Jasmine je nejoblíbenější knihovna JS pro testování webových aplikací. V tomto tutoriálu, který je určen pro začátečníky, vám představíme rychlého a úplného průvodce testováním s Jasmine.
seznámíte se s Jasmine, populárním testovacím rámcem založeným na chování pro JavaScript. Uvidíme také jednoduchý praktický příklad, jak psát jednotkové testy s Jasmine, které vám pomohou snadno zkontrolovat chyby ve vašem kódu.
Ve zkratce, uvidíme, jak napsat test suites, specifikace a očekávání a jak použít vestavěný Jasmine matchers, nebo vytvořit svůj vlastní matchers
také uvidíte, jak si může skupina suites kvůli organizování zkoušky pro složitější kód základny.
Představujeme Jasmine
Jasmine je velmi populární vývoj založený na chování JavaScriptu (v BDD píšete testy před zápisem skutečného kódu) rámec pro testování jednotek JavaScript aplikací. Poskytuje nástroje, které lze použít ke spuštění automatizovaných testů pro synchronní i asynchronní kód.
Jasmine má mnoho funkcí, jako například:
- je to rychlé a má nízkou režii a žádné externí závislosti.
- je to knihovna s bateriemi a nabízí vše, co potřebujete pro testování kódu.
- je k dispozici jak pro uzel, tak pro prohlížeč.
- může být použit s jinými jazyky, jako je Python a Ruby.
- nevyžaduje DOM.
- poskytuje čistou a snadno srozumitelnou syntaxi a také bohaté a přímočaré API.
- k popisu testů a očekávaných výsledků můžeme použít přirozený jazyk.
Jasmine je open source nástroj, který je k dispozici pod permisivní licencí MIT. Od tohoto psaní je nejnovější hlavní verzí Jasmine 3.0, která poskytuje nové funkce a některé zlomové změny. 2.99 vydání Jasmine bude poskytovat různé varování odvržení pro sady, které mají odlišné chování ve verzi 3.0, které usnadní vývojářům migrovat na novou verzi.
můžete si přečíst o nových funkcích a lámání změn z tohoto dokumentu.
pomocí jasmínu
můžete použít jasmín mnoha různými způsoby:
- ve staré cestě, včetně obou Jasmine jádro a váš test souborů pomocí
<script> tag, - jako CLI nástroj, pomocí Uzlu.js,
- jako knihovna v uzlu.js,
- jako součást systému sestavení jako Gulp.js nebo Grunt.js přes grunt-contrib-jasmín a gulp-jasmine-browser
můžete také použít Jasmine pro testování váš Python kód s jasmine-py, který lze nainstalovat z PyPI pomocí pip install jasmine příkaz. Tento balíček obsahuje webový server, který slouží a vymáhá Jasmine suite pro váš projekt a CLI skript pro spouštění testů a kontinuální integraci.
Jasmine je také k dispozici pro Ruby projektů prostřednictvím jasmine-gem, který může být instalován přidáním gem 'jasmine', aby vaše Gemfile a běží bundle install. Obsahuje server pro podávání a spouštění testů, skript CLI a také generátory pro projekty Ruby on Rails.
nyní se zaměřme na to, jak používat Jasmine s JavaScriptem:
použití samostatného Jasmine
začněte stažením nejnovější verze Jasmine ze stránky vydání.

Pak jednoduše rozbalte zip soubor, nejlépe uvnitř složku v projektu, které chcete testovat.
složka bude obsahovat spoustu default souborů a složek:
/src: obsahuje zdrojové soubory, které chcete testovat. To může být buď smazáno, pokud již máte nastavení složky vašeho projektu, nebo může být také použito, pokud je to vhodné pro hostování zdrojového kódu.
/lib: obsahuje základní soubory Jasmine.
/spec: obsahuje testy, které se chystáte napsat.
SpecRunner.html: tento soubor se používá jako testovací běžec. Můžete spustit své SPECIFIKACE pouhým spuštěním tohoto souboru.
