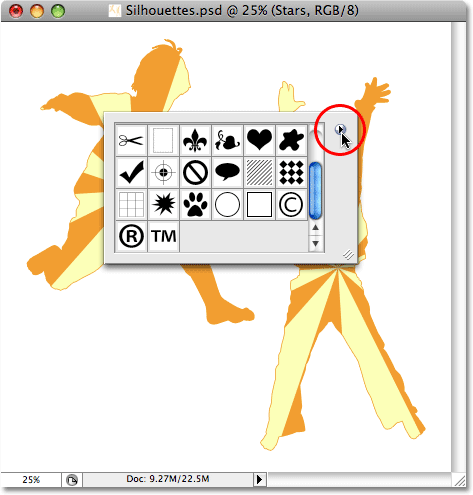
Photoshop leveres med en masse brugerdefinerede figurer, som vi kan bruge i vores design, men kun et par af dem er allerede indlæst for os. For at få adgang til stjerneformerne skal vi selv indlæse et af de ekstra brugerdefinerede formsæt. Når værktøjet brugerdefineret form er valgt, skal du højreklikke (Vind) / Kontrolklik (Mac) hvor som helst inde i dokumentvinduet for at få vist feltet brugerdefineret Formvalg, og klik derefter på den lille højre pil i øverste højre hjørne af markeringsfeltet:

Dette åbner en fly-out-menu, og nederst i menuen ser du en række brugerdefinerede formsæt, som vi kan indlæse. Klik på Shapes set for at vælge det:

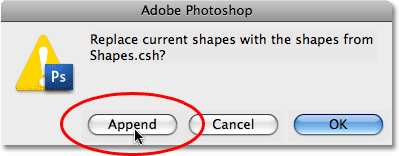
Photoshop vises en dialogboks, der spørger, om du vil erstatte de aktuelle figurer med figurerne i sæt figurer. Klik på Tilføj, som tilføjer figurerne i de indstillede figurer uden at fjerne de figurer, der allerede er tilgængelige:

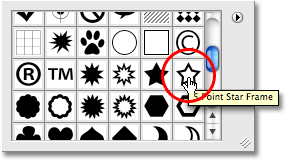
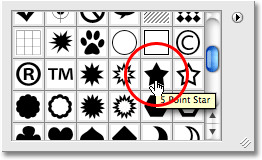
Hvis du ruller ned i feltet brugerdefineret Figurvalg nu, Kan du se de nyligt tilføjede figurer, der er tilgængelige. Du finder to stjerneformer ,” 5 Point Star” og “5 Point Star Frame” (hvis du har “Vis værktøjstips” aktiveret i Photoshops præferencer, vises navnene på figurerne, når du holder musen over dem). Jeg vælger formen “5-punkts Stjerneramme” ved at klikke på den:

Jeg vil bruge den samme orange farve, som jeg brugte til mit slagtilfælde, så for at ændre formfarven klikker jeg på farveprøven i indstillingslinjen øverst på skærmen:
![]()
dette bringer Photoshops Farvevælger op, men jeg vil ikke bruge det. I stedet, ligesom jeg gjorde for stregfarven, vil jeg flytte min musemarkør over et område med orange i mit dokumentvindue, og jeg klikker på det for at prøve farven:

trin 20: træk den første stjerneform
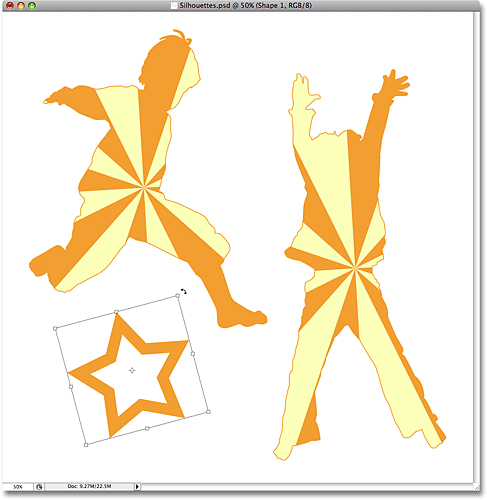
med den valgte farve kan vi begynde at tilføje stjerner til designet. Hold din Shift-tast nede for at begrænse stjernens proportioner, og sørg for ikke at fordreje udseendet på den, og klik derefter inde i dokumentet, hvor du vil tilføje den første stjerne, og træk en stjerneform ud. Hold også alt (Vind) / Option (Mac) nede, hvis du vil trække stjerneformen ud fra midten. Hvis du har brug for at flytte stjernen, mens du trækker, skal du holde mellemrumstasten nede og flytte musen for at flytte figuren, slip derefter mellemrumstasten og fortsæt med at trække. Her har jeg tilføjet min første stjerneform i nederste venstre hjørne af billedet:

