ať žije moderní prohlížeč!
prohlížeče se v těchto dnech zlepšují. Zdá se, že jsme ve zlatém věku tam, kde je nikdy nekončící proud přidány nové funkce ve prospěch uživatelů, přístup na stránku a opravdu skvělé nástroje pro ty, vytvoření stránky. Ne vždy tomu tak ale bylo. Dřívější verze dnešních prohlížečů měly omezené funkce, a při navrhování a vývoji našich stránek jsme museli zvážit, jak s nimi pracovat — nebo kolem nich. Statické a adaptivní rozvržení bylo samozřejmostí, a naše stránky byly navrženy tak, aby pixel dokonalosti. Při implementaci našich rozvržení v rámci omezení poskytovaných prohlížeči se samozřejmě jednalo o zřetelné množství gymnastiky, která tlačí pixel.
Jako funkce prohlížeče vyzrálé, a techniky, jako Tekutin Sítí se stala běžnější způsob, jakým jsme kódované našich stránkách se vyvinul do zcela nového paradigmatu. Přešli jsme z vymezení a kódování jednotek měření v pixelech, a začal používat relativní CSS jednotky a unitless hodnoty více konzistentně v našem CSS, aby vyhovovaly potřebám stále se měnící pohled velikostí.
rychlý posun vpřed do současnosti a prodejci prohlížečů přidali další funkce, které nám umožňují vytvářet flexibilní a robustní návrhy jednoduchým způsobem. Vezměme si například přiblížení prohlížeče. Když uživatel přiblíží stránku v moderním prohlížeči, vše se proporcionálně zvětšuje nebo snižuje, v závislosti na preferencích uživatele. No, aspoň by mělo.
proč je vlastně zoom prohlížeče velký problém?
umožňuje uživateli ovládat své prohlížení webu není nový koncept, ve skutečnosti je to něco, co bylo napsáno v prvních dnech webu. V poslední době se zdá, že tento koncept byl zapomenut, protože se funkce prohlížeče zlepšily.
nejdůležitějším důvodem pro použití responzivních a bezjednotkových hodnot v našem CSS je podpora našich uživatelů, kteří se spoléhají na zoomování. Pokud si přečtete pokyny pro přístupnost webového obsahu, naši uživatelé musí mít možnost zvětšit výřez bez ztráty obsahu nebo funkčnosti nebo omezení uložených hodnotami CSS nebo nastavením měřítka výřezu. Zvláště, tam jsou některé kritéria úspěchu, které musí být splněny:
- WCAG 1.4.4: Uživatelé musí být schopni změnit velikost textu bez asistenčních technologií až o 200 procent, bez ztráty obsahu nebo funkčnosti. (Úroveň AA)
- WCAG 1.4.8: V ideálním případě bychom měli poskytnout odpovídající mezery mezi řádky a odstavci, a neměli bychom být vyžadují, aby uživatel posouvat vodorovně přečíst řádek textu, na celou obrazovku okno. (Úroveň AAA)
- WCAG 1.4.10: Uživatelé musí být schopni změnit velikost textu, aniž by byl nucen rolovat horizontálně i vertikálně číst obsah. (Úroveň AA)
Konstrukční systémy a závity konzistence
Jako někdo, kdo pracuje na O ‚ reilly Media Design Systému, tkaní závity konzistence napříč značka, styl, a UI komponenty je nejvyšší prioritou. Konzistence napříč systémem umožňuje návrhářům a vývojářům vytvářet skvělé zážitky z aplikací pro koncového uživatele. To znamená, že nejdůležitější vlákno, které spojuje všechny prvky designového systému tapiserie je stanovena Přístupnost osvědčené postupy-pro barvy, typografie, komponenty, vzory.
v případě definování typografických stylů systému jsou stanoveny standardy pro věci, jako je vizuální hierarchie a rytmus typografie. Často návrhář zahájí rozvržení v náčrtu nebo jiném programu založeném na návrhu a určí velikost písma a hodnoty výšky čáry pro typografii v pixelech. Tento přístup může dobře fungovat pro účely statického rozvržení, ale má to háček. Typografický přístup založený na pixelech však nebude fungovat jako strategie CSS, když prohlížeče — a konkrétně přiblížení prohlížeče-zadají obrázek.
debata o přiblížení prohlížeče
v tomto bodě procesu vývoje konstrukčního systému může následovat debata. Ve skutečnosti, náš tým měl velmi živá debata o tom, kdy náš konstrukční systém byl restartován — a všiml jsem si, že naše typografie styly CSS pomocí px-založené line-height hodnoty definované v Náčrtu našeho designéra.