Toto je obsah výchozí SpecRunner.html file:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Jasmine Spec Runner v3.2.1</title> <link rel="shortcut icon" type="image/png" href="lib/jasmine-3.2.1/jasmine_favicon.png"> <link rel="stylesheet" href="lib/jasmine-3.2.1/jasmine.css"> <script src="lib/jasmine-3.2.1/jasmine.js"></script> <script src="lib/jasmine-3.2.1/jasmine-html.js"></script> <script src="lib/jasmine-3.2.1/boot.js"></script> <!-- include source files here... --> <script src="src/Player.js"></script> <script src="src/Song.js"></script> <!-- include spec files here... --> <script src="spec/SpecHelper.js"></script> <script src="spec/PlayerSpec.js"></script></head><body></body></html>Pamatujte, že musíte změnit soubory součástí z /src/spec složky obsahují vaše aktuální zdroj a testovací soubory.
použití Jasmine jako knihovny
můžete také použít Jasmine jako knihovnu ve vašem projektu. Například následující kód dovozu a provede Jasmine:
var Jasmine = require('jasmine');var jasmine = new Jasmine();jasmine.loadConfigFile('spec/support/jasmine.json');jasmine.execute();První požadujeme/import Jasmínu a používáme loadConfigFile() metoda pro načtení konfiguračního souboru dostupné z spec/support/jasmine.json cesta pak konečně jsme se spustit Jasmine.
Použití Jasmine prostřednictvím CLI
můžete také použít Jasmine z CLI, který umožňuje snadno spustit Jasmine testy a ve výchozím nastavení výstupní výsledky v terminálu.
Budeme následovat tento přístup k běhu našeho příkladu testy v této příručce, takže nejprve jít dopředu a spusťte následující příkaz k instalaci Jasmine po celém světě:
npm install -g jasminemožná Budete muset spustit sudo pro instalaci npm balíčky po celém světě v závislosti na vaší konfiguraci npm.
Nyní, vytvořit složky pro váš projekt a navigaci uvnitř je:
$ mkdir jasmine-project $ cd jasmine-projectNext, spusťte následující příkaz pro inicializaci projektu pro Jasmine:
Tento příkaz jednoduše vytvoří speciální složku a JSON konfigurační soubor. To je výstup dir příkaz:
.└── spec └── support └── jasmine.json2 directories, 1 fileToto je obsah výchozí jasmine.json file:
{ "spec_dir": "spec", "spec_files": pec.js" ], "helpers": , "stopSpecOnExpectationFailure": false, "random": true}-
spec_dir: určuje, kde Jasmine vypadá pro testovací soubory. -
spec_files: určuje vzory testovacích souborů, ve výchozím nastavení všechny soubory JS, které končí Spec nebo spec řetězce. -
helpers: určuje, kde Jasmine hledá pomocné soubory. Pomocné soubory jsou prováděny před specifikace a mohou být použity k definování vlastních matchers. -
stopSpecOnExpectationFailure: při nastavení na hodnotu true se okamžitě zastaví SPECIFIKACE při prvním selhání očekávání (lze použít jako volbu CLI pomocí--stop-on-failure). -
random: při nastavení na true Jasmine pseudo-náhodně spustí testovací případy (lze použít jako volbu CLI pomocí--random).
spec_fileshelpers pole může také obsahovat globů (díky uzel-glob balení) pro určení cesty k souboru, které jsou vzory, které se obvykle používají k upřesnění sadu souborů při práci v Bash (např. ls *.js).
Pokud nechcete použít výchozí umístění jasmine.json konfigurační soubor, stačí jednoduše zadat vlastní umístění pomocí jasmine --config možnost.
Další možnosti CLI najdete v oficiálních dokumentech.
porozumění Jasmine
v této části se dozvíme o základních prvcích testování Jasmine, jako jsou apartmá, SPECIFIKACE, očekávání, matchers a spies atd.
V projektu složky, spusťte následující příkaz inicializovat nový Uzel modulu:
tím se vytvoří package.json soubor s výchozí informace:
{ "name": "jasmine-project", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": , "author": "", "license": "ISC"}Next, vytvořit index.js soubor a přidejte následující kód:
function fibonacci(n){ if (n === 1) { return ; } else { var s = fibonacci(n - 1); s.push(s + s); return s; }}function isPrime(num){ for (let i = 2; i < num; i++) if (num % i === 0) return false; return num !== 1 && num !== 0;}function isEven(n) { return n % 2 == 0;}function isOdd(n) { return Math.abs(n % 2) == 1;}function toLowerCase(str){ return str.toLowerCase();}function toUpperCase(str){ return str.toUpperCase();}function contains(str, substring, fromIndex){ return str.indexOf(substring, fromIndex) !== -1;}function repeat(str, n){ return (new Array(n + 1)).join(str);}module.exports = { fibonacci: fibonacci, isPrime: isPrime, isEven: isEven, isOdd: isOdd, toLowerCase: toLowerCase, toUpperCase: toUpperCase, contains: contains, repeat: repeat};Apartmá
sada skupin, specifikace nebo testovacích případů. Používá se k testování specifického chování kódu JavaScript, který je obvykle zapouzdřen objektem/třídou nebo funkcí. Je vytvořen pomocí Jasmine globální funkce describe(), která bere dva parametry, název test suite a funkci, která implementuje skutečný kód z testovací sady.
