Tato kapitola poskytuje úvod do Úhloměr, kde se dozvíte o původu tohoto testování rámec a proč byste si vybrat, pracovní a omezení tohoto nástroje.
co je úhloměr?
Úhloměr je open source end-to-end testovací rámec pro úhlové a AngularJS aplikací. Byl postaven společností Google na vrcholu WebDriver. Slouží také jako náhrada za stávající testovací rámec AngularJS E2E nazvaný „Angular Scenario Runner“.
funguje také jako integrátor řešení, který kombinuje výkonné technologie jako NodeJS, selen, Jasmine, WebDriver, Cucumber, Mocha atd. Spolu s testováním AngularJS aplikace, píše také automatizované regresní testy pro běžné webové aplikace. To nám umožňuje testovat naši aplikaci stejně jako skutečný uživatel, protože spouští test pomocí skutečného prohlížeče.
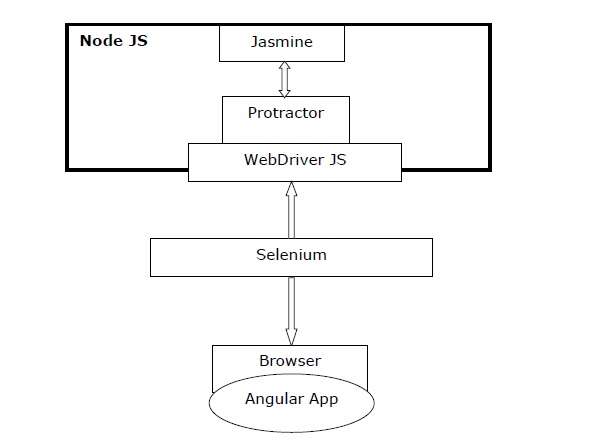
následující schéma vám poskytne stručný přehled toho, Úhloměr,

Pozorovat, že ve výše uvedeném diagramu, máme −
-
Úhloměr − Jak již bylo uvedeno dříve, je to wrapper nad WebDriver JS speciálně navržen pro úhlové aplikací.
-
Jasmine-je to v podstatě vývojový rámec založený na chování pro testování kódu JavaScript. Můžeme psát testy snadno s Jasmine.
-
WebDriver JS-jedná se o implementaci vázání uzlů JS pro selenium 2.0 / WebDriver.
-
selen – jednoduše automatizuje prohlížeč.
Původ
Jak řekl dříve, Úhloměr je náhrada za stávající AngularJS E2E testování rámec nazýván „Hranaté Scénář Runner“. V podstatě původ úhloměru začíná koncem scénáře Runner. Otázka, která zde vyvstává, je, proč musíme stavět úhloměr? Abychom tomu porozuměli, musíme nejprve zkontrolovat jeho předchůdce-scénář Runner.
Počátek úhloměru
Julie Ralph, hlavní přispěvatel k vývoji úhloměru, měl následující zkušenosti s úhlovým scénářem Runner na jiném projektu v rámci společnosti Google. To se dále stalo motivací k vybudování úhloměru, speciálně k vyplnění mezer –
„zkusili jsme použít scénář Runner a zjistili jsme, že to opravdu nemůže dělat věci, které jsme potřebovali k testování. Potřebovali jsme vyzkoušet věci, jako je přihlášení. Vaše přihlašovací stránka není úhlová stránka a běžec scénáře se s tím nemohl vypořádat. A nemohl se vypořádat s věcmi, jako jsou vyskakovací okna a více oken, navigace v historii prohlížeče, podobné věci.“
největší výhodou úhloměru byla zralost projektu Selenium a jeho metody se zabalí tak, aby mohly být snadno použity pro úhlové projekty. Konstrukce úhloměru je postavena tak, že testuje všechny vrstvy tak, že webové rozhraní, backend služby, persistence vrstva a tak dále aplikace.
proč úhloměr?
protože víme, že téměř všechny aplikace používají JavaScript pro vývoj. Úloha testerů se stává obtížným, když se JavaScript zvětšuje a stává se složitým pro aplikace kvůli rostoucímu počtu samotných aplikací. Většinou je velmi obtížné zachytit webové prvky v aplikacích AngularJS, používá rozšířenou syntaxi HTML k vyjádření komponent webových aplikací pomocí JUnit nebo Selenium WebDriver.
otázkou je, proč Selenium Web Driver není schopen najít AngularJS webové prvky? Důvodem je to, že aplikace AngularJS mají některé rozšířené atributy HTML, jako je ng-repeater, ng-controller a Ng-model atd. které nejsou zahrnuty do lokátorů selenu.
zde vzniká význam úhloměru, protože úhloměr na vrcholu selenu dokáže zpracovat a ovládat tyto rozšířené prvky HTML ve webových aplikacích AngularJS. Proto můžeme říci, že většina rámců se zaměřuje na provádění jednotkových testů pro aplikace AngularJS, úhloměr používaný k testování skutečné funkčnosti aplikace.
Pracovní Úhloměru
Úhloměr, testování rámec, pracuje ve spojení s Selenu zajistit automatizované testovací infrastruktury pro simulace interakce uživatele s AngularJS aplikace, která běží v prohlížeči nebo na mobilním zařízení.
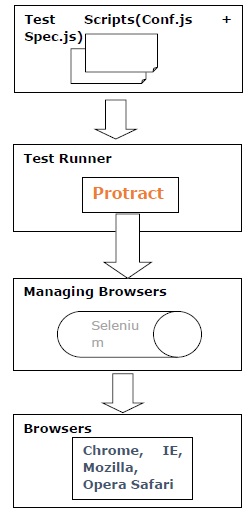
práci úhloměru lze pochopit pomocí následujících kroků –
-
Krok 1-v prvním kroku musíme napsat testy. To lze provést pomocí jasmínu nebo Moka nebo okurky.
-
Krok 2-Nyní musíme spustit test, který lze provést pomocí úhloměru. Nazývá se také testovací běžec.
-
Krok 3-v tomto kroku Selenium server pomůže spravovat prohlížeče.
-
Krok 4-Konečně jsou API prohlížeče vyvolána pomocí Selenium WebDriver.

Výhody
Tento open source end-to-end testování rámec nabízí následující výhody −
-
open source nástroj, Úhloměr je velmi snadné instalaci a nastavení.
-
funguje dobře s Jasmine framework vytvořit test.
-
podporuje test řízený vývoj (TDD).
-
obsahuje automatické čekání, což znamená, že do našeho testu nemusíme explicitně přidávat čekání a spánek.
-
nabízí všechny výhody Selenium WebDriver.
-
podporuje paralelní testování prostřednictvím více prohlížečů.
-
poskytuje výhodu automatické synchronizace.
-
má vynikající rychlost testování.
Omezení
Tento open source end-to-end testování rámec má následující omezení −
-
není odhalit případné vertikály v browser automation, protože to je wrapper pro WebDriver JS.
-
Znalost JavaScriptu je pro uživatele zásadní, protože je k dispozici pouze pro JavaScript.
-
poskytuje pouze front-end testování, protože se jedná o UI řízený testovací nástroj.