začátkem tohoto roku jsme představili React Native pro iOS. Reagovat Native přináší, co jsou vývojáři zvyklí z Reagují na webu — deklarativní samo-obsažených komponent uživatelského ROZHRANÍ a rychlé vývojové cykly — na mobilní platformu, při zachování rychlosti, věrnost a pocit z nativní aplikace. Dnes jsme rádi, že uvolníme React Native pro Android.
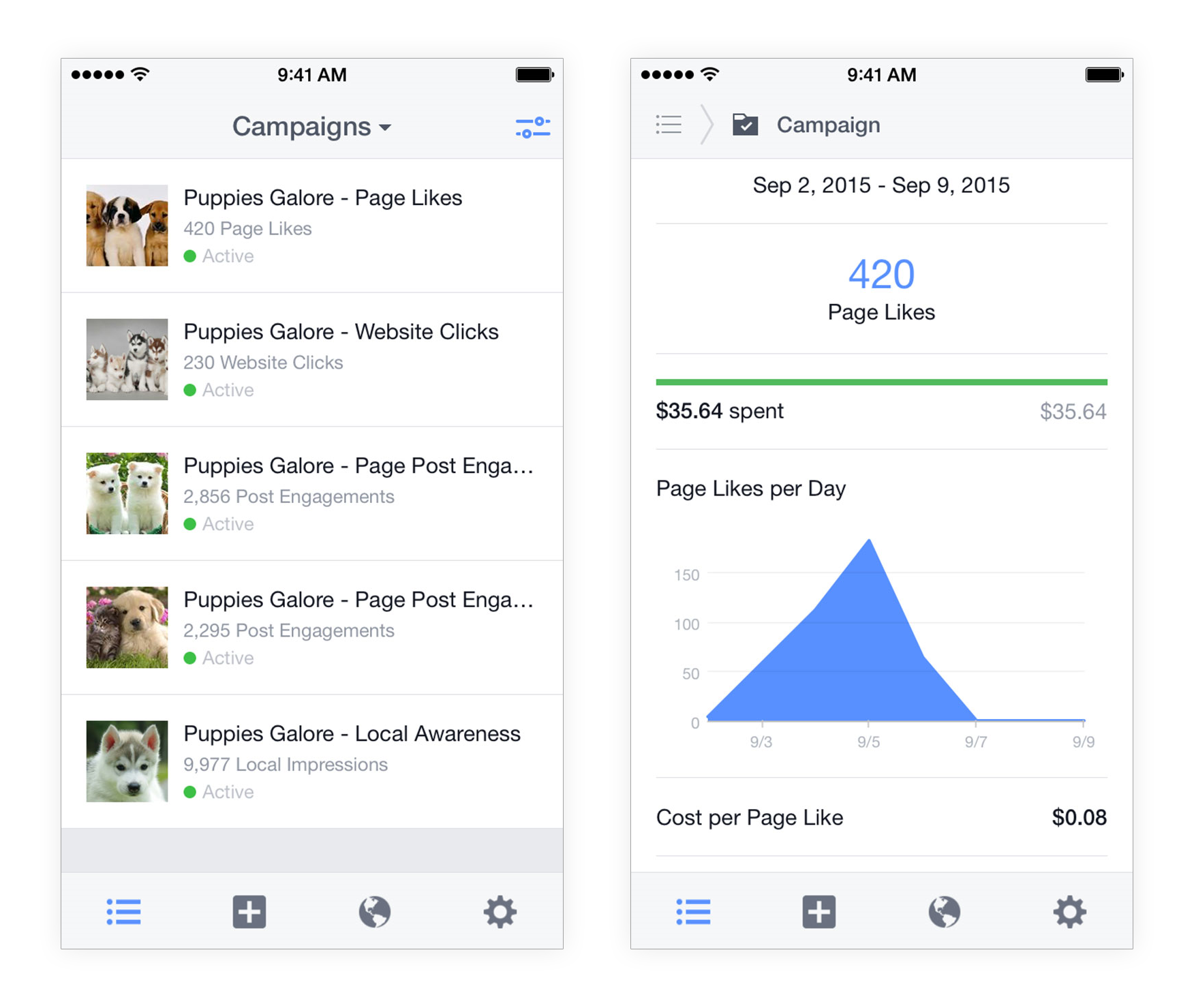
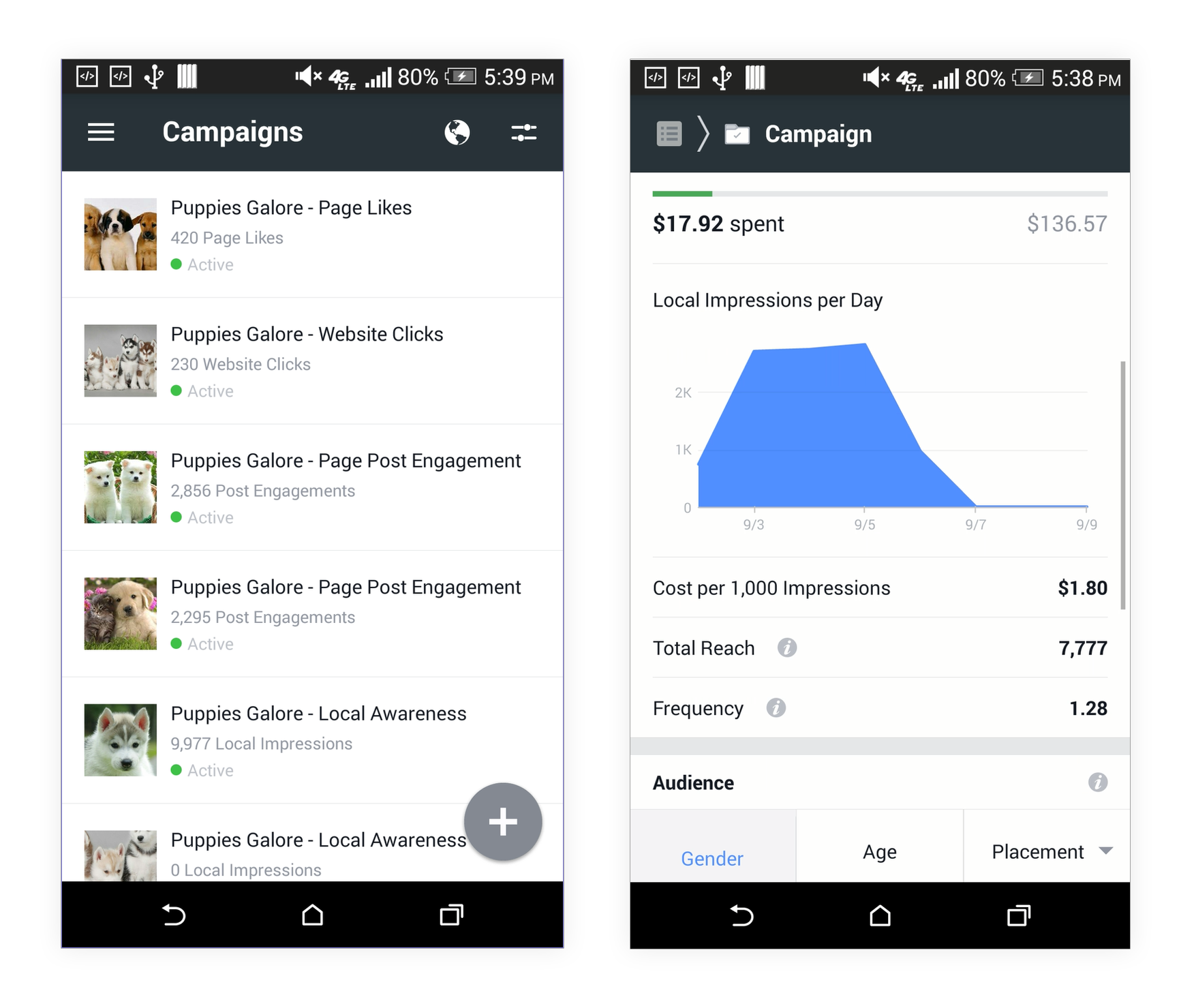
na Facebook používáme React Native ve výrobě již více než rok. Téměř přesně před rokem se náš tým rozhodl vyvinout aplikaci Ads Manager. Naším cílem bylo vytvořit novou aplikaci, nechat miliony lidí, kteří inzerují na Facebook spravovat své účty a vytvořit nové reklamy na cestách. Nakonec to byla nejen první nativní aplikace Facebook, která plně reaguje, ale také první multiplatformní. V tomto příspěvku bychom se s vámi rádi podělili o to, jak jsme tuto aplikaci vytvořili, jak nám React Native umožnil rychlejší pohyb a poučení, která jsme se naučili.
volba React Native
nedávno byla React Native stále novou technologií, která nebyla ve výrobě prokázána. Při vývoji nové aplikace založené na této technologii nesl určité riziko, to byl převáží potenciální výhody.
