dette kapitel giver dig en introduktion til Gradskive, hvor du vil lære om oprindelsen af dette test rammer og hvorfor du er nødt til at vælge dette, arbejde og begrænsninger af dette værktøj.
Hvad er Protractor?
Protractor er en open source end-to-end test ramme for Angular og AngularJS applikationer. Det blev bygget af Google på toppen af Netdriver. Det fungerer også som en erstatning for den eksisterende AngularJS E2E testramme kaldet “Angular Scenario Runner”.det fungerer også som en løsningsintegrator, der kombinerer kraftfulde teknologier som NodeJS, selen, Jasmin, Netdriver, agurk, Mokka osv. Sammen med test af AngularJS-applikationen skriver den også automatiserede regressionstest til normale internetapplikationer. Det giver os mulighed for at teste vores applikation ligesom en rigtig bruger, fordi den kører testen ved hjælp af en faktisk bro.ser.
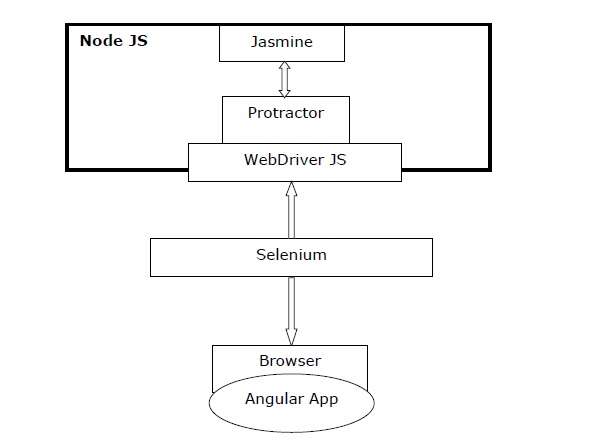
følgende diagram giver en kort oversigt over Gradskive −

Bemærk, at vi i ovenstående diagram har −
-
Gradskive − som diskuteret tidligere er det en indpakning over Internetdriver JS specielt designet til vinkelapps.
-
Jasmine − det er dybest set en adfærdsdrevet udviklingsramme til test af JavaScript-koden. Vi kan nemt skrive testene med Jasmine.det er en Node Js bindinger implementering for selen 2.0/Netdriver.
-
selen − det automatiserer simpelthen bro.ser.
Oprindelse
som sagt tidligere er grader en erstatning for den eksisterende AngularJS E2E testramme kaldet “Angular Scenario Runner”. Dybest set starter Protractor ‘ s oprindelse med slutningen af Scenario Runner. Et spørgsmål, der opstår her, er hvorfor skal vi bygge grader? For at forstå dette, skal vi først kontrollere om sin forgænger – Scenario Runner.
Protractor ‘ s Inception
Julie Ralph, den primære bidragyder til udviklingen af Protractor, havde følgende erfaring med Angular Scenario Runner på andet projekt inden for Google. Dette blev yderligere motivationen til at bygge grader, specielt for at udfylde hullerne −
“Vi forsøgte at bruge Scenario Runner, og vi fandt ud af, at det virkelig bare ikke kunne gøre de ting, vi havde brug for at teste. Vi havde brug for at teste ting som at logge ind. Din login-side er ikke en Vinkelside, og Scenarieløberen kunne ikke håndtere det. Og det kunne ikke håndtere ting som popups og flere vinduer, navigere i Bro.serhistorikken, sådan noget.”
den største fordel for graden var selenprojektets modenhed, og det indpakker sine metoder, så det let kan bruges til Vinkelprojekter. Designet af Gradskive er bygget på en sådan måde, at det tester alle lag, således at Ui, backend-tjenester, persistenslag og så videre af en applikation.
hvorfor grader?
som vi ved, at næsten alle applikationer bruger JavaScript til udvikling. Testernes opgave bliver vanskelig, når JavaScript stiger i størrelse og bliver kompleks for applikationer på grund af det stigende antal applikationer selv. De fleste gange bliver det meget vanskeligt at fange internetelementerne i AngularJS-applikationer, bruger udvidet HTML-syntaks til at udtrykke internetapplikationskomponenter ved hjælp af JUnit eller selen-driver.
spørgsmålet her er, hvorfor selen-driveren ikke er i stand til at finde AngularJS-elementer? Årsagen er, at AngularJS-applikationer har nogle udvidede HTML-attributter som ng-repeater, ng-controller og ng-model osv. som ikke er inkluderet i Selenlokatorer.
her opstår betydningen af grader, fordi grader på toppen af selen kan håndtere og kontrollere de udvidede HTML-elementer i AngularJS-applikationer. Derfor kan vi sige, at de fleste af rammerne fokuserer på at gennemføre enhedstest til AngularJS-applikationer, vinkelmåler, der bruges til at teste den faktiske funktionalitet i en applikation.
arbejde med Gradskive
Gradskive, testrammen, fungerer sammen med selen for at tilvejebringe en automatiseret testinfrastruktur til simulering af en brugers interaktion med en AngularJS-applikation, der kører i bro.ser eller mobil enhed.
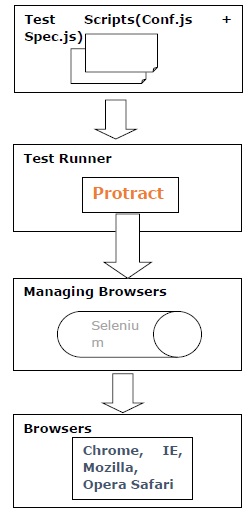
arbejdet med grader kan forstås ved hjælp af følgende trin −
-
Trin 1 − i det første trin skal vi skrive testene. Det kan gøres ved hjælp af jasmin eller mokka eller agurk.
-
Trin 2 − Nu skal vi køre testen, som kan gøres ved hjælp af grader. Det kaldes også test runner.
-
Trin 3-i dette trin hjælper Selenium server med at administrere søgemaskinerne.
-
Trin 4-Endelig påberåbes bro.ser-API ‘ erne ved hjælp af Selendriver.

fordele
denne open source end-to-end testramme tilbyder følgende fordele −
-
et open source-værktøj, grader er meget let at installere og opsætte.
-
fungerer godt med Jasmine rammer for at skabe testen.
-
understøtter testdrevet udvikling (TDD).
-
indeholder automatisk ventetid, hvilket betyder, at vi ikke behøver eksplicit at tilføje venter og sover til vores test.
-
tilbyder alle fordelene ved selen.
-
understøtter parallel test gennem flere bro.sere.
-
giver fordelen ved automatisk synkronisering.
-
har fremragende testhastighed.
begrænsninger
denne open source end-to-end testramme har følgende begrænsninger −
-
afslører ikke nogen vertikaler i automatisering, fordi det er en indpakning til JS.
-
kendskab til JavaScript er afgørende for brugeren, fordi den kun er tilgængelig for JavaScript.
-
leverer kun Front-End-test, fordi det er et UI-drevet testværktøj.