længe leve den moderne bro. ser!
det bliver bedre i disse dage. Vi ser ud til at være i en gylden tidsalder, hvor der er en uendelig strøm af nye funktioner tilføjet til fordel for brugerne, der får adgang til siden, og virkelig gode værktøjer til dem, der opretter siden. Det har dog ikke altid været tilfældet. Tidligere versioner af dagens internetsøgere havde begrænsede funktioner, og vi var nødt til at overveje, hvordan vi skulle arbejde med — eller omkring— dem, når vi designede og udviklede vores hjemmesider. Statiske og adaptive layouts var almindelige, og vores hjemmesider blev designet til at vise perfektion. Selvfølgelig var der en tydelig mængde af billedskubende gymnastik involveret, selvom, når vi implementerer vores layout inden for de begrænsninger, som bro.sere leverede.som bro. ser funktioner modnet, og teknikker som væske gitre blev mere hverdagskost, den måde, vi kodede vores sites udviklet sig til et helt nyt paradigme. Vi skiftede fra at definere og kode vores måleenheder i billedpunkter, og begyndte at bruge relative CSS-enheder og unitless-værdier mere konsekvent i vores CSS for at imødekomme behovene i stadigt skiftende visningsstørrelser.
hurtigt frem til nutiden, og bro.ser-leverandører har tilføjet flere funktioner, så vi kan skabe fleksible og robuste designs på en ligetil måde. Tag f.eks. Når brugeren kigger på siden i en moderne bro.ser, skaleres alt op — eller ned — proportionalt, afhængigt af brugerens præference. Nå, det burde det i det mindste.
Hvorfor er det en stor ting?
det er ikke et nyt koncept at tillade brugeren at kontrollere deres oplevelse på nettet, Det er faktisk noget, der er skrevet om i internettets tidlige dage. På det seneste ser det ud til, at konceptet er blevet glemt, da bro.ser-funktionerne er forbedret.
den vigtigste grund til at bruge responsive og unitless værdier i Vores CSS er for at støtte vores brugere, der er afhængige af. Hvis du læser retningslinjerne for tilgængelighed af internetindhold, skal vores brugere være i stand til at forstørre visningen uden tab af indhold eller funktionalitet eller begrænsninger pålagt af CSS-værdier eller visningsskaleringsindstillinger. Især er der nogle succeskriterier, der skal opfyldes:
- toilet 1.4.4: brugere skal kunne ændre størrelsen på tekst uden hjælpeteknologi op til 200 procent uden tab af indhold eller funktionalitet. (Niveau AA)
- Toilettaske 1.4.8: Ideelt set bør vi give passende afstand mellem linjer og afsnit, og vi bør ikke kræve, at brugeren ruller vandret for at læse en tekstlinje i et fuldskærmsvindue. (Niveau AAA)
- toilet 1.4.10: brugere skal være i stand til at ændre størrelsen på tekst uden at blive tvunget til at rulle både vandret og lodret for at læse dette indhold. (Level AA)