některé z argumentů pro použití pixelů v CSS byly: „prohlížeče pro nás zpracovávají veškeré zoomování písma, takže nemusíme převádět naši typografii na relativní jednotky v CSS . Uživatelé se neobtěžují upravovat nastavení zobrazení písma v prohlížeči, naše práce se provádí zde!“<oprašuje ruce> Některé z vyvrátit za pomocí relativní CSS jednotky byly: „Ano, prohlížeče zvládnout stránka zoom pro nás, ale je rozdíl mezi tím, jak na UI se objeví, když se stránka zvětšovat, v závislosti na tom, zda je výchozí prohlížeč velikost byla upravena stejně. Uživatelé se obtěžují upravit nastavení zobrazení písma v prohlížeči, takže to musíme zohlednit v našich prohlášeních CSS.“
a tak začal výzkum. Když jsem poprvé začal hledat doporučení na to, zda používáte pixelů v CSS obecně je dobrý nápad, najdu protichůdných názorů na téma, jako jsou články jako je tento popisem, proč byste měli používat jen pixely, nebo by měli přestat používat pixely v CSS. Články o responzivním dimenzování v mediálních dotazech. Dokonce i dobrý článek o přístupnosti při změně velikosti textu o chování starších prohlížečů.
nebylo mnoho zmínky-nebo úvahy-že uživatelé opravdu kopat do pokročilého nastavení prohlížeče změnit jejich výchozí velikost písma. Naštěstí jsem narazil na zmínky o ní v MDN docs, opravdu dobrý článek o Evan Minto, že se ponoří do uživatelských dat, a oddíl v Každém Rozvržení stránky na základní jednotky.
tyto poslední tři články byly obzvláště zajímavé, ale i s množstvím poskytnutých informací, jedna věc, která v tom všem chyběla, byl příklad vedle sebe. Zejména příklad toho, jak vypadá blok textu pomocí hodnot pixelů versus blok textu pomocí relativních nebo bezjednotkových hodnot ve scénáři přiblížení prohlížeče. Zvláště pokud uživatel změní výchozí nastavení písma pod kapotou.
co máte na mysli výchozím nastavením písma, ačkoli?
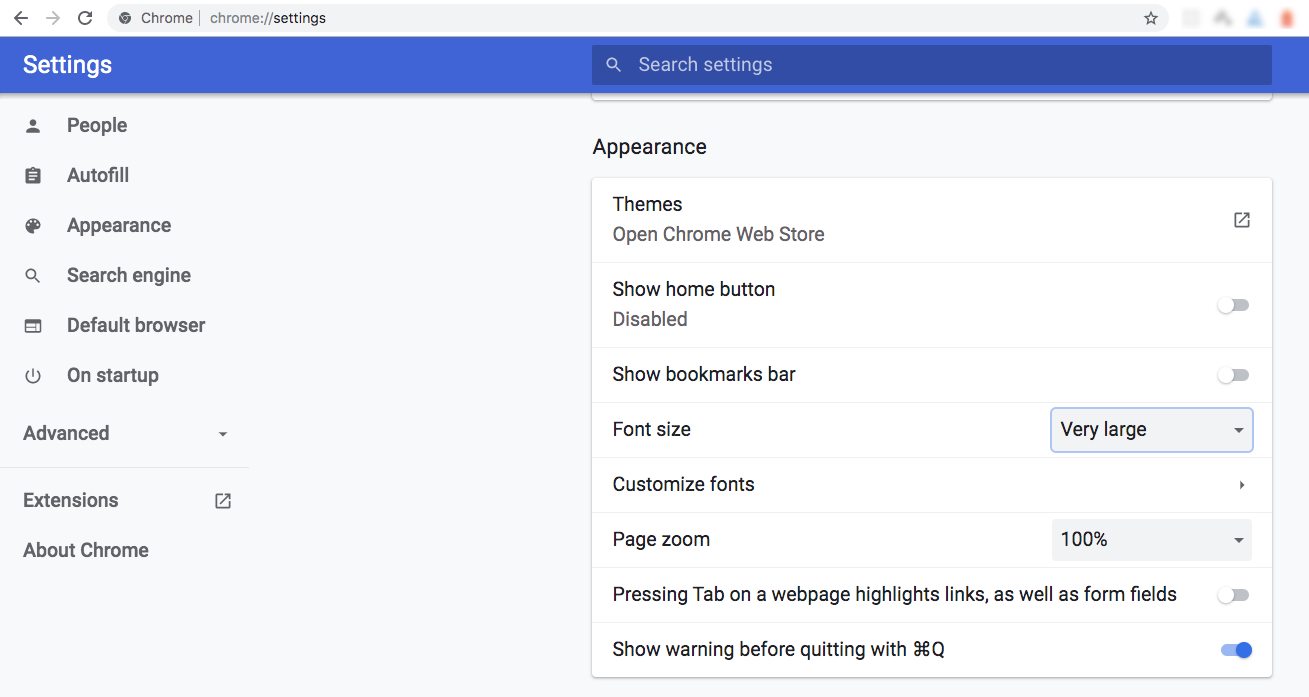
možná jste obeznámeni s nastavením zvětšení stránky prohlížeče, které proporcionálně zvětšuje veškerý obsah stránky. Méně známou funkcí většiny prohlížečů je však možnost upravit preferovanou velikost písma. Tato funkce funguje nezávisle na funkci zvětšení stránky. Například, to jsou možnosti, použité pro písmo, velikost drop-down menu v Chrome je nastavení vzhledu — v rozmezí od velmi malé (9px) až velmi velké (24px) — s doporučená výchozí hodnota střední nastavit na 16px.
Pokud změníte jeden z těch nastavení ve vašem prohlížeči, v ideálním případě všechny vaše písma bude škálovat nahoru (nebo dolů) úměrně v závislosti na velikosti, že nastavení písma. V ideálním případě, to je, pokud používáte relativní jednotky CSS. Toto nastavení velikosti písma prohlížeče nebude mít žádný vliv na typografii, která používá pixely pro velikost písma a / nebo výšku řádku. To nás přivádí k tolik potřebnému příkladu.
side-by-side srovnání
Pojďme se podívat na to, jak blok textu se zobrazí v prohlížeči při zvětšení na 200% pomocí různých nastavení pro zvětšení stránky a výchozí velikost písma.
Tento Codepen zobrazuje tři kontejnery textu při nastavení zvětšení stránky 100% a výchozí velikost písma prohlížeče při doporučeném nastavení média (16px).
Viz pero podle resource11 na CodePen.
light
velikost písma a hodnoty výšky řádku jsou stejné, přesto používají různé měrné jednotky.
- levý kontejner používá pixely pro velikost písma i výšku řádku.
- střední kontejner používá rems pro velikost písma a pixely pro výšku řádku.
- správný kontejner používá rems pro velikost písma a hodnoty bez jednotky pro výšku řádku.
Pokud chcete upravit stránku, nastavení zoomu 200% a udržet prohlížeči velikost písma na výchozí nastavení střední (16), nebude zřetelné rozdíly mezi kontejnery.