začněme vytvořením naší první testovací sady. Uvnitř spec složka vytvořit MyJSUtilitiesSpec.js soubor a přidat:
describe("MyJSUtilities", function() { /* ... */ });MyJSUtilities je název této top-level test suite.
Jak Skupiny a Nest Suites
Pro lepší organizování a přesně popisuje naši sadu testů můžeme s nest suites uvnitř top-level suite. Řekněme například, přidat dva apartmány k MyJSUtilities suite:
describe("String Utils", function() { /*...*/});describe("Math Utils", function() { /*...*/});Uvnitř Matematika Utils apartmá, pojďme se také přidat dva vnořené apartmány:
describe("Basic Math Utils", function() { /* ... */ }); describe("Advanced Math Utils", function() { /* ... */ });Jsme seskupení souvisejících testů do zkoušky pro String Utils, Základní Matematické Utils a Pokročilé Matematiky Utils a hnízdění je uvnitř top-level test suite MyJSUtilities. Tím se vytvoří vaše specifikace jako stromy podobné struktuře složek.
struktura hnízdění se zobrazí ve zprávě, která Vám usnadní nalezení neúspěšných testů.
jak vyloučit sady
můžete dočasně zakázat sadu pomocí funkce xdescribe(). To má stejný podpis (parametry) jako describe() funkce, které znamená, že můžete rychle vypnout vaše stávající suites pouhým přidáním x funkce.
SPECIFIKACE v rámci funkce xdescribe() budou označeny čekající a nebudou provedeny v sestavě.
SPECIFIKACE
SPECIFIKACE deklaruje testovací případ, který patří do testovací sady. To se provádí voláním Jasmine globální funkce it() která přebírá dva parametry, název spec (která popisuje logiku chceme testovat) a funkci, která implementuje skutečný test.
SPECIFIKACE může obsahovat jedno nebo více očekávání. Každé očekávání je jednoduše tvrzení, které může vrátit buď true nebo false. Pro předání spec musí být všechna očekávání patřící do spec true jinak spec selže.
Uvnitř našeho String Utils apartmá, přidejte tyto parametry:
describe("String Utils", function() { it("should be able to lower case a string",function() { /*...*/ }); it("should be able to upper case a string",function() { /*...*/ }); it("should be able to confirm if a string contains a substring",function() { /*...*/ }); it("should be able repeat a string multiple times",function() { /*...*/ });});Uvnitř naší Základní Matematické Utils suite pojďme přidat nějaké specifikace:
describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { /*...*/ }); it("should be able to tell if a number is odd",function() { /*...*/ }); });Pro Pokročilé Matematické Utils, přidáme specifikace:
describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { /*...*/ }); it("should be able to calculate the fibonacci of a number",function() { /*...*/ }); });Jak Vyloučit Specifikace
Stejně jako suites, můžete také vyloučit jednotlivé parametry pomocí xit() funkce, která dočasně zakáže it() spec a značek spec jako čekající.
Očekávání
Očekávání jsou vytvořeny pomocí expect() funkce, která nabývá hodnot nazývá skutečné (to mohou být hodnoty, výrazy, proměnné, funkce nebo objekty, atd.). Očekávání skládají specifikace a používají se spolu s funkcemi matcher (prostřednictvím řetězení) k definování toho, co vývojář očekává od konkrétní jednotky kódu.
dohazovač funkce porovnává mezi skutečné hodnoty (předán do expect() funkce je zřetězené s) a střední hodnoty (přímo předán jako parametr dohazovač) a vrátí buď true nebo false, které buď projde, nebo selže spec.
můžete řetězec expect() funkce s více matchers. K popření/negace na boolean výsledek nějaké dohazovač, můžete použít not klíčové slovo před voláním dohazovač.
pojďme implementovat specifikace našeho příkladu. Pro nyní budeme používat, budeme používat expect()nothing() matcher, který je součástí vestavěného matchers, které uvidíme později. To projde všemi specifikacemi, protože v tuto chvíli neočekáváme nic.