Za prvé, náš počáteční tým tří produktových inženýrů byl již obeznámen s React. Za druhé, aplikace potřebovala obsahovat spoustu složité obchodní logiky, aby přesně zvládla rozdíly ve formátech reklam, časových pásmech, formátech dat, měnách, měnových konvencích atd. Hodně z toho bylo již napsáno v JavaScriptu. Vyhlídka na psaní celého tohoto kódu v Objective-C pouze pro pozdější napsání v Javě pro verzi aplikace pro Android nebyla lákavá-ani by nebyla efektivní. Za třetí, v React Native by bylo snadné implementovat většinu povrchů uživatelského rozhraní, které jsme chtěli vytvořit-zobrazení spousty dat ve formě seznamů, tabulek nebo grafů. Produktoví inženýři by mohli být okamžitě produktivní při provádění těchto názorů, pokud věděli, že reagují.
samozřejmě, některé funkce představuje výzvu pro tuto novou platformu — například, editor obrázků, který umožňuje inzerentům zoom a oříznutí fotografie, a zobrazení mapy, která umožňuje inzerentům oslovit lidi v určitém okruhu místo. Dalším příkladem je navigace breadcrumb, která inzerentům pomáhá vizualizovat hierarchii reklam ve svých účtech. To nám poskytlo příležitosti k dalšímu posunu platformy.


Stavební Správce Reklam pro iOS
Náš tým se rozhodl vytvořit iOS verzi aplikace jako první, což sladěny velmi dobře Reagovat Native také vyvinuty nejprve pro iOS. Během následujících měsíců jsme tým rozrostli ze tří na osm inženýrů. Noví rekruti nebyli obeznámeni s React — a někteří z nich nebyli obeznámeni s JavaScriptem — ale dychtili Vybudovat skvělý mobilní zážitek pro naše inzerenty, a rychle zrychlili.
zkušení inženýři iOS v týmu React Native nám pomohli překlenout funkce, které dosud nebyly k dispozici v React Native,jako je poskytování přístupu k fotoaparátu telefonu. Také nám pomohl bundle app s některými z Facebook stávající iOS knihovny, které byly již používány v jiných Facebook aplikace provádět ověřování, analýzy, hlášení havárie, vytváření sítí, a tlačit oznámení. To umožnilo našemu týmu soustředit se na budování právě produktu.
jak bylo uvedeno výše, dokázali jsme znovu použít mnoho našich již existujících knihoven JavaScriptu. Jednou z takových knihoven je Relay, Facebook je rámec pro doručování dat reagovat aplikací přes GraphQL. Další sada knihoven se zabývala internacionalizací a lokalizací, což může být obtížné, pokud se jedná o časová pásma a měny. Obvykle tyto knihovny načtou správnou konfiguraci z koncového bodu JSON na webu. Napsali jsme skripty pro export souborů JSON pro všechny podporované národní prostředí, zahrnovaly soubory s aplikací pomocí lokalizovaných svazků iOS a poté vystavily data JSON JavaScriptu s několika řádky nativního kódu. To umožnilo našim knihovnám pracovat téměř beze změny.
jednou z větších výzev, kterým jsme čelili, byly navigační toky. Pro navigaci v existujících reklamách a kampaních inzerenta jsme chtěli navigační lištu strouhanky. Pro tok vytváření reklam jsme potřebovali navigační lištu ve stylu průvodce. Kromě toho bylo také důležité, aby přechodové animace a dotyková gesta byly správné, jinak by se aplikace cítila spíše jako oslavovaný mobilní web než nativní aplikace.
naším řešením byla komponenta Navigator, která byla zpřístupněna spolu s React Native v adresáři CustomComponents. V podstatě je to složka React, která sleduje sadu dalších složek React v zásobníku. Může zobrazit jednu z těchto komponent a animovat mezi nimi na základě stisknutí tlačítek nebo dotykových gest. To má také zásuvný navigační panel komponenty, které nám realizovat se systémem iOS-jako je navigační panel pro většinu pravidelných výhled, strouhanka pro navigaci reklamy a kampaně, a průvodce-jako stepper pro vytvoření toku. Komponenta navigační lišta je upozorněna na průběh animace a může provést potřebný přírůstek animace tak, aby odpovídal. To znamená, že všechny animace, jak pro zobrazení, tak pro navigační lišty, jsou počítány v JavaScriptu, ale testy ukázaly, že jsme je stále dokázali provádět při 60 fps.