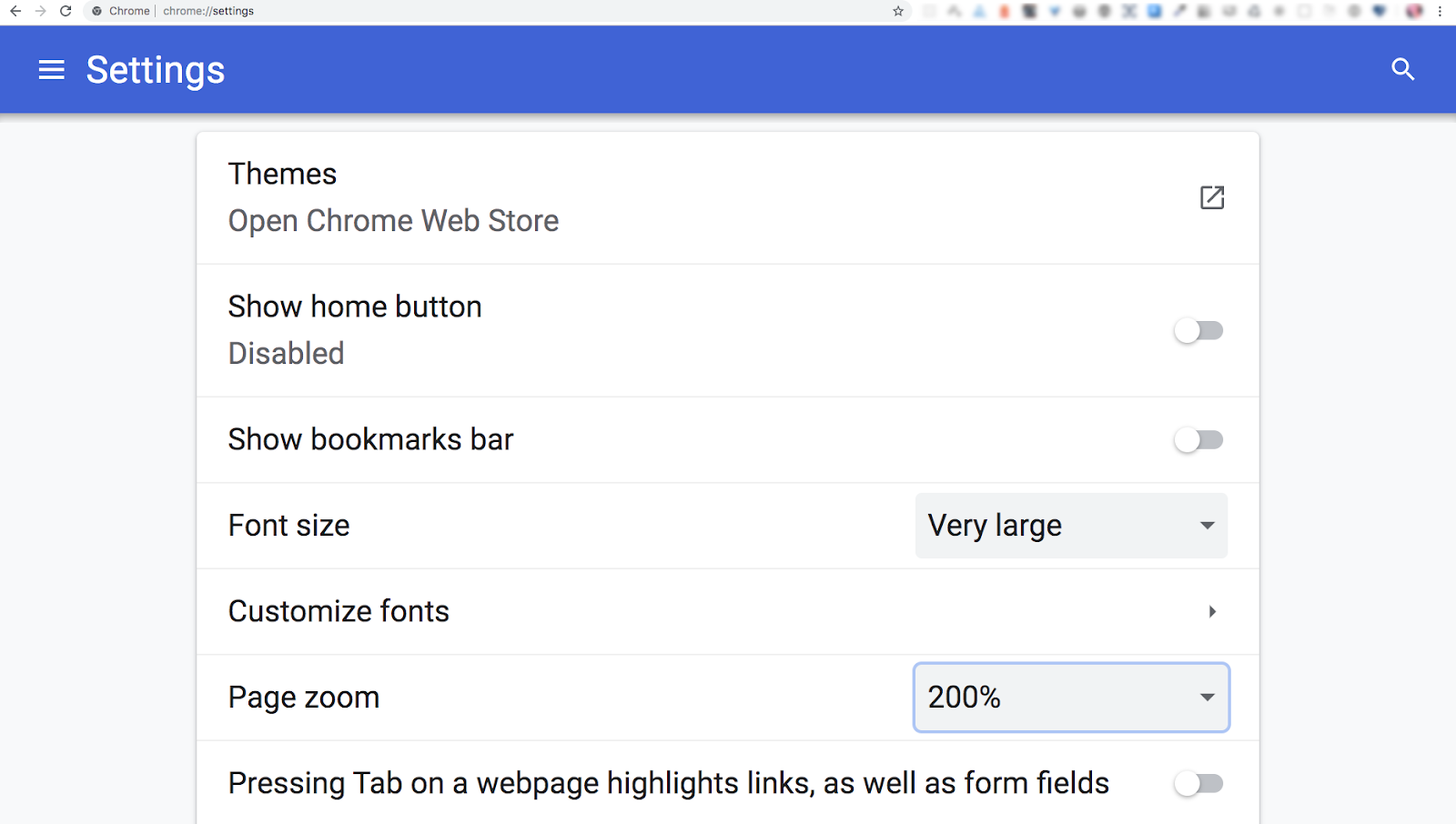
Uživatelé mohou nastavit prohlížeč velikost písma, aniž byste se dotkli stránka zoom, tak se pojďme nastavit na stránce nastavení zoomu zpět na 100% a změnit výchozí velikost písma, aby se velmi velké, jestli se něco změní.