Design systemer og tråde af konsistens
som en person, der arbejder på O ‘ Reilly Media Design System, vævning tråde af konsistens på tværs af mærke, stil og UI komponenter er en topprioritet. Konsistens på tværs af et system giver designere og udviklere mulighed for at skabe gode appoplevelser for slutbrugeren. Det sagt, den vigtigste tråd, der forbinder alle elementer i et designsystem tapestry er etableret tilgængelighed bedste praksis — for farver, typografi, komponenter, mønstre.
i tilfælde af at definere et systems typografistilarter etableres standarder for ting som visuelt hierarki og rytme af typografi. Ofte begynder en designer layouts i Sketch eller et andet designbaseret program og specificerer skriftstørrelse og linjehøjdeværdier for typografi i billedpunkter. Denne tilgang kan fungere godt til statiske layoutformål, men der er en fangst. En billedbaseret typografi-tilgang fungerer dog ikke som en CSS — strategi, når bro.Serere — og specifikt bro. ser-kommer ind i billedet.
debatten
på dette tidspunkt i designsystemudviklingsprocessen kan der opstå en debat. Faktisk, vores team havde en meget livlig debat om dette, da vores designsystem blev genstartet — og jeg bemærkede, at vores typografi CSS-stilarter brugte PK-baserede linjehøjdeværdier som defineret i Sketch af vores designer.
nogle af argumenterne for at bruge billedpunkter i CSS var: “søgere håndterer alle skrifttyperne for os, så vi behøver ikke at konvertere vores typografi til relative enheder i CSS. Brugere gider ikke at justere indstillingerne for skrifttypevisning i bro. ser, vores arbejde udføres her!”<dusts off hands> nogle af tilbagevisningerne til brug af relative CSS-enheder var: “ja, bro.Serere håndterer sideforstørrelse for os, men der er forskel på, hvordan brugergrænsefladen vises, når siden forstørres, afhængigt af om standardstørrelsen også er justeret. Brugere gider at justere indstillingerne for skrifttypevisning i bro.ser, så vi er nødt til at redegøre for det i vores CSS-erklæringer.”
og så begyndte forskningen. Da jeg først begyndte at kigge på anbefalinger om, hvorvidt brug af billedpunkter i CSS generelt er en god ide, ville jeg finde modstridende meninger om emnet, såsom artikler som denne, der beskriver hvorfor du bare skal bruge billedpunkter eller skal stoppe med at bruge billedpunkter i CSS. Artikler om responsiv dimensionering i medieforespørgsler. Selv en god artikel om tilgængelighed ved ændring af størrelse på tekst om ældre bro.Sers opførsel.