existuje pouze jeden způsob, jak by navigační animace mohly koktat, a to je, když bylo vlákno JavaScript zablokováno během Velké operace. Když jsme se setkali s tímto scénářem, bylo to téměř výhradně kvůli zpracování velkého množství nově načtených dat. Samozřejmě má smysl, že když přejdete do nového zobrazení, musí být načteno a zpracováno více dat. V dostatečně rychlé síti by tento proces mohl snadno narušit navigační animaci, která stále probíhá. Naším řešením bylo explicitně odložit zpracování dat, dokud nebudou animace dokončeny, pomocí komponenty InteractionManager, která je také dodávána jako součást React Native. Nejprve bychom animovali pohled, který obsahoval zástupné symboly, a poté nechali Relay zpracovat data, což automaticky způsobilo opětovné vykreslení potřebných komponent React.
odeslání verze pro Android
Když byl Správce reklam pro iOS blízko odeslání, začali jsme se zabývat budováním verze stejné aplikace pro Android. Reagovat Nativní port pro Android se zdálo jako nejlepší způsob, jak, aby to fungovalo. Naštěstí, tým React Native už tvrdě pracoval na vytvoření právě toho. Přirozeně jsme chtěli znovu použít co nejvíce kódu aplikace. Nejen obchodní logika, ale také kód uživatelského rozhraní, protože většina názorů byla do značné míry stejná, s výjimkou nějakého stylu. Samozřejmě, že tam byly místa, kde Android verze zapotřebí, aby vypadat a cítit se liší od verze iOS, například, pokud jde o navigaci, nebo pomocí nativní UI prvky pro datum sběrači, přepínače, atd.
naštěstí funkce seznamu bloků React Native packager a mechanismus abstrakce React nám hodně pomohly s maximalizací opětovného použití kódu na obou platformách a minimalizací potřeby explicitních kontrol platformy. V systému iOS jsme řekli balírně, aby ignoroval všechny soubory končící na .Android.js. Pro vývoj Androidu ignoroval všechny soubory končící na .testování.js. Nyní bychom mohli implementovat stejnou komponentu jednou pro Android a jednou pro iOS, zatímco náročný kód by na platformu zapomněl. Takže místo toho, abychom zavedli explicitní kontroly if / else pro platformu, pokusili jsme se refaktorovat části uživatelského rozhraní specifické pro platformu do samostatných komponent, které by měly implementaci pro Android a iOS. V době odeslání Správce reklam pro Android tento přístup přinesl přibližně 85 procent opětovného použití kódu aplikace.
větší výzvou, které jsme čelili, bylo, jak spravovat zdrojový kód. Android a iOS codebases byly spravovány ve dvou různých úložištích na Facebook. Zdrojový kód pro Správce reklam pro iOS žil samozřejmě v úložišti iOS, zatímco kód pro verzi pro Android by musel z různých důvodů žít v úložišti pro Android. Například, podobně jako u verze pro iOS, jsme chtěli využít několik knihoven pro Android Facebook, které žily v úložišti pro Android. Kromě toho byly všechny nástroje pro vytváření, automatizaci a nepřetržitou integraci aplikací pro Android připojeny k úložišti Android. Vzhledem k tomu, že Android port aplikace vyžaduje refactoring stávajícího iOS kód abstraktní platformě-specifické komponenty do své vlastní soubory, tak by jsme v podstatě neustále větvení a sloučení dvou verzí stejného codebase. To se nám zdálo jako nepřijatelná situace.
nakonec jsme se rozhodli označit úložiště iOS jako zdroj pravdy, hlavně proto, že už tam bylo a verze aplikace pro iOS byla nejzralejší. Nastavili jsme cronjob, který mnohokrát denně synchronizoval veškerý kód JavaScript z iOS do úložiště Android. Spáchání JavaScript pro Android úložiště byl znechucený a byl povolen pouze v případě, že byl sledován s průvodním zavázat se k iOS úložiště. Pokud synchronizační skript zjistil nesrovnalost, podal úkol pro další vyšetřování.