Všimněte si, jak text uprostřed a vpravo příklady, které používají rems pro font-size škálovat až na násobek kořenové úrovni velikosti písma — což je 1.5 násobek velikosti výchozí velikosti písma (16) – přesto příklad vlevo zůstává stejný, protože hodnota písma je stále statická (pomocí pixelů), spíše než reagující (pomocí rems).
ačkoli střední i pravý příklad správně zvětšují velikost písma, všimněte si, že řádkování v bloku textu ve středním příkladu vypadá velmi komprimovaně.

Tento komprimovaný řádkování dochází proto, že centrum příklad používá line-height hodnota nastavená v absolutní hodnotu délky (pixelů), spíše než relativní hodnotu. To znamená, že je pozoruhodné zmínit, že nastavení délky nebo dokonce procentuální hodnoty pro výšku řádku má špatné chování dědičnosti CSS a může způsobit neočekávané výsledky, jako je tento komprimovaný řádkování ve středním příkladu. Těsné řádkování může být obtížné analyzovat, pokud máte kognitivní postižení, takže se nedoporučuje používat délku nebo dokonce procentuální hodnotu pro výšku čáry, zvláště pokud používáte relativní jednotky pro velikost písma.
což nás na chvíli přivádí zpět k levému příkladu. Zatímco levý příklad také používá hodnotu založenou na délce-hodnoty výšky řádku v kombinaci s velikostí písma založenou na délce, naším cílem je podporovat uživatele, kteří potřebují změnit výchozí velikost písma svého prohlížeče. Volbu délky-podle hodnoty font-size a line-height v levém příkladem může být řešení stlačeného řádkování vydání, zatím není řešení uživatel potřebuje k zobrazení textu v závislosti na jejich osobní prohlížeči nastavení velikosti písma, takže použití na základě délky hodnoty pro line-height není doporučený postup.