der var ikke meget omtale — eller overvejelse — at brugerne virkelig graver ind i de avancerede indstillinger for at ændre deres standard skriftstørrelse. Heldigvis løb jeg over en omtale af det i MDN docs, en rigtig god artikel af Evan Minto, der dykker ind i brugerdataene og sektionen på hvert Layoutside på rudimentære enheder.
de sidste tre artikler var særligt interessante, men selv med mængden af information, der var gået glip af i alt dette, var et side om side eksempel. Et eksempel på, hvordan en blok af tekst ved hjælp af billedværdier versus en blok af tekst ved hjælp af relative eller unitless værdier ser ud i et forstørrelsesscenarie. Især hvis brugeren ændrer standardskriftindstillingen under hætten.
hvad mener du dog som standard skrifttypeindstilling?
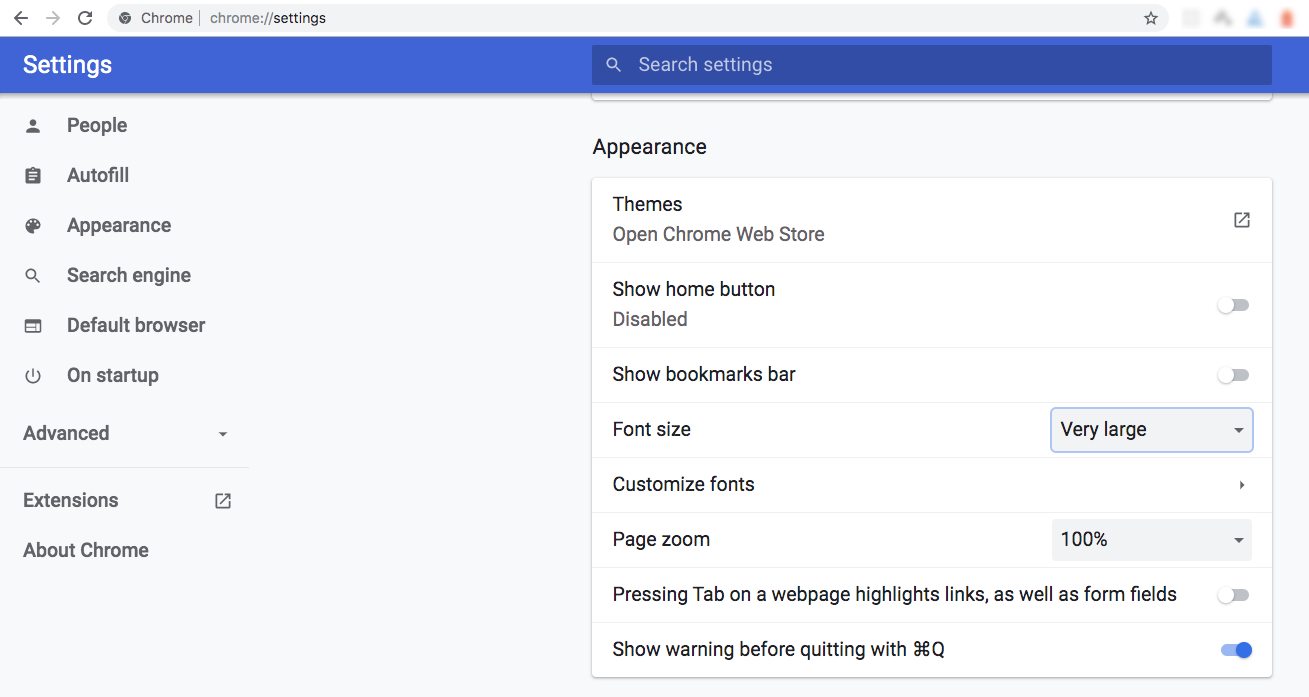
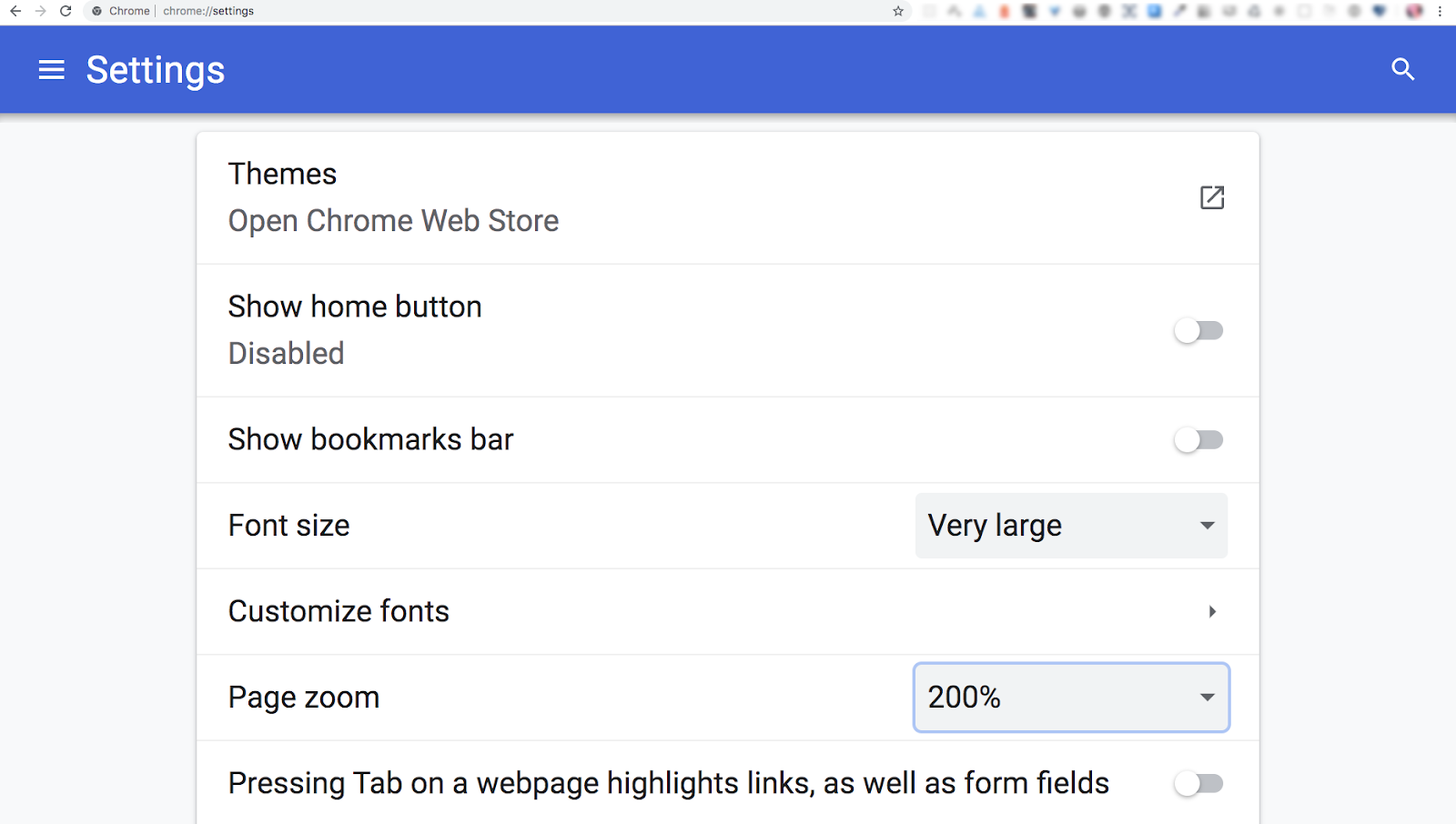
du er muligvis bekendt med en indstilling for forstørrelse af siden, som skalerer alt indholdet på siden proportionalt. En mindre kendt funktion hos de fleste bro.sere er dog muligheden for at justere din foretrukne skriftstørrelse. Denne funktion fungerer uafhængigt af sidens forstørrelsesfunktion. For eksempel er dette de indstillinger, der bruges til rullemenuen skriftstørrelse i Chromes Udseendeindstillinger-lige fra den meget lille (9 stk.) til meget stor (24 stk.) — med den anbefalede standard for medium indstillet til 16 stk.
Hvis du ændrer en af disse indstillinger, vil alle dine skrifttyper ideelt set skaleres op (eller ned) proportionalt i forhold til størrelsen på den pågældende skrifttypeindstilling. Ideelt set er det, hvis du bruger relative CSS-enheder. Denne skriftstørrelsesjustering har ingen indflydelse på typografi, der bruger billedpunkter til skriftstørrelse og/eller linjehøjde. Dette bringer os til det meget tiltrængte eksempel.
sammenligningen side om side
lad os se på, hvordan en tekstblok vises i Bro.sereren, når den forstørres til 200% ved hjælp af forskellige indstillinger for sideforstørrelse og standard skriftstørrelse.
denne Kodepen viser tre beholdere med tekst ved en sideforstørrelse på 100% og en standardskriftstørrelse ved den anbefalede indstilling af medium (16 stk.).
Se pennen af resource11 på CodePen.
lys
størrelsen på skrifttyperne og linjehøjdeværdierne er de samme, men brug alligevel forskellige måleenheder.
- den venstre beholder bruger billedpunkter til både skriftstørrelse og linjehøjde.
- den midterste beholder bruger rems til skriftstørrelse og billedpunkter til linjehøjde.
- den rigtige beholder bruger rems til skriftstørrelse og unitless værdier for linjehøjde.
Hvis du justerer indstillingen for sideforstørrelse på 200% og holder skriftstørrelsen på standardmediet (16), vil der ikke være synlige forskelle mellem beholderne.


