pojďme mluvit o věku 16 bitů a Novém číslovacím systému. Musíme spočítat větší čísla. Práce v binárním a osmičkovém je znecitlivění mysli. Bam, přivítejte hexadecimální (nebo hex) notaci, kterou používáte každý den pro barevné kódy CSS.
Vaše klíčové takeaways v této epizodě jsou:
- Hexadecimální (hex) více zkrácený zápis
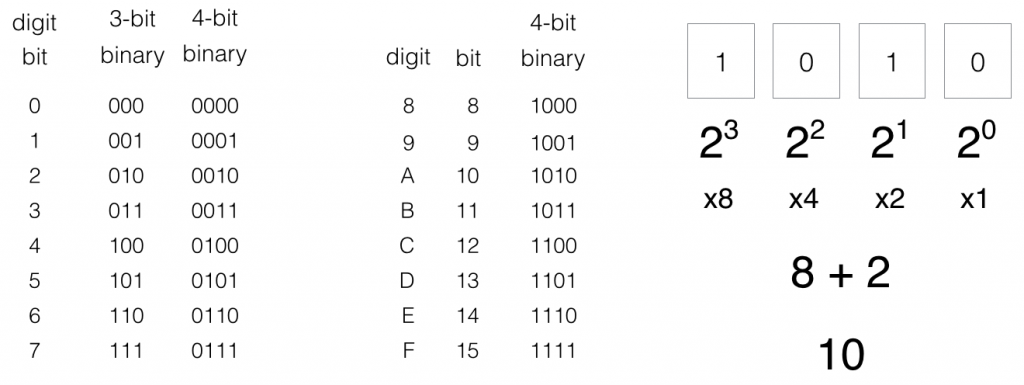
- Umožňuje až 16 číslic: 0-9 + A-F
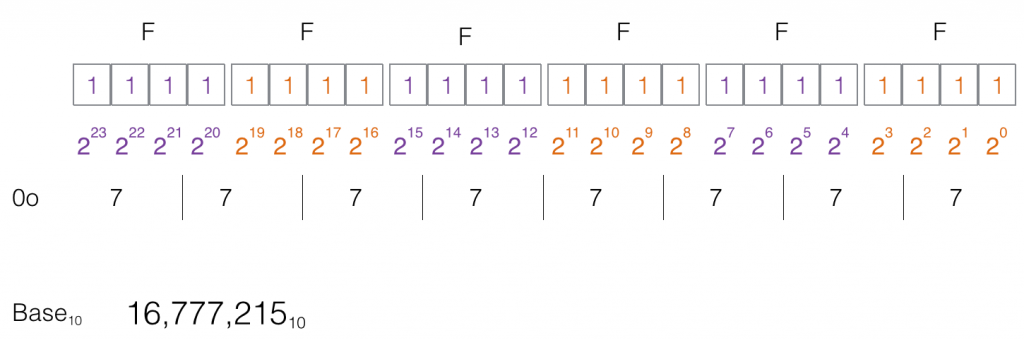
- Jeden hex zápis je stejný jako 4-bitové seskupení v binární
- vhodné pro větší čísla,
- Barevné kódy, používat hex
Studijní Poznámky
Pamatujte si: Větší množství = více energie,
proces konverze binární do desítkové soustavy trvá několik kroků. Je obtížnější podívat se na vzor 1s a 0s a vytáhnout přesný desetinný ekvivalent.
Velký Počet Konverzí

Jak to můžeme zjednodušit reprezentaci?
nový 16bitový číselný systém:

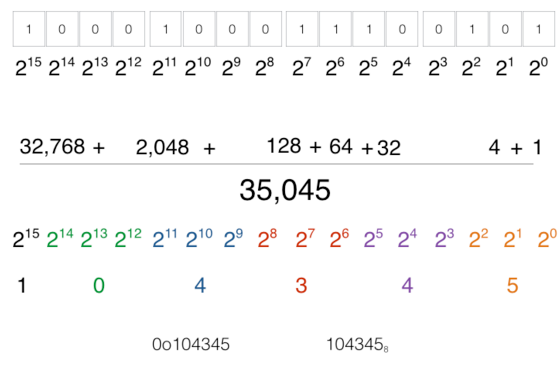
jaké jsou stavební kameny našeho nového 16bitového číselného systému? Začněme osmičkovým.
v osmičce máme sedm bitů, což jsou také číslice 0-7. Používá seskupení 3-bit binární reprezentovat číslice.
Všimněte si, že jsme použili všechny vzory 1s a 0s.
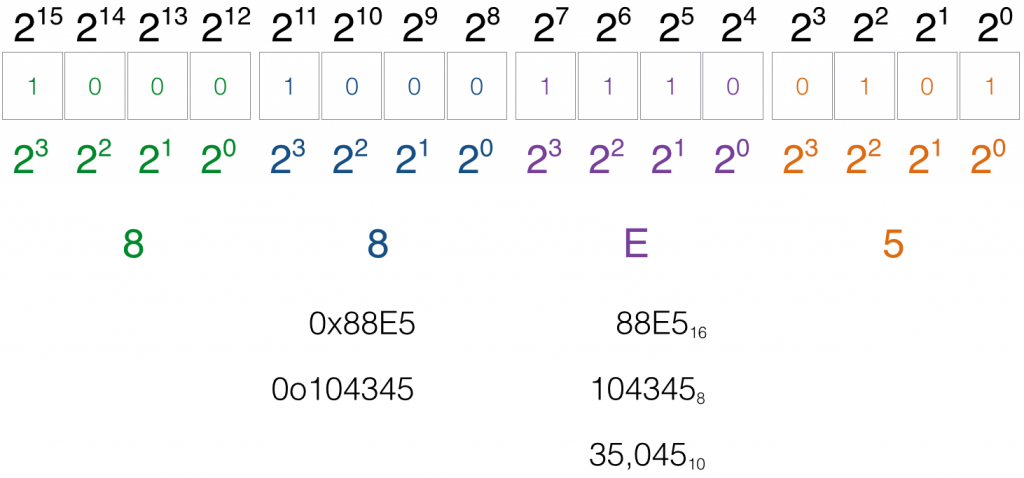
16-bit Konverze:

Pojďme se projít, převod binární do naší nové 16-bitové číslo systému. Seskupíme je o 4 bity, což znamená, že pro 2bajtový binární vzor jsou 4 číslice. Vždy začněte na nejméně významném kousku (zcela vpravo.)
zápis tohoto nového čísla je 0x1445, kde x označuje hex nebo hexadecimální. Zkrácený zápis je 145516.
nyní porovnejte tuto novou číselnou notaci s osmičkovou. Vidíte, jak je použití hex lepší formou pro větší čísla?
zajímá Vás, kde budete někdy používat hex?
barevné kódy se provádějí v hex.

Pojďme převést na hexadecimální reprezentaci barvy „bílé“ do binární, osmičkové a desítkové formátů.

Praktické použití Hex
- Barevné kódy
- Chybová hlášení
- Bar kódování
- Komunikace s Api