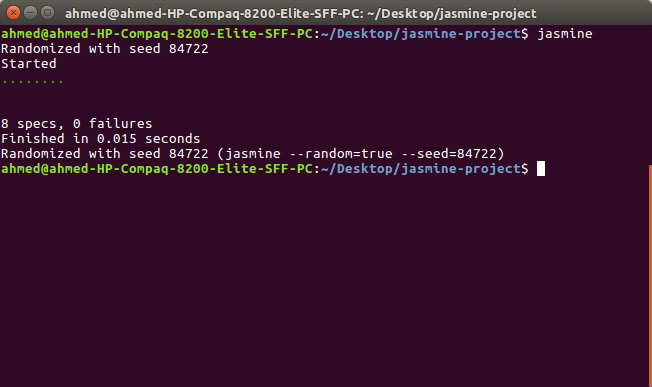
describe("MyJSUtilities", function() {describe(">String Utils", function() { it("should be able to lower case a string",function() { expect().nothing(); }); it("should be able to upper case a string",function() { expect().nothing(); }); it("should be able to confirm if a string contains a substring",function() { expect().nothing(); }); it("should be able repeat a string multiple times",function() { expect().nothing(); }); });describe("Math Utils", function() { describe("Basic Math Utils", function() { it("should be able to tell if a number is even",function() { expect().nothing(); }); it("should be able to tell if a number is odd",function() { expect().nothing(); }); }); describe("Advanced Math Utils", function() { it("should be able to tell if a number is prime",function() { expect().nothing(); }); it("should be able to calculate the fibonacci of a number",function() { expect().nothing(); }); }); });});Toto je screenshot výsledků v tomto bodě:

Máme osm prošel specifikace a žádné selhání.
můžete buď použít vestavěné matchers nebo také vytvořit vlastní matchers pro vaše specifické potřeby.
vestavěné Matchers
Jasmine poskytuje bohatou sadu vestavěných matchers. Podívejme se na některé z důležitých:
-
toBe()pro testování identity, -
toBeNull()testovánínull, -
toBeUndefined()/toBeDefined()testováníundefinedundefined -
toBeNaN()pro testování NaN (Není Číslo) -
toEqual()pro testování rovnosti, -
toBeFalsy()/toBeTruthy()pro testování pro lež/pravdivost atd.
úplný seznam zápasů najdete v dokumentech.
pojďme nyní implementovat naše SPECIFIKACE s některými z těchto zápasů, pokud je to vhodné. První import funkce, které testujeme v našich MyJSUtilitiesSpec.js file:
const utils = require("../index.js");Next, začít s String Utils suite a změnit expect().nothing() s odpovídající očekávání.
například pro první spec, očekáváme, že toLowerCase() metoda musí být nejprve definovány a za druhé k návratu na nižší případ string já.e:
it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); });Toto je kompletní kód pro suite:
describe(">String Utils", function() { it("should be able to lower case a string",function() { expect(utils.toLowerCase).toBeDefined(); expect(utils.toLowerCase("HELLO WORLD")).toEqual("hello world"); }); it("should be able to upper case a string",function() { expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); }); it("should be able to confirm if a string contains a substring",function() { expect(utils.contains).toBeDefined(); expect(utils.contains("hello world","hello",0)).toBeTruthy(); }); it("should be able repeat a string multiple times",function() { expect(utils.repeat).toBeDefined(); expect(utils.repeat("hello", 3)).toEqual("hellohellohello"); }); });Vlastní Matchers
Jasmine poskytuje možnost psát vlastní matchers pro provádění tvrzení, na něž se nevztahuje vestavěný matchers, nebo jen proto, že testy více popisný a čitelné.