také jsme umožnili serveru JavaScript packager spustit kód Android z úložiště iOS. Tímto způsobem mohli naši vývojáři produktů, kteří se dotkli převážně JavaScriptu a žádného nativního kódu, vyvíjet a testovat své změny na iOS i Android přímo z úložiště iOS. To však stále vyžadovalo, aby vytvořili nativní části aplikace pro Android z úložiště pro Android, a to samé pro aplikaci pro iOS-Obrovská daň při testování změn na dvou platformách. Abychom urychlili tok pro vývojáře pouze pro JavaScript, vytvořili jsme také skript, který stáhl příslušný nativní binární soubor z našich serverů s nepřetržitou integrací. Díky tomu bylo pro většinu vývojářů zbytečné udržovat klon úložiště Android-mohli provádět veškerý vývoj JavaScriptu ze zdroje pravdy v úložišti iOS a iterovat tak rychle nebo rychleji než na webovém zásobníku Facebook.
co jsme se naučili
tým React Native vyvinul platformu spolu s naší aplikací a odhalil nativní komponenty a API, které jsme potřebovali, aby se to stalo. Tyto komponenty budou přínosem pro každého, kdo v budoucnu vytvoří aplikaci. I kdybychom museli sami postavit několik komponent, použití React Native přes pure native by stále stálo za to. Tyto komponenty bychom stejně museli napsat a pravděpodobně by je další týmy po silnici znovu nepoužily.
jednou z lekcí, kterou jsme se naučili, bylo, že práce napříč samostatnými úložišti kódu iOS a Android je obtížná, dokonce i se spoustou nástrojů a automatizace. Když jsme vytvářeli aplikaci, Facebook použil tento model, a všechny naše automatizace sestavení a vývojové procesy byly nastaveny kolem něj. To však nefunguje dobře pro produkt, který má z větší části jednu sdílenou kódovou základnu JavaScriptu. Naštěstí se Facebook přesouvá do jednotného úložiště pro obě platformy — bude nutná pouze jedna kopie společného kódu JavaScript a synchronizace bude minulostí.
další poučení, které jsme se naučili, se týkalo testování. Při provádění změn musí být každý inženýr opatrný při testování na obou platformách a proces je náchylný k lidské chybě. Ale to je jen nevyhnutelný důsledek vývoje multiplatformní aplikace ze stejné kódové základny. Řekl, že náklady na občasné problémy v důsledku nedostatečné testování je zdaleka převážena vývoj účinnosti získané pomocí Reagovat Native a jsou schopni opětovné použití kódu mezi oběma platformami v první řadě. Mějte na paměti, že tato lekce se nevztahuje pouze na produktové inženýry; platí také pro inženýry nativní platformy React pracující v Objective-C a Java. Velká část práce, kterou tito inženýři dělají, není omezena pouze na příslušné rodné jazyky. Může také ovlivnit JavaScript-například komponentní API nebo částečně sdílené implementace. Nativní inženýři iOS obvykle nejsou zvyklí na testování změn v systému Android a opak je pravdou pro inženýry systému Android. Jedná se především o kulturní propast, která vyžadovala čas a úsilí k uzavření, a jako výsledek, v průběhu času, naše stabilita se zvýšila.
problém jsme řešili také vytvořením integračních testů, které by probíhaly při každé revizi. I když to fungovalo po vybalení z krabice pro chytání problémů s iOS na iOS a podobně pro Android, naše systémy kontinuální integrace nebyly nastaveny tak, aby spouštěly testy Android na revizích iOS a naopak. To vyžadovalo technické úsilí k vyřešení, a stále existuje dostatečně velká chyba, aby se aplikace občas rozbila.
Když bylo vše řečeno a uděláno, naše sázka se vyplatila — byli jsme schopni doručit Facebook je první plně Reagovat Nativní aplikace na dvou platformách, s nativní vzhled a pocit, postaven ve stejném týmu, JavaScript inženýrů. Ne všichni inženýři byli obeznámeni s React, když se připojili k týmu, přesto vytvořili aplikaci pro iOS s nativním vzhledem a pocitem za pouhých pět měsíců. A po dalších třech měsících jsme vydali verzi aplikace pro Android.
ve snaze být inkluzivnější v našem jazyce jsme tento příspěvek upravili, abychom nahradili černou listinu seznamem bloků.