příklad na pravé straně, nicméně, zobrazí se komfortní množství řádkování protože je to pomocí relativní hodnotu, spíše než absolutní hodnota line-height. Dodatečně, tato hodnota je jednotková spíše než délka bázi, což je doporučený nejlepší postup pro vedení výšky. Hodnota výšky řádku bez jednotky se vypočítá vydělením hodnoty výšky řádku kontejneru v pixelech velikostí písma v pixelech. V tomto případě je naše počáteční velikost písma 16px a počáteční hodnota výšky řádku je 24px, jak je znázorněno v příkladu vlevo. Když vydělíte výšku řádku velikostí písma 24px / 16px, výsledek je 1,5, hodnota bez jednotky.

Pomocí které unitless hodnota na pravé straně, například, spíše než pomocí délky na bázi hodnota umožňuje řádkování kontejneru v měřítku v poměru k rem-podle velikosti písma, přičemž se zabrání CSS v otázkách dědictví. Konečný účinek je více komfortní zážitek ze čtení pro uživatele, kteří se rozhodnou přiblížit na stránku a upravit jejich výchozí prohlížeč velikost písma na jejich osobní preference.
Nezapomeňte však, že jsme stále v nastavení zoomu stránky 100% s velikostí písma prohlížeče nastavenou na velmi velkou. Uživatelé mohou také muset nastavit zvětšení stránky Vyšší při velmi velké velikosti písma prohlížeče. Například, pokud uživatel vybere velmi velké prohlížeči velikost písma a nastaví stránku zoom na 200%,

tento větší flexibilitu, můžete vytvořit i více komfortní zážitek ze čtení, když se přiblížil.

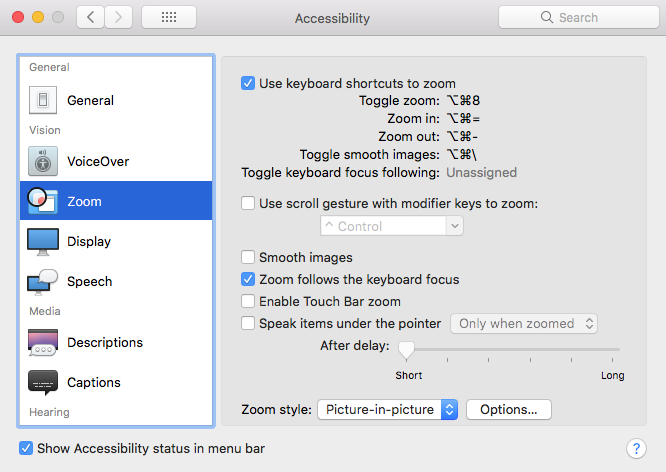
Pokud uživatel také stane, použijte jednu z operačního systému, nastavení přístupnosti jako macOS Picture-in-Picture funkce Zoom,

pomocí relativní CSS jednotky, spíše než spoléhat pouze na pixely opravdu narazí zážitek ze čtení v nízké vizi scénáře.

tato dodatečná flexibilita dává tuto kontrolu zkušeností zpět uživateli, kam patří.
nástroje pro konverzi Pixelů
Pokud jste v CSS ještě nepřevedli pixely na relativní jednotky, zde je několik dobrých nástrojů, které vám pomohou začít.
- zde je skvělá referenční tabulka konverze px na rem od Estelle Weyl.
- pokud chcete online kalkulačku, pxtoem je solidní nástroj.
- také toto video YouTube od Jen Simmons z editoru fontů Mozilla Firefox je vynikající způsob, jak se dozvědět a hrát si s relativními jednotkami v CSS.
zabalení …
nezapomeňte, že uživatelé opravdu mění svá nastavení pod kapotou a měli bychom udržovat kontrolu uživatelů nad jejich vlastním prohlížením. Pokud pro typografické styly používáte relativní jednotky CSS, můžete zachovat věrnost rozvržení, aniž byste negativně ovlivnili potřeby vašich uživatelů.
Poděkování
mnohokrát děkuji Dvacet Čtyři Dostupnost týmu — Scott O ‚ Hara, Liz Davis, a zejména Sarah Higley a Carie Fisher — pro jejich redakční odborné znalosti!