řekněme například, vzít následující specifikace:
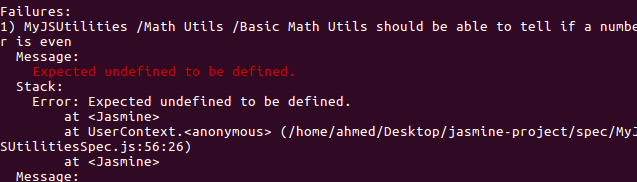
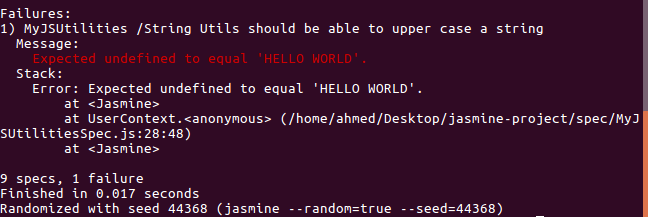
it("should be able to tell if a number is even",function() { expect(utils.isEven).toBeDefined(); expect(utils.isEven(2)).toBeTruthy(); expect(utils.isEven(1)).toBeFalsy(); });předpokládejme, že isEven() metoda není implementována. Pokud spustíme testy, dostaneme zprávy jako následující snímek obrazovky:

selhání zprávu jsme si říká, že Očekává, že nedefinované být definována, což nám dává ponětí o tom, co se děje. Udělejme tedy tuto zprávu smysluplnější v kontextu naší kódové domény(to bude užitečnější pro složité kódové základny). Pro tuto záležitost, pojďme vytvořit vlastní dohazovač.
vytváříme vlastní matchery pomocí metody addMatchers(), která bere objekt složený z jedné nebo mnoha vlastností, které budou přidány jako matchers. Každá vlastnost by měla poskytnout tovární funkci, která bere dva parametry: util, který má řadu užitečných funkcí pro matchers k použití (viz: matchersUtil.js) a customEqualityTesters, který musí být schválen v případě, util.equals se nazývá, a měl by se vrátit objekt s compare funkce, která bude volána pro kontrolu očekávání.
musíme zaregistrovat vlastní dohazovač před provedením každé specifikace pomocí metody beforeEach() :
describe("/Basic Math Utils", function () {beforeEach(function () {jasmine.addMatchers({hasEvenMethod: function (util, customEqualityTesters) {return {compare: function (actual, expected) {var result = { pass: utils.isEven !== undefined };if (result.pass) {result.message = "Expected isEven() to be not defined."}else {result.message = "Expected isEven() to be defined."}return result;}}}});});/*...*/});pak můžeme použít vlastní dohazovač místo expect(utils.isEven).toBeDefined():
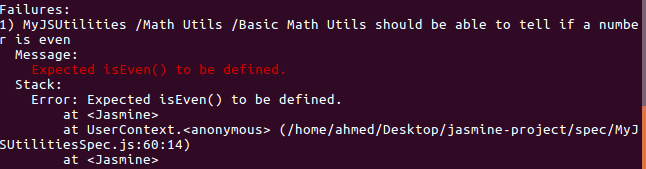
expect().hasEvenMethod();To nám dá lepší chybové hlášení:

Použití beforeEach() a pokaždý()
Pro inicializaci a úklid vaší specifikace, Jasmine poskytuje dvě globální funkce, beforeEach()afterEach():
-
beforeEachfunkce je volána jednou před každým spec v apartmá, kde to je voláno. - funkce
afterEachje volána jednou za každou specifikaci v sadě, kde je volána.
například, pokud potřebujete použít jakékoliv proměnné v testu suite, můžete jednoduše deklarovat na začátku describe() funkce a dát jakákoli inicializace nebo instance kód uvnitř beforeEach() funkce. Nakonec můžete použít funkci afterEach() pro resetování proměnných po každém spec, takže můžete mít čisté testování jednotek bez nutnosti opakovat inicializaci a vyčištění kódu pro každou spec.
beforeEach() funkce je také dokonale v kombinaci s mnoha Jasmine rozhraní Api, jako například addMatchers() způsob, jak vytvořit vlastní matchers nebo také s done() funkce čekat na asynchronní operace předtím, než pokračovat v testování.
selhání testu
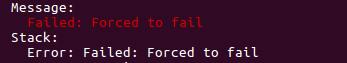
můžete vynutit selhání testu pomocí metody global fail() dostupné v Jasmine. Například:
it("should explicitly fail", function () { fail('Forced to fail'); });měli byste získat následující chybu:

Testování na Výjimky
Když jste unit-testování kódu, chyby a výjimky se možná hodil, takže možná budete muset vyzkoušet pro tyto scénáře. Jasmine poskytuje toThrow()toThrowError() matchers na test, když je vyvolána výjimka, nebo vyzkoušet pro konkrétní výjimka, resp.
například pokud máme funkci, která hodíTypeError výjimka:
function throwsError() { throw new TypeError("A type error"); }můžete napsat spec, že k testování, pokud je vyvolána výjimka:
it('it should throw an exception', function () { expect(throwsError).toThrow(); });Nebo můžete také použít test pro konkrétní TypeError výjimka:
it('it should throw a TypeError', function () { expect(throwsError).toThrowError(TypeError); });Pochopení Špioni
Více často než ne, metody závisí na jiné metody. To znamená, že když testujete metodu, můžete také skončit testováním jejích závislostí. To se nedoporučuje při testování, tj. musíte se ujistit, že testujete čistou funkci izolováním metody a sledováním, jak se chová vzhledem k sadě vstupů.