trin 21: drej stjernen med Free Transform
tryk på Ctrl+T (Vind)/Command+T (Mac) for at hente Photoshops Free Transform-boks og håndtag rundt om stjernen, flyt derefter musemarkøren uden for Free Transform-boksen, klik og træk musen for at rotere stjernen, hvis det er nødvendigt:

tryk på Enter (Vind) / Return (Mac), når du er færdig med at acceptere rotationen og afslutte kommandoen Free Transform.
trin 22: Tilføj yderligere stjerneformer
Tilføj yderligere stjerneformer ved at gentage de sidste par trin. Træk først formen ud, og drej derefter formen om nødvendigt med fri transformation. Her er mit billede efter at have tilføjet et par flere stjerner:

trin 23: Vælg formen “5 Point Star”
med det brugerdefinerede formværktøj stadig valgt, højreklik (Vind)/Kontrol-klik (Mac) hvor som helst inde i dokumentet for igen at få vist den brugerdefinerede Formvalgboks, vælg derefter den anden stjerneform, formen “5 Point Star”:

trin 24: Tilføj flere stjerner
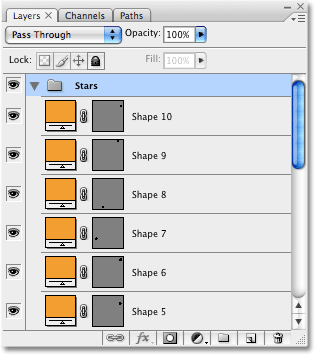
når formen “5 Point Star” er valgt, skal du følge de samme trin for at tilføje flere stjerner, først trække dem ud og derefter dreje dem med kommandoen Free Transform. Hvis vi ser i Vores lagpalette nu, kan vi se alle de formlag, vi har tilføjet, hver indeholder en af stjerneformerne. Bemærk, hvordan de alle vises inde i “stjerner” – laggruppen:

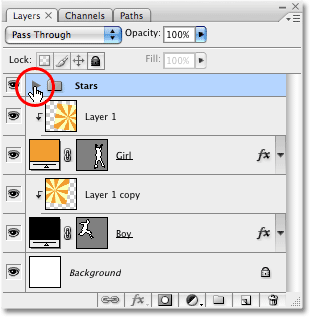
for at vise dig, hvad jeg mente med at bruge laggrupper til at holde tingene organiseret, skal du klikke på den lille trekant til venstre for laggruppens navn. Dette lukker laggruppen, og nu er alle stjernelagene bekvemt gemt væk inde i laggruppen, selvom de stadig er synlige i dokumentet:

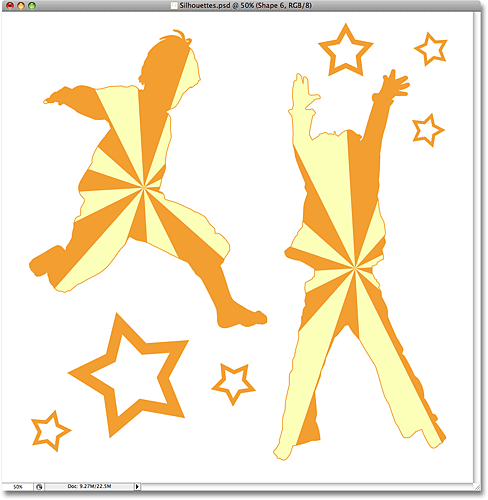
og her er mit endelige silhuetdesign efter at have tilføjet et par flere stjerner ved hjælp af formen “5 Point Star”:

og der har vi det! Sådan skaber du sjove, interessante designs med billeder og silhuetter i Photoshop! Besøg vores fotoeffekter sektion for flere Photoshop effekter tutorials!