brugere kan indstille skriftstørrelsen uden at berøre sidens forstørrelse, så lad os justere sidens forstørrelse indstilling tilbage til 100% og ændre din skriftstørrelse til meget stor for at se, om noget ændrer sig.


bemærk, hvordan teksten i midten og højre eksempler, der bruger rems til skriftstørrelse skala op til en multipel af rodniveauet skriftstørrelse-hvilket er 1.5 gange størrelsen på standardskriftstørrelsen (16) – men eksemplet til venstre forbliver det samme, fordi skrifttypens værdi stadig er statisk (ved hjælp af billedpunkter) snarere end lydhør (ved hjælp af rems).
selvom både de midterste og højre eksempler skalerer skriftstørrelsen korrekt, skal du bemærke, at linjeafstanden i tekstblokken i det midterste eksempel ser meget komprimeret ud.

denne komprimerede linjeafstand forekommer, fordi det midterste eksempel bruger en linjehøjdeværdi indstillet i en absolut længdeværdi (billedpunkter) snarere end en relativ værdi. Når det er sagt, er det bemærkelsesværdigt at nævne, at Indstilling af en længdebaseret eller endda en procentbaseret værdi for linjehøjde har dårlig CSS-arvsadfærd og kan forårsage uventede resultater, som denne komprimerede linjeafstand i det midterste eksempel. Stram linjeafstand kan være svært at analysere, hvis du har et kognitivt handicap, så det anbefales ikke at bruge længdebaseret eller endda en procentbaseret værdi for linjehøjde, især hvis du bruger relative enheder til skriftstørrelse.
hvilket bringer os tilbage til venstre eksempel et øjeblik. Mens det venstre eksempel også bruger en længdebaseret værdi linjehøjdeværdier i kombination med dens længdebaserede skriftstørrelse, er vores mål at støtte brugere, der har brug for at ændre standard skriftstørrelsen på deres bro.ser. Valg af længdebaserede værdier for skriftstørrelse og linjehøjde i det venstre eksempel kan løse problemet med komprimeret linjeafstand, men løser ikke brugerens behov for at vise tekst i henhold til deres personlige Indstilling af skriftstørrelse, så brug af længdebaserede værdier for linjehøjde er ikke en anbefalet tilgang.