Jasmine poskytuje špiony, které mohou být použity k špehovat/poslouchej volání metod na objekty a zprávy, je-li metoda se nazývá a s nimiž souvislosti a argumenty.
Jasmine poskytuje dva způsoby, jak špehovat volání metod: pomocí metod spyOn() nebo createSpy().
můžete použít spyOn() pokud metoda již existuje na objekt, jinak budete muset použít jasmine.createSpy(), která vrátí novou funkci.
ve výchozím nastavení bude spy hlásit pouze v případě, že hovor byl proveden bez volání prostřednictvím funkce spyed (i .e funkce zastaví provádění), ale můžete změnit výchozí chování pomocí těchto metod:
-
and.callThrough(): volání přes původní funkci, -
and.returnValue(value): vrátí zadanou hodnotu, -
and.callFake(fn): volání falešné funkce místo původní jedné, -
and.throwError(err): házet chybu, -
and.stub(): obnoví výchozí stubbing chování.
můžete použít spy shromáždit run-time statistiky na špehoval funkce, například, pokud chcete vědět, kolikrát byla funkce volána.
Řekněme, že chceme, aby naše toUpperCase() metoda je využití vestavěného String.toUpperCase() metoda, musíme jednoduše špehovat String.toUpperCase() pomocí:
it("should be able to upper case a string", function () { var spytoUpperCase = spyOn(String.prototype, 'toUpperCase') expect(utils.toUpperCase).toBeDefined(); expect(utils.toUpperCase("hello world")).toEqual("HELLO WORLD"); expect(String.prototype.toUpperCase).toHaveBeenCalled(); expect(spytoUpperCase.calls.count()).toEqual(1); });
test se nezdařil v důsledku druhé očekávání, protože utils.toUpperCase("hello world") vrátil undefined namísto očekávaného HELLO WORLD. Je to proto, že, jak jsme již zmínili, po vytvoření spy na toUpperCase(), metoda není provedena. Toto výchozí chování musíme změnit voláním callThrough():
vezměte Prosím na vědomí, že
spyfunkce nahrazuje zahlédl funkce se zakázaným inzerováním ve výchozím nastavení. Pokud potřebujete místo toho zavolat původní funkci, můžete přidat.and.callThrough()do objektuspy
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callThrough();nyní všechna očekávání procházejí.
můžete také použít and.callFake() nebo and.returnValue() falešný buď špehoval funkce, nebo jen návratová hodnota, pokud nechcete volat přes skutečnou funkci:
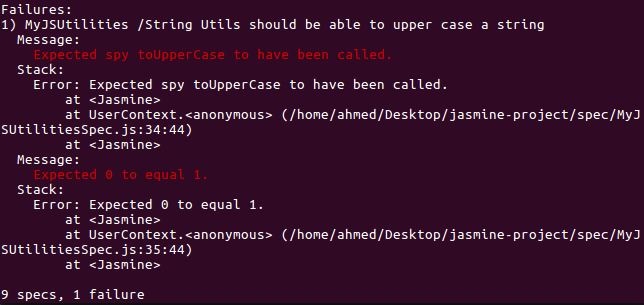
var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.returnValue("HELLO WORLD"); var spytoUpperCase = spyOn(String.prototype, 'toUpperCase').and.callFake(function(){ return "HELLO WORLD"; });Teď, když jsme skončili ne pomocí vestavěného String.toUpperCase()utils.toUpperCase() provádění, dostaneme tyto chyby:

dva očekávání expect(String.prototype.toUpperCase).toHaveBeenCalled()expect(spytoUpperCase.calls.count()).toEqual(1) selhaly.
Jak se Vypořádat s Asynchronicita v Jasmínu
Pokud kód testování obsahuje asynchronní operace, budete potřebovat způsob, jak nechat Jasmine vědět, když asynchronní operace dokončena.
ve výchozím nastavení, Jasmín čeká na nějaké asynchronní operace, definovaný callback, slib nebo async klíčové slovo, aby být dokončena. Pokud Jasmine zjistí, zpětné volání, slib nebo asynchronní klíčové slovo v jednom z těchto funkcí: beforeEachafterEachbeforeAllafterAllit bude čekat na asynchronní být provedeno dříve, než se přistoupí k další operaci.
pomocí done () s beforeEach () / it ()..
vezměme si náš příklad simulateAsyncOp(), který simuluje asynchronní operace pomocí setTimeout(). V reálném světě scénář, to může být ajaxový požadavek nebo něco podobného, že se děje asynchronně:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 2000); }K testování této funkce můžeme použít beforeEach() funkce s speciální done() zpětné volání. Náš kód musí vyvolat done(), aby Jasmine řekl, že asynchronní operace byla dokončena:
describe("/Async Op", function () {var asyncOpCompleted = false;beforeEach(function (done) {utils.simulateAsyncOp(function(){ asyncOpCompleted = true; done();});});it("should be able to tell if the async call has completed", function () { expect(asyncOpCompleted).toEqual(true);});});můžeme rychle všimnete nevýhodou této metody, takže musíme psát náš kód přijmout done() zpětné volání. V našem případě jsme neměli hardcode done() metody simulateAsyncOp(fn) ale jsme poskytli parametr callback, jen aby mohli říkat done().
Použití Sliby
Pokud nechcete vytvořit kód, který závisí na tom, jak napíšete test, můžete použít slib a místo toho volat done() zpětné volání, když slib byl vyřešen. Nebo ještě lépe, v Jasmine 2.7+, pokud váš kód vrátí Promise, Jasmine počká, dokud nebude vyřešen nebo odmítnut před provedením dalšího kódu.
Použití async/await
Jasmine 2.7+ podporuje asyncawait volání do specifikace. To vás zbaví uvedení tvrzení do bloku .then() nebo .catch().
it("should work with async/await", async () => { let completed = false; completed = await utils.simulateAsyncOp(); expect(completed).toEqual(true); });jedná se o implementaci simulateAsyncOp:
function simulateAsyncOp() { return new Promise(resolve => { setTimeout(() => { resolve(true); }, 1000); }); }Použití Jasmine Hodiny
Jasmine hodiny se používá k testování asynchronní kód, který závisí na čase funkcí, například setTimeout() stejným způsobem testujeme synchronní kód, zesměšňovat time-based Api s vlastní metody. Tímto způsobem můžete testované funkce provádět synchronně ovládáním nebo ručním posunutím hodin.
Jasmine clock můžete nainstalovat voláním funkce jasmine.clock().install ve vaší specifikaci nebo sadě.
po použití hodin je musíte odinstalovat, abyste obnovili původní funkce.
S Jasmine hodiny, můžete ovládat JavaScript setTimeout nebo setInterval funkce tím, že tikající hodiny, aby se předem v čase pomocí jasmine.clock().tick funkce, které má počet milisekund se můžete pohybovat s.
můžete také použít jasmínové Hodiny k zesměšnění aktuálního data.
beforeEach(function () {jasmine.clock().install();});afterEach(function() {jasmine.clock().uninstall();});it("should call the asynchronous operation synchronously", function() {var completed = false;utils.simulateAsyncOp(function(){completed = true;});expect(completed).toEqual(false);jasmine.clock().tick(1001);expect(completed).toEqual(true);});Toto je simulateAsyncOp funkce:
function simulateAsyncOp(callback){ setTimeout(function () { callback(); }, 1000); }V případě, že jste si určit čas pro
mockDatefunkce, použije se aktuální datum.
manipulace s chybami
Pokud váš asynchronní kód selže kvůli nějaké chybě, chcete, aby vaše specifikace selhaly správně. Počínaje Jasmine 2.6 + všechny neošetřené chyby jsou odeslány do aktuálně spuštěné SPECIFIKACE.
Jasmine také poskytuje způsob, jak můžete použít, pokud potřebujete explicitně selhat SPECIFIKACE:
- pomocí
done()callbackbeforeEach()volatdone.fail(err)metody - jednoduše přenést chybu
done(err)callback (Jasmine 3+), - volat
reject()metodaPromise.
závěr
v této příručce jsme představili Jasmine a viděli jsme, jak začít používat Jasmine k testování kódu JavaScript. Díky za přečtení!
Tento článek byl původně publikován v techiediaries.