eksemplet til højre viser dog med en behagelig mængde linjeafstand, fordi den bruger en relativ værdi snarere end en absolut værdi for linjehøjde. Derudover er denne værdi unitless snarere end længdebaseret, hvilket er den anbefalede bedste praksis for linjehøjde. Værdien unitless linjehøjde beregnes ved at dividere beholderens linjehøjdeværdi i billedpunkter med skriftstørrelsen i billedpunkter. I dette tilfælde er vores oprindelige skriftstørrelse 16 gange, og den oprindelige linjehøjdeværdi er 24 gange som repræsenteret i eksemplet til venstre. Når du deler linjehøjden med skriftstørrelse 24ph / 16ph, er resultatet 1,5, en unitless værdi.

brug af den unitless værdi til højre eksempel i stedet for at bruge en længdebaseret værdi gør det muligt for beholderens linjeafstand at skalere op i forhold til den rem-baserede skriftstørrelse, samtidig med at CSS-arvsproblemer undgås. Sluteffekten er en mere behagelig læseoplevelse for brugere, der vælger at forstørre på siden og justere deres standard skriftstørrelse til deres personlige præferencer.
Husk dog, at vi stadig er ved en indstilling på 100% med skriftstørrelsen indstillet til meget stor. Brugere skal muligvis også indstille deres sideforstørrelse højere, mens de har en meget stor skriftstørrelse. Hvis brugeren f.eks. vælger en meget stor skriftstørrelse og indstiller sidestørrelsen til 200%, kan

denne ekstra fleksibilitet skabe en endnu mere behagelig læseoplevelse, når den vises.

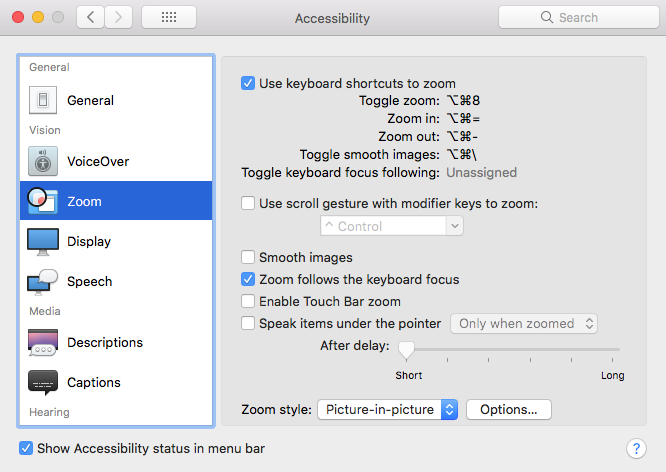
Hvis brugeren også bruger en af operativsystemets tilgængelighedsindstillinger som macOS-billede-i-billede-funktionen,

brug af relative CSS-enheder i stedet for udelukkende at stole på billedpunkter, støder virkelig læseoplevelsen i et lavt synsscenarie.

denne ekstra fleksibilitet giver denne kontrol af oplevelsen tilbage til brugeren, hvor den hører hjemme.
Billedkonverteringsværktøjer
Hvis du ikke har konverteret billedpunkter til relative enheder i CSS før, er her nogle gode værktøjer derude, der hjælper dig med at komme i gang.
- her er en stor reference tabel til REM konvertering.
- hvis du vil have en online regnemaskine, er pktoem et solidt værktøj.
- denne YouTube-video af Jen Simmons fra Font Editor er også en glimrende måde at lære om og lege med relative enheder i CSS.
indpakning…
Husk, at brugerne virkelig ændrer deres indstillinger under hætten, og vi bør bevare brugernes kontrol over deres egen søgeoplevelse. Hvis du bruger relative CSS-enheder til dine typografistilarter, kan du bevare troværdigheden af dine layouts uden at påvirke dine brugeres behov negativt.
anerkendelser
mange tak til det fireogtyve Tilgængelighedsteam — Scott O ‘ Hara, Lise Davis og især Sarah Higley og Carie Fisher — for deres redaktionelle ekspertise!